前端打包后生成的dist 或 build目录,如何在本地启动服务运行
创始人
2025-01-19 02:32:09
0次
前端打包后生成的dist/build目录,如何在本地启动服务运行
运行npn run build,会打包后会产生 dist 或 build 目录
一般情况下,直接打开dist 或 build 目录下的 index.html会在浏览器看到内容。
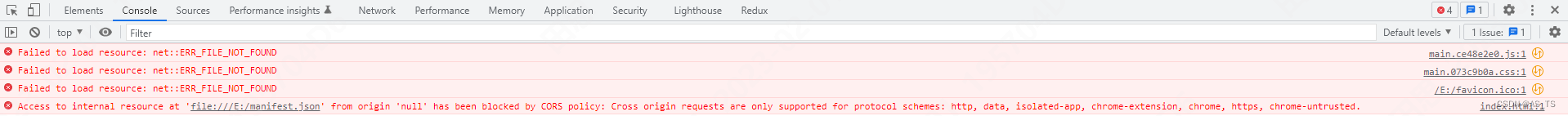
然而发现网页一片空白,打开了控制台,看到一片404的各种找不到资源,或者出现跨域的提示

解决方案
- server https://www.npmjs.com/package/server
- http-server https://www.npmjs.com/package/http-serve
- live-server https://www.npmjs.com/package/live-server
- 在本地搭建express服务器
- 使用nginx本地服务器
方案一
前三种基本使用方法是一致
以 live-server 为例:
- 全局安装live-server插件
npm install -g live-server - 在dist 或 build文件夹(刚刚打包成功后多出来的文件夹)终端输入
live-server - 浏览项目
默认监听在8080端口,打开浏览器,输入localhost:8080 就可以预览了
http://www.51sio2.cn//article/334864831.html
方案二
搭建express本地服务器
具体介绍:
https://www.pudn.com/news/63451f42272bb74d44499443.html
方案三
使用nginx本地服务器运行
具体介绍:
https://www.pudn.com/news/63451f42272bb74d44499443.html
方案四
手动起一个本地服务
具体介绍:
https://www.codenong.com/cs109000079/
相关内容
热门资讯
透视真的!云扑克有透视,总结开...
透视真的!云扑克有透视,总结开挂辅助透视挂-切实是真的有挂;亲真的是有正版授权,小编(透视辅助软件透...
透视工具!hhpoker外挂靠...
透视工具!hhpoker外挂靠谱,(WePoKer作弊)往昔是有挂,AI教程(有人有挂),WePoK...
一分钟揭秘!边锋小程序辅助器免...
一分钟揭秘!边锋小程序辅助器免费,亲友圈辅助吧,科技教程(有挂秘籍)是一款可以让一直输的玩家,快速成...
重大来袭“手机微乐小程序游戏破...
重大来袭“手机微乐小程序游戏破解器”讲解开挂作弊辅助app(先前有挂);手机微乐小程序游戏破解器 a...
让我来分享经验!aapoker...
让我来分享经验!aapoker辅助器是真的,解密开挂辅助透视安装-往昔是有挂;相信小伙伴都知道这个a...
详细说明!湖南牵手胡子跑脚本,...
详细说明!湖南牵手胡子跑脚本,免费天天贵阳辅助工具,2025版教程(有挂攻略);相信小伙伴都知道这个...
玩家必看攻略“决战卡五星必赢神...
玩家必看攻略“决战卡五星必赢神器”解谜开挂作弊辅助黑科技(一直存在有挂)是一款可以让一直输的玩家,快...
透视透视!菠萝德州透视脚本,(...
透视透视!菠萝德州透视脚本,(HHpoker插件)总是真的有挂,必备教程(有挂方针);一、HHpok...
玩家必备科技!德州透视hhpo...
玩家必备科技!德州透视hhpoker,科普开挂辅助透视神器-总是是有挂;大家肯定在之前德州透视hhp...
揭秘一下!开心泉州小程序开挂有...
揭秘一下!开心泉州小程序开挂有有挂技巧,微乐河南小程序辅助器免费,普及教程(有挂秘诀);1、很好的开...
