vue中PC端使用高德地图 -- 实现搜索定位、地址标记、弹窗显示定位详情
创始人
2025-01-10 14:34:28
0次
PC端高德地图使用步骤:
1、注册并登录高德开放平台获取
2、安装高德依赖(amap-jsapi-loader)
3、初始化地图
4、首次打开地图获取当前定位并标记
5、根据已有地址自动定位到指定地址并标记
6、新增、清除标记及自定义信息窗体
7、鼠标点击地图并选点标记
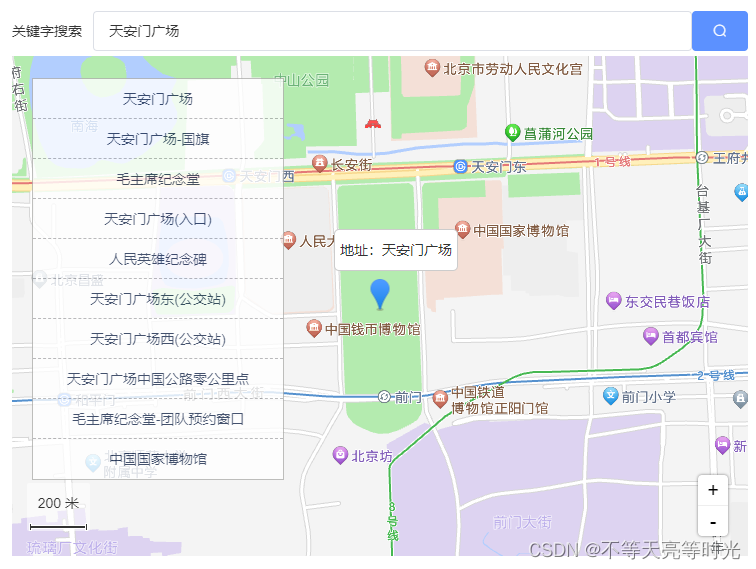
8、根据关键字搜索并自动定位
9、效果图
10、完整代码
高德官方api:高德官方开放平台
一、注册并登录高德开放平台获取(key和秘钥)
引用:
二、安装高德依赖
npm i @amap/amap-jsapi-loader --save 三、初始化地图
封装公共的地图组件:
mounted() { this.initMap() }, methods:{ initMap(){ AMapLoader.load({ key:"**********************", // 申请好的Web端开发者Key,首次调用 load 时必填 version:"2.0", // 指定要加载的 JSAPI 的版本,缺省时默认为 1.4.15 plugins: [ //需要使用的插件 'AMap.ToolBar', 'AMap.Scale', 'AMap.Geolocation', 'AMap.PlaceSearch', 'AMap.AutoComplete', 'AMap.Geocoder', 'AMap.CitySearch' ], resizeEnable: true, }).then((AMap)=>{ const that = this; that.map = new AMap.Map("container",{ //设置地图容器id viewMode:"3D", //是否为3D地图模式 zoom:12, //初始化地图级别 }); }).catch(e=>{ console.log(e); }) }, 四、首次打开地图获取当前定位并标记
initMap(){ AMapLoader.load({ key:"*******************", // 申请好的Web端开发者Key,首次调用 load 时必填 version:"2.0", // 指定要加载的 JSAPI 的版本,缺省时默认为 1.4.15 plugins: [ 'AMap.ToolBar', 'AMap.Scale', 'AMap.Geolocation', 'AMap.PlaceSearch', 'AMap.AutoComplete', 'AMap.Geocoder', 'AMap.CitySearch' ], resizeEnable: true, }).then((AMap)=>{ const that = this; that.map = new AMap.Map("container",{ //设置地图容器id viewMode:"3D", //是否为3D地图模式 zoom:12, //初始化地图级别 }); that.getCurrentLocation();//获取当前定位 that.geocoder = new AMap.Geocoder() that.map.addControl(new AMap.Scale()) // 在图面添加比例尺控件,展示地图在当前层级和纬度下的比例尺 that.map.addControl(new AMap.ToolBar()) //在图面添加鹰眼控件,在地图右下角显示地图的缩略图 }).catch(e=>{ console.log(e); }) }, //获取当前定位 getCurrentLocation(){ const that = this; that.geolocation = new AMap.Geolocation({ timeout: 3000, //超过3秒后停止定位,默认:5s enableHighAccuracy: true, zoomToAccuracy: true, //定位成功后是否自动调整地图视野到定位点 }); that.geolocation.getCurrentPosition(function(status,result){ //备注:getCurrentPosition方法会调用超时或失败: //Get geolocation time out:浏览器定位超时,包括原生的超时,可以适当增加超时属性的设定值以减少这一现象。 //另外还有个别浏览器(如google Chrome浏览器等)本身的定位接口是黑洞,通过其请求定位完全没有回应,也会超时返回失败。 //Get geolocation failed:定位失败,Chrome、火狐以及部分套壳浏览器接入的定位服务在国外,有较大限制,失败率高。 console.log(status,result); if(status=='complete'){ that.onComplete(result) }else{ that.onError(result) //失败后可使用getCityInfo获取非精准定位(具体到省市) } }); }, //解析定位结果 onComplete(data) { console.log('定位结果:' + data.position) //经纬度信息 let lnglat = data.position; let marker = new AMap.Marker({ //创建标记 position: new AMap.LngLat(lnglat[0], lnglat[1]) }) this.map.clearMap()// 清除所有覆盖物(点标志) this.map.add(marker)// 添加点标志 let that = this //经纬度转换为中文地址详情 that.geocoder.getAddress(lnglat, function (status, result) { if (status === 'complete' && result.regeocode) { that.address = result.regeocode.formattedAddress; that.showInfoWindow(marker);//自定义信息窗体 } else { that.$message.error('根据经纬度查询地址失败') } }) }, //解析定位错误信息 onError(data) { this.getLngLatLocation() }, //在获取具体定位失败时调用的代码:(非精准定位!!!) getLngLatLocation() { const that = this; that.geolocation.getCityInfo(function (status, result) { if (status === 'complete') { let data = result.position that.address = result.province + result.city; that.showLocation(data) } else { that.$message.error('获取地址失败') } }) }, 五、根据已有地址自动定位到指定地址并标记
