axios以post方式提交表单形式数据
某些后端框架请求接口必须走form表单提交的那种形式,但前端很少有
这种写法去提交表单数据,所以前端需要用axios模拟一个表单提交接口。Content-Type 代表发送端(客户端/服务器)发送的实体数据的数据类型。
一般,前端会在axios做拦截的时候默认设置:Axios.defaults.headers['Content-Type'] = "application/json",这时要发送浏览器的原生 form 表单形式的数据时,就会有问题。
解决方法:
最主要的一点是要设置Content-Type:浏览器的原生 form 表单
Axios.defaults.headers['Content-Type'] = 'application/x-www-form-urlencoded'此时方法中传递的参数会有问题,需要用qs.stringify包一下,需要引入qs,params = qs.stringify(params)即可。
以上操作的文件是axios公共的拦截文件,所以不应该直接修改Axios.defaults.headers['Content-Type'],这样会影响其他使用axios的方法,这时,可以对axios进行封装,通过具体的方法传不同的’Content-Type’来满足不同的需求。
axios POST提交数据的三种请求方式写法:
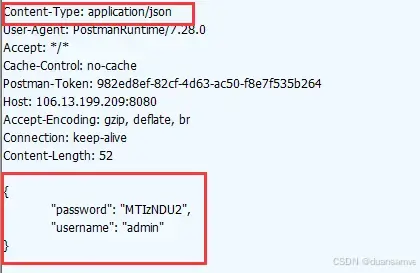
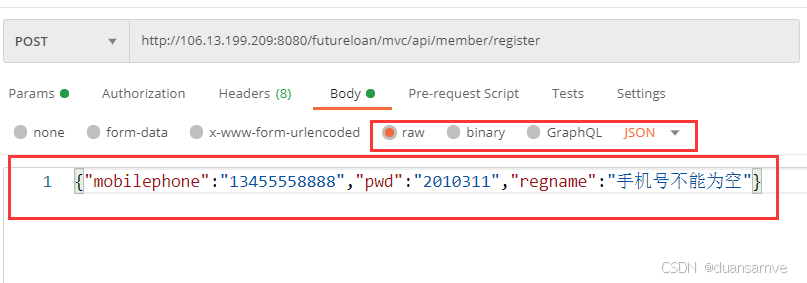
1、Content-Type: application/json
application/json 这个Content-Type作为响应头大家肯定不陌生。实际上,现在越来越多的人把它作为请求头,用来告诉服务端消息主体是序列化后的JSON字符串。由于JSON规范的流行,除了低版本IE之外的各大浏览器都原生支持JSON.stringify,服务端语言也都有处理JSON的函数,使用JSON不会遇上什么麻烦。
import axios from 'axios' let data = {"code":"123","name":"test"}; axios.post(url,data) .then(res=>{ console.log('res=>',res); })
通过Postman实现:

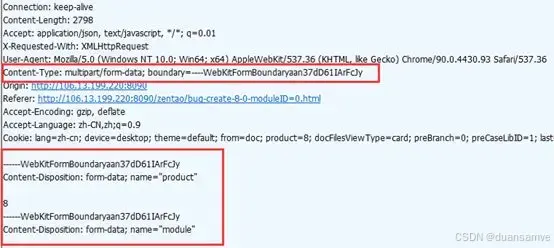
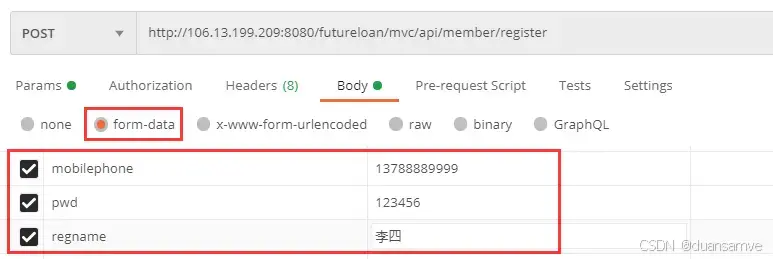
2、Content-Type: multipart/form-data
这也是一个常见的POST数据提交的方式,表示在发送前不对数据进行编码,这种方式一般出现在通过form表单上传文件的场景中,在HTML的form标签中通过设置属性enctype=multipart/form-data来表示通过这种方式提交数据。这种POST数据的方式是浏览器原生支持的。各大服务端语言对它也有着良好的支持。
import axios from 'axios'; let data = new FormData(); data.append('code', 'abc'); data.append('name', 'test'); axios.post(url, data) .then(res=>{ console.log('res=>',res); })
通过Postman实现:

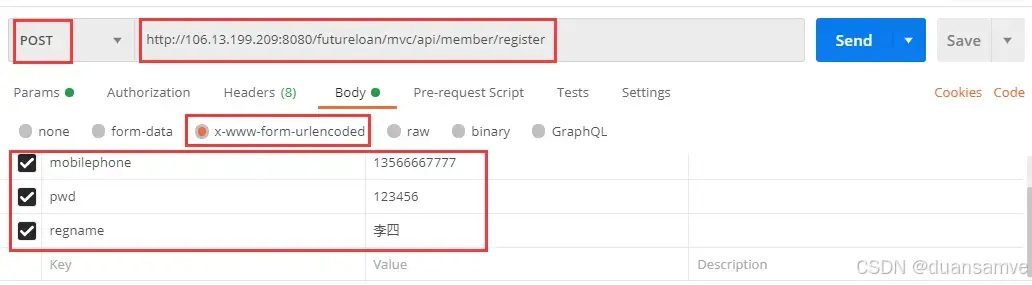
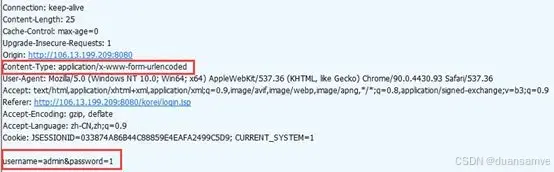
3、Content-Type: application/x-www-form-urlencoded
这应该是最常见的POST提交数据的方式了。浏览器的原生form表单,如果不设置 enctype属性,那么最终就会默认以application/x-www-form-urlencoded方式提交数据。这种情况下请求头的Content-Type被设置成application/x-www-form-urlencoded,提交的数据按照 key1=value1&key2=value2的方式进行编码,key和value都进行了URL转码。大部分服务端语言都对这种方式有很好的支持。很多时候,我们用Ajax提交数据时,也是使用这种方式。
import axios from 'axios' import qs from 'qs' let data = {"code":"123", "name":"test"}; axios.post(url, qs.stringify({ data })) .then(res=>{ console.log('res=>',res); })
通过Postman实现: