PHP - Laravel 创建项目到服务器(nginx、apache)运行(附带目录结构)
2、添加内容,然后保存
setopt no_nomatch
3、重新加载 ~/.zshrc,然后就可以再次运行创建命令了。
$ source ~/.zshrc
- 如果报错 Error while processing content unencoding: Unknown failure within decompression software.), package information was loaded from the local cache and may be out of date,这是缓存问题,清理即可。

$ composer clearcache
- 重点:
如果遇到错误先清理缓存,在试一次,如果不是缓存问题在另找解决方案。
四、安装 Laravel 开发必备组件
laravel-ide-helper 代码提示及补全工具。
1、安装
// 对应 composer.json 中的 require,一般用这个
$ composer require barryvdh/laravel-ide-helper
// 如果只想在开发环境安装请加上 --dev,对应 composer.json 中的 require-dev
$ composer require barryvdh/laravel-ide-helper --dev
- 如果报错 Installation failed, reverting ./composer.json and ./composer.lock to their original content 点这里,或者上面的方式无法安装都可以点进去看看解决方式。
2、初始化
$ php artisan ide-helper:generate
- 如果报错
Method Illuminate\Routing\Route::get does not exist.

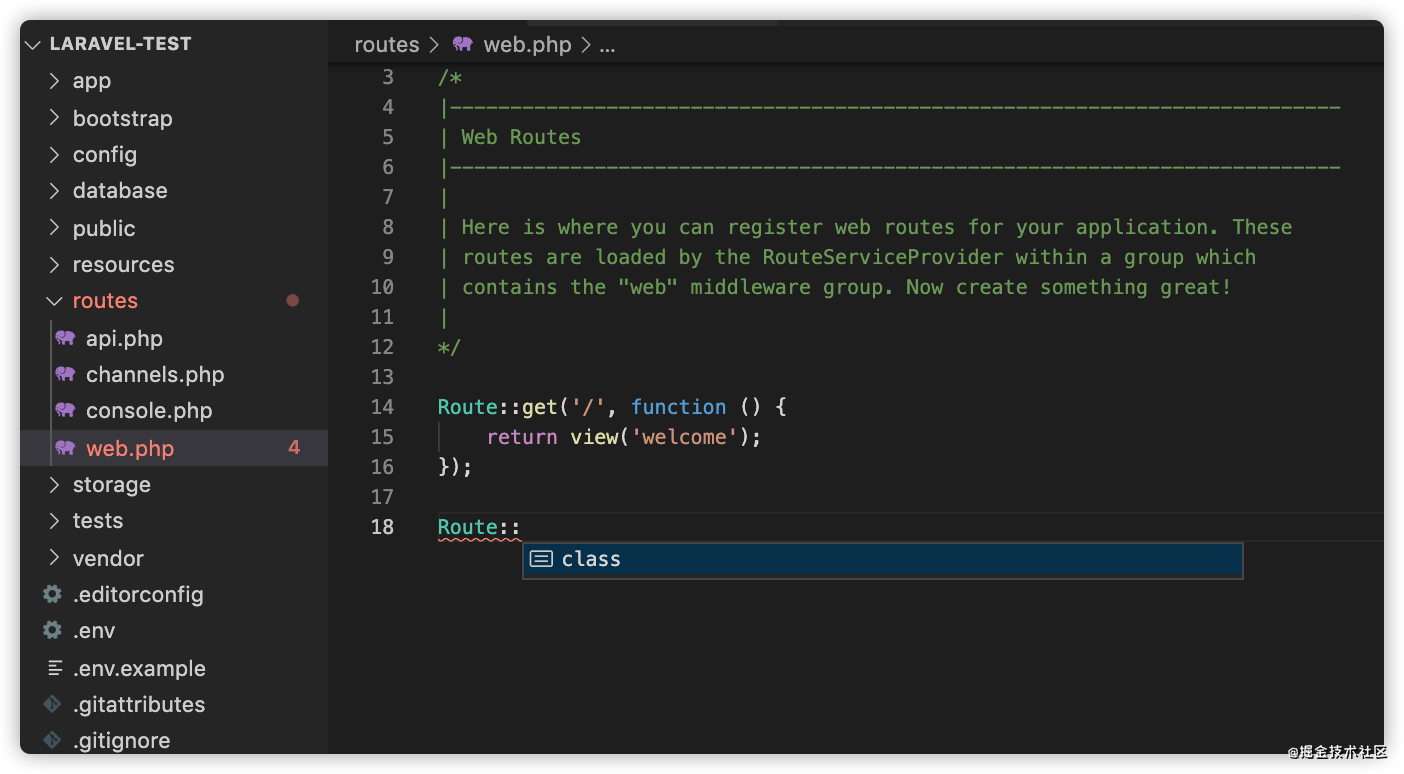
解决办法:找到 /routes/web.php 文件,调整之后再次运行初始化命令
// 方式一:注销该行代码
// use Illuminate\Routing\Route;
// 方式二:导入正确的地址
use Illuminate\Support\Facades\Route;
Route::get(‘/’, function () {
return view(‘welcome’);
});
- 运行命令后,会输出
A new helper file was written to _ide_helper.php,表示成功!
3、初始化前后比较
- 初始化前:

