iconfont变黑色和引入两个iconfont的解决方案(图文教程)
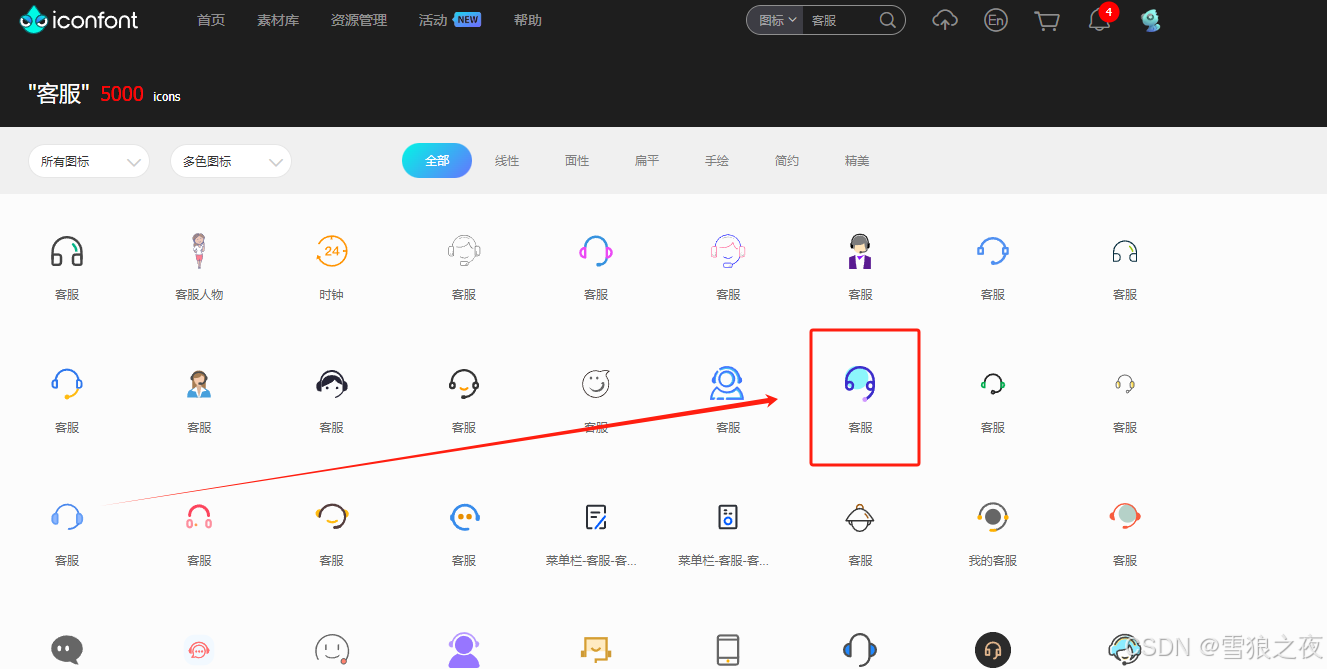
这是官网上的图标,他是彩色的!!!!

这是引入之后的图标

嗯就是纯黑色的!!!那怎么才能让他变成有颜色的?变成下面这样?

雪狼是uniapp的开发的小程序时卡到的!!!
序:
- 你不仅要解决不出颜色的问题!你还得解决引入两个iconfont的问题。
- 因为带颜色的iconfont一个项目最多只能放40个图标!!!!!!
- 所以本教程分2部分①教你怎么解决引入带颜色图标!②教你怎么引入两个iconfont
正文
前面说过了,一个iconfont项目,只能有40个图标,所以,你最好新建一个iconfont项目如图

看明白了吗,iconx-和iconfont2,还有字体那边要把彩色这个选项勾起来。
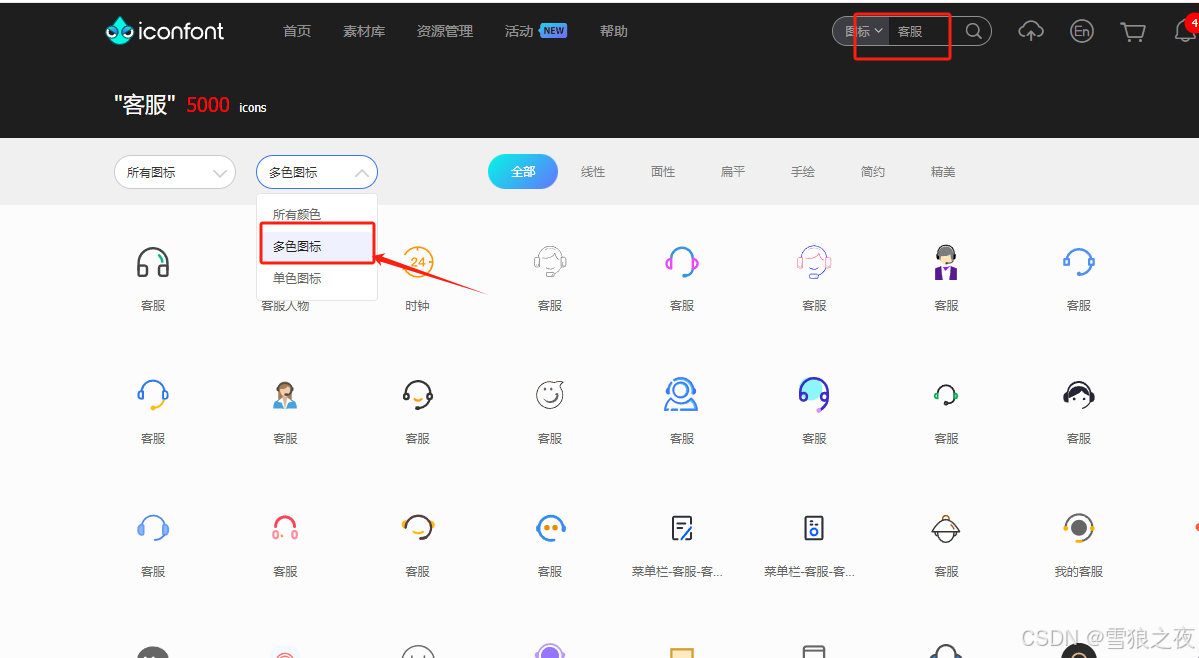
这是第一步,你得去选一些有带颜色的图标加入到你的项目,如图,你搜“客服”,然后选哪个多色的按钮进行筛选。

加入你自己的项目这部就不用我教了吧,我们点到对应的项目,你会看到这里是font-family:是iconfont2了。

你会想说为啥雪狼要让你点这个Unicode 选项?
因为雪狼是uniapp开发的微信小程序。
在app.vue单独引入了iconfont.scss 这个样式

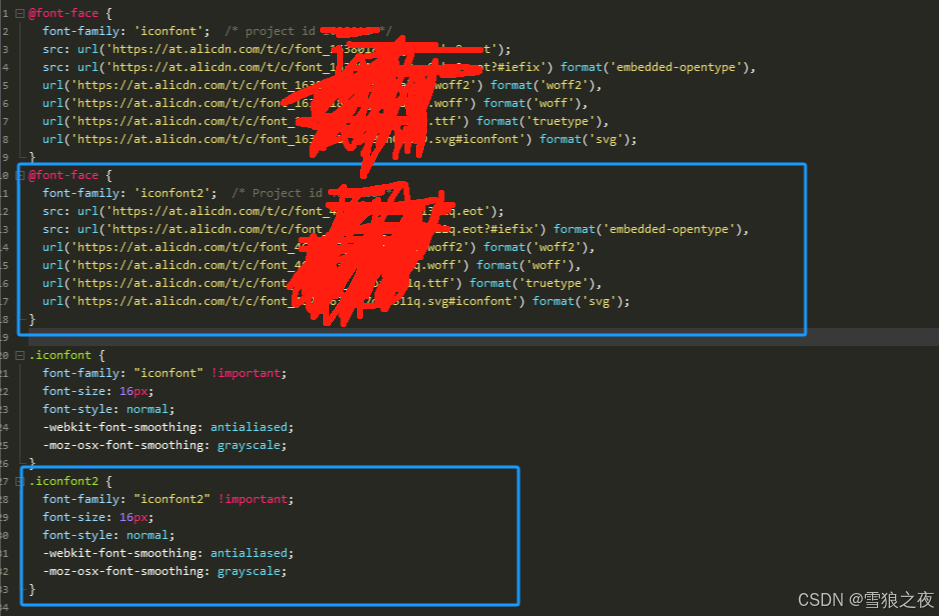
好我们来看iconfont.css这个样式
@font-face { font-family: 'iconfont'; /* project id */ src: url('https://at.alicdn.com/t/c/font_xxxx_akr9.eot'); src: url('https://at.alicdn.com/t/c/font_xxxx_akr9.eot?#iefix') format('embedded-opentype'), url('https://at.alicdn.com/t/c/font_xxxx_akr9.woff2') format('woff2'), url('https://at.alicdn.com/t/c/font_xxxx_akr9.woff') format('woff'), url('https://at.alicdn.com/t/c/font_xxxx_akr9.ttf') format('truetype'), url('https://at.alicdn.com/t/c/font_xxxx_akr9.svg#iconfont') format('svg'); }这个是我上一个iconfont的引入,你看清楚我每个链接前都加了一个https:!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!
那我们在他下面加上我们新的那个iconfont2,你自己去复制啊,记得加https:!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!

