前端大屏展示可视化——地图的绘制(Echarts)
创始人
2025-01-15 07:34:00
0次

1、安装
文档
npm install echarts 2、引入
import * as echarts from 'echarts'; 3、渲染
3.1、前期准备,基础配置
// 地图实例 const myChart = ref(null); // 地图配置 const option = reactive({ tooltip: { trigger: 'item', formatter: function (params) { return params.name + ':' + (params.value || 0); }, }, series: [ // 地图配置 { type: "map", geoIndex: 0, data: [{ name: '杭州市', value: '333' },{ name: '湖州市', value: '444' }], }, ], geo: [{ map: "map_area", layoutCenter: ['50%', '50%'], layoutSize: '92%', z: 2, label: { show: true, fontSize: 13, color: '#1bfeff', }, }] }) 3.2、初始化
首先要现在HTML中定义一个有宽高的容器
获取节点,初始化实例
myChart.value = echarts.init(document.getElementById('mainMap')); 3.3、监听
监听窗口大小的变化
window.addEventListener("resize", () => { if (myChart.value) myChart.value.resize(); }) 3.4、渲染加载
geoJSON数据可通过接口获取,或自行下载保存到本地,自行引入,建议通过接口获取
echarts.registerMap("map_area", geoJSON); myChart.value.setOption(option); 3.5、销毁
window.removeEventListener("resize", () => { if (myChart.value) myChart.value.resize(); }) if (myChart.value) myChart.value.dispose() 4、完整代码
