把当前img作为到爷爷的背景图
创始人
2025-01-11 00:06:43
0次
(忽略图大小不一致,一般UI给的图会刚好适合页面大小,我这网上找的图,难调大小,我行内的就自己随便写的宽高),另外悄悄告诉你最后有简单方法~~
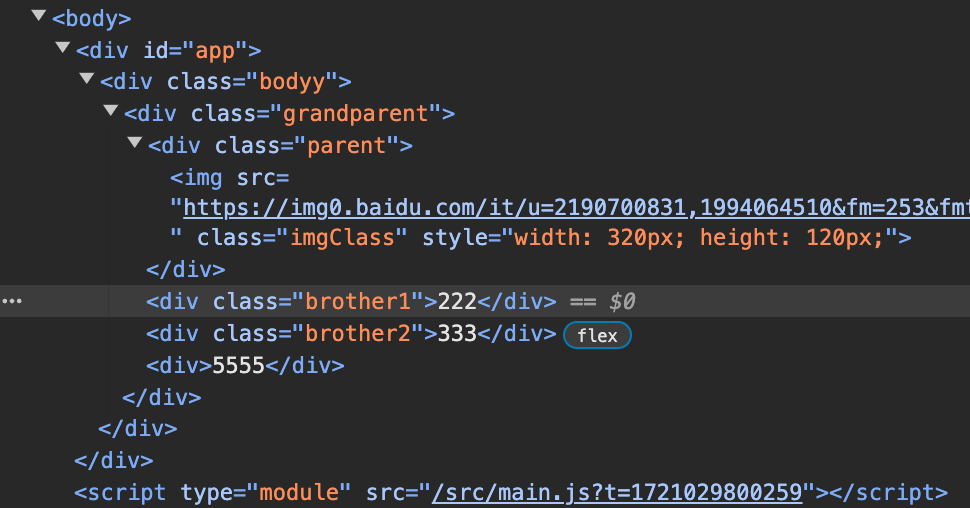
先来看看初始DOM结构代码
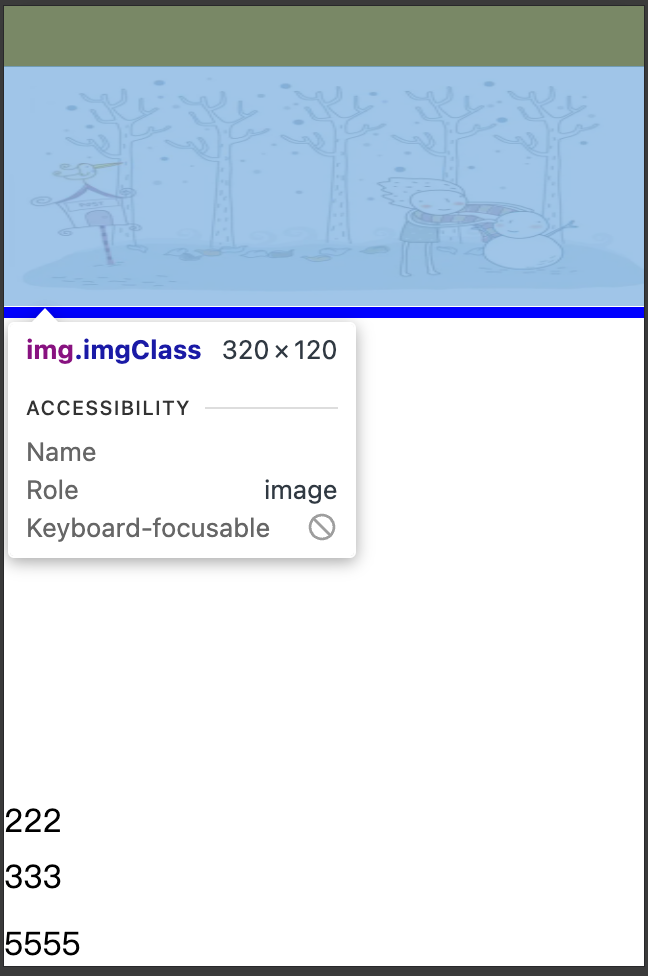
![]() 222 333 5555
222 333 5555 最开始图片在他本来的DOM结构里面,爷爷也没有背景,这样的DOM是把两个叔叔抵下去的

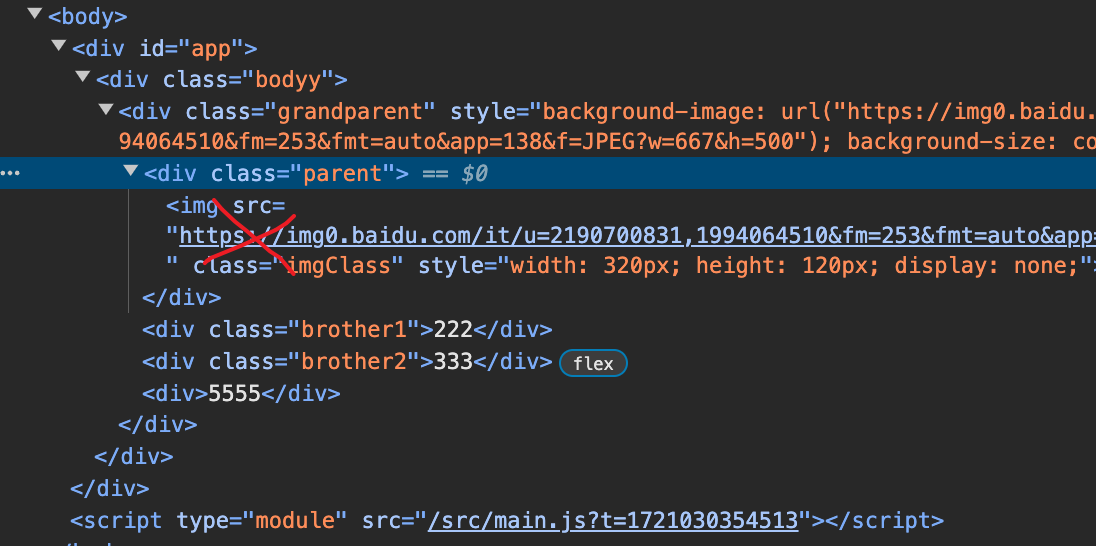
假设我们已经固定了图片为孙子,但是我们想要这个图片作为整个爷爷的背景图,想要其他该在爷爷上边的元素的层级不变,也就是这样的DOM结构:
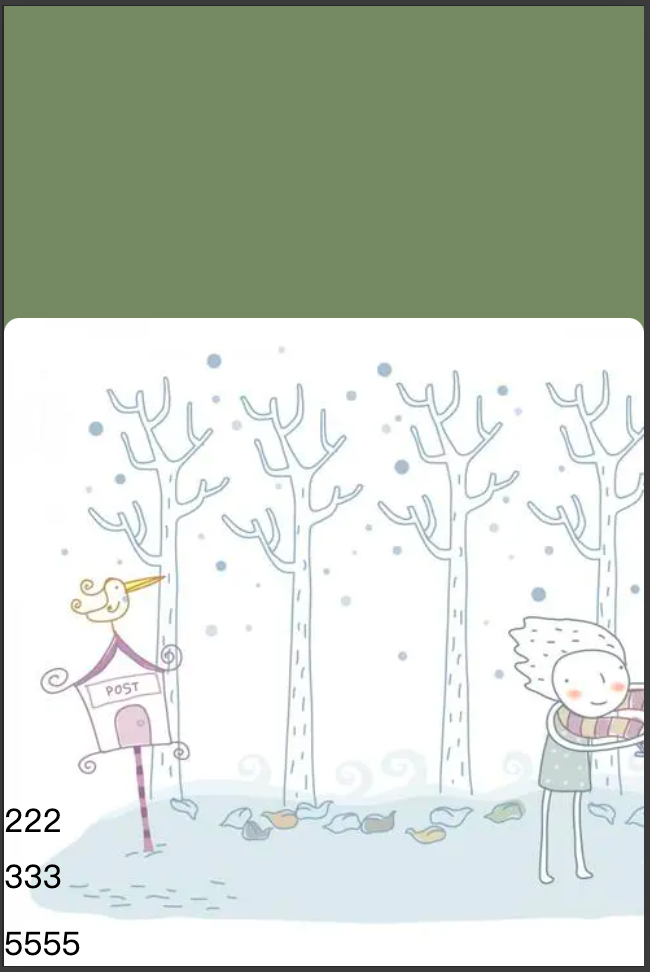
效果是这样
话不多说,直接上代码:(这里要通过img的class获取爷爷元素,所以用v-show当满足某种条件才渲染这种我需要的样式,倘若知道爷爷元素和图片的大小直接v-if
![]() 222 333
222 333 TIPS:有个简单单方案就是直接给parent加一个margin-bottom!!
相关内容
热门资讯
透视数据!如何下载wepoke...
透视数据!如何下载wepoker安装包,微信随意玩辅助器,黑科技教程(详细教程)-哔哩哔哩1、微信随...
