C# 结合JavaScript实现手写板签名并上传到服务器
应用场景
我们最近开发了一款笔迹测试功能的程序(测试版),用户在手写板上手写签名,提交后即可测试出被测试者的心理素质评价分析。类似功能的场景还比如,在银行柜台办理业务,期间可能需要您使用手写设备进行签名并确认;保险续期小程序,到期后需要你在确认续期条款后,在手机上提供的签名区域进行签名并提交确认。
实现效果
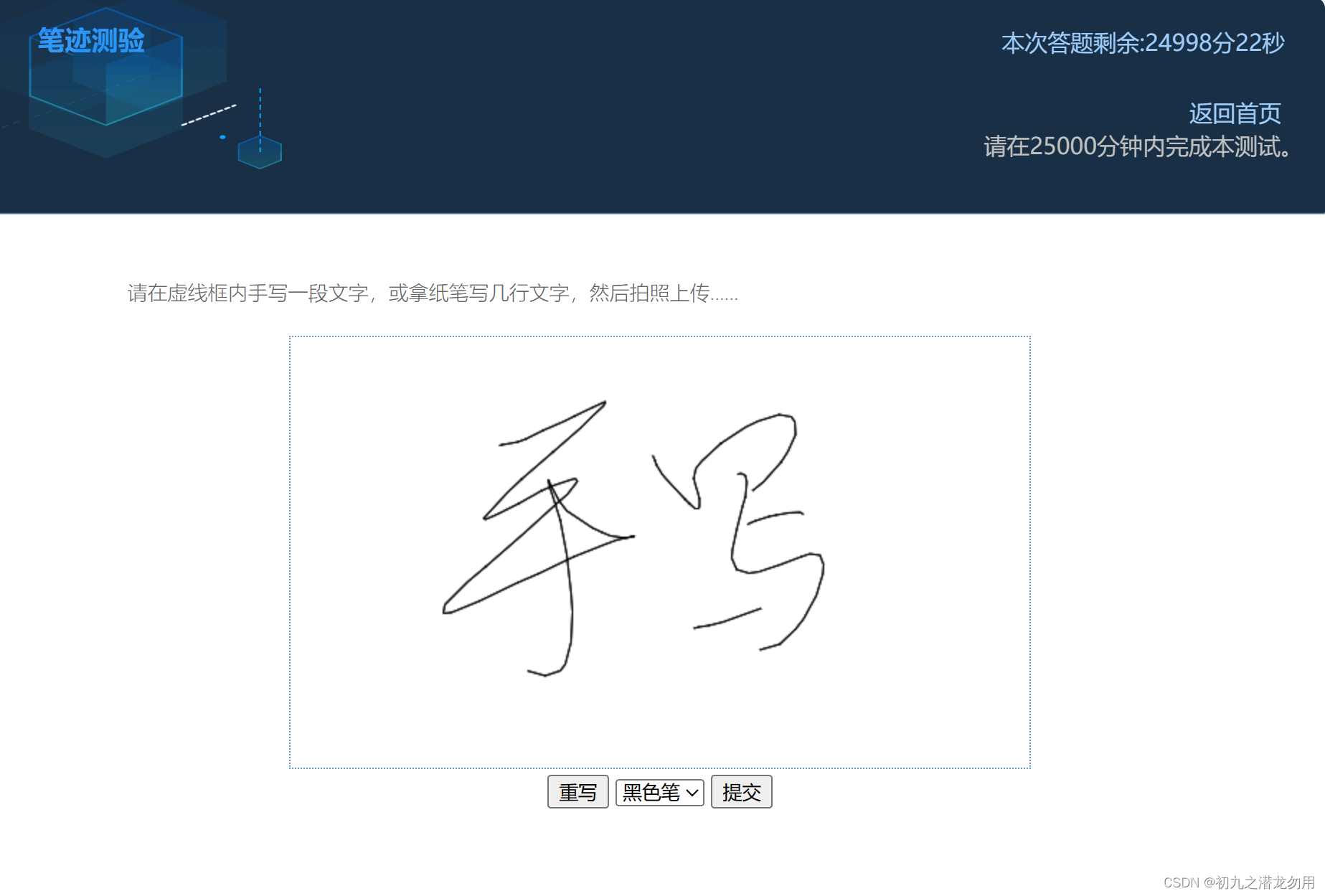
笔迹测试显示界面如下:

可选择画笔颜色(默认为黑色笔) ,在虚线框内可随便写一段文字,点击提交即可。当然程序还提供拍照上传功能,这里不再详述。下面我们开始介绍,C#如何结合JavaScript实现手写板写字并上传到服务器进行处理。
开发运行环境
操作系统: Windows Server 2019 DataCenter
手写触屏设备:Microsoft Surface Pro 9
.net版本: .netFramework4.0 或以上
开发工具:VS2019 C#
设计实现
手写功能
设计采用了 iframe 嵌入式的方式实现 JavaScript 前端,假设页面为 hw.aspx ,该页面实现了手写功能、重写功能、画笔选择功能和提交功能,其完整示例代码如下:
手写板 该页面需要引用 jquery-3.3.1.min.js ,可下载我的链接资源:
https://download.csdn.net/download/michaelline/89226046
前端引用
前端页面除嵌入手写功能页面外,iframe的父窗口需要放置两个元素,一个用于存储手写提交后的Base64数据的 Asp.net 服务器按钮文本框元素,另一个是用于模拟调用服务器事件的 Asp.net 服务器按钮元素。
引用代码如下:
后端处理
手写功能中的提交执行代码将调用如下:
window.parent.document.getElementById('pbase64').value = image; window.parent.document.getElementById('phw').click();其中 pbase64 和 phw 控件为服务器控件,可直接模拟调用 phw 按钮的服务器 click,在这之前其还可以自动处理 OnClientClick事件以显示等待界面。请注意 waittip() 执行了一段 javascript 脚本,如下:
function waittip() { layer.open({ type: 2, shadeClose: false, content: '正在分析,请稍候...' }); }这其中引入了 Layer 弹出层技术,关于 Layer 弹层组件请参照我的文章《改造 layer 弹层移动版组件》,下载JS请访问如下链接:
https://download.csdn.net/download/michaelline/88406984
这是调用服务器Click的事件处理代码,将上传的Base64图片转为两种格式的图片文件(PNG和JPEG)。代码如下:
