html5——CSS高级选择器
目录
属性选择器
E[att^="value"]
E[att$="http"]
E[att*="http"]
关系选择器
子代:
相邻兄弟:
普通兄弟:
结构伪类选择器
链接伪类选择器
伪元素选择器
CSS的继承与层叠
CSS的继承性
CSS的层叠性
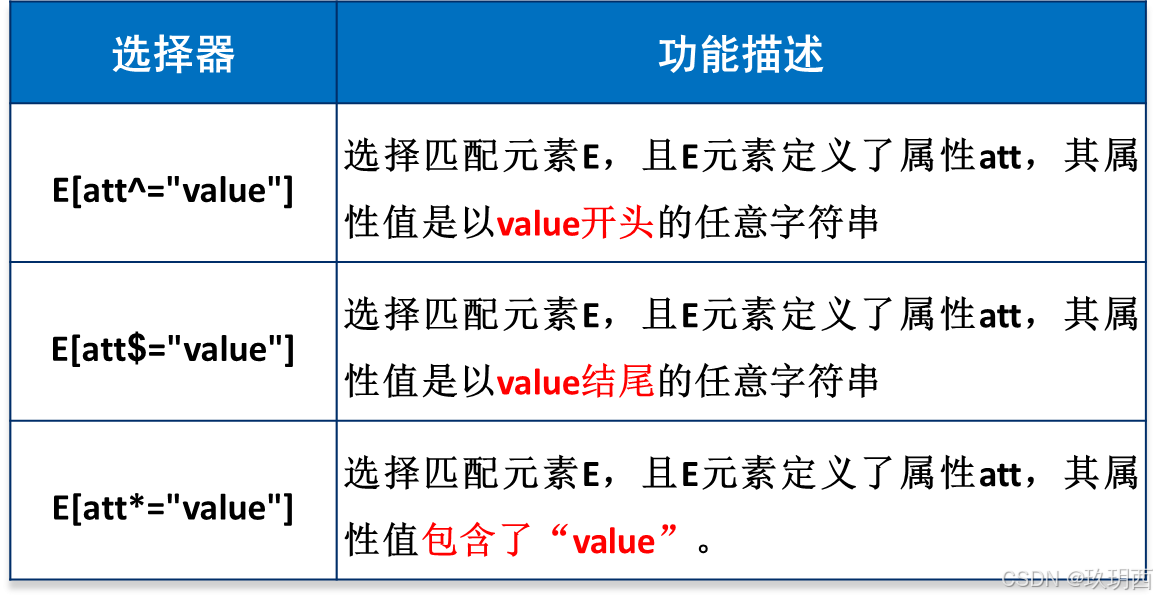
属性选择器

eg:
E[att^="value"]
a[href^="http"] { background: red; }

E[att$="http"]
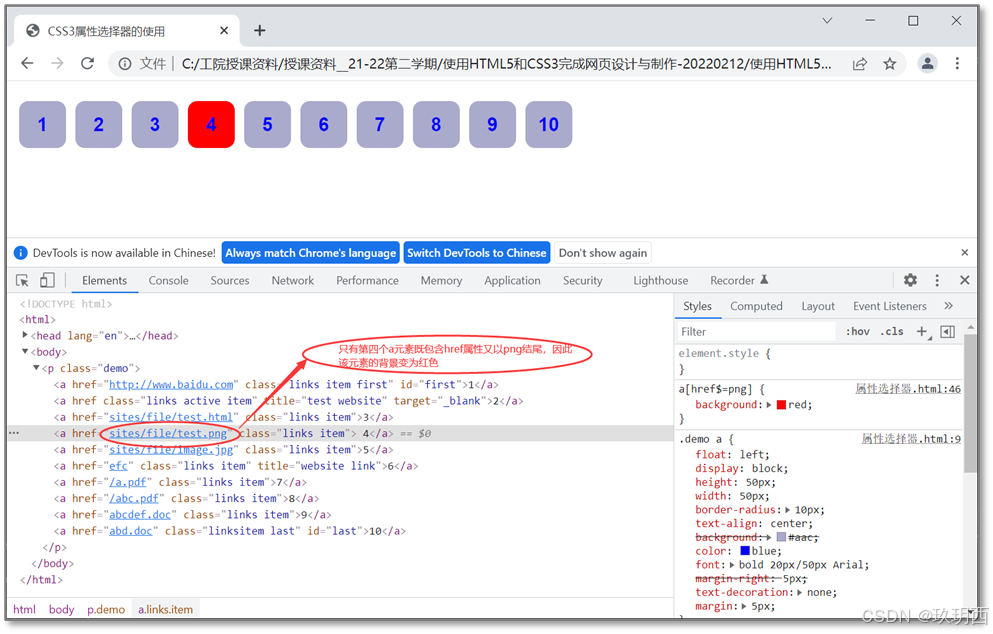
a[href$="png"] { background: red; }