下面这个.iconfont2其实就是你复制一个.iconfont 然后在后面加一个2
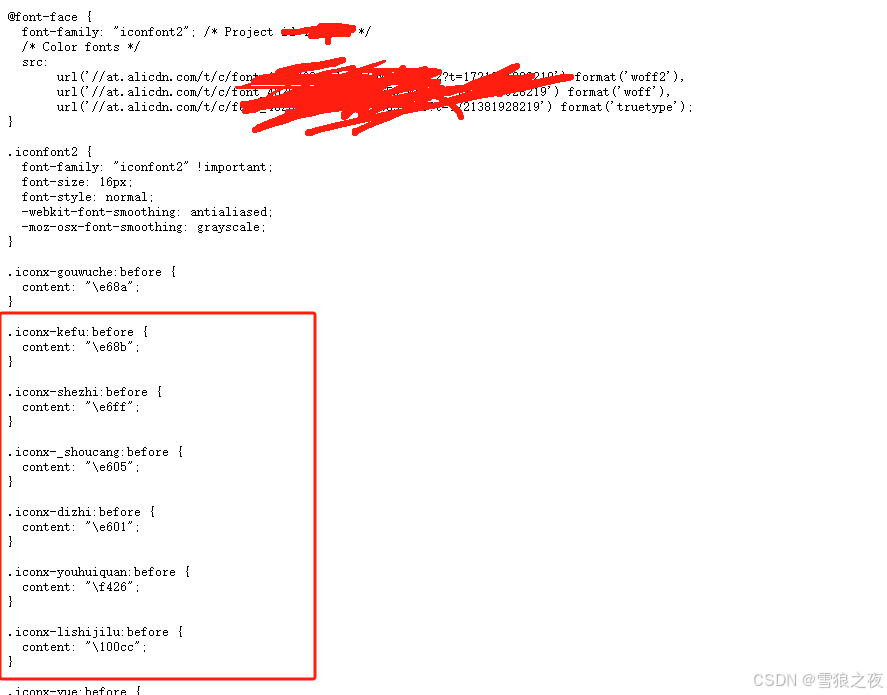
然后,你跟着我下图,点他!!!打开他


把尾巴这些全部加入到你的font-icon.scss文件里去记得保存文件!!(这里我就不需要截图了吧。)
重点来了!
1、很多小伙伴会发现咦?怎么 好像iconfont2的字体没加载出来?
他只会在你用它他字体的那个页面才会加载!!!!!!!!你要是详情页才引用到iconfont2相关的字体,那么你在那首页一直刷新个毛线他能出来?????(仅小程序)
2、你一定要给我重新编译一遍小程序!!!!!!!!!!
3、你要是还不会,或者卡到别的问题,可以去雪狼公众号地下留言!!!!!===》程序员野区
上一篇:九分钟了解!微扑克德州版软件透明挂辅助脚本,wpk有辅助挂的(竟然有挂)-哔哩哔哩
下一篇:【python学习】爬虫中常使用的urllib和requests库的的背景、定义、特点、功能、代码示例以及两者的区别
