PHP - Laravel 创建项目到服务器(nginx、apache)运行(附带目录结构
// 对应 composer.json 中的 require,一般用这个
$ composer require barryvdh/laravel-ide-helper
// 如果只想在开发环境安装请加上 --dev,对应 composer.json 中的 require-dev
$ composer require barryvdh/laravel-ide-helper --dev
- 如果报错 Installation failed, reverting ./composer.json and ./composer.lock to their original content 点这里,或者上面的方式无法安装都可以点进去看看解决方式。
2、初始化
$ php artisan ide-helper:generate
- 如果报错
Method Illuminate\Routing\Route::get does not exist.

解决办法:找到 /routes/web.php 文件,调整之后再次运行初始化命令
// 方式一:注销该行代码
// use Illuminate\Routing\Route;
// 方式二:导入正确的地址
use Illuminate\Support\Facades\Route;
Route::get(‘/’, function () {
return view(‘welcome’);
});
- 运行命令后,会输出
A new helper file was written to _ide_helper.php,表示成功!
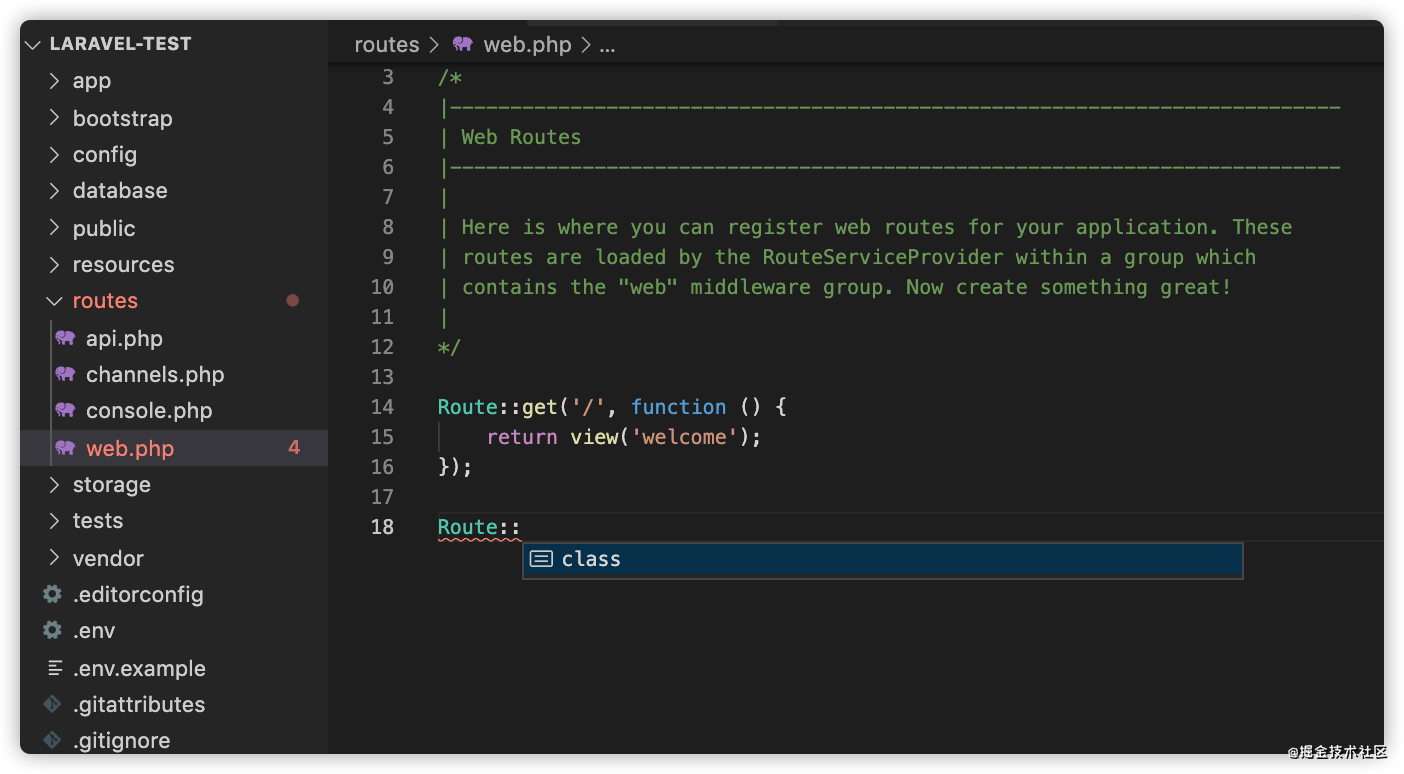
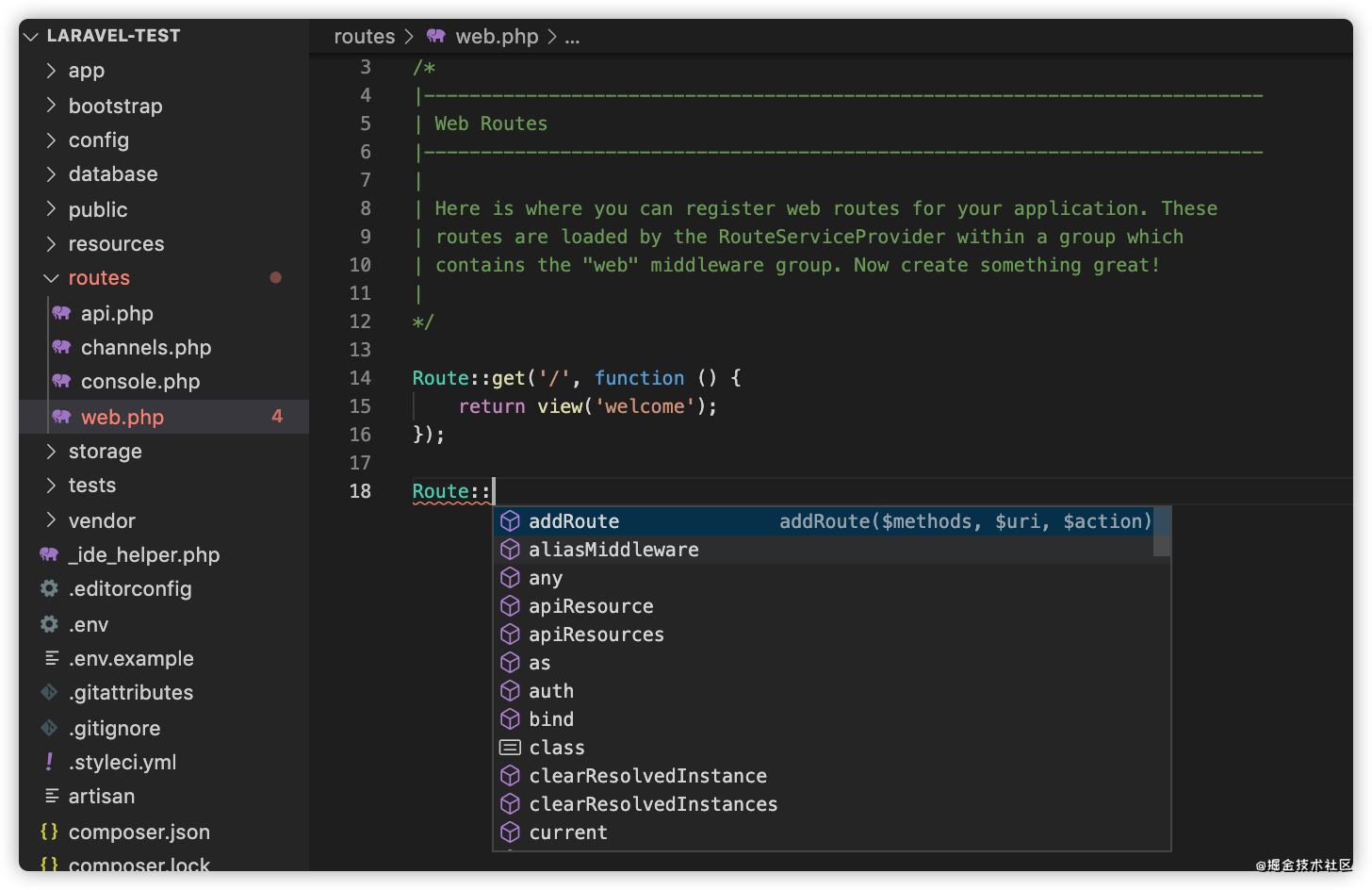
3、初始化前后比较
- 初始化前:

- 初始化后:

后续有必备插件在持续添加…
五、Laravel 项目运行(本地、apache、nginx)
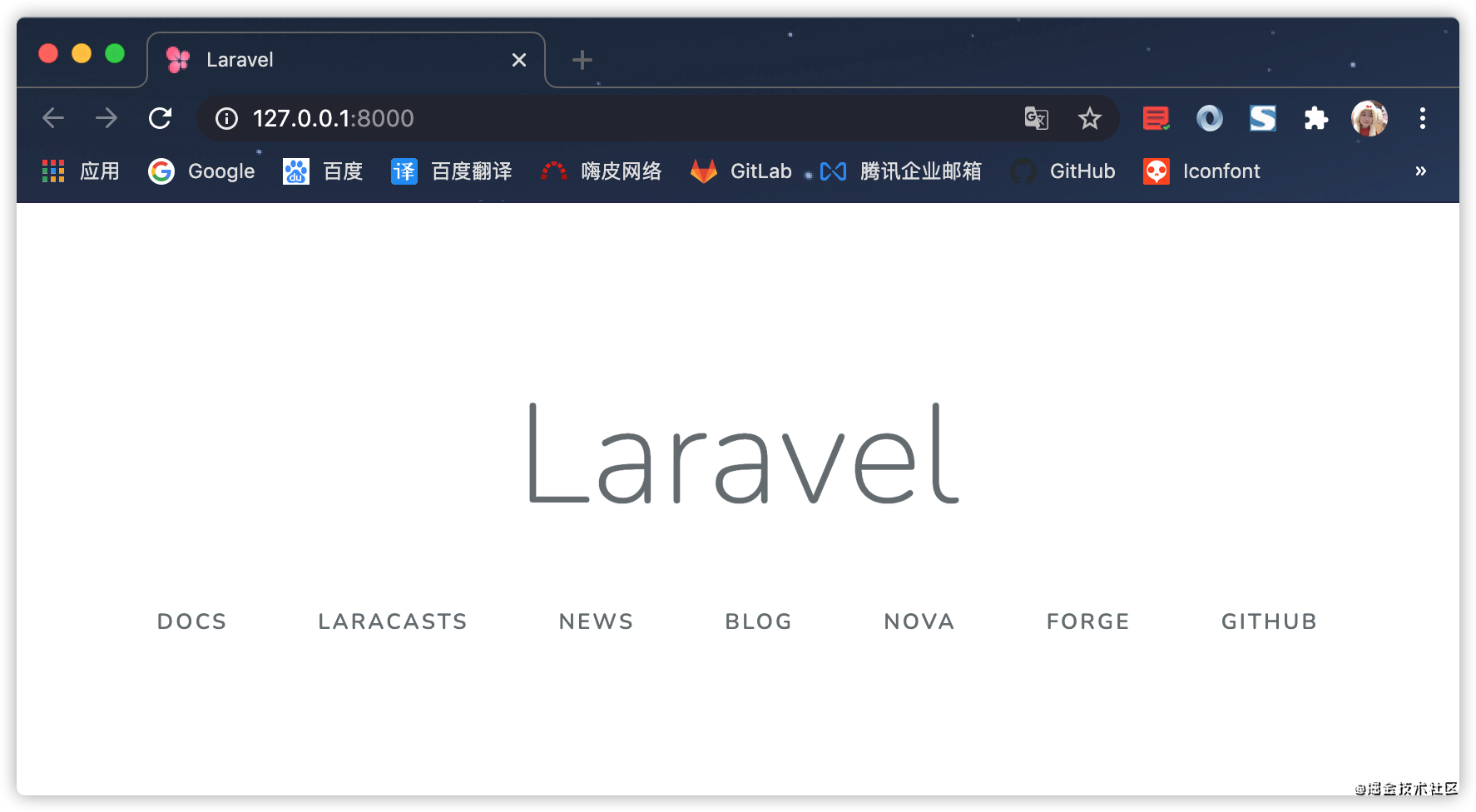
- 方式一:命令行启动,运行窗口不能关闭
$ php artisan serve
// 或指定端口来运行
$ php artisan serve --port=8000

方式二:
apache启动,注意文件夹的访问权限。找到
httpd-vhosts.conf新增一个虚拟机
域名
ServerName www.dzm.com
错误日志
ErrorLog “/Users/dengzemiao/Sites/laravel-test/logs/error.log”
成功日志
CustomLog “/Users/dengzemiao/Sites/laravel-test/logs/access.log” combined
