【Android Studio】实现底部导航栏Tab切换(提供Gitee源码)
创始人
2025-01-15 07:03:28
0次
前言:本期教学如何制作底部导航栏以及使用Fragment实现页面切换的完整功能,本篇提供所有源代码,均测试无误,大家可以放心使用。
目录
一、功能演示
二、代码实现
2.1、bottom.xml
2.2、message.xml、book.xml和mine.xml
2.3、activity_main.xml
2.4、MessageFragment、BookFragment和MineFragment
2.5、MainActivity
三、Gitee源码
一、功能演示
点击下方Tab栏目可以切换到对应的页面。
消息页面:

通讯录页面:

我的页面:

二、代码实现
先给前端代码,大家按顺序参考就行。
2.1、bottom.xml
先写底部的布局,这里面的图标可以自己网上随便找。
完整代码:
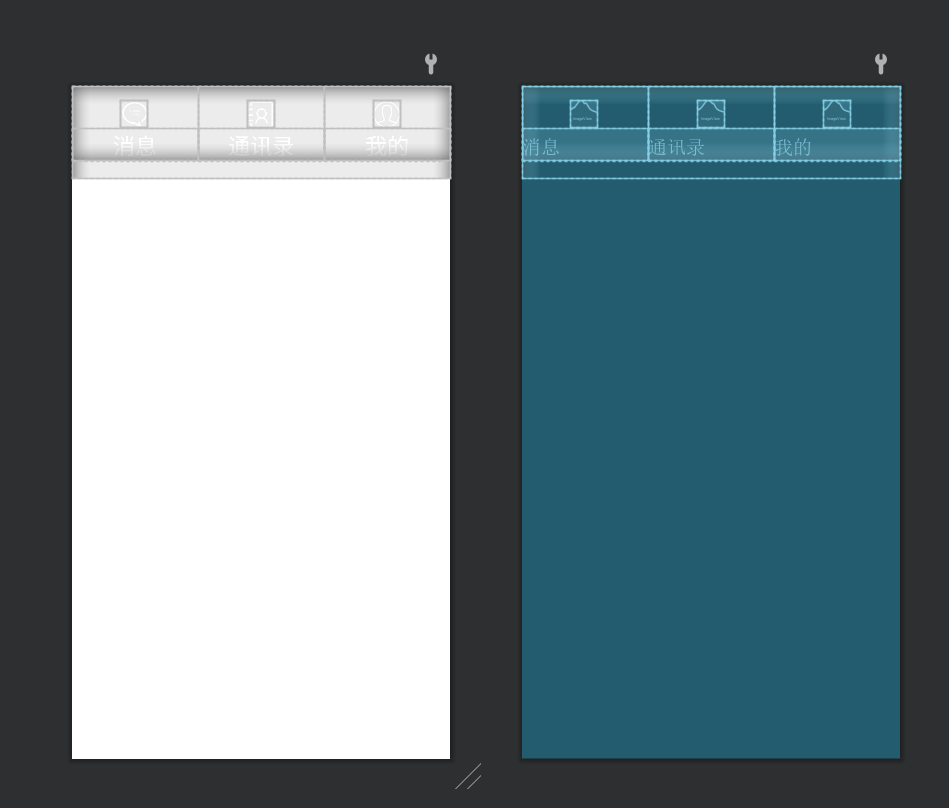
预览:

2.2、message.xml、book.xml和mine.xml
这三个xml分别对应三个栏目所切换的页面,这边只贴出一个,其他两个复制一下,改一下xml文件名就行了。
完整代码:
2.3、activity_main.xml
写一个FrameLayout用于动态显示页面,底部把之前写好的bottom.xml引入进来。
完整代码:
下面展示后端java代码。
2.4、MessageFragment、BookFragment和MineFragment
同样的我也是只给出一个完整代码,其他正常复制一下就行。
完整代码:
package com.example.tab; import android.os.Bundle; import android.view.LayoutInflater; import android.view.View; import android.view.ViewGroup; import androidx.annotation.NonNull; import androidx.annotation.Nullable; import androidx.fragment.app.Fragment; public class MessageFragment extends Fragment { public MessageFragment() { } @Nullable @Override public View onCreateView(@NonNull LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) { return inflater.inflate(R.layout.message, container, false); } @Override public void onViewCreated(@NonNull View view, @Nullable Bundle savedInstanceState) { super.onViewCreated(view, savedInstanceState); //页面初始化点击事件 } } 注: return inflater.inflate(R.layout.message, container, false);这边的R.layout.***复制的时候需要自己手动修改一下。
2.5、MainActivity
这个实体类主要就是实现点击切换的功能了。
完整代码:
package com.example.tab; import android.graphics.Color; import android.os.Bundle; import android.view.View; import android.widget.LinearLayout; import androidx.annotation.Nullable; import androidx.appcompat.app.AppCompatActivity; import androidx.fragment.app.Fragment; import androidx.fragment.app.FragmentManager; import androidx.fragment.app.FragmentTransaction; import com.example.tab.BookFragment; import com.example.tab.MessageFragment; import com.example.tab.MineFragment; public class MainActivity extends AppCompatActivity implements View.OnClickListener{ private final Fragment messageFragment = new MessageFragment(); private final Fragment bookFragment = new BookFragment(); private final Fragment mineFragment = new MineFragment(); private FragmentManager fragmentManager; private LinearLayout messageLayout,bookLayout,mineLayout; @Override protected void onCreate(@Nullable Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); messageLayout = findViewById(R.id.messageLayout); bookLayout = findViewById(R.id.bookLayout); mineLayout = findViewById(R.id.mineLayout); messageLayout.setOnClickListener(this); bookLayout.setOnClickListener(this); mineLayout.setOnClickListener(this); initFragment(); } private void initFragment(){ fragmentManager = getSupportFragmentManager(); FragmentTransaction transaction=fragmentManager.beginTransaction(); messageLayout.setBackgroundColor(Color.parseColor("#C1C1C1")); bookLayout.setBackgroundColor(Color.parseColor("#C1C1C1")); mineLayout.setBackgroundColor(Color.parseColor("#C1C1C1")); transaction.add(R.id.frame_content,messageFragment); transaction.add(R.id.frame_content,bookFragment); transaction.add(R.id.frame_content,mineFragment); transaction.hide(bookFragment); transaction.hide(mineFragment); transaction.commit(); } private void background(View v) { switch (v.getId()) { case R.id.messageLayout: messageLayout.setBackgroundColor(Color.parseColor("#007FFF")); break; case R.id.bookLayout: bookLayout.setBackgroundColor(Color.parseColor("#007FFF")); break; case R.id.mineLayout: mineLayout.setBackgroundColor(Color.parseColor("#007FFF")); break; default: break; } } private void backgroundReturn(View v) { switch (v.getId()) { case R.id.messageLayout: messageLayout.setBackgroundColor(Color.parseColor("#C1C1C1")); break; case R.id.bookLayout: bookLayout.setBackgroundColor(Color.parseColor("#C1C1C1")); break; case R.id.mineLayout: mineLayout.setBackgroundColor(Color.parseColor("#C1C1C1")); break; default: break; } } private void hideFragment(FragmentTransaction transaction){ transaction.hide(messageFragment); transaction.hide(bookFragment); transaction.hide(mineFragment); } private void showFragment(int i) { FragmentTransaction transaction=fragmentManager.beginTransaction(); hideFragment(transaction); switch (i){ case 0: transaction.show(messageFragment); background(messageLayout); backgroundReturn(bookLayout); backgroundReturn(mineLayout); break; case 1: transaction.show(bookFragment); background(bookLayout); backgroundReturn(messageLayout); backgroundReturn(mineLayout); break; case 2: transaction.show(mineFragment); background(mineLayout); backgroundReturn(messageLayout); backgroundReturn(bookLayout); break; default: break; } transaction.commit(); } @Override public void onClick(View view) { switch (view.getId()){ case R.id.messageLayout: showFragment(0); break; case R.id.bookLayout: showFragment(1); break; case R.id.mineLayout: showFragment(2); break; default: break; } } } 大功告成.
三、Gitee源码
想要源代码的自行下载,博主免费提供: Android Studio实现底部导航栏Tab切换
相关内容
热门资讯
一分钟了解!九九联盟辅助在,多...
一分钟了解!九九联盟辅助在,多乐辅助app,详细教程(有挂工具);人气非常高,ai更新快且高清可以动...
教学盘点“情怀国粹麻将神器”解...
您好,情怀国粹麻将神器这款游戏可以开挂的,确实是有挂的,需要了解加微【485275054】很多玩家在...
一分钟揭秘!星悦软件辅助,微乐...
一分钟揭秘!星悦软件辅助,微乐山西脚本插件,新版2025教程(有挂方略);1、这是跨平台的微乐山西脚...
分享开挂内幕“海豹大厅超级三加...
分享开挂内幕“海豹大厅超级三加一辅助”讲解开挂作弊辅助插件(原来存在有挂);1、完成海豹大厅超级三加...
我来分享!手机辅助脚本工具,瓜...
我来分享!手机辅助脚本工具,瓜瓜丰城双剑旧版攻略,扑克教程(的确有挂);1.瓜瓜丰城双剑旧版攻略 a...
玩家攻略推荐“哈局八张挂辅助”...
玩家攻略推荐“哈局八张挂辅助”普及开挂作弊辅助神器(往昔真的是有挂);哈局八张挂辅助简单的灵活控制,...
分享认知!宝宝游戏浙江辅助器,...
分享认知!宝宝游戏浙江辅助器,微乐广西麻辣辅助器,新版2025教程(讲解有挂);1、不需要AI权限,...
程序员教你“欢乐达人葫芦鱼辅助...
程序员教你“欢乐达人葫芦鱼辅助”解谜开挂作弊辅助器(原先真的有挂)相信很多朋友都在电脑上玩过欢乐达人...
揭秘攻略!欢乐达人透视脚本,网...
揭秘攻略!欢乐达人透视脚本,网易游戏辅助工具,细节揭秘(有挂攻略);1、【欢乐达人透视脚本辅助软件】...
玩家必看分享“途游辅助官网”讲...
玩家必看分享“途游辅助官网”讲解开挂作弊辅助助手(竟然有挂);1、AI玩家辅助神器收集数据:讲大量的...