initMap(){ AMapLoader.load({ key:"*******************", // 申请好的Web端开发者Key,首次调用 load 时必填 version:"2.0", // 指定要加载的 JSAPI 的版本,缺省时默认为 1.4.15 plugins: [ 'AMap.ToolBar', 'AMap.Scale', 'AMap.Geolocation', 'AMap.PlaceSearch', 'AMap.AutoComplete', 'AMap.Geocoder', 'AMap.CitySearch' ], resizeEnable: true, }).then((AMap)=>{ const that = this; that.map = new AMap.Map("container",{ //设置地图容器id viewMode:"3D", //是否为3D地图模式 zoom:15, //初始化地图级别 center:[that.positionInfo.lng,that.positionInfo.lat]; // 首次加载地图自动加载到指定位置中心 }); that.showLocation(data) //新增标记并展示信息窗体 that.map.addControl(new AMap.Scale()) // 在图面添加比例尺控件,展示地图在当前层级和纬度下的比例尺 that.map.addControl(new AMap.ToolBar()) //在图面添加鹰眼控件,在地图右下角显示地图的缩略图 }).catch(e=>{ console.log(e); }) }, 六、新增、清除标记及自定义信息窗体
//新增标记 showLocation(data){ let marker = new AMap.Marker({ position: new AMap.LngLat( data[0],data[1]) //参数为经纬度 }) this.map.clearMap()// 清除所有覆盖物(点标志) this.map.add(marker)// 添加点标志 this.showInfoWindow(marker);//自定义信息窗体 }, //自定义信息窗体 showInfoWindow(marker){ let infoWindow = new AMap.InfoWindow({ isCustom: true, //是否自定义信息窗体 content: ` 地址:${this.address}`, closeWhenClickMap: true, zIndex: 999, offset: new AMap.Pixel(16, -35) }); infoWindow.open(this.map, marker.getPosition()); }, 七、鼠标点击地图并选点标记
initMap(){ AMapLoader.load({ key:"*******************", // 申请好的Web端开发者Key,首次调用 load 时必填 version:"2.0", // 指定要加载的 JSAPI 的版本,缺省时默认为 1.4.15 plugins: [ 'AMap.ToolBar', 'AMap.Scale', 'AMap.Geolocation', 'AMap.PlaceSearch', 'AMap.AutoComplete', 'AMap.Geocoder', 'AMap.CitySearch' ], resizeEnable: true, }).then((AMap)=>{ const that = this; that.map = new AMap.Map("container",{ //设置地图容器id viewMode:"3D", //是否为3D地图模式 zoom:12, //初始化地图级别 }); that.geocoder = new AMap.Geocoder() that.map.addControl(new AMap.Scale()) // 在图面添加比例尺控件,展示地图在当前层级和纬度下的比例尺 that.map.addControl(new AMap.ToolBar()) //在图面添加鹰眼控件,在地图右下角显示地图的缩略图 that.handleClick(AMap)//地图选点 }).catch(e=>{ console.log(e); }) }, //点击地图获取地理位置 handleClick(){ this.map.on('click', (e) => { let lng = e.lnglat.lng let lat = e.lnglat.lat let marker = new AMap.Marker({ position: new AMap.LngLat(lng, lat) }) this.map.clearMap()// 清除所有覆盖物(点标志) this.map.add(marker)// 添加点标志 let lnglat = [lng, lat] let that = this that.geocoder.getAddress(lnglat, function (status, result) { if (status === 'complete' && result.regeocode) { that.address = result.regeocode.formattedAddress; that.showInfoWindow(marker);//自定义信息窗体 let thisPosition = { address: that.address, lng: lng, lat: lat }; that.$emit("select",thisPosition) //返回给父组件 } else { that.$message.error('根据经纬度查询地址失败') } }) }) }, 八、根据关键字搜索并自动定位
//搜索框及搜索结果选择窗 //搜索框 关键字搜索 - {{item.name}}
//地图 initMap(){ AMapLoader.load({ key:"*******************", // 申请好的Web端开发者Key,首次调用 load 时必填 version:"2.0", // 指定要加载的 JSAPI 的版本,缺省时默认为 1.4.15 plugins: [ 'AMap.ToolBar', 'AMap.Scale', 'AMap.Geolocation', 'AMap.PlaceSearch', 'AMap.AutoComplete', 'AMap.Geocoder', 'AMap.CitySearch' ], resizeEnable: true, }).then((AMap)=>{ const that = this; that.map = new AMap.Map("container",{ //设置地图容器id viewMode:"3D", //是否为3D地图模式 zoom:12, //初始化地图级别 }); that.handleClick(AMap)//地图选点 that.map.addControl(new AMap.Scale()) // 在图面添加比例尺控件,展示地图在当前层级和纬度下的比例尺 that.map.addControl(new AMap.ToolBar()) //在图面添加鹰眼控件,在地图右下角显示地图的缩略图 that.geocoder = new AMap.Geocoder() that.mapSearchInit() }).catch(e=>{ console.log(e); }) }, /** 初始化搜索 */ mapSearchInit(){ let autoOptions = { input: "tipInput", } let autoCompleteComponent= new AMap.Autocomplete(autoOptions); this.autoCompleteComponent = autoCompleteComponent; // 注册placeSearch组件 this.placeSearchComponent = new AMap.PlaceSearch() }, //根据输入内容查询 searchKeyWord(){ let that= this that.placeSearchComponent.search(that.mapAddress, function (status, result) { if(status==='complete' && result.info === "OK"){ that.showsearchResult = true that.poiList = result.poiList.pois }else{ that.showsearchResult = false that.poiList = [] that.$message({ message: "没有查到结果", type: "warning", }); } }) }, //选择搜索的内容 markerResult(data){ this.showsearchResult = false; this.address = data.name; var marker = new AMap.Marker({ position: [Number(data.location.lng),Number(data.location.lat)], }); this.map.clearMap()// 清除所有覆盖物(点标志) this.map.add(marker)// 添加点标志 this.showInfoWindow(marker); setTimeout(() => { this.map.setCenter(data.location); this.map.setZoom(15); }, 50) let thisPosition = { address: this.address, lng: data.location.lng, lat: data.location.lat }; this.$emit("select",thisPosition) }, 九、效果图
十、完整代码
点赞收藏留言会提供哈~~~
相关内容
热门资讯
五次性普及“陕麻圈有辅助”科普...
五次性普及“陕麻圈有辅助”科普作弊开挂辅助app(总是真的有挂);大家肯定在之前陕麻圈有辅助或者陕麻...
第9分钟透视“wpk可以透视挂...
第9分钟透视“wpk可以透视挂”德普之星透视辅助软件(揭秘开挂透视辅助攻略)1、第9分钟透视“wpk...
1分钟了解!余干中至五十k有挂...
1分钟了解!余干中至五十k有挂装,wepoker可以获得好牌,AI教程(素来是真的有挂);1、不需要...
2分钟细说!川娱竞技血战辅助(...
2分钟细说!川娱竞技血战辅助(辅助挂)系统教程(线上作弊开挂辅助器);最新版2026是一款经典耐玩的...
六分钟了解!传送屋挂件,佛手在...
六分钟了解!传送屋挂件,佛手在线大菠萝技巧,微扑克教程(往昔真的有挂);1、不需要AI权限,帮助你快...
第三次性普及“欢乐达人脚本”解...
第三次性普及“欢乐达人脚本”解谜作弊开挂辅助器(都是有挂);一、欢乐达人脚本AI软件牌型概率发牌机制...
第八分钟透视“哈糖大菠萝万能挂...
第八分钟透视“哈糖大菠萝万能挂”wepoker可以设置房间(解密开挂透视辅助app)1、wepoke...
推荐一款!决战卡五星作弊(辅助...
推荐一款!决战卡五星作弊(辅助挂)大神讲解(2026新版作弊开挂辅助挂)是一款可以让一直输的玩家,快...
4分钟了解!衢州多莱辅助器,w...
4分钟了解!衢州多莱辅助器,wpk控制牌是真的,黑科技教程(切实是有挂)是一款可以让一直输的玩家,快...
1次性普及“江西中至黑科技辅助...
1次性普及“江西中至黑科技辅助插件”介绍作弊开挂辅助软件(从来有挂);大家肯定在之前江西中至黑科技辅...