域名根目录,注意:需要链接到 laravel 项目的 public 文件夹下
DocumentRoot “/Users/dengzemiao/Sites/laravel-test/public”
域名根目录权限,注意:需要链接到 laravel 项目的 public 文件夹下
运行列出目录(正式服务器需要去掉 Indexes)
Options Indexes FollowSymLinks
运行权限覆盖
AllowOverride All
运行所有人访问
Require all granted
重启
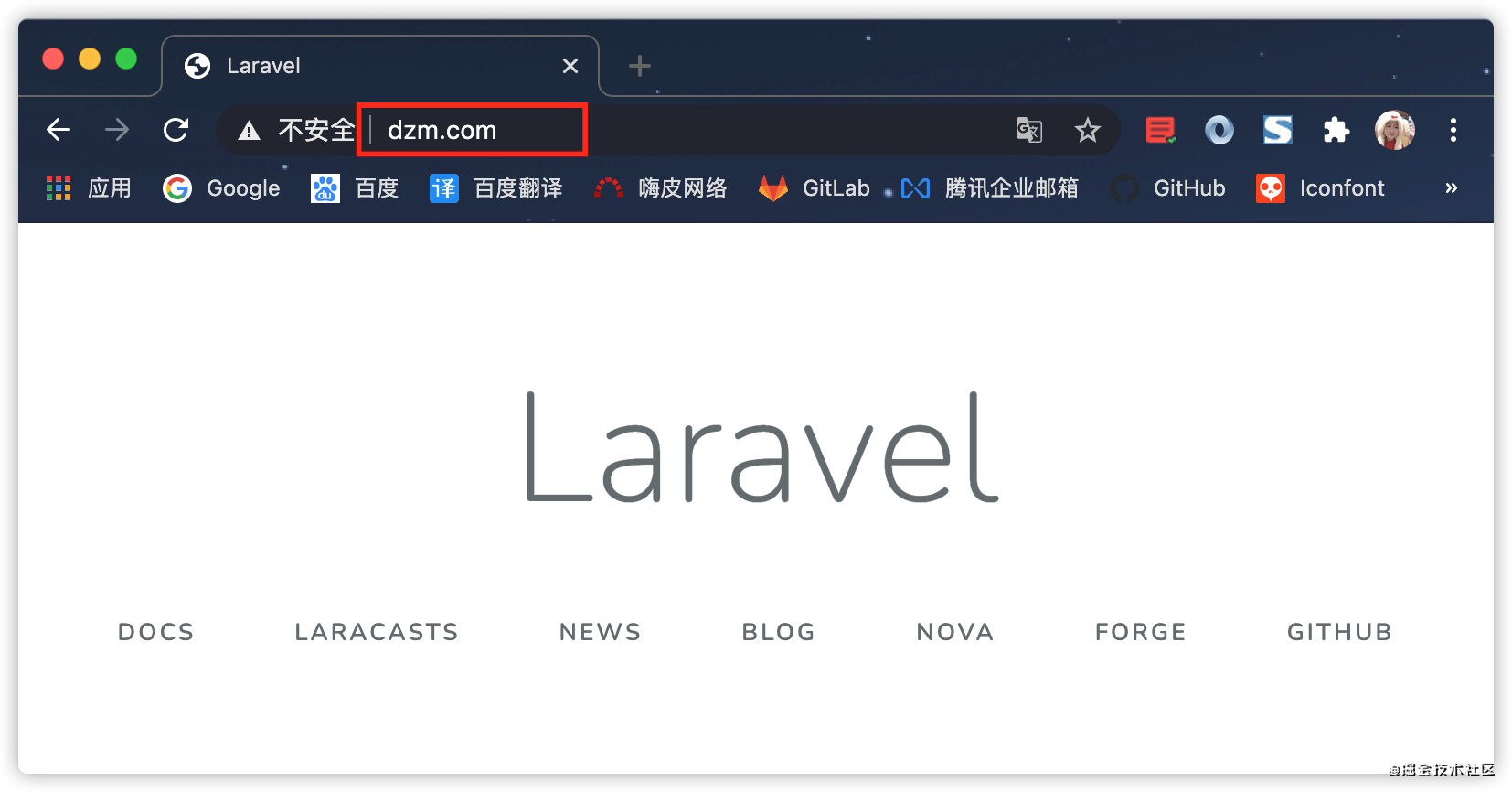
apache,运行$ sudo apachectl -k restart,打开http://www.dzm.com/(由于我是本地电脑安装的apache测试,非真服务器环境,本地需要修改hosts文件,添加上127.0.0.1 www.dzm.com)。打开链接如果报错
failed to open stream: Permission denied,说明文件有权限问题,解决办法:直接给整个项目加上访问权限:
// 进入到项目存放目录(这个看自己的存放位置)
$ cd /usr/local/var
// 直接给整个项目添加权限
$ chmod -R 777 laravel-test
