Android Studio制作简单登录界面
Android Studio制作简单登录界面
实现目标
应用线性布局设计登录界面,要求点击输入学号时弹出数字键盘界面,点击输入密码时弹出字母键盘,出现的文字、数字、尺寸等全部在values文件夹下相应.xml文件中设置好,使用时直接引用。当用户名或密码为空,显示一个提示信息“用户名与密码不能为空!”,当用户名和密码匹配,显示“登录成功”。
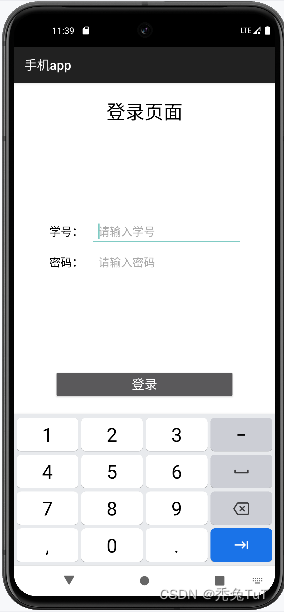
整体效果图如下:

实现过程
新建项目
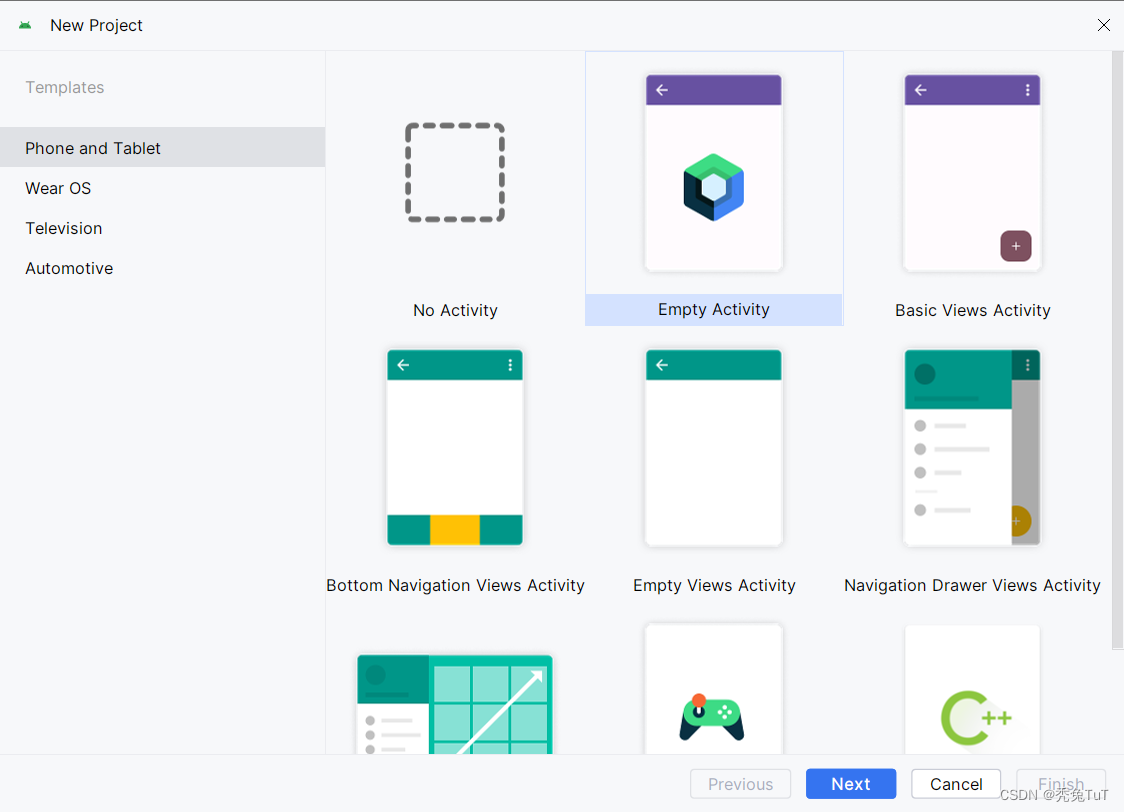
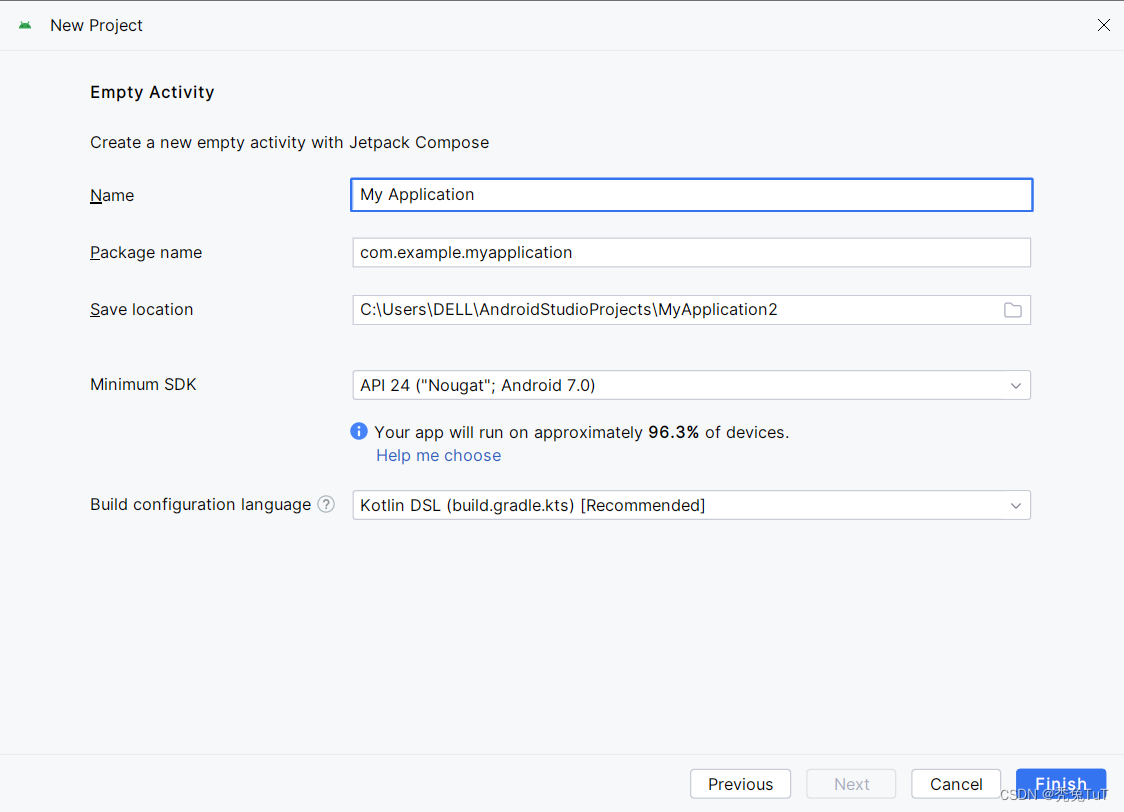
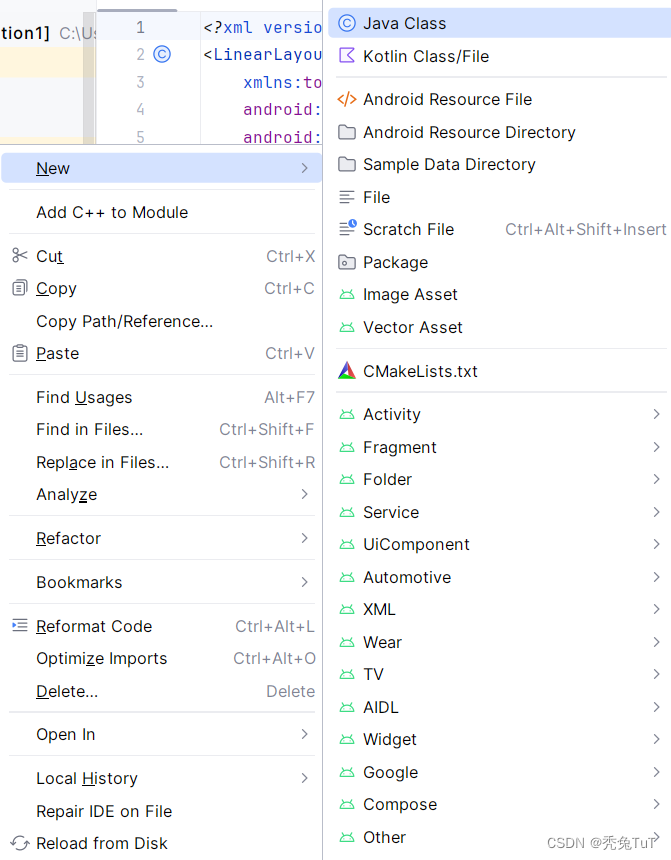
新建一个项目如图所示:


UI设计
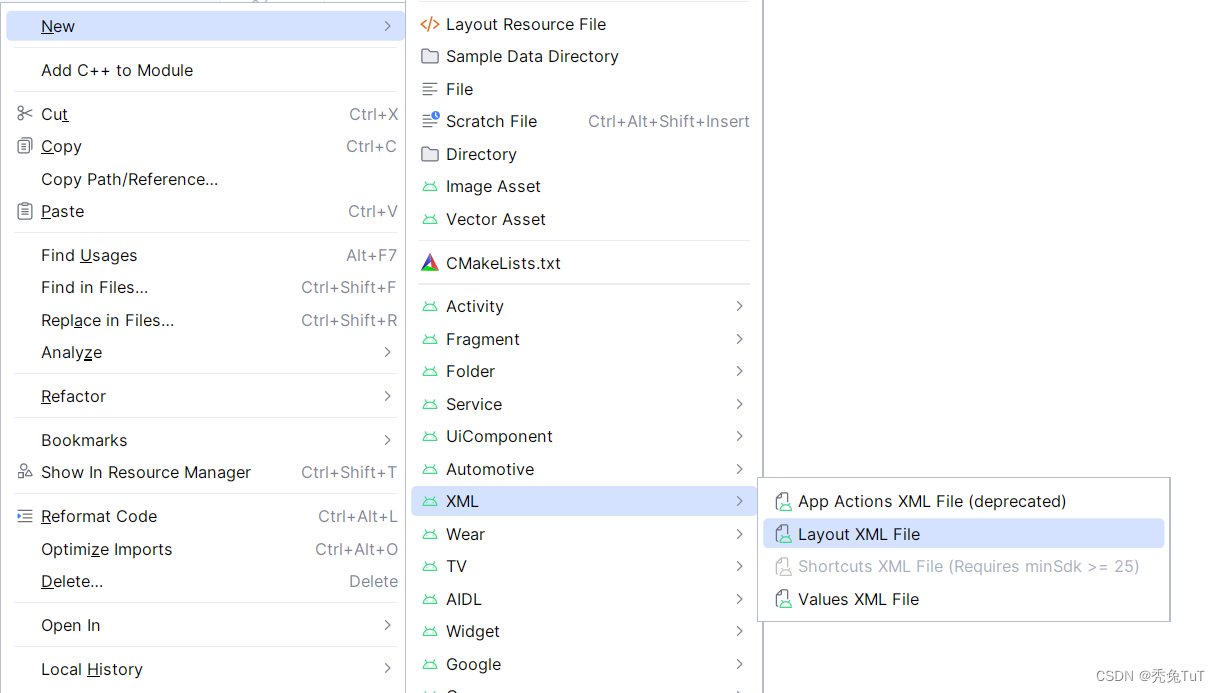
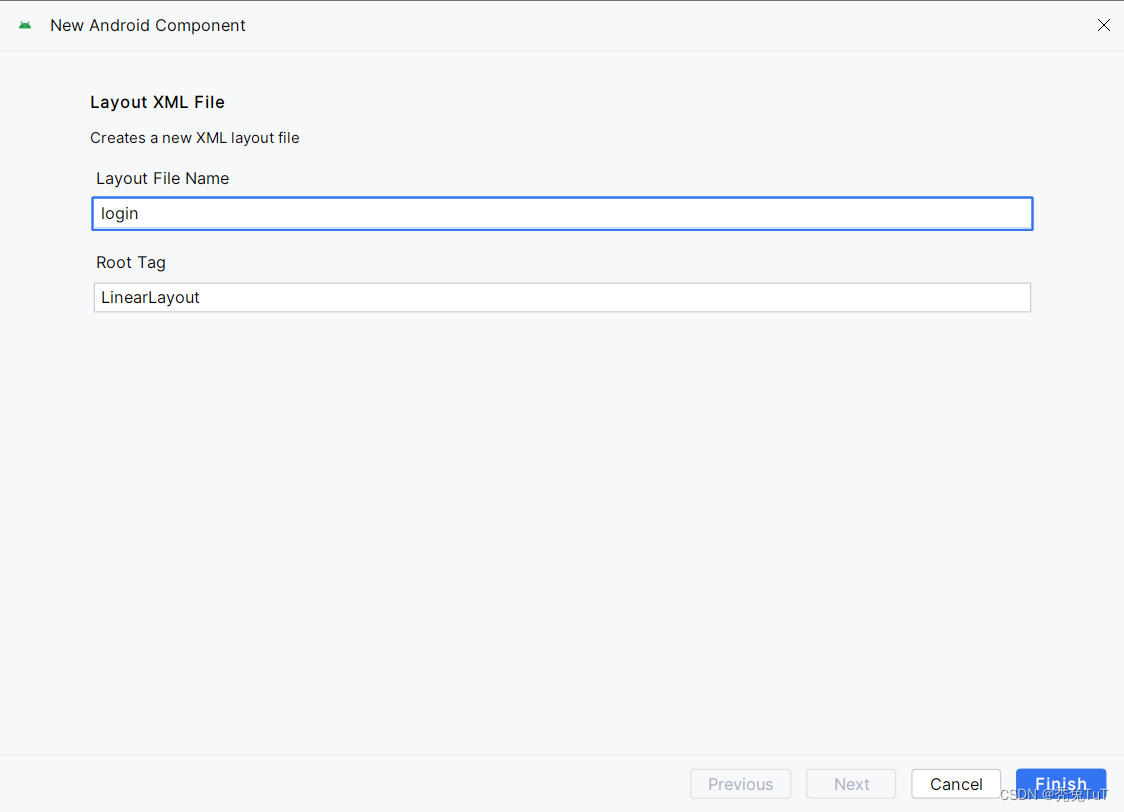
1.新建login.xml,选择线性布局
步骤如下:


设计登录页面
LinearLayout是线性布局,布局中的组件按照垂直或者水平方向进行排列
gravity:设置自身内部元素的对齐方式layout_gravity:用来控制该控件在包含该控件的父控件中的位置
本设计采用垂直线性布局,如图所示:

控件类型: EditText 是一个允许用户输入和编辑文本的控件。
android:id: 这个属性为控件设置了一个唯一的ID(@+id/ed2),使得开发者可以在Java或Kotlin代码中通过这个ID来引用这个控件。
