node.js服务器动态资源处理
创始人
2025-01-16 20:04:01
0次
一、node.js服务器动态资源处理与静态资源处理的区别?
静态与动态服务器主要区别于是否读取数据库,若然在数据库中的资料处理中将数据转换成可取用格式的结构,也就是说把对象转化为可传输的字节序列过程称为序列化,反之则为反序列化。
简单来说,它比起静态资源较复杂,因为它会随用户不同、响应内容不同而不断产生变化
二、什么是动态资源处理?
以JSON与JS为例,JSON.stringify()对数据序列化,JSON.parse()对数据反序列化。动态处理也就是对数据进行重新排序来读写数据库,读取反序列化,写入序列化。
三、处理动态资源的方法?
将页面内容动态化。使用到第三方模块——>模板引擎 去动态将我的数据嵌入到我的网页中去。
什么是模板引擎?见 http://t.csdnimg.cn/KL2aA
四、代码示例。
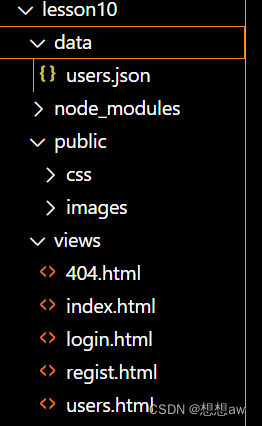
(1)我们将首页、登录、注册三个html静态页面和用户列表users.html写在views这个大文件夹下。css样式和images图片放入public这个大文件夹下。创建一个data大文件夹,data下面建一个user.json文件来专门存储用户数据
简单写一下首页、注册、登录页面的html静态页面的样式。此处省略。具体见我上篇博客见http://t.csdnimg.cn/oG2jA

动态资源处理具体表现就是我的用户列表渲染功能(users.html)和我的不同错误提示功能(404.html)。
用户列表渲染功能可以将我的user.json里面注册成功的用户数据渲染到我的服务器用户列表页面
users.html 用户列表:
用户列表 用户列表
![]()
<% for(let username in users){ %> - <%=username %> : <%=users[username] %>
<% } %>
404.html 不同错误提示:
404 <%= msg %>
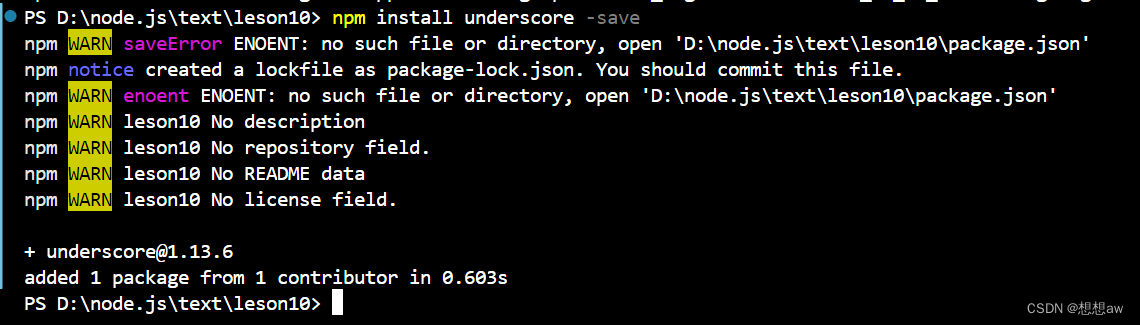
(2)在我的测试代码的终端 npm install underscore -save安装underscore渲染模板引擎 、npm install querystring安装querystring查询模块