5、其他扩展
5.1、加入事件
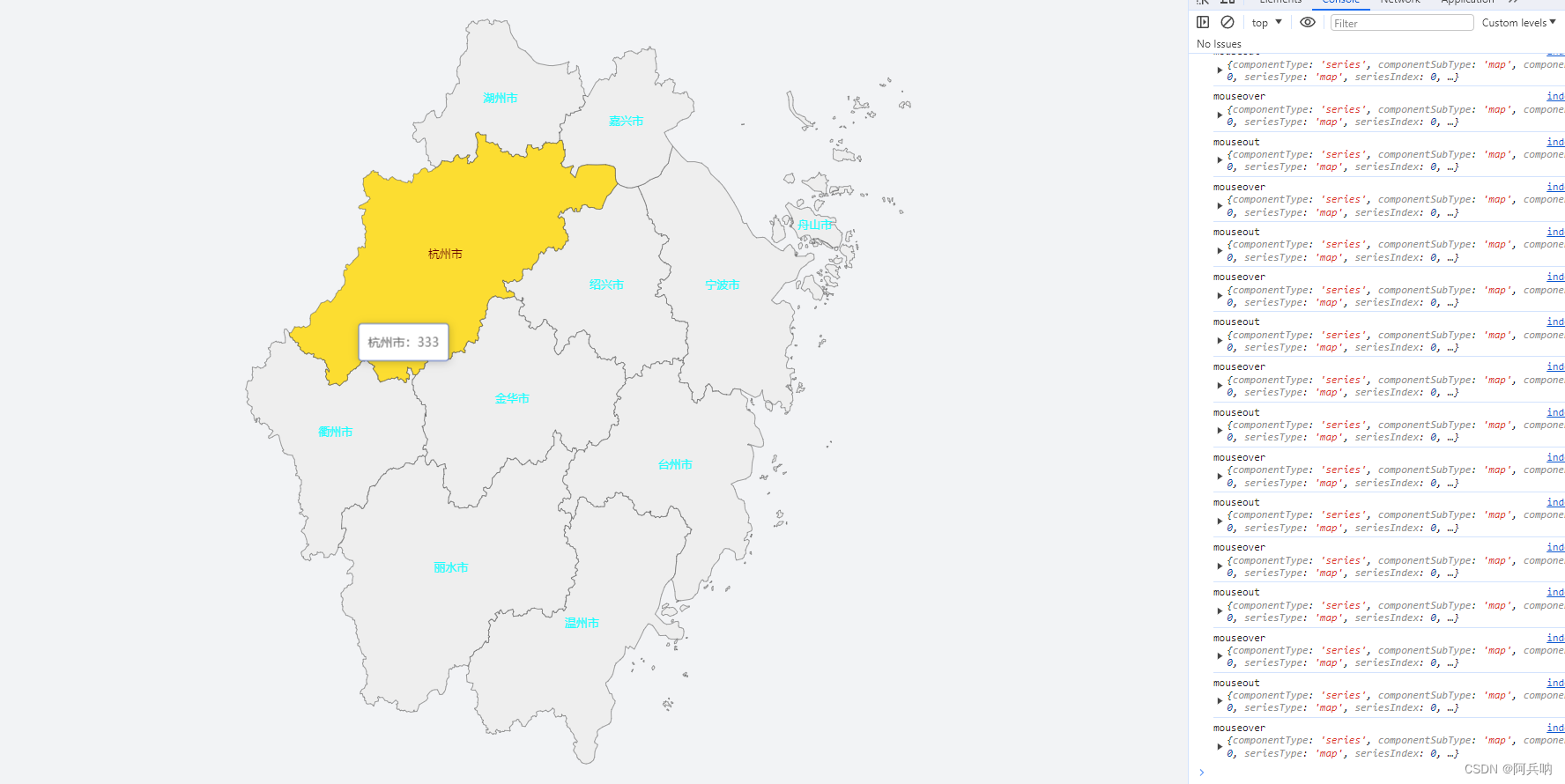
要在实例渲染之前执行
// 点击事件 myChart.value.on('click', (mapParams) => { console.log('click', mapParams); }); // 鼠标移入事件 myChart.value.on('mouseover', (mapParams) => { console.log('mouseover', mapParams); }); // 鼠标移出事件 myChart.value.on('mouseout', (mapParams) => { console.log('mouseout', mapParams); }); 5.2、背景色/纹理填充


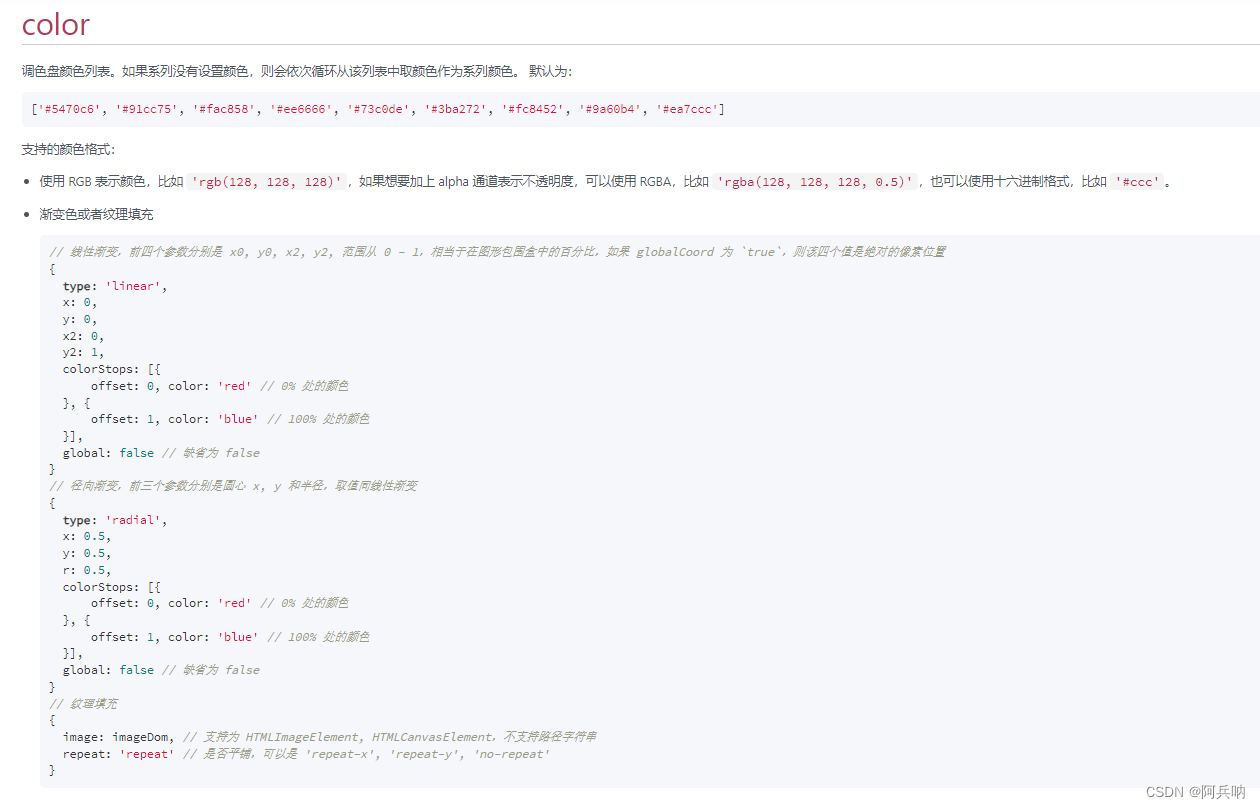
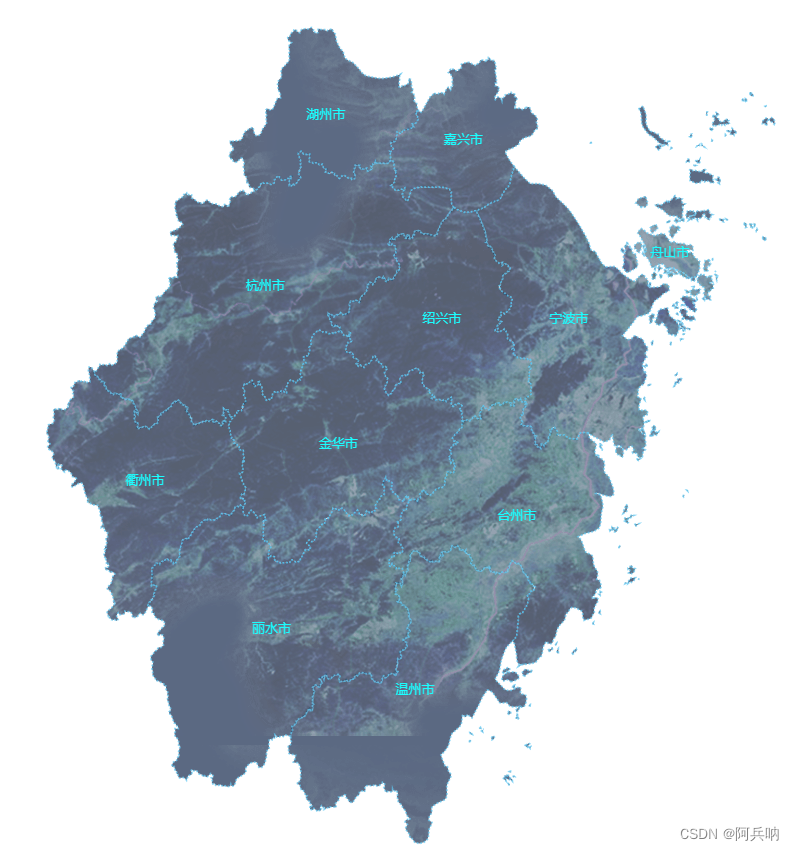
// 地图配置 const option = reactive({ tooltip: { trigger: 'item', formatter: function (params) { return params.name + ':' + (params.value || 0); }, }, series: [ // 地图配置 { type: "map", map: "map_area", layoutCenter: ['50%', '50%'], layoutSize: '92%', z: 2, label: { show: true, fontSize: 13, color: '#1bfeff', }, // itemStyle: { // // borderColor: '#5ec8f3', // 图形的描边颜色 // // borderWidth: 1.8, // // borderType: 'dotted', // 描边类型 // // opacity: .7, // areaColor: '#9967FB' // }, itemStyle: { // 地图区域的多边形 图形样式。 