// 如果报错 chmod: Unable to change file mode on laravel-test/storage/framework/views/eef325e700d1864421506922200f7548a0f32fd8.php: Operation not permitted
// 我这里是直接删除了这种文件,一看估计就是个缓存文件,然后重新添加权限
- 然后就访问成功!

方式三:
nginx启动,注意文件夹的访问权限。找到
nginx.conf新增一个虚拟机,虚拟机模板是直接拷贝官网的
server {
监听端口
listen 8081;
主机名称
server_name www.dzm.com;
域名根目录,注意:需要链接到 laravel 项目的 public 文件夹下
root /usr/local/var/laravel-test/public;
add_header X-Frame-Options “SAMEORIGIN”;
add_header X-XSS-Protection “1; mode=block”;
add_header X-Content-Type-Options “nosniff”;
index index.html index.htm index.php;
charset utf-8;
location / {
try_files $uri u r i / / i n d e x . p h p ? uri/ /index.php? uri//index.php?query_string;
}
location = /favicon.ico { access_log off; log_not_found off; }
location = /robots.txt { access_log off; log_not_found off; }
error_page 404 /index.php;
官方配置
location ~ .php$ {
# 本地 php 服务端口 $ sudo php-fpm
# 设置监听端口
fastcgi_pass 127.0.0.1:9000;
# 设置 nginx 的默认首页文件
fastcgi_index index.php;
# 参数
fastcgi_param SCRIPT_FILENAME r e a l p a t h r o o t realpath_root realpathrootfastcgi_script_name;
# 引入配置文件
include fastcgi_params;
}
本地配置(Mac)
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数前端工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。





既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上前端开发知识点,真正体系化!
