web期末作业设计网页:动漫网站设计——玲芽之旅(10页) HTML+CSS+JavaScript 学生DW网页设计作业成品 动漫网页设计作业 web网页设计与开发 html实训大作业
常见网页设计作业题材有个人、 美食、 公司、 学校、 旅游、 电商、 宠物、 电器、 茶叶、 家居、 酒店、 舞蹈、 动漫、 明星、 服装、 体育、 化妆品、 物流、 环保、 书籍、 婚纱、 游戏、 节日、 戒烟、 电影、 摄影、 文化、 家乡、 鲜花、 礼品、 汽车、 其他等网页设计题目, A+水平作业, 可满足大学生网页大作业网页设计需求, 喜欢的可以下载!
嗨,欢迎来到深巷积木青春的小店。这篇文章主要讲解HTML5+CSS3制作网站,请一起学习吧。
作品目录
一、📚网站介绍
二、🔗网站效果
🧩1.图片演示
三、💒网站代码
二、📚网站介绍
📔网站布局方面:计划采用目前主流的、能兼容各大主流浏览器、显示效果稳定的浮动网页布局结构。
📓网站程序方面:计划采用最新的网页编程语言HTML5+CSS3+JS程序语言完成网站的功能设计。并确保网站代码兼容目前市面上所有的主流浏览器,已达到打开后就能即时看到网站的效果。
📘网站素材方面:计划收集各大平台好看的图片素材,并精挑细选适合网页风格的图片,然后使用PS做出适合网页尺寸的图片。
📒网站文件方面:网站系统文件种类包含:html网页结构文件、css网页样式文件、js网页特效文件、images网页图片文件;
📙网页编辑方面:网页作品代码简单,可使用任意HTML编辑软件(如:Dreamweaver、HBuilder、Vscode 、Sublime 、Webstorm、Text 、Notepad++ 等任意html编辑软件进行运行及修改编辑等操作)。
其中:
(1)📜html文件包含:其中index.html是首页、其他html为二级页面;
(2)📑 css文件包含:css全部页面样式;
(3)📄 js文件包含:js实现动态轮播特效, 表单提交, 点击事件等等(个别网页中运用到js代码)。
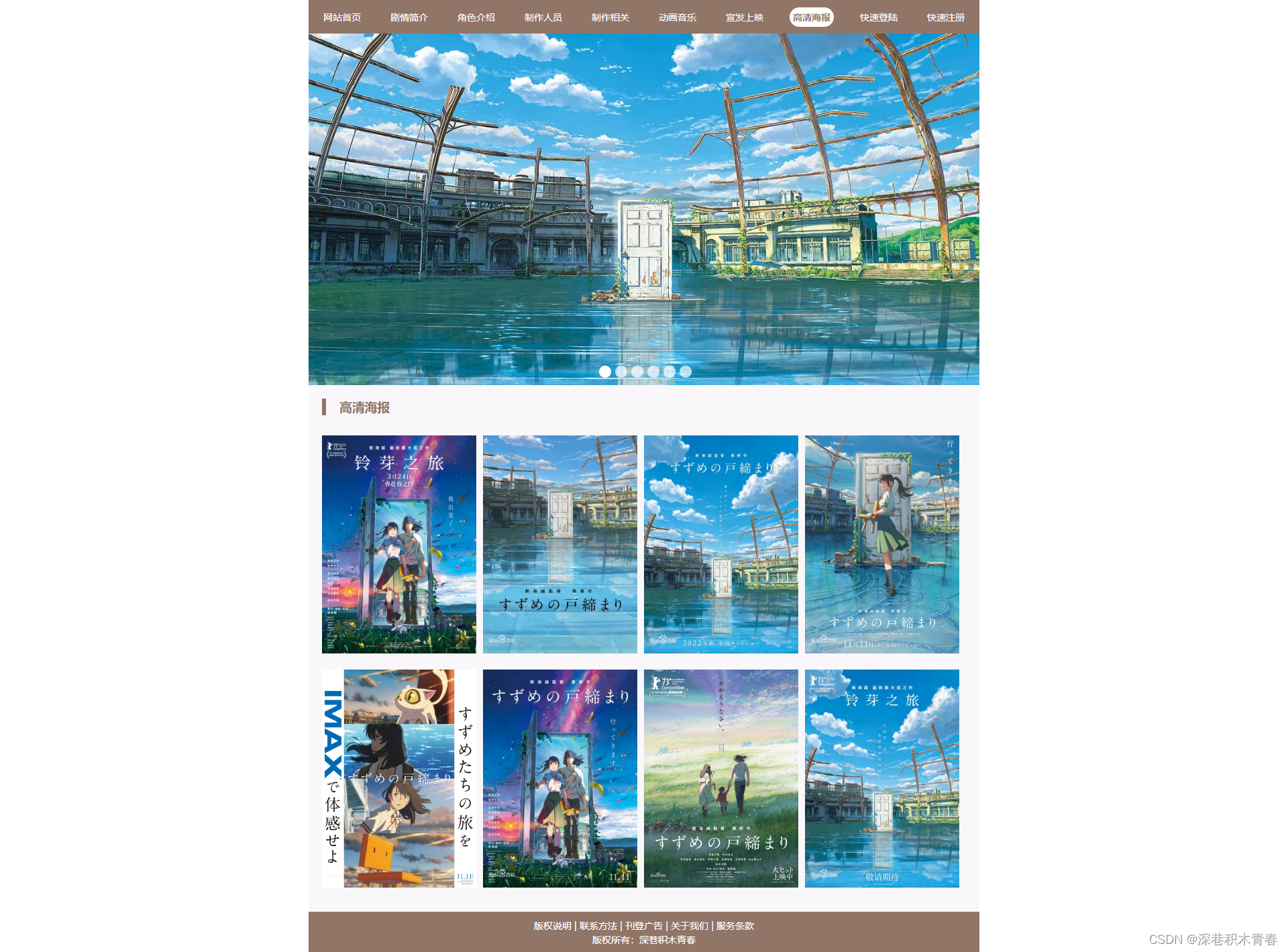
三、🔗网站效果





四、💒代码展示
代码说明:以下仅展示部分代码供参考~
🧱HTML结构部分代码
网站首页 玲芽之旅
![]()
《铃芽之旅》是由新海诚执导和编剧,CoMix Wave Films负责制作的动画电影,于2022年11月11日在日本上映 ,并于2023年3月2日在中国港澳台地区上映 ,于2023年3月24日在中国内地上映。
该片讲述的是17岁的少女铃芽与“闭门师”草太相遇,两人一起去关闭灾难源头之门的冒险故事。
故事讲述生活在日本九州田舍的17岁少女・铃芽遇见了为了寻找“门”而踏上旅途的青年。追随着青年的脚步,铃芽来到了山上一片废墟之地,在这里静静伫立着一扇古老的门,仿佛是坍塌中存留的唯一遗迹。铃芽仿佛被什么吸引了一般,将手伸向了那扇门…
不久之后,日本各地的门开始一扇一扇地打开。据说,开着的门必须关上,否则灾祸将会从门的那一边降临于现世。
剧情简介
![]()