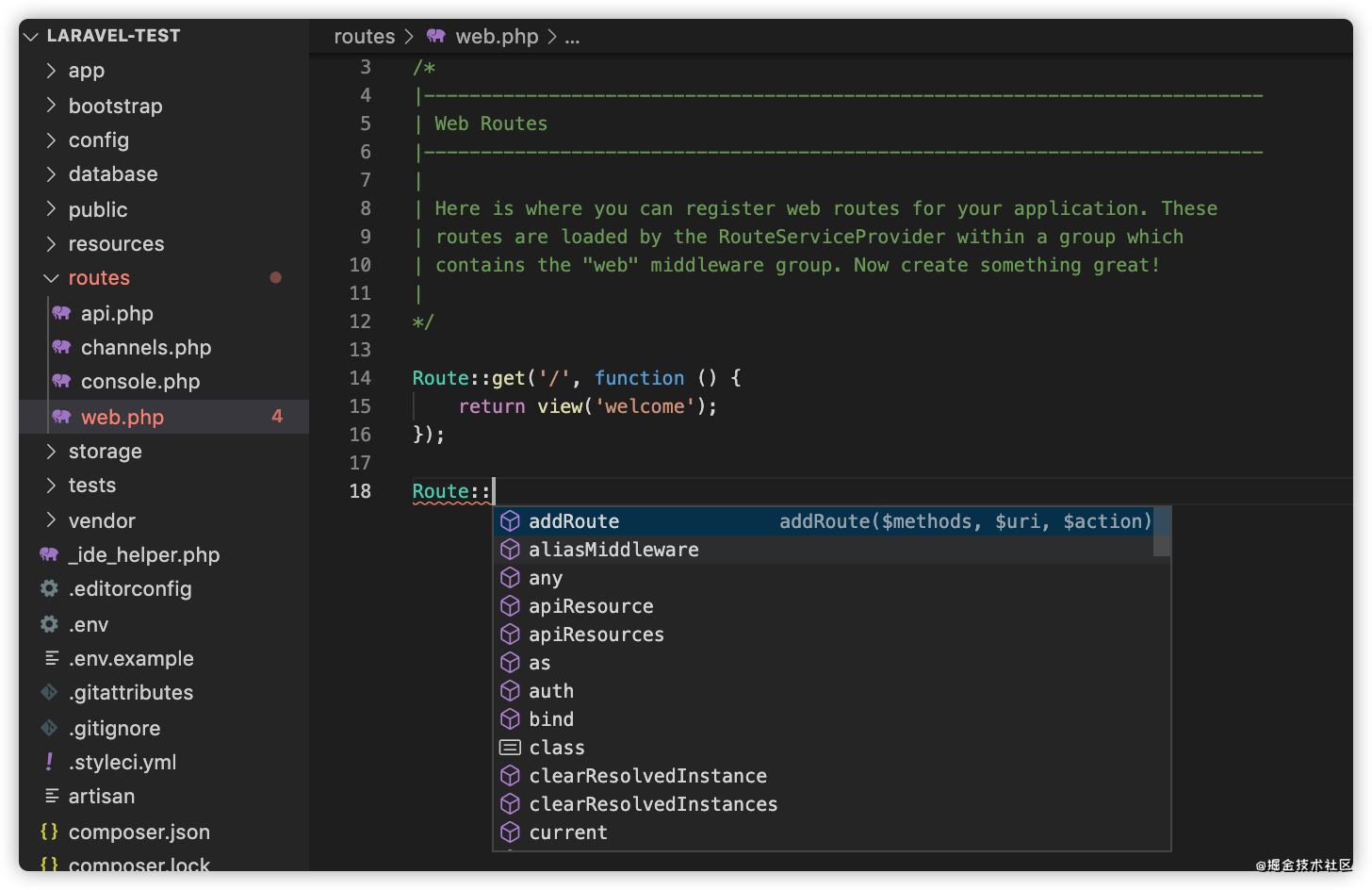
- 初始化后:

后续有必备插件在持续添加…
五、Laravel 项目运行(本地、apache、nginx)
- 方式一:命令行启动,运行窗口不能关闭
$ php artisan serve
// 或指定端口来运行
$ php artisan serve --port=8000

方式二:
apache启动,注意文件夹的访问权限。找到
httpd-vhosts.conf新增一个虚拟机
域名
ServerName www.dzm.com
错误日志
ErrorLog “/Users/dengzemiao/Sites/laravel-test/logs/error.log”
成功日志
CustomLog “/Users/dengzemiao/Sites/laravel-test/logs/access.log” combined
域名根目录,注意:需要链接到 laravel 项目的 public 文件夹下
DocumentRoot “/Users/dengzemiao/Sites/laravel-test/public”
域名根目录权限,注意:需要链接到 laravel 项目的 public 文件夹下
运行列出目录(正式服务器需要去掉 Indexes)
Options Indexes FollowSymLinks
运行权限覆盖
AllowOverride All
运行所有人访问
Require all granted
重启
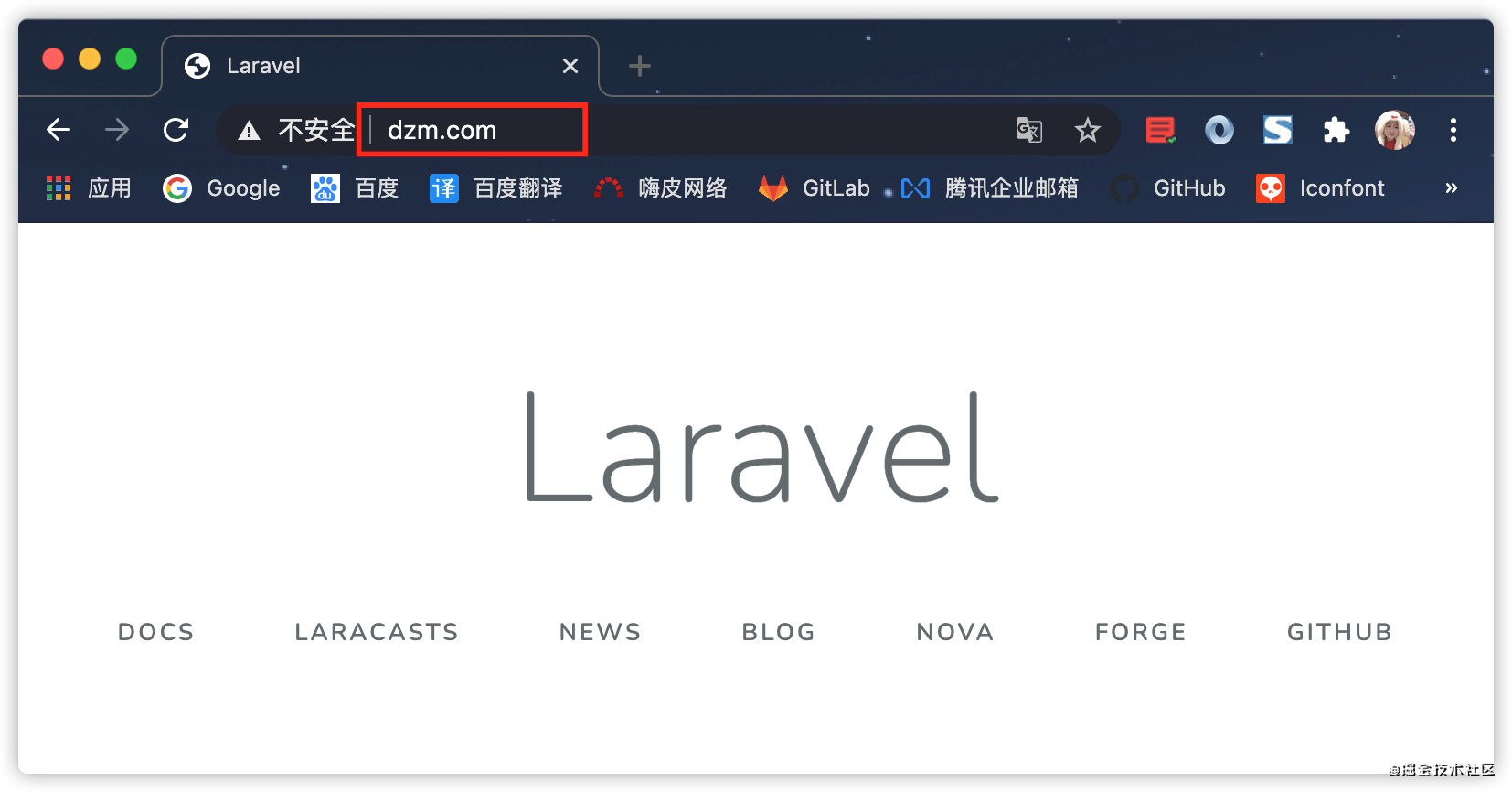
apache,运行$ sudo apachectl -k restart,打开http://www.dzm.com/(由于我是本地电脑安装的apache测试,非真服务器环境,本地需要修改hosts文件,添加上127.0.0.1 www.dzm.com)。打开链接如果报错
failed to open stream: Permission denied,说明文件有权限问题,解决办法:直接给整个项目加上访问权限:
// 进入到项目存放目录(这个看自己的存放位置)
$ cd /usr/local/var
// 直接给整个项目添加权限
$ chmod -R 777 laravel-test
// 如果报错 chmod: Unable to change file mode on laravel-test/storage/framework/views/eef325e700d1864421506922200f7548a0f32fd8.php: Operation not permitted
// 我这里是直接删除了这种文件,一看估计就是个缓存文件,然后重新添加权限
- 然后就访问成功!

