前端开发体系+html文件详解
创始人
2025-01-11 07:35:48
0次
目录
html骨架
body主体内基本元素
基本元素
超文本(超链接跳转)
锚点
图片标签
列表标签
表格标签
框架标签(窗口标签)
音频标签
视频标签
VScode编译器
输入框
字体样式
实例展示:
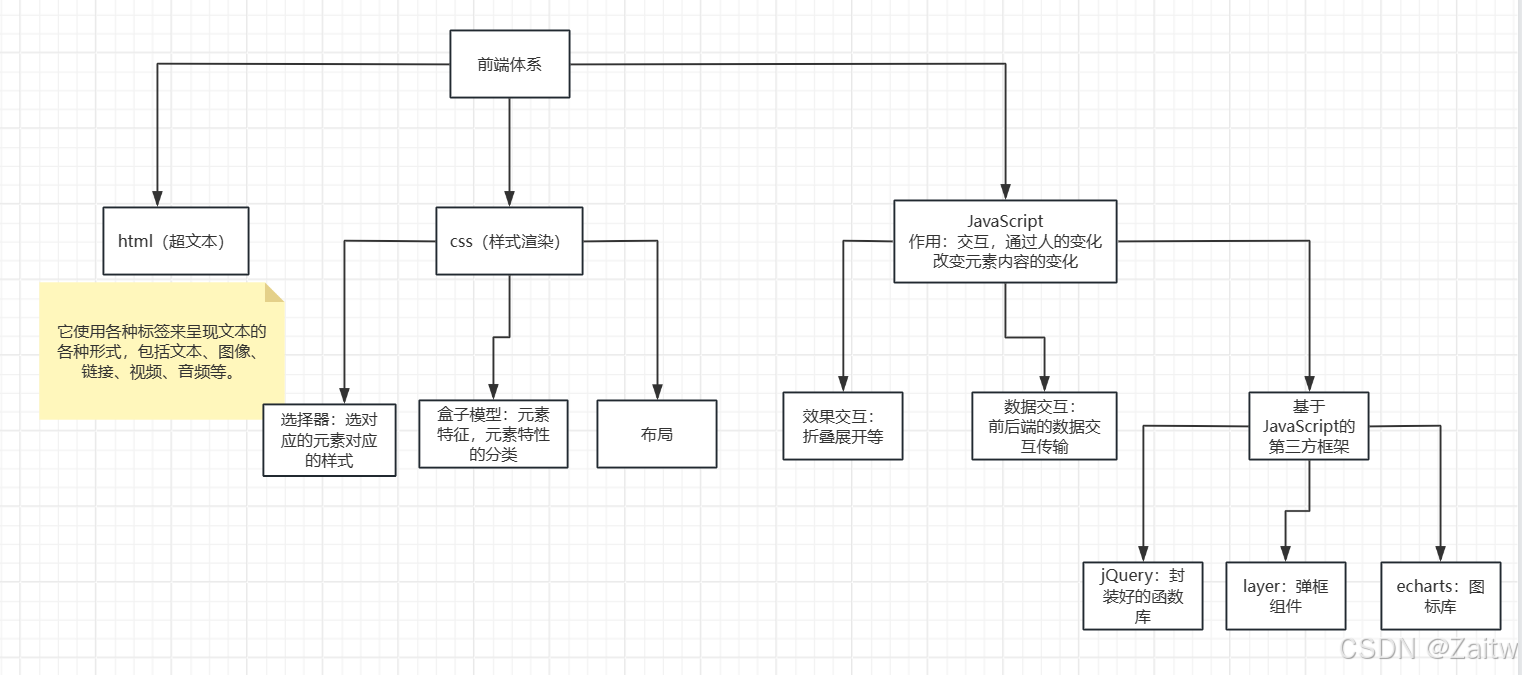
首先简要介绍前端的整体体系:

html骨架
html标签(元素)由三部分组成:标签,标签属性,标签内容。
例如:
1020前端体系 Document body主体内基本元素
基本元素
zzzz
zzzz 换行、行间空隙、加粗、分级
aaaa
换行、行间空隙 dddd 换行 qqqq 无明显格式,作用:形成独立空间便于单独操作
水平线
换行,可用在内容之间 超文本(超链接跳转)
a标签跳转至b站 配套属性:href:指定超文本资源路径 target:指定超文本资源路径打开方式 _self(本窗口内打开) _blank(新窗口内打开) _parent(跳出父级窗口) _top(跳出顶级窗口)配套属性:href:指定超文本资源路径
target:指定超文本资源路径打开方式 _self(本窗口内打开) _blank(新窗口内打开) _parent(跳出父级窗口) _top(跳出顶级窗口)
锚点
指定的位置 . . . 回到指定位置 #后面跟的是所要对应a标签的名字此时的a标签为为锚点,如果要跳到另一个同目录页面的一个指定位置,在href后加其他页面路径
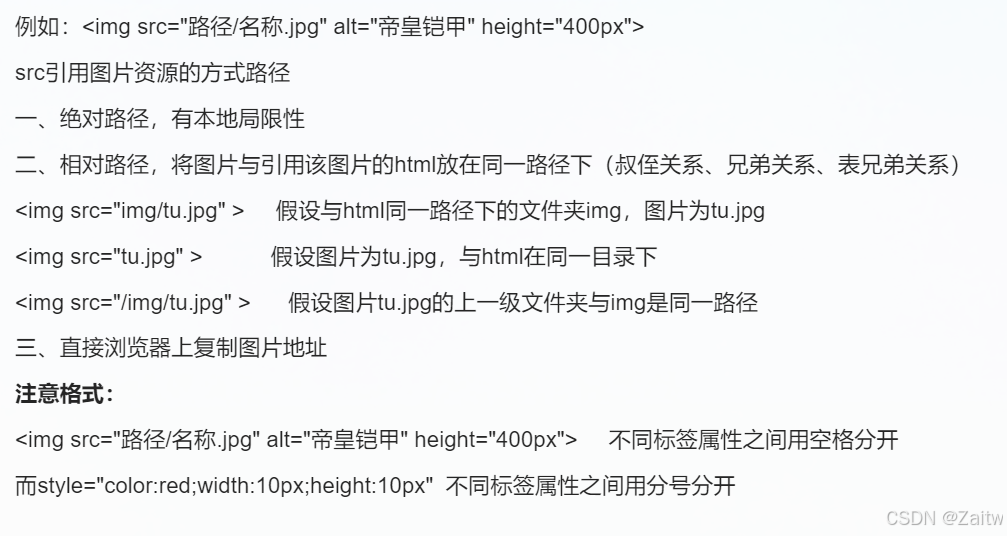
(将锚点固定位置,右上角)图片标签

列表标签
- 无序列表1
- 无序列表2
- 无序列表3
- 无序列表4
- 有序列表1
- 有序列表2
- 有序列表3
- 有序列表4
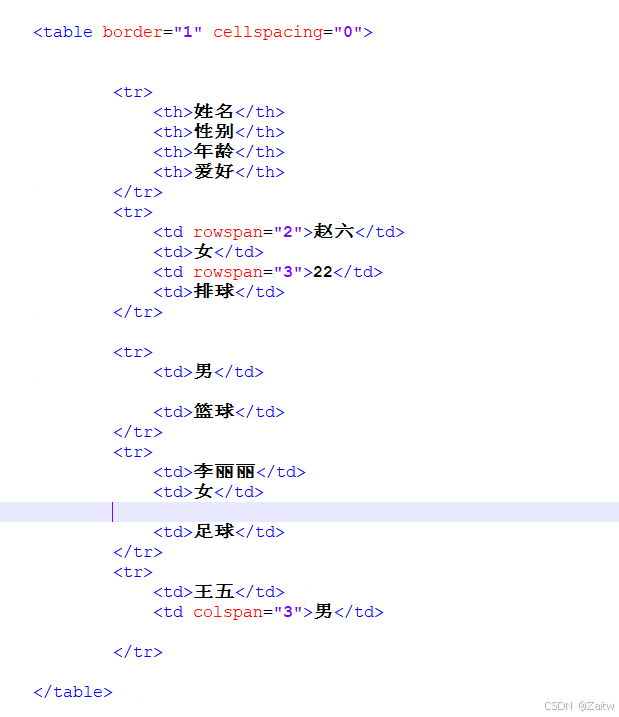
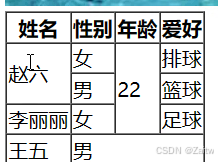
表格标签
标签表示建立表格 border="1" 表格边框 cellpadding="10px" 单元格的填充度 cellspacing="10px" 控制单元格与单元格之间的距离,通常为0 width="30px" height="40px" 表示行 单元格 字体加粗并且居中 用此封装的部分永远在表格的最上方,为表头 永远在表格的中间位置 永远在表格的最下面 表格封装的作用:让表格的不同成分封装为独立空间互不影响 rowspan 列合并 colspan行合并 
显示效果如下:

框架标签(窗口标签)
frameborder="0"作用:去掉窗口边框
href后面也可以加自制网页的网址
name="test1"窗口名称
窗口内打开CSDN 窗口内打开河北大学 利用a标签可以让窗口内跳转别的页面
音频标签
controls="true"手动控制音频播放,也可换为autoplay(进入网页自动播放)或loop(循环播放)
视频标签
controls 手动播放 autoplay 自动播放 loop 循环播放
width="500px" height="300px"可改变视频窗口大小但不会改变原视频外框的形状
VScode编译器
英文状态下!生成框架
英文状态下Ctrl+/标记为注释
div+回车 自动生成div标签
h1 a img iframe 同理
div{vjygbjbghvjbh} 可生成div标签加内容
div*10 可生成10个连续的div标签
div>p>a 嵌套结构生成
div>p+a+span+h3 div结构下生成同级元素
输入框
单行文本框 单行密码框 男:女: 单选择标签,name相同的只能选择一个 体育: 复选择标签 音乐: 学习: 文件选择器 颜色选择器 日期选择器 日期时间选择器 周选择器 滑动选择器,范围从0到100,初始位置是50 步长为5 个性签名 