由于文件比较大,这里只是将部分目录大纲截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且后续会持续更新
如果你觉得这些内容对你有帮助,可以添加V获取:vip1024c (备注前端)
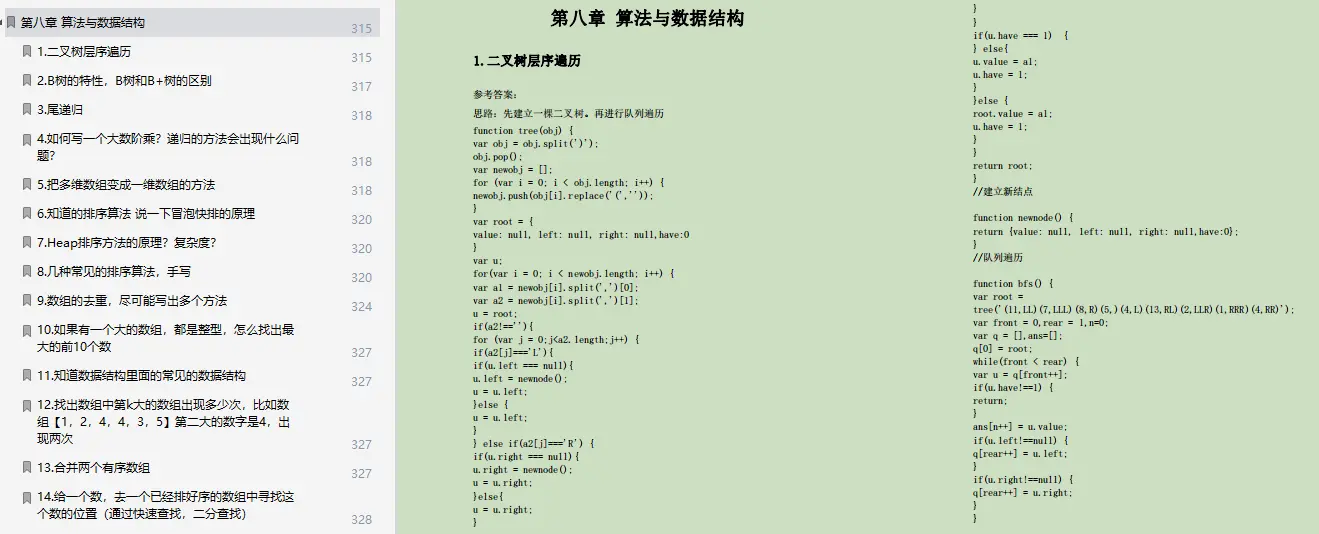
数据结构与算法
这一块在笔试、面试的代码题中考核较多,其中常考的数据结构主要有:数组、链表、队列、栈、Set、Map、哈希表等,不同数据结构有不同的方法以及储存原理,这些算是技术岗的必备知识。算法部分主要分为两大块,排序算法与一些其他算法题。
CodeChina开源项目:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
排序算法根据考频高低主要有:快速排序、归并排序、堆排序、冒泡排序、插入排序、选择排序、希尔排序、桶排序、基数排序、Timsort这十种,这类考核点要么是算法的时间、空间复杂度、稳定度,要么是直接手写代码,故在理解算法原理的同时,对JS语言版的排序算法代码也要加强记忆。
- 二叉树层序遍历
- B 树的特性,B 树和 B+树的区别
- 尾递归
- 如何写一个大数阶乘?递归的方法会出现什么问题?
- 把多维数组变成一维数组的方法
- 知道的排序算法 说一下冒泡快排的原理
- Heap 排序方法的原理?复杂度?
- 几种常见的排序算法,手写
- 数组的去重,尽可能写出多个方法
- 如果有一个大的数组,都是整型,怎么找出最大的前 10 个数
- 知道数据结构里面的常见的数据结构
- 找出数组中第 k 大的数组出现多少次,比如数组【1,2, 4,4,3,5】第二大的数字是 4,出现两次,所以返回 2
- 合并两个有序数组
- 给一个数,去一个已经排好序的数组中寻找这个数的位 置(通过快速查找,二分查找)

B 树的特性,B 树和 B+树的区别
- 尾递归
- 如何写一个大数阶乘?递归的方法会出现什么问题?
- 把多维数组变成一维数组的方法
- 知道的排序算法 说一下冒泡快排的原理
- Heap 排序方法的原理?复杂度?
- 几种常见的排序算法,手写
- 数组的去重,尽可能写出多个方法
- 如果有一个大的数组,都是整型,怎么找出最大的前 10 个数
- 知道数据结构里面的常见的数据结构
- 找出数组中第 k 大的数组出现多少次,比如数组【1,2, 4,4,3,5】第二大的数字是 4,出现两次,所以返回 2
- 合并两个有序数组
- 给一个数,去一个已经排好序的数组中寻找这个数的位 置(通过快速查找,二分查找)
[外链图片转存中…(img-3rG4s0Z4-1711780762761)]