门的另一边,有着所有的时间——
铃芽是一位生活在九州的一个宁静小镇上的17岁少女,某天她遇到了“正在找门”的旅行青年草太。跟随着他的脚步,铃芽来到了山上的废墟之地,她发现有一扇古老的门孤零零地伫立在那。铃芽仿佛被什么吸引了一般,将手伸向了那扇门……
据说,灾祸将会从门的那一边降临于现世,所以草太作为将门锁上的“闭门师”在各地旅行。
“铃芽,我喜欢”“至于你,碍事”
大臣话音刚落,草太竟然变成了椅子!而且那是铃芽小时候用过的缺了一条腿的椅子。为了抓住大臣,草太以三条腿椅子的样子跑了出去,铃芽也慌忙地跟了上去。
不久之后,日本各地的门开始一扇接一扇地打开。在不可思议的门和小猫的引导下,铃芽在九州、四国、关西,还有东京及日本列岛开始了“关门之旅”。途中铃芽得到了很多帮助,并且当她到达目的地时,她发现在那有一个被遗忘的真相。
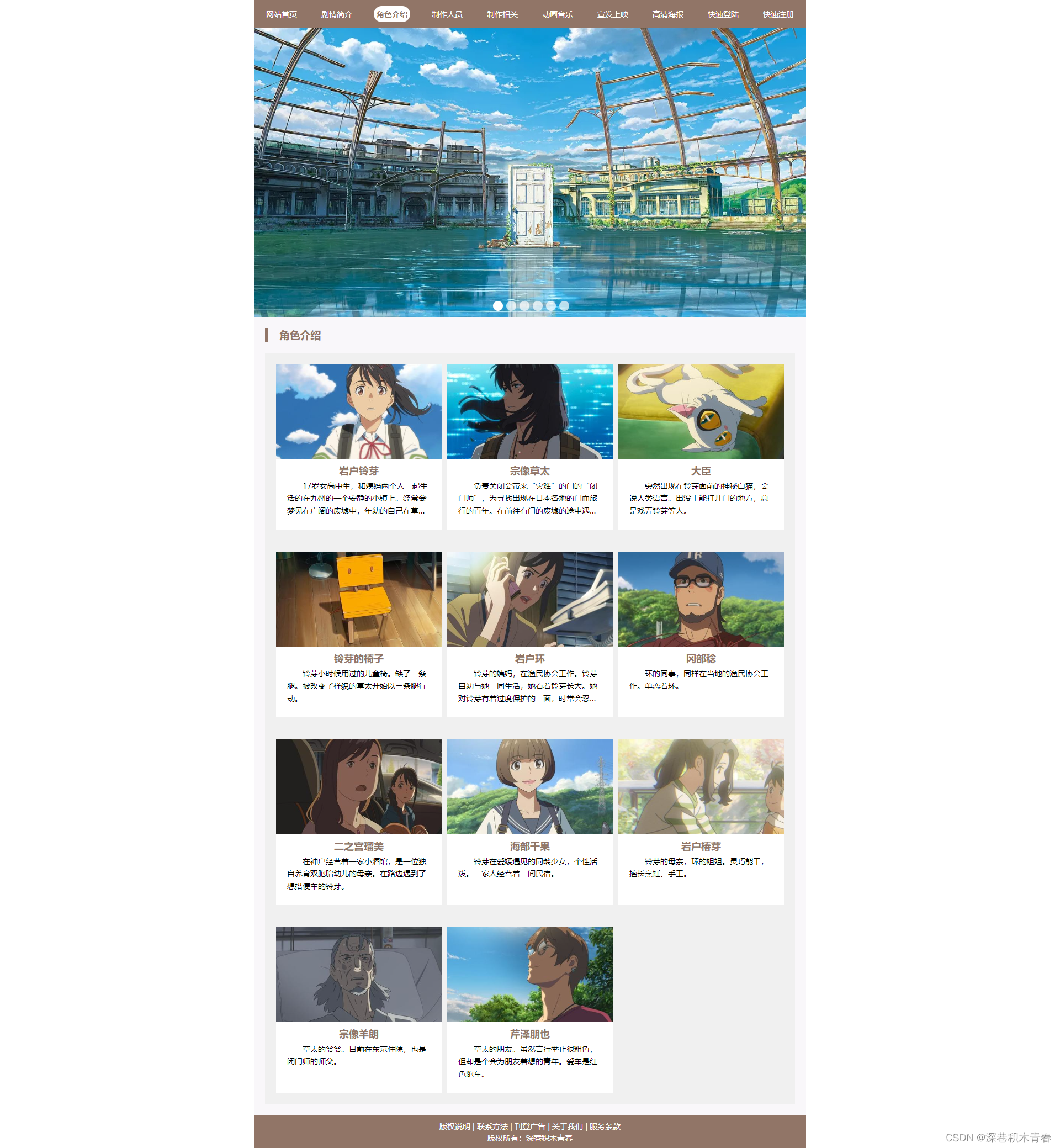
角色介绍
-
![]()
岩户铃芽
17岁女高中生,和姨妈两个人一起生活的在九州的一个安静的小镇上。经常会梦见在广阔的废墟中,年幼的自己在草原上徘徊。
-
![]()
宗像草太
负责关闭会带来“灾难”的门的“闭门师”,为寻找出现在日本各地的门而旅行的青年。在前往有门的废墟的途中遇到了铃芽。
-
![]()
大臣
突然出现在铃芽面前的神秘白猫,会说人类语言。出没于能打开门的地方,总是戏弄铃芽等人。
精彩视频
-
-
-
版权说明 | 联系方法 | 刊登广告 | 关于我们 | 服务条款
深巷积木青春 © 版权所有 🏠CSS样式部分代码
* { margin: 0; padding: 0; } .qb { width: 1000px; margin: 0 auto; background-color: #f9f7fa; } /* 导航栏 */ .nav ul { width: 100%; height: 50px; line-height: 50px; background-color: #917567; } .nav ul li { float: left; width: 100px; text-align: center; list-style: none; } .nav ul li a { color: white; font-size: 14px; padding: 5px; text-decoration: none; } .nav ul li.active a { color: #917567; border-radius: 25px; font-weight: bold; background-color: white; } .nav ul li:hover a { color: #917567; border-radius: 25px; font-weight: bold; background-color: white; } /* 轮播图 */ #banner li { list-style: none; } #banner { width: 1000px; height: 