方式三:
nginx启动,注意文件夹的访问权限。找到
nginx.conf新增一个虚拟机,虚拟机模板是直接拷贝官网的
server {
监听端口
listen 8081;
主机名称
server_name www.dzm.com;
域名根目录,注意:需要链接到 laravel 项目的 public 文件夹下
root /usr/local/var/laravel-test/public;
add_header X-Frame-Options “SAMEORIGIN”;
add_header X-XSS-Protection “1; mode=block”;
add_header X-Content-Type-Options “nosniff”;
index index.html index.htm index.php;
charset utf-8;
location / {
try_files $uri u r i / / i n d e x . p h p ? uri/ /index.php? uri//index.php?query_string;
}
location = /favicon.ico { access_log off; log_not_found off; }
location = /robots.txt { access_log off; log_not_found off; }
error_page 404 /index.php;
官方配置
location ~ .php$ {
# 本地 php 服务端口 $ sudo php-fpm
# 设置监听端口
fastcgi_pass 127.0.0.1:9000;
# 设置 nginx 的默认首页文件
fastcgi_index index.php;
# 参数
fastcgi_param SCRIPT_FILENAME r e a l p a t h r o o t realpath_root realpathrootfastcgi_script_name;
# 引入配置文件
include fastcgi_params;
总结
=============================================================
从转行到现在,差不多两年的时间,虽不能和大佬相比,但也是学了很多东西。我个人在学习的过程中,习惯简单做做笔记,方便自己复习的时候能够快速理解,现在将自己的笔记分享出来,和大家共同学习。
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
个人将这段时间所学的知识,分为三个阶段:
第一阶段:HTML&CSS&JavaScript基础

第二阶段:移动端开发技术

第三阶段:前端常用框架

推荐学习方式:针对某个知识点,可以先简单过一下我的笔记,如果理解,那是最好,可以帮助快速解决问题;如果因为我的笔记太过简陋不理解,可以关注我以后我还会继续分享。
大厂的面试难在,针对一个基础知识点,比如JS的事件循环机制,不会上来就问概念,而是换个角度,从题目入手,看你是否真正掌握。所以对于概念的理解真的很重要。