android:layout_width 和 android:layout_height: 这些属性定义了控件的宽度和高度。531dp 指定了宽度为531设备独立像素,wrap_content 表示高度会根据内容的大小自动调整。
实现代码如下:
2.将文本、数字和尺寸等资源从布局文件中移动到values文件夹下的相应.xml文件中并引用,需要按照以下步骤操作:
文本(字符串)资源:在values文件夹下的strings.xml文件中定义。
尺寸资源:在values文件夹下的dimens.xml文件中定义。
颜色资源:已经在colors.xml中定义,可以继续添加新的颜色或使用已有的颜色。
具体代码如下:
strings.xml
登录页面 请输入学号 请输入密码 学号: 密码: 登录 dimens.xml
30dp 18dp 285dp 300dp 65dp 20dp 调用
1.新建一个LoginActivity进行调用,如图所示:

定义一个登录界面的行为:包含两个文本输入框(EditText)用于输入用户名和密码,以及一个按钮(Button)用于提交登录信息。
成员变量:
usertext 和 passtext 是EditText类型的变量,分别用于获取用户输入的用户名和密码。
onCreate方法:
在onCreate方法中,首先调用
super.onCreate(savedInstanceState)和setContentView(R.layout.login)来初始化界面。
ButtonListener 类:
ButtonListener实现了
View.OnClickListener接口,用于处理按钮点击事件。在其onClick方法中,首先获取usertext和passtext中的文本内容。
然后,通过一系列的条件判断,检查用户名和密码是否为空,是否匹配预设的正确用户名("2021")和密码("abc")。
