WPF的UI布局
WPF 的 UI 布局
XAML的优点
ui和动画更专业-好用
简单易懂,结构清晰-易学
使设计师直接参与软件开发,随时沟通无需二次转化-高效
真正实现了UI和逻辑的剥离(ui集中在ui层、逻辑代码集中在程序逻辑层,形成高内聚低耦合的结构)
XAML是一种“声明”式语言,当你见到一个标签,就意味着声明了一个对象,对象之间的层级关系要么是并列、要么是包含,全都体现在标签的关系上。
非空标签:
【1 】布局的原则 第一、如果做屏幕适应的程序,不要显示的设置元素(控件)的尺寸,一般可以设置最小和最大尺寸。 第二、不应使用屏幕坐标指定元素位置,元素的位置应该由它所在的容器决定。 第三、布局容器可以嵌套。 【2 】布局的容器
Canvas 定义一个区域,在此区域内,您可以使用相对于 Canvas 区域的坐标显式定位子元素。
DockPanel 定义一个区域,在此区域中,您可以使子元素互相水平或垂直排列。
Grid 定义由行和列组成的灵活网格区域。
StackPanel 将子元素排列成一行(可沿水平或垂直方向)。
VirtualizingPanel 为“虚拟化”其子数据集合的 Panel 元素提供一个框架。这是一个抽象类。
WrapPanel 从左至右按顺序位置定位子元素,在包含框的边缘处将内容断开至下一行。后续排序按照从上至下或从右至左的顺序进行,具体取决于 Orientation 属性的值。 对于其所需应用程序布局不可能使用任意预定义的 Panel 元素来实现的方案,您可以通过从 Panel 继承、并重写 MeasureOverride 和 ArrangeOverride 方法来实现自定义布局行为。
uniformGrid
可以均分有限的空间
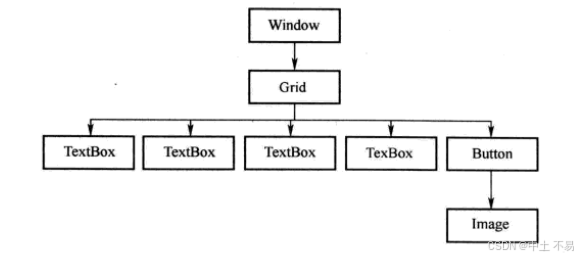
Grid 面板 (可以想象成 一个 table)树形结构
【1 】 布局特点 第一、可以定义任意数量的行、列,并且轻松跨行、跨列。 第二、行、列高度或者宽度可以设置绝对值、相对比例、自动调整等方式。 【2 】适用场合 第一、UI 的大布局设计。 第二、UI 需要整体尺寸改变时。

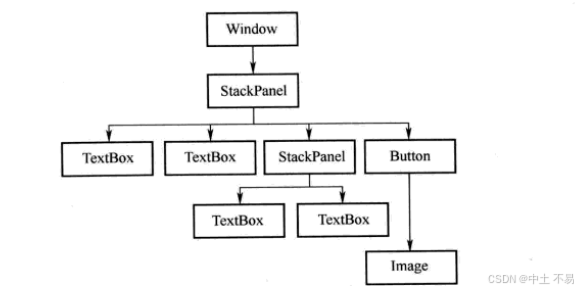
StackPanel 面板 树形结构
【1 】布局特点 第一、可以把内部元素在纵向或者横向上紧凑排列,形成栈式布局,通俗来说就是把元素堆到一块。 第二、当把前面的元素去掉后,后面的会整体向前移动,占领原有元素空间。 【2 】适用场合 第一、同类型原型需要紧凑排列(比如制作菜单或者列表) 第二、移除其中的元素后能够自动补缺的布局,或者动画。
【3 】三个属性 第一、Orientaion 属性:决定内部元素是横向还是纵向积累。 第二、HorizontalAlignment 属性:决定内部元素水平方上的对齐方式。 第三、VerticalAlignment 属性:决定内部元素垂直方向上的对齐方式。
 CanvasCanvas面板(译文:画布)
CanvasCanvas面板(译文:画布)
【1】布局特点
布局特点 第一、在面板内部,我们可以通过在面板内部,我们可以通过xx和和yy的坐标属性,直接控制控件的位置,非常类似的坐标属性,直接控制控件的位置,非常类似winformwinform中的中的toptop和和leftleft定位。定位。 第二、我们可以直接通过拖放的形式选择控件的位置。我们可以直接通过拖放的形式选择控件的位置。 【2】适用场合】适用场合 第一、一经设计基本上不会有改动的小布局。一经设计基本上不会有改动的小布局。 第二、需要使用绝对定位的布局。需要使用绝对定位的布局。 第三、依赖于横纵坐标的动画。
DockPanelDockPanel面板(停靠)
【1】布局特点】布局特点 根据DockDock属性值,元素向指定方向累积,切分属性值,元素向指定方向累积,切分DockPanelDockPanel内部剩余空间,就像传播停靠一样。内部剩余空间,就像传播停靠一样。 【2】适用场合】适用场合 需要自动填满剩余空间的布局。(最后一个元素自动填满DockPanelDockPanel内的剩余空间)内的剩余空间)
WrapPanelWrapPanel面板(流式布局面板)
流式布局,类似,类似webweb中中divdiv的的floatfloat)) 【1】布局特点】布局特点 第一、在流延伸的方向上会排列尽可能多的控件,排列不下的控件会新起一行。在流延伸的方向上会排列尽可能多的控件,排列不下的控件会新起一行。 第二、使用使用OrientaionOrientaion属性控制流延伸的方向。属性控制流延伸的方向。 【2】适用场合】适用场合 需要根据容器大小动态排列控件的场合。

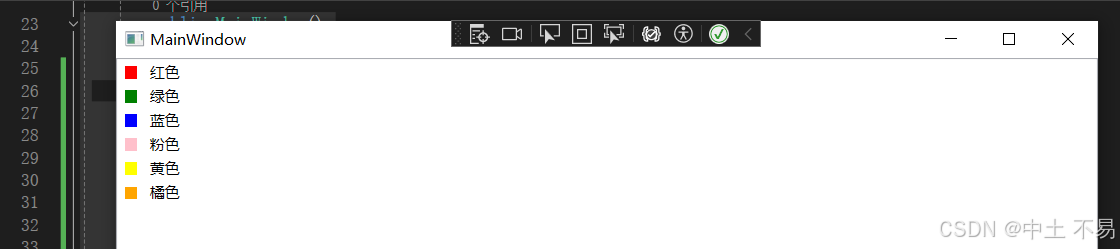
DataTemplate数据模板绑定
Grid>
////// MainWindow.xaml 的交互逻辑 /// public partial class MainWindow : Window { public MainWindow() { InitializeComponent(); Listtext = new List (); text.Add(new Color() { Code = "Red", Name = "红色" }); text.Add(new Color() { Code = "Green", Name = "绿色" }); text.Add(new Color() { Code = "Blue", Name = "蓝色" }); text.Add(new Color() { Code = "pink", Name = "粉色" }); text.Add(new Color() { Code = "yellow", Name = "黄色" }); text.Add(new Color() { Code = "orange", Name = "橘色" }); list.ItemsSource = text; } } public class Color { public string Code { get; set; } public string Name { get; set; } }

Binding ElementName=slider1,Path=Value是双向绑定
绑定到slider
path是绑定slider的value值
Mode=OneTime是绑定最初第一次的结果后续不跟随改变
Mode=OneWay只允许slider改变textbox
Mode=OneWayToSource只允许textbox改变slider