borderColor: '#5ec8f3', // 图形的描边颜色 borderWidth: 1.8, borderType: 'dotted', // 描边类型 // color: "#010e3b", // 图形颜色 opacity: .7, areaColor: { image: map_bg, // 支持为 HTMLImageElement, HTMLCanvasElement,不支持路径字符串 repeat: 'repeat' // 是否平铺,可以是 'repeat-x', 'repeat-y', 'no-repeat' }, }, data: [{ name: '杭州市', value: '333' },{ name: '湖州市', value: '444' }], }, ], }) 相关内容
热门资讯
重大来袭!新道游app辅助器(...
重大来袭!新道游app辅助器(辅助挂)必赢教程(2026版作弊开挂辅助挂);大家肯定在之前新道游ap...
必看攻略!打两圈怀疑有外挂(透...
必看攻略!打两圈怀疑有外挂(透视)微扑克教程(细节作弊开挂辅助软件);打两圈怀疑有外挂最新版本免费下...
玩家必看科普!uuganmes...
玩家必看科普!uuganmes辅助器(辅助挂)细节方法(必赢作弊开挂辅助黑科技);uuganmes辅...
普及知识!哈糖大菠萝可以开挂(...
您好:哈糖大菠萝可以开挂这款游戏可以开挂的,确实是有挂的,很多玩家在这款游戏中打牌都会发现很多用户的...
攻略讲解!红茶馆app辅助(透...
攻略讲解!红茶馆app辅助(透视)2025新版技巧(新2026版作弊开挂辅助插件)是一款可以让一直输...
每日必备!潮汕汇破解版(透视)...
每日必备!潮汕汇破解版(透视)教你攻略(高科技作弊开挂辅助黑科技);1、完成潮汕汇破解版的残局,帮助...
大家学习交流!钱塘十三水游戏攻...
大家学习交流!钱塘十三水游戏攻略(辅助挂)安装教程(分享作弊开挂辅助工具);人气非常高,ai更新快且...
揭秘几款!we poker免费...
揭秘几款!we poker免费辅助器(透视)AA德州教程(科技作弊开挂辅助黑科技);小薇(透视辅助)...
分享认知!微信边锋辅助(辅助挂...
分享认知!微信边锋辅助(辅助挂)2025版教程(软件作弊开挂辅助神器)是一款可以让一直输的玩家,快速...
一分钟了解!开心泉州小程序辅助...
您好,开心泉州小程序辅助哪里查看这款游戏可以开挂的,确实是有挂的,需要了解加微【136704302】...
