uniapp开发h5页面的扫码功能(html5-qrcode和mumu-getQrcode两种方式),以及后续用安卓扫码传h5的方法
后续
后续就是下面两方法都无法解决http的问题,安卓开发说不是混合开发吗?你让我来调摄像头,有值传你不就行了。。。
具体方法:点扫码时调安卓函数,让安卓知道要扫码了,然后在main.js绑定事件window.android.scanBarcode()(备注:事件名字是安卓给的,相当于自己取的函数名称,后面这个一样,别被误导了),安卓扫码后触发一个window.handleScanResult,这个事件传值回来,把window事件赋值给自己的this.什么的vue函数事件就行了,下面看看我的源代码
dome.vue
// 扫码 scanCode() { this.$toast({ title: '测试-1.5s后进入扫码' }, () => { console.log('测试扫码'); // 核心是调安卓的函数 if (window.android) { window.android.scanBarcode() } }) }, // 监听扫码结果,和下面的main.js相呼应 watch: { '$store.state.scanCode'(newVal) { if (newVal) { this.form.CowID = newVal this.$store.commit('setScanCode', '') } } }, main.js
// 处理扫码 window.handleScanResult = (result) => { //我这里是存vuex中,存本地或者其他方式也可以 store.commit('setScanCode', result) } 上面是后续,下面是原文:
说明
只支持https域名
只支持https域名
只支持https域名因为uniapp自带的api不支持h5,而且非微信环境也无法使用公众号jsjdk的扫码,只能尝试其他方法
但是发现只能https域名才可以调用,其他所有人的都不许http域名。
开发调试记得去把这两个点起来,manifest.json => web配置 => 启动https协议 ,和 App模块配置 => 打包模块配置 => Barcode扫码(相当于你在源码视图加
“”,
“”,)
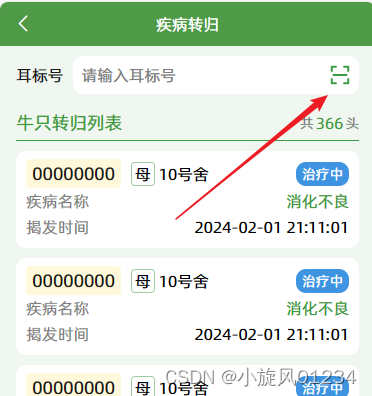
效果图


html5-qrcode
下载插件
npm i html5-qrcode 组件代码:
使用
自己导入注册使用。或者uniapp项目直接放components文件夹,scanCode文件夹和scanCode.vue同名(俺就是用这种方法)。然后使用v-model的,showScan控制显示隐藏(底层v-if),自己手动控制相机开关,然后@success成功回调,@err失败回调
mumu-getQrcode(更强大)
插件市场地址:(H5调用摄像头识别二维码(原生H5调用,不需要任何sdk,本地扫描识别,不需要后端)): https://ext.dcloud.net.cn/plugin?id=7007
HBX导入就行了,引入,注册,使用
// html,放在外层相当于弹出层一样 // js import mumuGetQrcode from '@/uni_modules/mumu-getQrcode/components/mumu-getQrcode/mumu-getQrcode.vue' components: { mumuGetQrcode }, qrcodeSucess(data) { this.$toast({ title: data || '扫码成功' }) this.showScan = false }, qrcodeError(err) { this.$toast({ title: err + '' || '扫码错误' }) this.showScan = false }, // css .scanCode { position: fixed; top: 0; left: 0; right: 0; bottom: 0; z-index: 99; height: 100%; width: 100%; background-color: rgba(0, 0, 0, 0.7); } 