E[att*="http"]
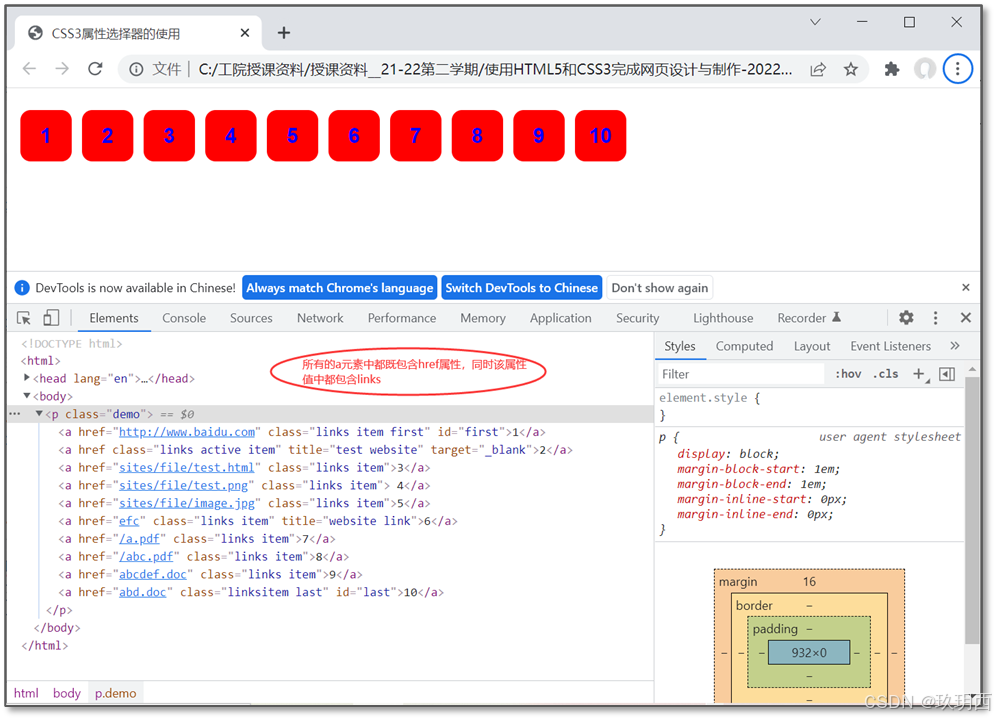
a[class*=links] { background: red; }