如果用户名或密码为空,显示一个提示信息“用户名与密码不能为空!”。
如果用户名和密码匹配,显示“登录成功”。
具体实现代码如下:
package com.example.myapplication1; import android.content.Intent; import android.os.Bundle; import android.widget.Button; import android.widget.EditText; import android.widget.Toast; import android.view.View; import androidx.appcompat.app.AppCompatActivity; public class LoginActivity extends AppCompatActivity { private EditText usertext; private EditText passtext; private Button loginbutton; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.login); usertext=(EditText)this.findViewById(R.id.ed1); passtext=(EditText)this.findViewById(R.id.ed2); loginbutton=(Button)this.findViewById(R.id.bt); loginbutton.setOnClickListener(new ButtonListener()); } private class ButtonListener implements View.OnClickListener{ @Override public void onClick(View v){ String user=usertext.getText().toString(); String pass=passtext.getText().toString(); if (user.equals("")||pass.equals("")){ Toast.makeText(LoginActivity.this,"用户名与密码不能为空!",Toast.LENGTH_SHORT).show(); } else if (user.equals("2021")&&pass.equals("abc")){ Toast.makeText(LoginActivity.this,"登陆成功",Toast.LENGTH_SHORT).show(); } else{ Toast.makeText(LoginActivity.this,"用户名或密码输入有误,请更正后重新输入!",Toast.LENGTH_SHORT).show(); } } } }配置文件
AndroidManifest.xml是整个Android应用程序的全局面描述配置文件
清单文件中通常包含以下六项信息:
声明应用程序的包名: 用来识别应用程序的唯一标志
描述应用程序组件
确定宿主应用组件进程
声明应用程序拥有的权限
定义应用程序所支持API的最低等级
列举应用程序必须链接的库
添加LoginActivity到 AndroidManifest.xml中
具体代码如下:
具体实现效果图:


总结
以上就是简单的登录界面的设计的所有内容,简单介绍了线性布局以及相应属性的应用。
如果这篇文章对你或你的朋友有帮助的话,请多多支持和分享,让更多的人受益。同时,如果你有任何问题或疑问,也欢迎在下方留言,我会尽快回复并帮助你解决问题。让我们一起共同进步,共同学习!
