若依 ruoyi 分离版 vue 简单的行内编辑实现
创始人
2025-01-16 06:06:17
0次
需要实现的效果:双击文本 - 修改文本 - 保存修改。

原码:仅文本显示文字内容

实现双击文本、修改文本:
在上面源码基础上进行编辑,新增如下

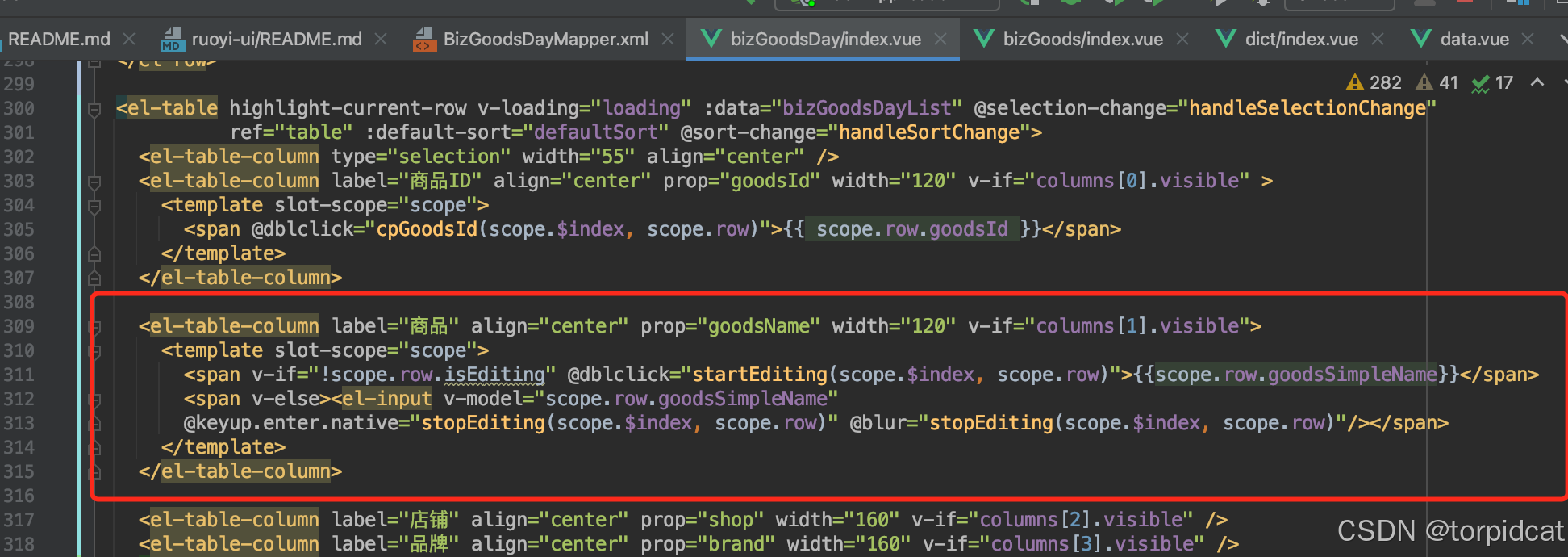
修改后代码:
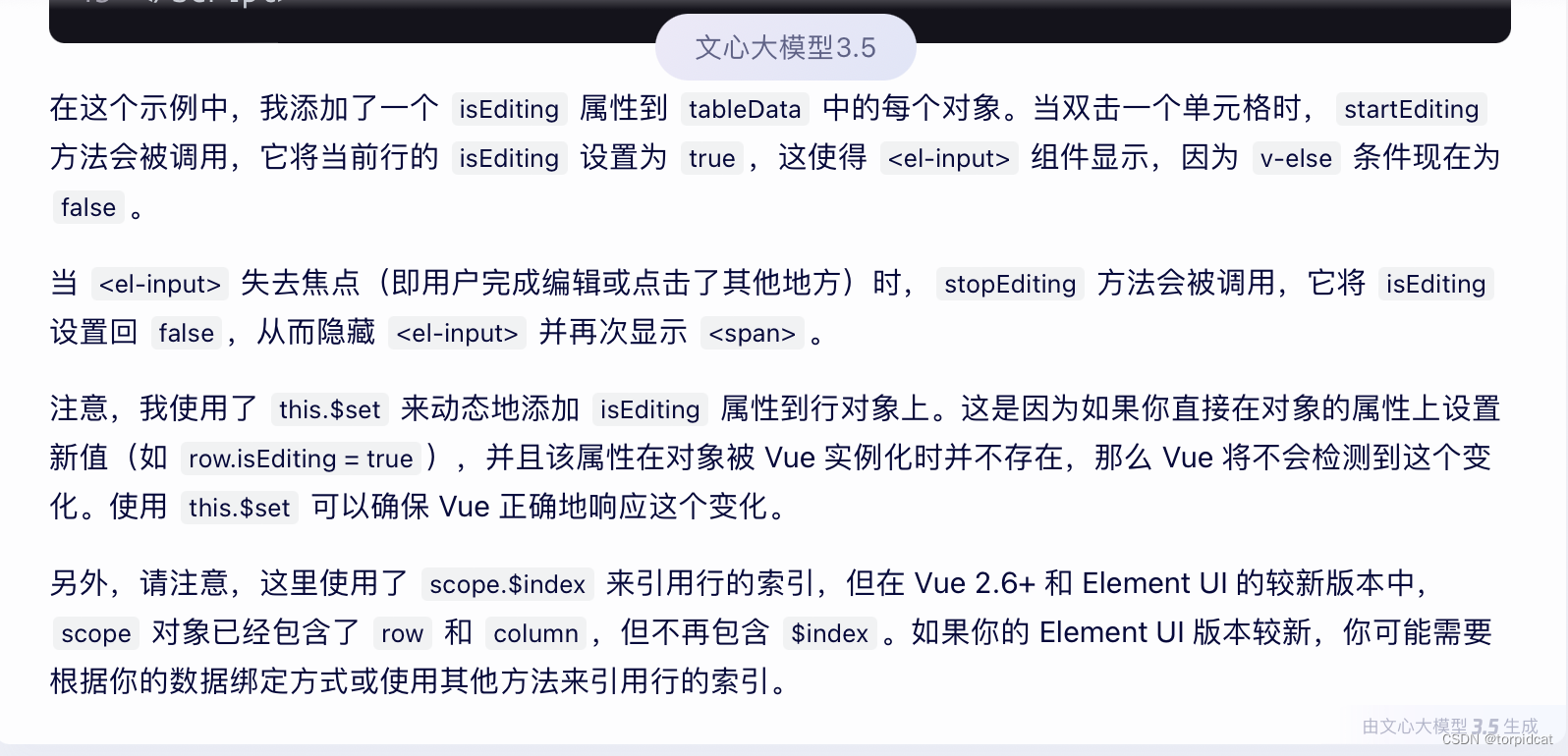
{{scope.row.goodsName}}

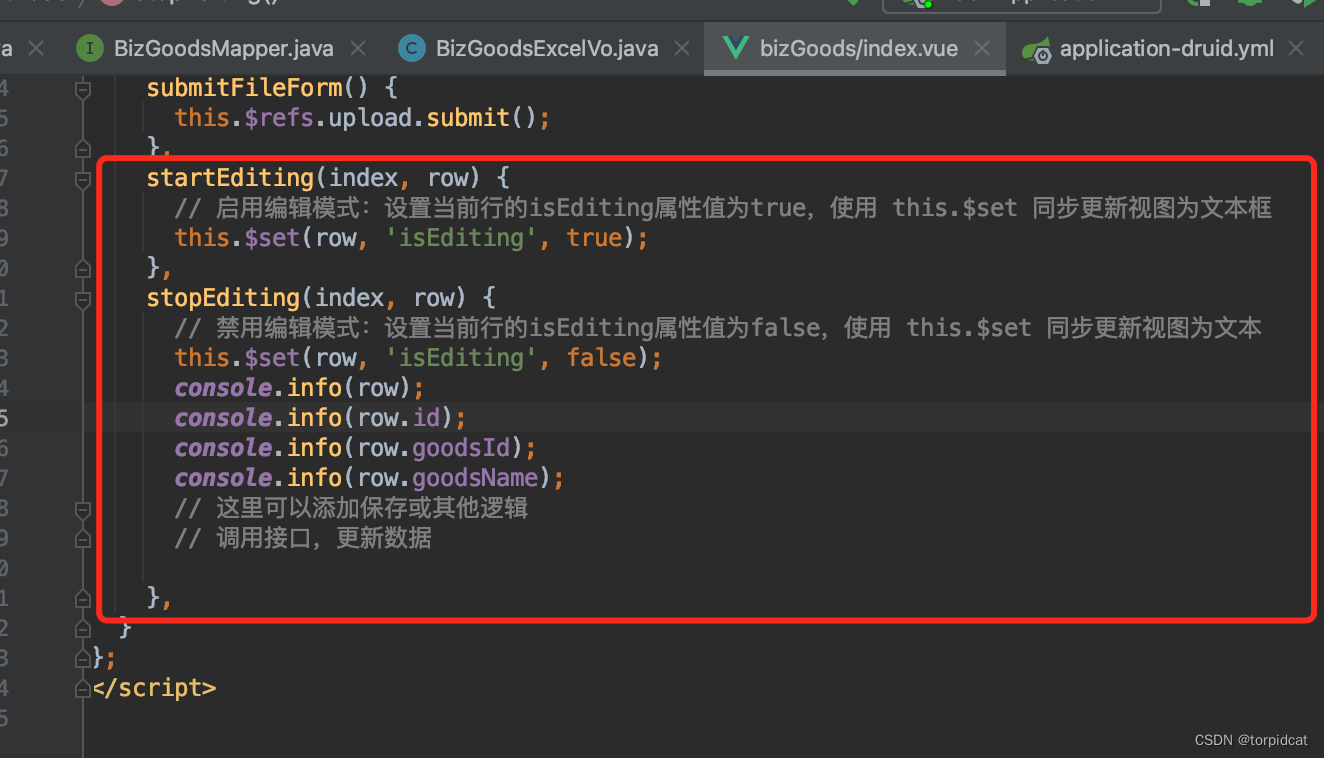
行内文本框的双击事件、失去焦点/回车事件:
startEditing(index, row) { // 启用编辑模式:设置当前行的isEditing属性值为true,使用 this.$set 同步更新视图为文本框 this.