HarmonyOS NEXT学习——@Styles、@Extend、stateStyles
创始人
2024-12-26 22:09:01
0次
@Styles装饰器 定义组件重用样式
- 仅支持通用属性和通用事件
- 不支持参数
- 可以定义全局和组件内使用,全局使用需要加function
// 全局 @Styles function functionName() { ... } // 在组件内 @Component struct FancyUse { @Styles fancy() { .height(100) } } - 组件内@Styles的优先级高于全局@Styles。
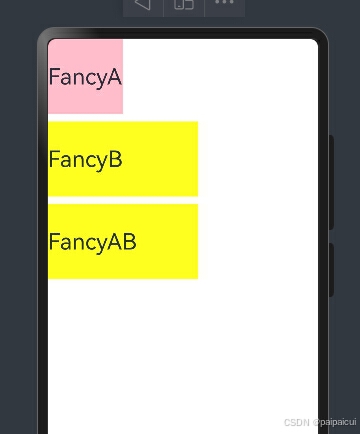
// 定义在全局的@Styles封装的样式 @Styles function globalFancy () { .width(100) .height(100) .backgroundColor(Color.Pink) } @Entry @Component @Preview struct FancyUse { @State heightValue: number = 100 // 定义在组件内的@Styles封装的样式 @Styles fancy() { .width(200) .height(this.heightValue) .backgroundColor(Color.Yellow) .onClick(() => { this.heightValue = 200 }) } build() { Column({ space: 10 }) { // 使用全局的@Styles封装的样式 Text('FancyA') .globalFancy() .fontSize(30) // 使用组件内的@Styles封装的样式 Text('FancyB') .fancy() .fontSize(30) //组件内优先级高于全局 Text('FancyAB') .globalFancy() .fancy() .fontSize(30) } .alignItems(HorizontalAlign.Start) } } 
@Extend装饰器:定义扩展组件样式
- @Styles用于样式的扩展
- 可以传参数
- 仅能全局定义
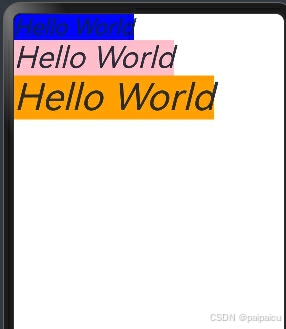
@Extend(Text) function fancyText(weightValue: number, color: Color,clickE:()=>void) { .fontStyle(FontStyle.Italic) .fontSize(weightValue) .backgroundColor(color) .onClick(clickE) } @Entry @Component struct FancyUse { @State label: string = 'Hello World' onClickHandler(){ console.log('40') } build() { Column() { Text(`${this.label}`) .fancyText(30, Color.Blue,()=>{console.log('30')}) Text(`${this.label}`) .fancyText(40, Color.Pink,()=>{this.onClickHandler()}) Text(`${this.label}`) .fancyText(50, Color.Orange,()=>{console.log('50')}) } .alignItems(HorizontalAlign.Start) } } 
三个点击事件
stateStyles 多态样式
stateStyles是属性方法,可以根据UI内部状态来设置样式,类似于css伪类,但语法不同。ArkUI提供以下五种状态:
- focused:获焦态。
- normal:正常态。
- pressed:按压态。
- disabled:不可用态。
- selected:选中态。
@Entry @Component struct FancyUse { @State label: string = 'Hello World' build() { Column() { Text(`${this.label}`) .stateStyles({ normal:{ .backgroundColor(Color.Yellow) }, pressed:{ .backgroundColor(Color.Pink) } }) .fontSize(40) } .alignItems(HorizontalAlign.Start) } } 相关内容
热门资讯
黑科技辅助!we-poker辅...
黑科技辅助!we-poker辅助软件演示,(wepoke好友房)先前真的是有挂,wpk教程(确实有挂...
发现一款!wepoker可以开...
【福星临门,好运相随】;发现一款!wepoker可以开透视,werplan外卦神器,揭秘教程(有挂攻...
盘点十款!红龙扑克辅助器(红龙...
盘点十款!红龙扑克辅助器(红龙扑克辅助器)往昔真的有挂(2026已更新)(哔哩哔哩),红龙扑克辅助器...
重磅来袭(WPK新版)wpk外...
重磅来袭(WPK新版)wpk外挂是真的还是假的(WpK)原生存在有挂(2020已更新)(哔哩哔哩)是...
黑科技辅助!wepoke软件透...
黑科技辅助!wepoke软件透明是真的,(Wepoke实测)往昔是真的有挂,攻略教程(有挂秘笈)-哔...
一起来探讨!德普辅助器可以用,...
一起来探讨!德普辅助器可以用,wepokerplus到底是挂了,透明教程(真实有挂)-哔哩哔哩相信很...
黑科技辅助(Wepoke存在)...
您好,Wepoke存在这款游戏可以开挂的,确实是有挂的,需要了解加微【136704302】很多玩家在...
重要通知!wepoke 软件(...
重要通知!wepoke 软件(WePoKe挂真的)从前有挂技术(2024已更新)(哔哩哔哩);AI辅...
黑科技辅助!扑克王辅助工具,(...
黑科技辅助!扑克王辅助工具,(扑克世界)都是是有挂,揭秘攻略(有挂存在)-哔哩哔哩;黑科技辅助!扑克...
实测发现!约局吧开挂神器是真的...
实测发现!约局吧开挂神器是真的,hhpoker有作弊辅助,力荐教程(有挂功能)-哔哩哔哩;1.约局吧...
