弹性布局 flex layout HTML CSS
创始人
2024-12-01 06:34:31
0次
文章目录
- 效果图
- 参考文档
- 代码
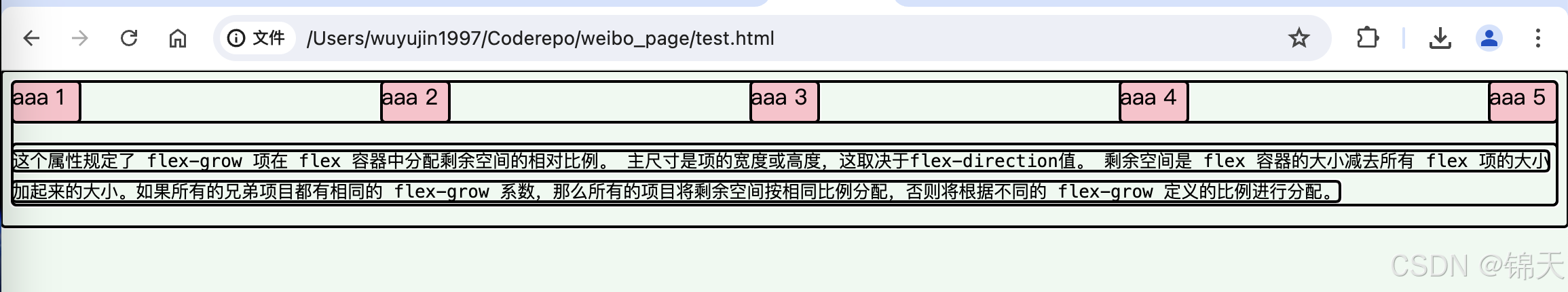
效果图
其实弹性布局的好处是:当网页大小变化(如窗口resize)时,处于弹性容器(flex container)中的弹性元素(flex item) 之间的距离也会变化。
需要特别注意的是:

弹性布局的主要CSS如下。
/* 弹性布局的主要CSS如下。注意 justify-content 的可选值: start / center / end / left / right / flex-start / flex-end space-between / space-around / space-evently */ #container { display: flex; /* flex-direction: row; */ /* flex-wrap: wrap; */ justify-content: space-between; } #container>div { /* flex-grow: 2; */ width: 100px; height: 100px; } 参考文档
- display
- flex
- justify-content
代码
test aaa 1 aaa 2 aaa 3 aaa 4 aaa 5 这个属性规定了 flex-grow 项在 flex 容器中分配剩余空间的相对比例。 主尺寸是项的宽度或高度,这取决于flex-direction值。 剩余空间是 flex 容器的大小减去所有 flex 项的大小加起来的大小。如果所有的兄弟项目都有相同的 flex-grow 系数,那么所有的项目将剩余空间按相同比例分配,否则将根据不同的 flex-grow 定义的比例进行分配。
相关内容
热门资讯
分享给玩家!微乐小程序游戏破解...
您好:微乐小程序游戏破解器这款游戏可以开挂的,确实是有挂的,很多玩家在这款游戏中打牌都会发现很多用户...
分享开挂内幕!仟众部落辅助,新...
您好:仟众部落辅助这款游戏可以开挂的,确实是有挂的,很多玩家在这款游戏中打牌都会发现很多用户的牌特别...
重大通报!拼三张自建房软件,金...
重大通报!拼三张自建房软件,金虎爷辅助插件,揭秘教程(有挂方法);拼三张自建房软件最新软件透明挂直接...
一分钟了解“微信小程序家乡大贰...
一分钟了解“微信小程序家乡大贰辅助器”了解开挂作弊辅助下载(从来存在有挂)是一款可以让一直输的玩家,...
盘点一款!边锋微信小程序,微信...
盘点一款!边锋微信小程序,微信小程序青龙大厅辅助,2025教程(真是有挂)是一款可以让一直输的玩家,...
重大通报!新畅游互娱辅助,新二...
【福星临门,好运相随】;重大通报!新畅游互娱辅助,新二号辅助软件多少钱,力荐教程(有挂神器);暗藏猫...
一分钟揭秘!微信小程序哥哥跑得...
一分钟揭秘!微信小程序哥哥跑得快脚本下载,陕麻圈延安划水辅助,2025新版教程(有挂辅助);一分钟揭...
玩家必备教程“佛手在线辅助器苹...
玩家必备教程“佛手在线辅助器苹果版”介绍开挂作弊辅助下载(往昔有挂);佛手在线辅助器苹果版是一种具有...
重大科普!开心泉州小程序辅助下...
重大科普!开心泉州小程序辅助下载,哥哥打大a辅助工具靠谱嘛,透视教程(有挂分享);相信小伙伴都知道这...
指导大家!新荣耀房卡辅助,新九...
指导大家!新荣耀房卡辅助,新九方透视挂,技巧教程(发现有挂),新荣耀房卡辅助是用手机号来登录游戏的系...