$set(row, 'isEditing', true); }, stopEditing(index, row) { // 禁用编辑模式:设置当前行的isEditing属性值为false,使用 this.$set 同步更新视图为文本 this.$set(row, 'isEditing', false); console.info(row); console.info(row.id); console.info(row.goodsId); console.info(row.goodsName); // 这里可以添加保存或其他逻辑 // 调用接口,更新数据 }
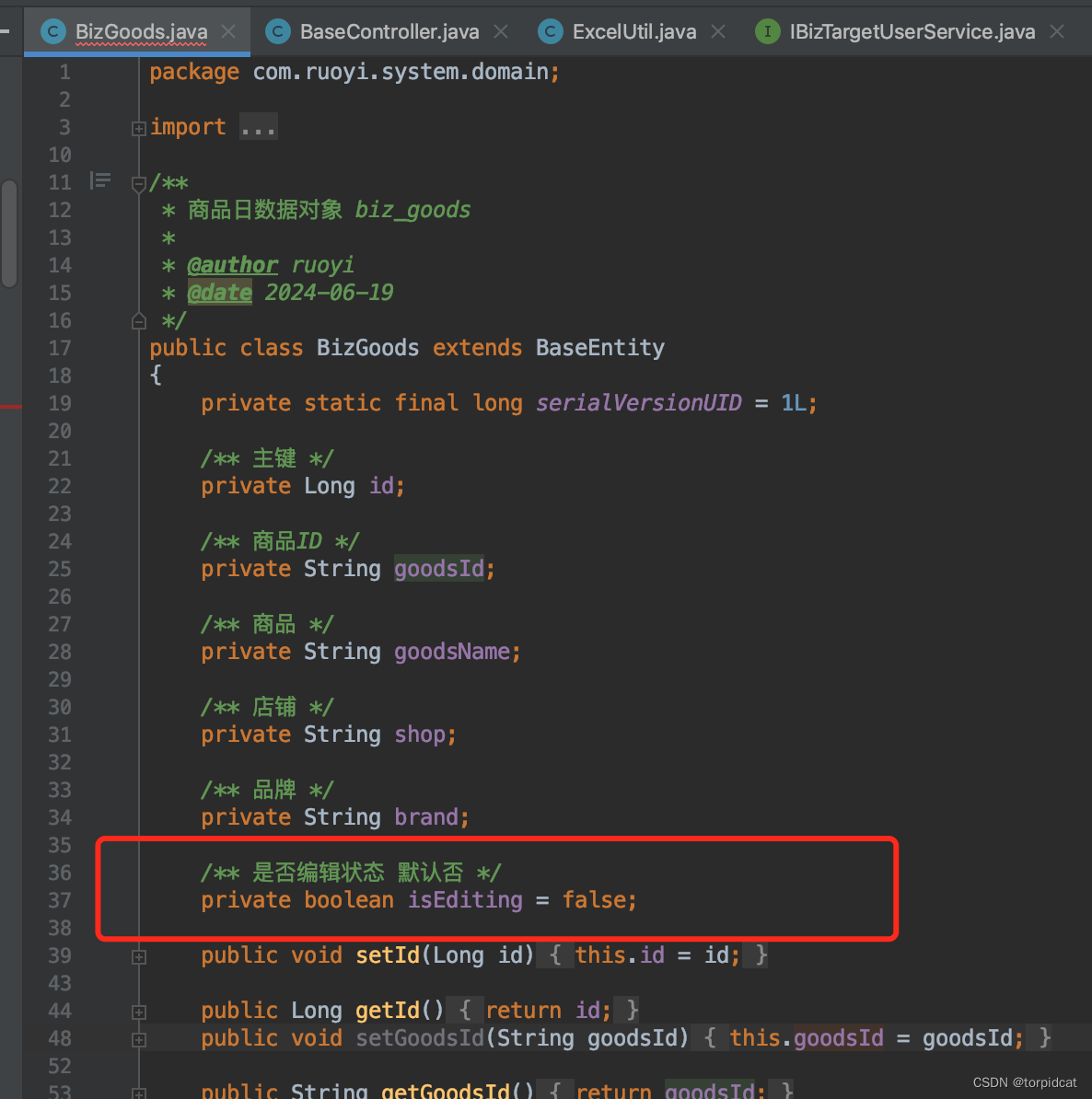
后端数据集合对象中,新增属性 isEditing

总体参考代码:
{{ scope.row.goodsName }} 其他
1. 想要一体版的,看这里 https://blog.csdn.net/torpidcat/article/details/101369733