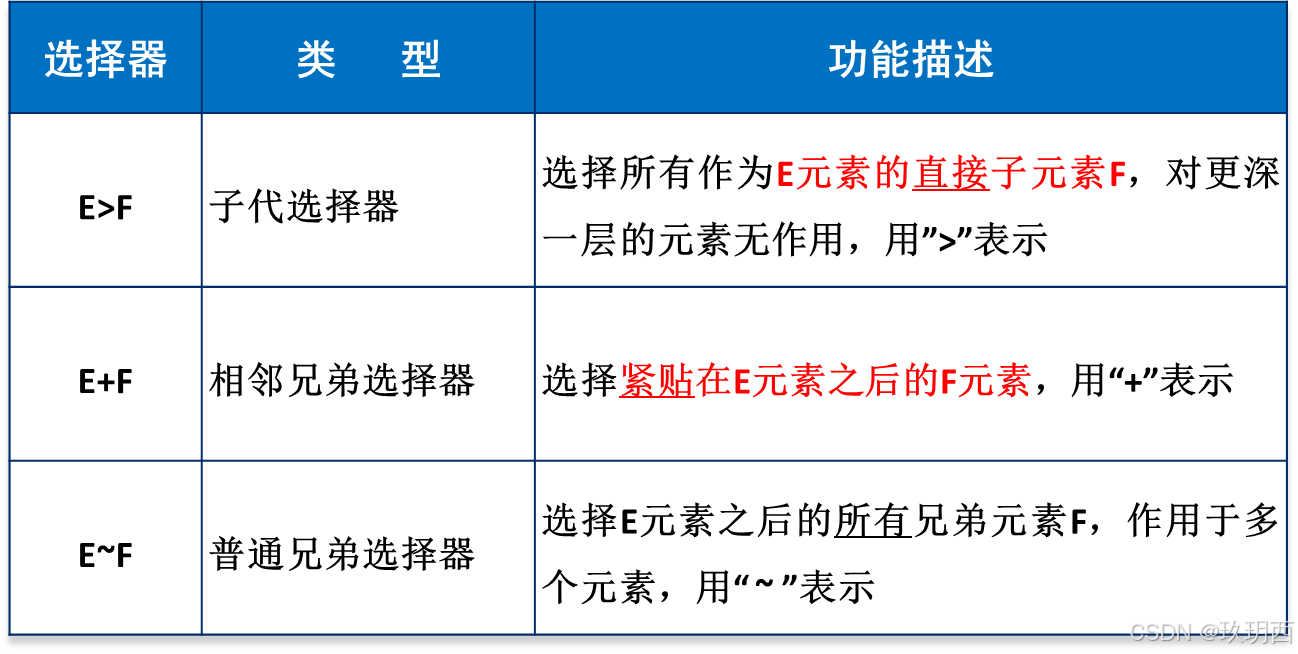
关系选择器

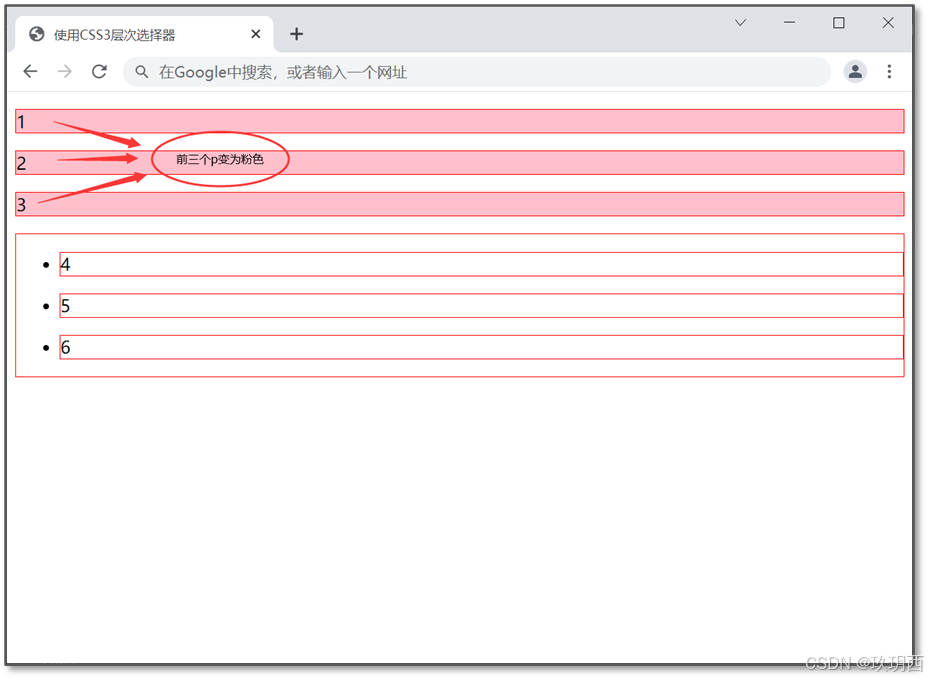
子代:
body>p{ background: pink; }