524px; margin: 0 auto; position: relative; } #banner .pic ul li a img { width: 1000px; height: 524px; } #banner .pic { width: 100%; height: 100%; position: relative; } #banner .pic ul li { position: absolute; display: none; } #banner .tab { width: 148px; height: 20px; position: absolute; bottom: 10px; left: 50%; margin-left: -70px; } #banner .tab ul li { width: 18px; height: 18px; background: #ffffff; opacity: 0.7; border-radius: 100%; float: left; margin: 1px 3px; color: #fff; text-align: center; line-height: 18px; font-family: 'Microsoft yahei'; font-size: 12px; cursor: pointer; } #banner .tab ul li.on { opacity: 1; background: rgb(255, 255, 255); } #banner .btn { display: none; } #banner .btn div { width: 30px; height: 60px; background: rgba(0, 0, 0, 0.3); text-align: center; line-height: 60px; color: #fff; font-size: 24px; position: absolute; top: 50%; margin-top: -30px; cursor: pointer; } #leftBtn { left: 0; } #rightBtn { right: 0; } /* 玲芽之旅 */ .qb_1 { width: 960px; height: 280px; margin: 20px; background-color: #f0f0f0; } .qb_1_1 { float: left; width: 200px; } .qb_1_2 { float: left; width: 760px; box-sizing: border-box; padding: 50px; line-height: 1.6; font-size: 14px; } .qb_1_2 p { text-indent: 2em; } .qb_2 { width: 960px; margin: 20px; background-color: #f0f0f0; } .qb_2_1 { padding: 