(3) 测试代码如下:
const http = require('http'); const fs = require('fs'); const path = require('path'); const url = require('url'); // 声明一个专门存放所有用户的变量 var users; // 导入查询参数的模块 const querystring = require('querystring'); // 导入underscore渲染模板 const _ =require('underscore'); //使用underscore渲染模板 function render(data){ // 读取模板内容 let temp=fs.readFileSync(path.join(__dirname,'views/404.html')); // 获取渲染函数 let compiled=_.template(temp.toString()); // 渲染模板 return compiled(data); } //创建服务器 const server = http.createServer(); //读取文件。读取user.json存放用户数据的文件 fs.readFile(path.join(__dirname, 'data/users.json'), (err, data) => { if (err) { users = {}; } else { users = JSON.parse(data.toString()); //如果读取正确就将读到的内容转换为一个对象存到users里 } }) //服务器做出请求响应 server.on('request', (req, res) => { let objurl = url.parse(req.url); //将url转为一个对象才能获取到它的pathname let pathname = objurl.pathname; // 对pathname做处理 if (pathname.startsWith('/public')) { // 找到当前项目文件夹,再将相对路径转为绝对路径 let p = path.join(__dirname, pathname); fs.readFile(p, (err, data) => { if (err) { res.end(render({msg:'访问的文件不存在'})); //可以使用中文,因为现在是html页面去显示的 } else { res.end(data); } }) } else if (pathname == '/' || pathname == '/home') { let p = path.join(__dirname, 'views/index.html'); fs.readFile(p, (err, data) => { if (err) { res.end(render({msg:'访问的文件不存在'})); } else { res.end(data); } }) } else if (pathname == '/regist') { //建一个文件夹data专门来储存数据 里面建一个users.json的文件 let p = path.join(__dirname, 'views/regist.html'); fs.readFile(p, (err, data) => { if (err) { res.end(render({msg:'访问的文件不存在'})); } else { res.end(data); } }) } else if (pathname == '/login') { let p = path.join(__dirname, 'views/login.html'); fs.readFile(p, (err, data) => { if (err) { res.end(render({msg:'访问的文件不存在'})); } else { res.end(data); } }) } else if (pathname == '/doRegist') { // Node.js 的 querystring 模块用于解析和格式化 URL 查询字符串: // 1. 将字符串参数解析成对象 // querystring.parse(url) // 2. 将对象参数解析成字符串 // querystring.stringify(urlObject) let query = querystring.parse(objurl.query); let username = query.username; let password = query.password; if (users[username]) { res.end(render({msg:'用户名已存在,不能注册!'})); } else { //因为users里面是一个对象。所以只能属性名=值的形式。故属性名 = 密码(密码相当于这个属性名对应的属性值) users[username] = password; //利用JSON.stringify(users)将users对象转为字符串重新写到文件里去 fs.writeFile(path.join(__dirname, 'data/users.json'), JSON.stringify(users), (err) => { if (err) { res.end(render({msg:'注册失败'})); } else { res.end(render({msg:'注册成功'})); } }) } } else if (pathname == '/doLogin') { let query = querystring.parse(objurl.query); let username = query.username; let password = query.password; // 判断users的用户名和密码有无 if (users[username] && users[username] == password) { //用户名 && 密码 res.writeHead(200, { 'Content-Type': 'text/html;charset=utf-8' }); res.end(render({msg:'登录成功'})); } else { res.writeHead(502, { 'Content-Type': 'text/html;charset=utf-8' }); res.end(render({msg:'用户名或密码错误,登录失败'})); } } else if (pathname == '/list') { let p=path.join(__dirname,'views/users.html'); fs.readFile(p,(err,data)=>{ if(err){ res.end(render({msg:'访问的文件不存在'})); }else{ //获得渲染函数 let compiled=_.template(data.toString()); // 调用渲染函数来生成html内容 let html=compiled({users:users}); //我们在模板里取的是users的属性,所以不能简写成users,而是users:users res.end(html); } }) } }); server.listen(3000, '127.0.0.1', () => { console.log('Server is running at http://127.0.0.1:3000'); })(4)结果显示
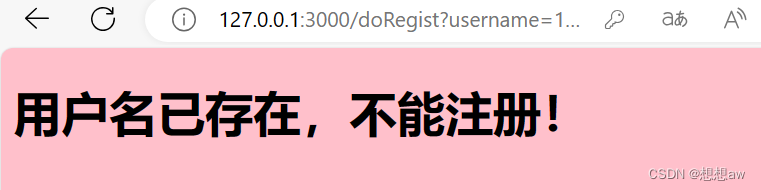
4-1》当我的用户数据已被注册时:

动态显示我的404.html页面
4-2》我完成用户注册时,我点击用户列表,显示结果如下:


(5)综上所述,相比我的静态资源处理而言,我的动态资源处理就相对效率较高,对于不同的错误信息,我可以直接使用我的404.html模板,直接在我的运行代码中显示 res.end(render({msg:'错误内容'})); 并且我可以直接使用用户数据模板user.html使用<% %> 执行javascript代码。可以直接在我的服务器端页面展示我的所有成功注册的用户数据。化繁为简。
相关内容
热门资讯
黑科技辅助挂!wepoke软件...
【福星临门,好运相随】;黑科技辅助挂!wepoke软件透明挂检测,太坑了总是是有挂(详细透视ai智能...
黑科技插件!淘宝上卖aapok...
黑科技插件!淘宝上卖aapoker辅助的是真的假的(透视)原生是真的有挂(有挂实锤)-哔哩哔哩;黑科...
黑科技辅助!wepoke透明挂...
黑科技辅助!wepoke透明挂操作技巧,德州ai智能辅助,可靠教程(有挂技巧)-哔哩哔哩;1、很好的...
黑科技辅助(德扑ai决策)外挂...
黑科技辅助(德扑ai决策)外挂透明挂辅助器(透视)普及教程(2026已更新)(哔哩哔哩)是一款可以让...
黑科技辅助挂!红龙扑克机制,太...
黑科技辅助挂!红龙扑克机制,太坑了固有真的有挂(详细透视ai智能辅助app)-哔哩哔哩;小薇(透视辅...
黑科技系统!wepoke智能a...
黑科技系统!wepoke智能ai有挂意思(透视)原生存在有挂(有挂方式)-哔哩哔哩;wepoke智能...
黑科技辅助!wepoke辅助真...
黑科技辅助!wepoke辅助真的假的,aapoker软件讲解,揭秘教程(有挂细节)-哔哩哔哩;wep...
黑科技辅助(悟空黑桃a辅助挂)...
黑科技辅助(悟空黑桃a辅助挂)外挂透明挂辅助安装(透视)系统教程(2022已更新)(哔哩哔哩);1、...
黑科技辅助挂!wopoker真...
黑科技辅助挂!wopoker真的有挂,太坑了从来存在有挂(详细透视ai智能辅助挂)-哔哩哔哩;详细w...
黑科技系统!拱趴大菠萝切牌规律...
黑科技系统!拱趴大菠萝切牌规律(透视)确实是真的有挂(证实有挂)-哔哩哔哩;拱趴大菠萝切牌规律是一项...