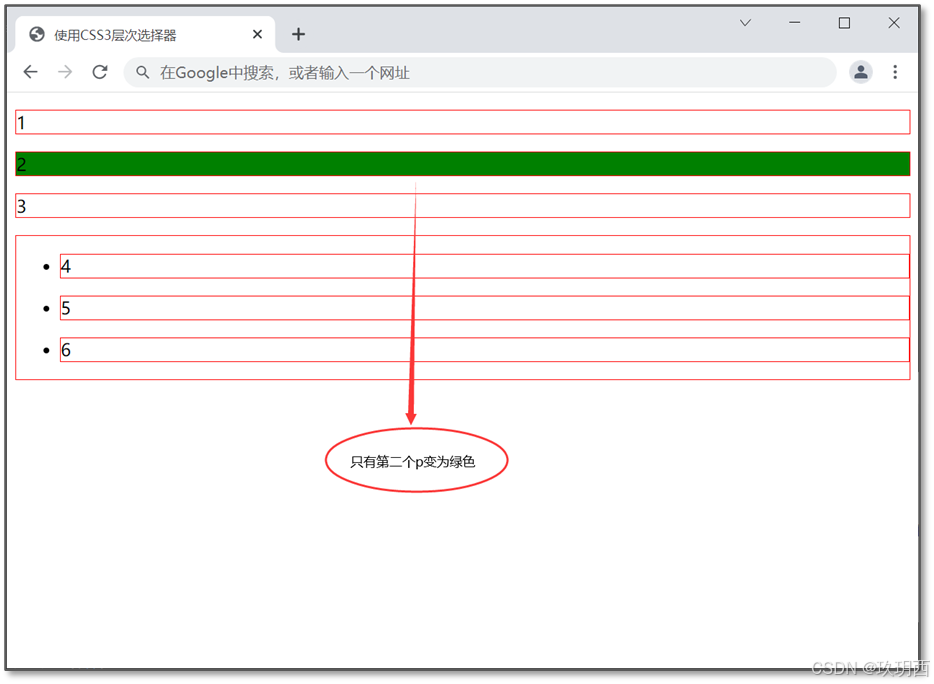
相邻兄弟:
.active+p{ background: green; }

普通兄弟:
