vue项目部署到ubuntu服务器(超级简单)
通俗易懂,四部曲!!!
我是用的本地服务器,云服务器原理也一样。
注意事项:在打包之前应该修改好代码中的后端的接口!!!应该是你的服务器后端的接口!!!
如果是纯前端就忽略此处!!!
第一步:将vue打包
1.将写好的vue进行打包(那怎么打包呢?来看看下面吧)
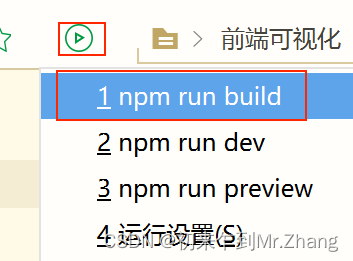
首先打开vue项目
(1)方式一:我用的是Hbuilder,点击红框部分就能打包

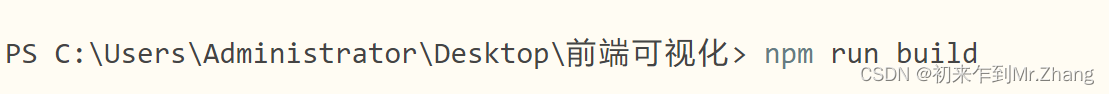
(2)方式二:通过编译器自带的终端也可以:

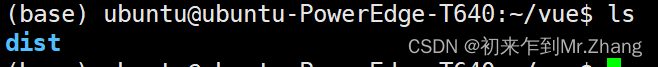
打包完成,vue项目目录会多出一个dist文件,这就是打包好的文件啦!

第二步: 将dist压缩并上传到服务器
1.压缩dist------>dist.zip
2.通过xshell连接服务器(当然你也可以从git上将代码下载到服务器)
3.dist.zip可以通过xshell直接拖拽就能传过去(ubuntu下保存的目录是:/home/ubuntu/vue)

解压命令:unzip dist.zip (安装unzip解压工具:sudo apt-get install unzip)
第三步:在ubuntu中安装nginx
1.安装命令:(默认是安装到/etc/nginx下)
sudo apt install nginx 2.查看nginx版本
nginx -v 3.启动nginx
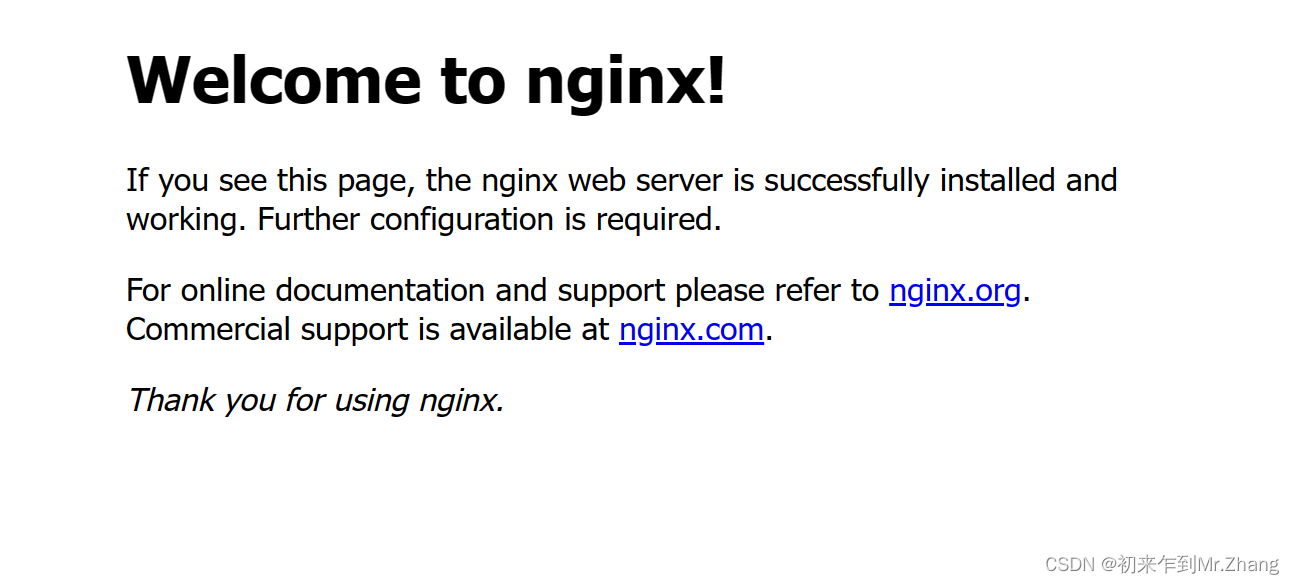
sudo service nginx start4.直接输入服务器的ip,测试一下启动是否成功,出现如下页面就表示成功啦!

第四步:修改nginx配置
1.在/ect/nginx下创建hosts文件:mkidr hosts
2.在下创建 xxx.host并对其进行编辑,内容如下:(一个vue打包项目对应一个host文件)
sudo vim /ect/nginx/hosts/xxx.hostserver {
listen 8080;#自己设置端口号
server_name seller_sprite;#自己设置项目名称
#access_log logs/host.access.log main;
location / {
autoindex on;
root /home/ubuntu/vue/dist;#这里写vue打包项目(dist)的所在地址
index index.html;#这里是vue项目的首页,需要保证dist中有index.html文件
}
error_page 500 502 503 504 /50x.html;#错误页面
}
3.修改/etc/nginx/nginx.conf配置文件,内容如下:
sudo vim /etc/nginx/nginx.confuser www-data;
worker_processes auto;
pid /run/nginx.pid;
include /etc/nginx/modules-enabled/*.conf;
events {
worker_connections 768;
# multi_accept on;
}
http {
# Basic Settings
sendfile on;
tcp_nopush on;
tcp_nodelay on;
keepalive_timeout 65;
types_hash_max_size 2048;
include /etc/nginx/mime.types;
default_type application/octet-stream;
# SSL Settings
ssl_protocols TLSv1 TLSv1.1 TLSv1.2 TLSv1.3; # Dropping SSLv3, ref: POODLE
ssl_prefer_server_ciphers on;
# Logging Settings
access_log /var/log/nginx/access.log;
error_log /var/log/nginx/error.log;
# Gzip Settings
gzip on;
# Virtual Host Configs
include /etc/nginx/conf.d/*.conf;
include /etc/nginx/sites-enabled/*;
include /etc/nginx/hosts/*.host;#红色部分是host文件所在目录
}
4.重新启动nginx:
sudo service nginx restart好啦,可以访问你的vue项目啦,访问一下吧!
服务器ip:端口 (例如192.168.110.155:8080)
查看你的服务器的ip:ifconfig
