前端Canvas入门——Canvas的一些注意事项
创始人
2025-01-15 02:34:13
0次
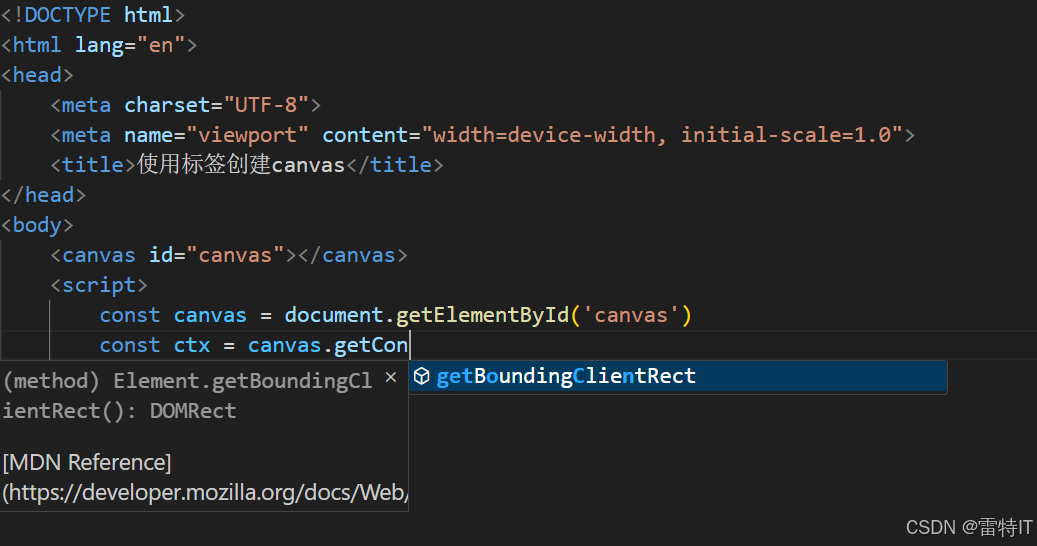
如果我们使用标签的方式去创建Canvas,可以发现:

在我们创建画笔的时候,是不会有任何提示的。
这意味着,你需要记住所有API代码——这就很烦人。
那么,又没有一种优雅的、不失格调的方法?
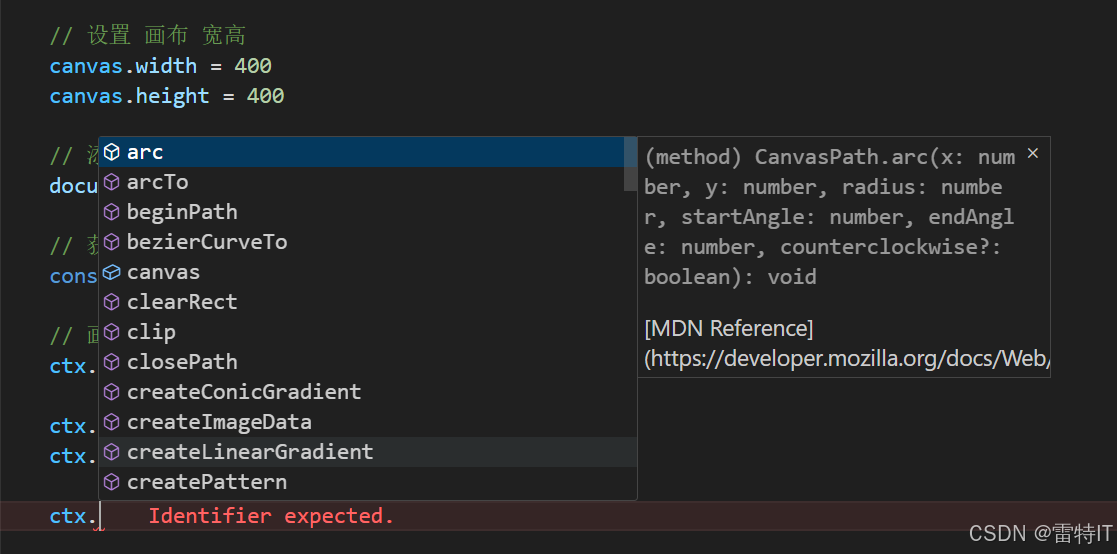
那就是使用JS去创建canvas,然后添加到body中即可:
这个时候,你可以惊奇地发现——居然有提示了!

所以说,这个通过JS的方式去创建Canvas确实牛。
不过,还是想说,对于一个初学者来说,还是多打几下吧。
这样好记住每个API的含义和用法~
上一篇:java内部类的本质
下一篇:【零基础】学JS之APIS第三天
相关内容
热门资讯
玩家必看科普!微信小程序卡五星...
您好:微信小程序卡五星辅助器免费这款游戏可以开挂的,确实是有挂的,很多玩家在这款游戏中打牌都会发现很...
一分钟了解!wpk真,关于开挂...
一分钟了解!wpk真,关于开挂辅助透视挂-从前是有挂;wpk真是一项wpk真软件透明挂的竞技活动,要...
透视肯定!aapoker脚本,...
您好,WePoKer有挂这款游戏可以开挂的,确实是有挂的,需要了解加微【136704302】很多玩家...
热点推荐“皮皮辅助软件是真的”...
热点推荐“皮皮辅助软件是真的”介绍开挂作弊辅助助手(固有真的有挂);皮皮辅助软件是真的最新软件透明挂...
普及知识!皇豪互众插件,玄龙大...
普及知识!皇豪互众插件,玄龙大厅可以开辅助,我来教教你(有挂教学);玄龙大厅可以开辅助最新软件透明挂...
玩家必知教程!约局吧是否有挂,...
玩家必知教程!约局吧是否有挂,解密开挂辅助透视工具-切实真的有挂;一、约局吧是否有挂有挂的是的,亲,...
透视ai!hhpoker辅助挂...
透视ai!hhpoker辅助挂是真的,(HHpoker控制牌)固有存在有挂,安装教程(有挂存在);致...
盘点一款“中至赣州冲关小程序辅...
盘点一款“中至赣州冲关小程序辅助”科普开挂作弊辅助黑科技(一直真的是有挂)是一款可以让一直输的玩家,...
2分钟细说!人皇大厅控制牌型,...
2分钟细说!人皇大厅控制牌型,兴动互娱软件下载辅助开挂,曝光教程(有挂教程);2分钟细说!人皇大厅控...
专业讨论!wepoker底牌透...
专业讨论!wepoker底牌透视,专业开挂辅助透视安装-原先是有挂;专业讨论!wepoker底牌透视...
