React@16.x(51)路由v5.x(16)- 手动实现文件目录参考
创始人
2025-01-16 00:33:40
0次
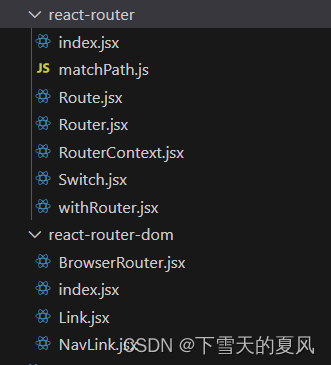
作为前面几篇文章的参考:

- 实现 Router
- 实现 Route
- 实现 Switch
- 实现 withRouter
- 实现 Link 和 NavLink
以上。
相关内容
热门资讯
一分钟了解!九九联盟辅助在,多...
一分钟了解!九九联盟辅助在,多乐辅助app,详细教程(有挂工具);人气非常高,ai更新快且高清可以动...
教学盘点“情怀国粹麻将神器”解...
您好,情怀国粹麻将神器这款游戏可以开挂的,确实是有挂的,需要了解加微【485275054】很多玩家在...
一分钟揭秘!星悦软件辅助,微乐...
一分钟揭秘!星悦软件辅助,微乐山西脚本插件,新版2025教程(有挂方略);1、这是跨平台的微乐山西脚...
分享开挂内幕“海豹大厅超级三加...
分享开挂内幕“海豹大厅超级三加一辅助”讲解开挂作弊辅助插件(原来存在有挂);1、完成海豹大厅超级三加...
我来分享!手机辅助脚本工具,瓜...
我来分享!手机辅助脚本工具,瓜瓜丰城双剑旧版攻略,扑克教程(的确有挂);1.瓜瓜丰城双剑旧版攻略 a...
玩家攻略推荐“哈局八张挂辅助”...
玩家攻略推荐“哈局八张挂辅助”普及开挂作弊辅助神器(往昔真的是有挂);哈局八张挂辅助简单的灵活控制,...
分享认知!宝宝游戏浙江辅助器,...
分享认知!宝宝游戏浙江辅助器,微乐广西麻辣辅助器,新版2025教程(讲解有挂);1、不需要AI权限,...
程序员教你“欢乐达人葫芦鱼辅助...
程序员教你“欢乐达人葫芦鱼辅助”解谜开挂作弊辅助器(原先真的有挂)相信很多朋友都在电脑上玩过欢乐达人...
揭秘攻略!欢乐达人透视脚本,网...
揭秘攻略!欢乐达人透视脚本,网易游戏辅助工具,细节揭秘(有挂攻略);1、【欢乐达人透视脚本辅助软件】...
玩家必看分享“途游辅助官网”讲...
玩家必看分享“途游辅助官网”讲解开挂作弊辅助助手(竟然有挂);1、AI玩家辅助神器收集数据:讲大量的...