.active~p{ background: yellow; }

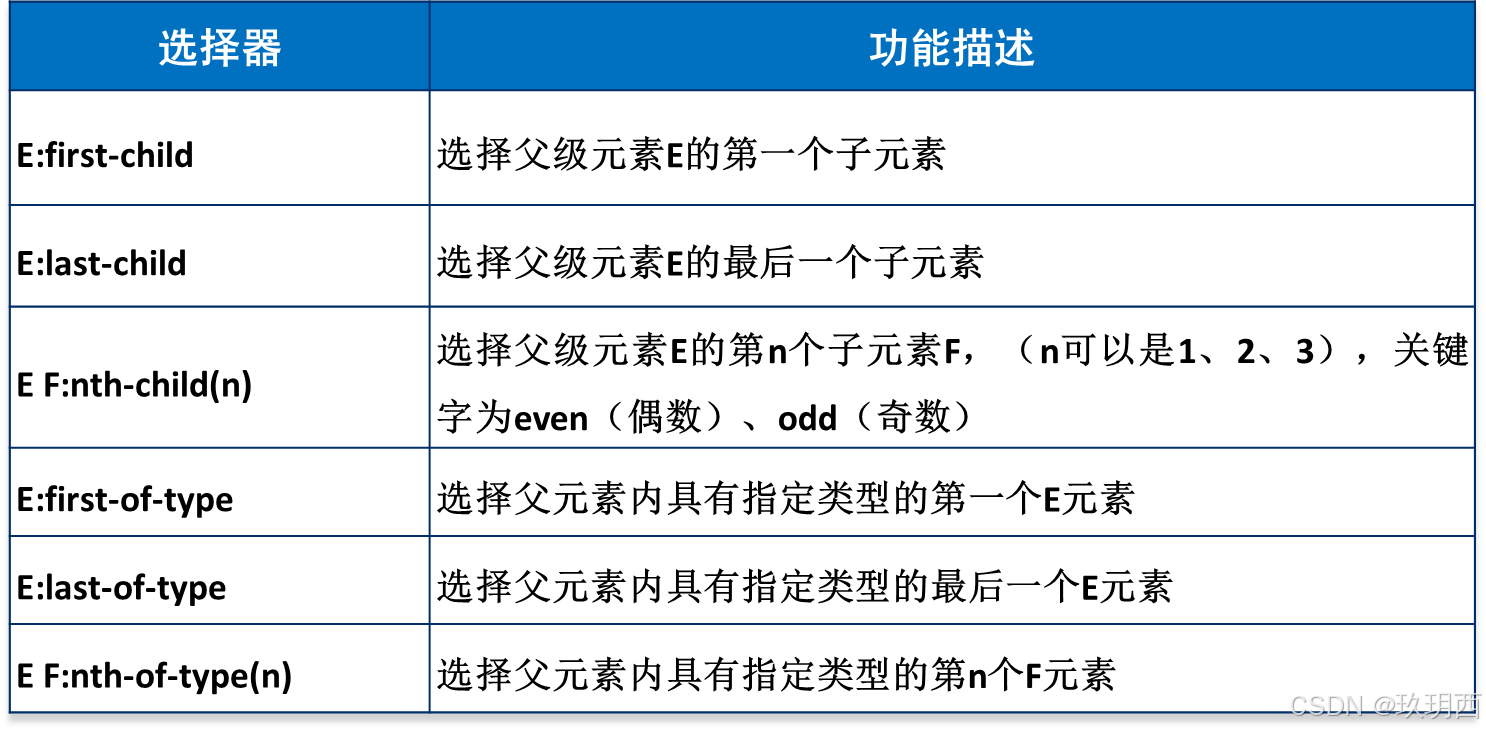
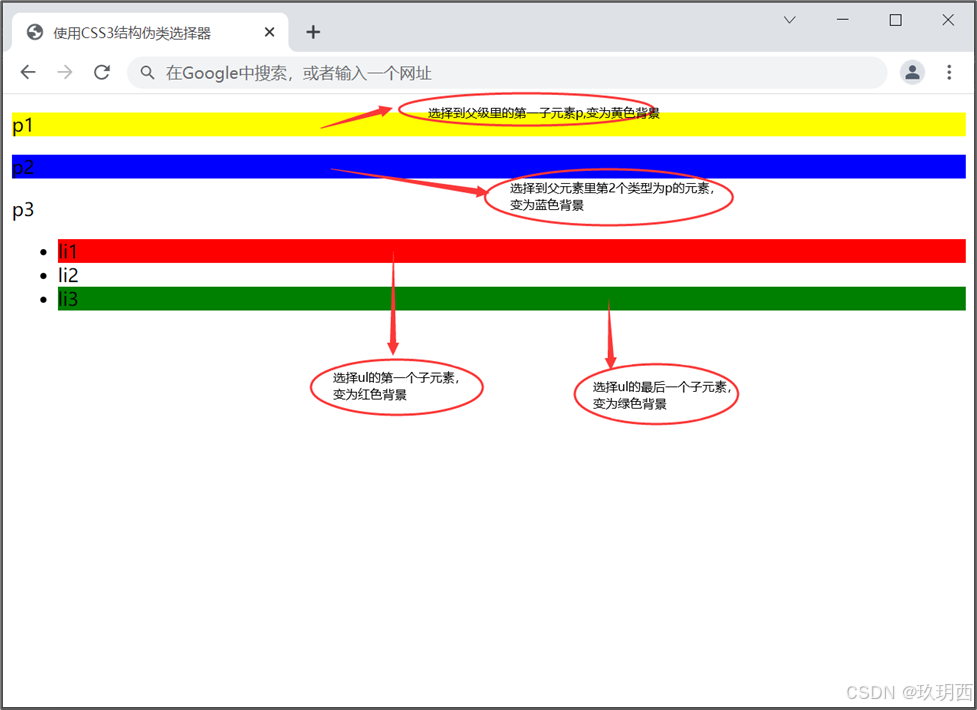
结构伪类选择器

eg:
ulli:first-child{ background: red;}
ulli:last-child{ background: green;}
p:nth-child(1){ background: yellow;}
p:nth-of-type(2){ background: blue;}

链接伪类选择器

中间为英文输入法的【:】冒号, 【:hover】伪类选择器不仅应用于a标签,还可以应用于其它选择器,如类选择器、id选择器...
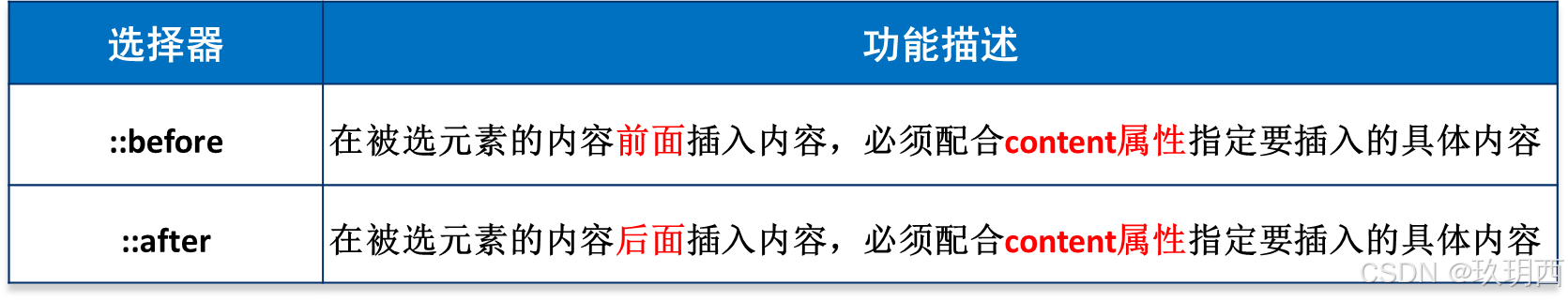
伪元素选择器

element【被选元素】::before【伪元素选择器】 {
content:插入的内容;
color: green;
}
CSS的继承与层叠
CSS的继承性
- 指被包含的子元素将自动拥有其外层元素的某些样式
- 作用:可以在一定程度上简化代码
- 以下元素有浏览器默认样式,此时继承性依然存在,但优先显示浏览器的默认样式
- a标签的color属性继承失效
- 标题标签的font-size继承失效
- 布局属性(如宽高)、盒子模型属性(如边距、边框)、定位属性(如绝对、相对定位)继承失效
CSS的层叠性
1、指多种CSS样式的叠加
- 同一标签设置不同样式 → 样式叠加 → 共同作用在标签上
- 同一标签设置相同样式 → 样式覆盖→ 写在最后的样式生效
作用:解决样式冲突问题
2、!important命令
- 赋予样式最大优先级
若样式冲突,只有选择器优先级相同时,才能通过层叠性判断结果
上一篇:Redis 底层数据结构
下一篇:JVM系列 | 垃圾收集算法
