【Android】Android基于ibeacon信标实现蓝牙考勤功能,利用蓝牙信标做一款打卡软件,Android与服务器的蓝牙考勤系统
创始人
2025-01-18 00:03:35
0次
文章目录
- 一、android开发
- 二、服务器接口与gradio开发
- 三、gradio前端界面展示
- 问询、帮助
需要开发三部分的程序:

一、android开发
当手机的蓝牙开启并靠近ibeacon设备时,设备会主动发送蓝牙信号。
手机接收到这个信号后,根据ibeacon设备的UUID、major、minor和MAC这四个参数,就可以确认是哪一台ibeacon设备。然后,手机调用服务器上的考勤接口(注意:ibeacon设备只用于确认手机在考勤机附近,不会发送考勤数据到设备本身),这样就可以实现蓝牙考勤了。
android-beacon-library:
https://altbeacon.github.io/android-beacon-library/
android stdio
考虑和大众android手机的版本,选低一点的:

在AndroidManifest.xml文件中添加蓝牙、定位以及文件读取和写入权限的静态权限,可以按照以下格式进行:
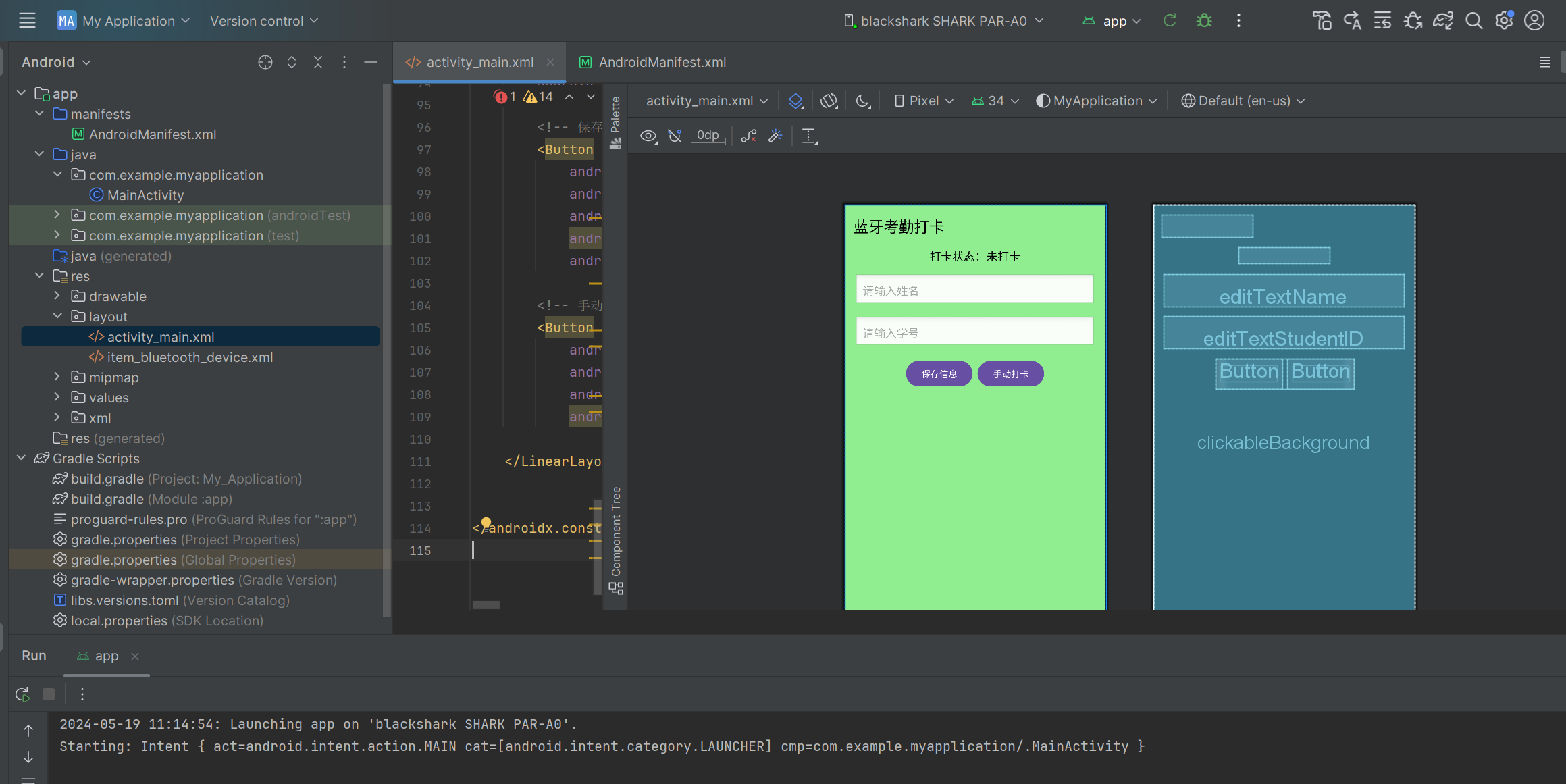
设计界面:

二、服务器接口与gradio开发
fastapi接口:
@app.post("/check_in") def check_in_student(student: Student): conn = connect_to_database('dakax.db') result = check_in(conn, student.name, student.student_id) close_connection(conn) ret = {"status": "success", "message": "学生签到成功"} if result else {"status": "error", "message": "请联系老师添加学生信息"} return ret @app.post("/delete_student_record") def