protected void phw_Click(object sender, EventArgs e) { string mtfilename = "d:\\hw_" + System.Guid.NewGuid().ToString() + ".png"; string mtfilename2 = "d:\\hw_" + System.Guid.NewGuid().ToString() + ".jpg"; string dummyData = pbase64.Text.Trim().Replace("data:image/png;base64,", ""); Base64StringToImage(dummyData, mtfilename); if (File.Exists(mtfilename)==false) { base64.ImageUrl = dummyData; layer.open("保存手写图片失败,请重试并提交。" , "'确定'", "error"); return; } System.Drawing.Image img = System.Drawing.Image.FromFile(mtfilename); using (var b = new System.Drawing.Bitmap(img.Width, img.Height)) { b.SetResolution(img.HorizontalResolution, img.VerticalResolution); using (var g = System.Drawing.Graphics.FromImage(b)) { g.Clear(System.Drawing.Color.White); g.DrawImageUnscaled(img, 0, 0); } b.Save(mtfilename2, System.Drawing.Imaging.ImageFormat.Jpeg); } } 小结
本示例中的前后端代码仅为展示参考,手写功能在支持触屏的设备可以支持手写,也可以用鼠标进行模拟。
服务器调用示例中需要使用 Base64StringToImage(dummyData, mtfilename); 方法由Base64数据转化为图片文件,代码如下:
public bool Base64StringToImage(string strbase64, string outputFilename) { byte[] arr = Convert.FromBase64String(strbase64); MemoryStream ms = new MemoryStream(arr); System.Drawing.Image img = System.Drawing.Image.FromStream(ms); img.Save(outputFilename); img.Dispose(); if (File.Exists(outputFilename)) { return true; } return false; }感谢您的阅读,希望本文能够对您有所帮助。
下一篇:netstat命令详解