20px; box-sizing: border-box; } .qb_2_1 p { font-size: 14px; line-height: 2.2; text-indent: 2em; } h3 { color: #917567; padding-left: 20px; border-left: 6px solid #917567; margin: 20px 0 20px 20px; } .qb_3 { width: 960px; margin: 20px; height: 340px; background-color: #f0f0f0; } .qb_3 ul { width: 100%; margin: 20px; padding: 0; box-sizing: border-box; } .qb_3 ul li { float: left; list-style: none; width: 300px; background-color: white; padding-bottom: 20px; margin: 20px 10px 20px 0; } .qb_3_1 ul li:nth-child(3n) { margin-right: 0; } .qb_3 ul li img { width: 100%; } .qb_3 ul li video { width: 100%; } .qb_3_1 h4 { font-size: 18px; margin: 5px 0; color: #917567; text-align: center; } .qb_3_1 p { padding: 0 20px; box-sizing: border-box; font-size: 14px; text-indent: 2em; line-height: 1.6; display: -webkit-box; -webkit-line-clamp:3; -webkit-box-orient: vertical; overflow: hidden; } .db { width: 100%; text-align: center; height: 60px; font-size: 14px; color: white; background-color: #917567; } .db span { font-size: 14px; display: inline-block; margin-top: 10px; line-height: 1.5; }五、🎁更多源码
1.如果我的博客对你有帮助 请 “👍点赞” “✍️评论” “💙收藏” 一键三连哦!
2.❤️【关注我| 获取更多源码 | 优质文章】 带您学习各种前端插件、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业HTML模板 、期末大作业模板 、等! 「在这里有好多 前端 开发者,一起探讨 前端 Node 知识,互相学习」!
3.以上内容技术相关问题😈欢迎一起交流学习🔥