delete_student_record(student: Student): try: conn = connect_to_database('dakax.db') delete_record(conn, student.name, student.student_id) close_connection(conn) except: return {"status": "error", "message": "学生记录删除失败"} return {"status": "success", "message": "学生记录删除成功"} @app.post("/insert_student_record") def insert_student_record(student: Student): try: conn = connect_to_database('dakax.db') ret = insert_record(conn, student.name, student.student_id) close_connection(conn) if ret: return {"status": "success", "message": "学生记录新增成功"} else: return {"status": "error", "message": "学生记录已存在,无法新增"} except: return {"status": "error", "message": "学生记录新增失败"} gradio:
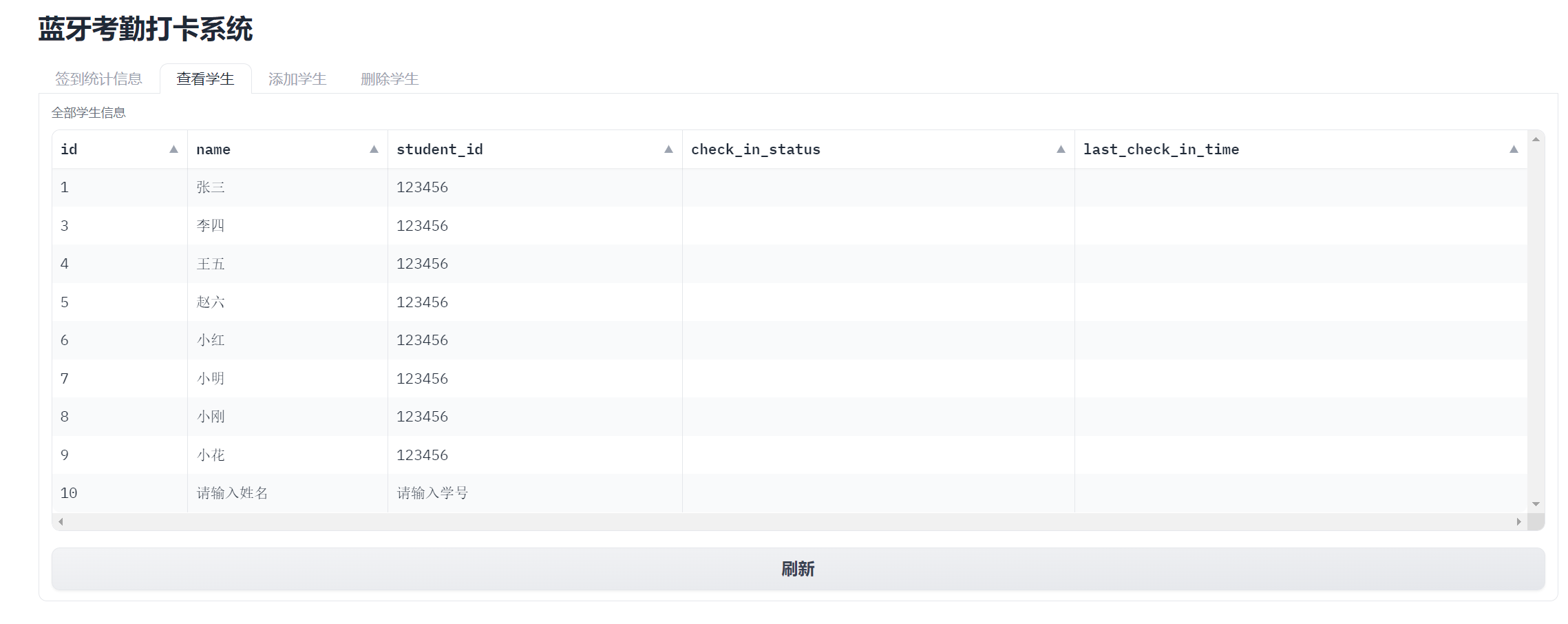
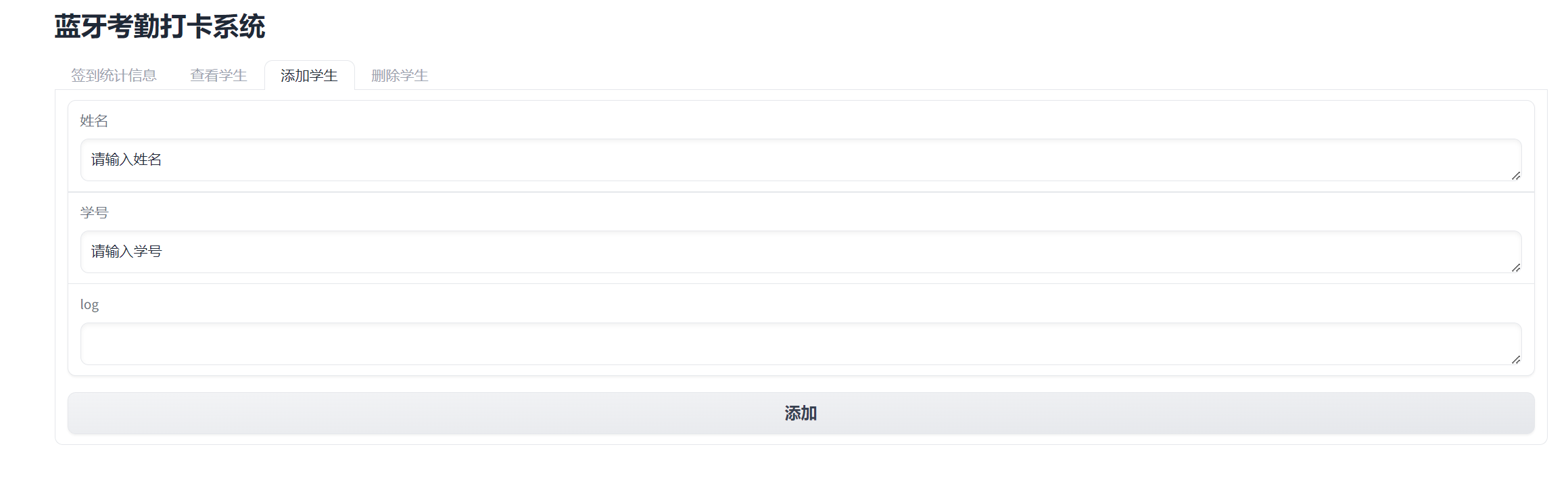
def create_gradio(): with gr.Blocks() as demo: gr.Markdown("# 蓝牙考勤打卡系统") with gr.Tab("签到统计信息"): with gr.Row(): o1, o2 = checkin_data() with gr.Column(): output_txt = gr.Textbox(label="签到人数/总人数:", value=o1) with gr.Column(): output_pil_img = gr.Image(label="统计图", type="pil", value=o2) with gr.Row(): checkin_button = gr.Button("刷新") checkin_button.click(checkin_data, [], [output_txt, output_pil_img]) with gr.Tab("查看学生"): with gr.Row(): with gr.Column(): # gr.DataFrame output = gr.DataFrame(label="全部学生信息", value=update_data()) update_button = gr.Button("刷新") update_button.click(update_data, [], output) with gr.Tab("添加学生"): with gr.Row(): with gr.Column(): add_name = gr.Textbox(label="姓名", value="请输入姓名") add_student_id = gr.Textbox(label="学号", value="请输入学号") output = gr.Textbox(label="log") add_button = gr.Button("添加") add_button.click(add_student, [add_name, add_student_id], output) with gr.Tab("删除学生"): with gr.Row(): with gr.Column(): delete_name = gr.Textbox(label="姓名", value="请输入姓名") delete_student_id = gr.Textbox(label="学号", value="请输入学号") output = gr.Textbox(label="log") delete_button = gr.Button("删除") delete_button.click(delete_student, [delete_name, delete_student_id], output) return demo 三、gradio前端界面展示
打开web graio界面就可以操作:




问询、帮助
你如果需要帮助,请看这里:
https://docs.qq.com/sheet/DUEdqZ2lmbmR6UVdU?tab=BB08J2 相关内容
热门资讯
终于知道!pokemmo辅助器...
终于知道!pokemmo辅助器“技巧开挂透视挂辅助脚本”;pokemmo辅助器最新版本免费下载安装哦...
技巧知识分享!哈糖大菠萝有挂“...
技巧知识分享!哈糖大菠萝有挂“插件开挂透视挂辅助挂”是一款可以让一直输的玩家,快速成为一个“必胜”的...
盘点十款!xpoker辅助可以...
【福星临门,好运相随】;盘点十款!xpoker辅助可以用“规律开挂透视挂辅助器”;暗藏猫腻,小编详细...
重磅来袭!wepoker有辅助...
重磅来袭!wepoker有辅助工具“线上开挂透视挂辅助挂”;小薇(透视辅助)致您一封信;亲爱wepo...
每日必看!哈糖大菠萝可以开挂“...
每日必看!哈糖大菠萝可以开挂“技巧开挂透视挂辅助插件”;1、不需要AI权限,帮助你快速的进行哈糖大菠...
玩家必备科普!wepoker可...
玩家必备科普!wepoker可以设置房间“专业开挂透视挂辅助插件”;1、让任何用户在无需AI插件第三...
盘点一款!werplan可以透...
盘点一款!werplan可以透视挂“必备开挂透视挂辅助软件”;致您一封信;亲爱werplan可以透视...
指导大家!wepoker有辅助...
您好,wepoker有辅助这款游戏可以开挂的,确实是有挂的,需要了解加微【136704302】很多玩...
技巧知识分享!xpoker辅助...
技巧知识分享!xpoker辅助工具“新版2026开挂透视挂辅助下载”;超受欢迎的xpoker辅助工具...
技巧知识分享!红龙poker透...
技巧知识分享!红龙poker透视挂指令“新2026版开挂透视挂辅助脚本”;红龙poker透视挂指令软...