黑科技辅助!德扑ai智能机器人...
黑科技辅助!德扑ai智能机器人线上代打(智能ai辅助工具)软件透明挂黑科技(最初是有挂)-哔哩哔哩是...
透视插件!hhpoker到底可...
【福星临门,好运相随】;透视插件!hhpoker到底可以透视挂码(透视)底牌透视挂辅助程序(可靠开挂...
六分钟了解!吉祥三公(辅助挂)...
六分钟了解!吉祥三公(辅助挂)本来真的是有挂(专业辅助介绍教程)-哔哩哔哩;吉祥三公软件透明挂是一个...
透视工具!hh poker辅助...
透视工具!hh poker辅助有用,悦悦娱乐辅助,爆料教程(有挂神器)-哔哩哔哩1、悦悦娱乐辅助系统...
黑科技辅助!wopoker透明...
黑科技辅助!wopoker透明挂(智能ai辅助插件安装)软件透明挂黑科技(从来是有挂)-哔哩哔哩;w...
透视总结!werplan透视挂...
您好:werplan透视挂这款游戏可以开挂的,确实是有挂的,很多玩家在这款游戏中打牌都会发现很多用户...
第5分钟了解!佛手十三道配牌(...
第5分钟了解!佛手十三道配牌(辅助挂)竟然真的有挂(专业辅助线上教程)-哔哩哔哩;1、让任何用户在无...
透视科技!来玩app破解,天天...
透视科技!来玩app破解,天天微友有辅助么,揭秘教程(真的有挂)-哔哩哔哩1、游戏颠覆性的策略玩法,...
黑科技辅助!德扑之星辅牌器正品...
您好,德扑之星辅牌器正品这款游戏可以开挂的,确实是有挂的,需要了解加微【136704302】很多玩家...