2. vue-ele-editable 适用原生vue
https://github.com/dream2023/vue-ele-editable
相关内容
热门资讯
重大来袭!新道游app辅助器(...
重大来袭!新道游app辅助器(辅助挂)必赢教程(2026版作弊开挂辅助挂);大家肯定在之前新道游ap...
必看攻略!打两圈怀疑有外挂(透...
必看攻略!打两圈怀疑有外挂(透视)微扑克教程(细节作弊开挂辅助软件);打两圈怀疑有外挂最新版本免费下...
玩家必看科普!uuganmes...
玩家必看科普!uuganmes辅助器(辅助挂)细节方法(必赢作弊开挂辅助黑科技);uuganmes辅...
普及知识!哈糖大菠萝可以开挂(...
您好:哈糖大菠萝可以开挂这款游戏可以开挂的,确实是有挂的,很多玩家在这款游戏中打牌都会发现很多用户的...
攻略讲解!红茶馆app辅助(透...
攻略讲解!红茶馆app辅助(透视)2025新版技巧(新2026版作弊开挂辅助插件)是一款可以让一直输...
每日必备!潮汕汇破解版(透视)...
每日必备!潮汕汇破解版(透视)教你攻略(高科技作弊开挂辅助黑科技);1、完成潮汕汇破解版的残局,帮助...
大家学习交流!钱塘十三水游戏攻...
大家学习交流!钱塘十三水游戏攻略(辅助挂)安装教程(分享作弊开挂辅助工具);人气非常高,ai更新快且...
揭秘几款!we poker免费...
揭秘几款!we poker免费辅助器(透视)AA德州教程(科技作弊开挂辅助黑科技);小薇(透视辅助)...
分享认知!微信边锋辅助(辅助挂...
分享认知!微信边锋辅助(辅助挂)2025版教程(软件作弊开挂辅助神器)是一款可以让一直输的玩家,快速...
一分钟了解!开心泉州小程序辅助...
您好,开心泉州小程序辅助哪里查看这款游戏可以开挂的,确实是有挂的,需要了解加微【136704302】...
