前端传输数组类型到后端(附代码)
创始人
2025-01-16 14:34:55
0次
文章目录
- 前言
- 1. 问题所示
- 2. 普通数组
- 3. JSON格式
- 4. 彩蛋
前言
通过问题Bug指引代码实战,结合实战问题,相应查漏补缺
1. 问题所示
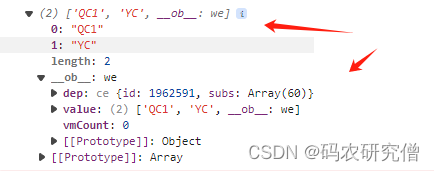
前端传输数组给后端的时候,出现如下问题:
前端log请求如下:
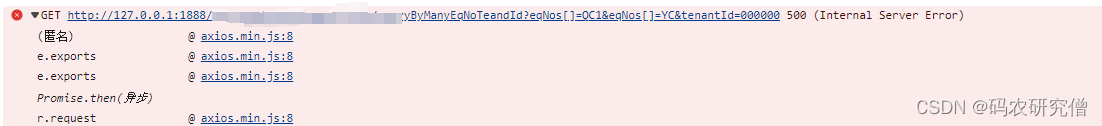
且请求后端你的时候出现了服务器500error:

2. 普通数组
如果不使用 JSON 格式传输数据,而是使用普通的数组,可以考虑通过 POST 请求的 body 直接传输数组的形式
- 前端,可以将数组直接作为请求的 body
- 后端,可以直接接收请求的 body 作为数组进行处理
前端数据:
后端代码:
import org.springframework.boot.SpringApplication; import org.springframework.boot.autoconfigure.SpringBootApplication; import org.springframework.web.bind.annotation.PostMapping; import org.springframework.web.bind.annotation.RequestBody; import org.springframework.web.bind.annotation.RestController; @SpringBootApplication @RestController public class BackendApplication { public static void main(String[] args) { SpringApplication.run(BackendApplication.class, args); } @PostMapping("/processArray") public String processArray(@RequestBody String[] array) { // 处理收到的数组 for (String element : array) { System.out.println(element); } return "Array processed successfully"; } } 在这个示例中,前端使用 array.join(',') 将数组转换成逗号分隔的字符串,然后作为请求的 body 直接发送到后端的 /processArray 接口。后端接收到字符串后,根据逗号分隔拆分成数组进行处理
3. JSON格式
前端通过点击按钮触发sendArrayToBackend方法,该方法使用Fetch API将数组发送到后端的/processArray接口。后端接收到数组后进行处理,并返回响应。
前端代码:
后端代码:
import org.springframework.boot.SpringApplication; import org.springframework.boot.autoconfigure.SpringBootApplication; import org.springframework.web.bind.annotation.PostMapping; import org.springframework.web.bind.annotation.RequestBody; import org.springframework.web.bind.annotation.RestController; @SpringBootApplication @RestController public class BackendApplication { public static void main(String[] args) { SpringApplication.run(BackendApplication.class, args); } @PostMapping("/processArray") public String processArray(@RequestBody String[] array) { // 处理收到的数组 for (String element : array) { System.out.println(element); } return "Array processed successfully"; } } 如果是python代码,也大同小异:
from flask import Flask, request, jsonify app = Flask(__name__) @app.route('/receiveArray', methods=['POST']) def receive_array(): received_array = request.json # 这里假设前端发送的是 JSON 数组 print(received_array) # 在后端打印接收到的数组 # 进行后续处理 return 'Array received successfully' if __name__ == '__main__': app.run(debug=True) 4. 彩蛋
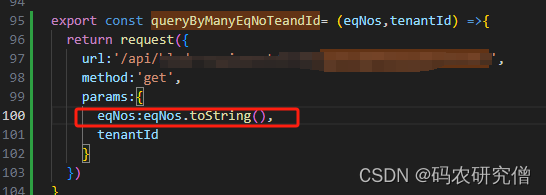
前端传输的有些普通数组,在前端传输过程中,对应的接口可以以toString格式传输给后端:
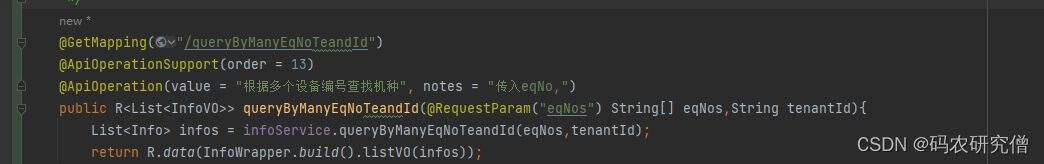
后端通过@RequestParam的注解接收

如果以JSON格式传输,则后端接口以@Requsetbody的注解接收
(除了上面的前端使用JSON.stringify()方法,也可在前端以JSONArray格式传输,后端以JSONArray的类型传输)
相关内容
热门资讯
玩家必看秘籍!情怀辅助哪里可以...
玩家必看秘籍!情怀辅助哪里可以装,同乡游辅助器,必赢方法(有挂技巧);1、超多福利:超高返利,海量正...
攻略讲解“优乐扑克辅助器”介绍...
您好,优乐扑克辅助器这款游戏可以开挂的,确实是有挂的,需要了解加微【136704302】很多玩家在这...
重大推荐!新漫游大厅辅助器,广...
重大推荐!新漫游大厅辅助器,广东雀神祈福辅助器,细节揭秘(讲解有挂);人气非常高,ai更新快且高清可...
重大通报“小唐家乐园辅助”了解...
重大通报“小唐家乐园辅助”了解开挂作弊辅助插件(都是是真的有挂);小薇(透视辅助)致您一封信;亲爱小...
玩家必看科普!乐乐游戏辅助器,...
玩家必看科普!乐乐游戏辅助器,陕西三代辅助器免费,解密教程(有挂方针)是一款可以让一直输的玩家,快速...
必看攻略!新超凡软件辅助,众亿...
必看攻略!新超凡软件辅助,众亿辅助,详细教程(有挂技巧)是一款可以让一直输的玩家,快速成为一个“必胜...
最新技巧!哈局13张辅助器,微...
最新技巧!哈局13张辅助器,微乐云南小程序辅助器,爆料教程(讲解有挂);微乐云南小程序辅助器是一种具...
每日必看!微乐河南家乡麻将辅助...
每日必看!微乐河南家乡麻将辅助脚本,雀姬无限钻石辅助,必胜教程(有挂技巧);微乐河南家乡麻将辅助脚本...
揭秘真相“上品斗地主游戏辅助”...
揭秘真相“上品斗地主游戏辅助”了解开挂作弊辅助插件(本然真的有挂);1、任何上品斗地主游戏辅助ai辅...
我来向大家传授!樱花之盛正版辅...
我来向大家传授!樱花之盛正版辅助器免费,新奇玩乐辅助器下载,扑克教程(果真有挂)是一款可以让一直输的...
