【前端篇】微信小程序ActionSheet封装 -- 封装特性,开发只需要关注功能
创始人
2025-01-10 14:33:24
0次
大家好啊,这次来分享一下小程序开发的一个使用封装。
背景
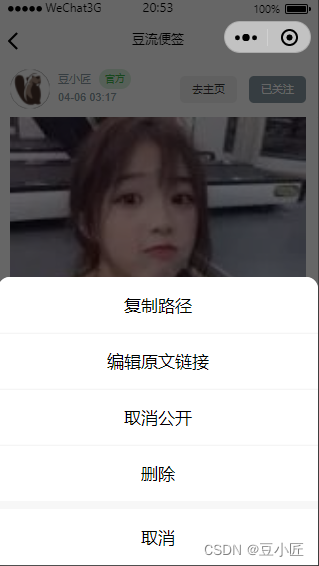
先来看下什么是ActionSheet,参考下图(来源:豆流便签)
参考原生代码实现:
wx.showActionSheet({ itemList: ["action1", "action2"], success: (res) => { if (res.tapIndex === 0) { // do action 1 }else if (res.tapIndex === 1){ // do action 2 } }, fail: (res) => { console.log(res.errMsg) } }) action sheet的优点:
- 实现简单
- 符合微信操作风格
但是原生的这种写法是比较繁琐的,我们很容易在wx.showActionSheet方法里放入大量逻辑代码,层级变的很高。
另一个致命问题,则是如果action是动态的,比如需要根据权限决定是否展示删除功能等,原生api方法需要写大量if else,还需要额外判断动态itemList和执行逻辑之间的关系。
所以这次带来一个开箱即用的action sheet代码。
封装实现
先看下封装后的操作代码:
let actionMenu = new ActionSheetMenu() if (admin) { actionMenu.addMenu("删除", () => { // do del logic }) } actionMenu.addMenu("复制", () => { // do copy logic }) actionMenu.show() 可以看到上面的操作,我们不需要关心action sheet的判断逻辑,只需要关注功能关键词和具体实现方法的绑定关系(函数式编程)
好了,最后是封装的代码实现
// action sheet menu的封装,保存sheet name和对应的function export class ActionSheetMenu { menuMap: Map; menuList: string[]; constructor() { this.menuMap = new Map() this.menuList = [] } addMenu(key: string, func: Function): void { this.menuMap.set(key, func) this.menuList.push(key) } show() { wx.showActionSheet({ itemList: this.getMenuList(), success: (res) => { if (res.tapIndex != -1) { this.doFunction(res.tapIndex) } }, fail: (res) => { console.log(res.errMsg) } }) } getMenuList(): string[] { return this.menuList } doFunction(index: number) { if (index < 0 || index >= this.menuList.length) { throw "index out of range" } let menuName = this.menuList[index] let func = this.menuMap.get(menuName) if (func) { func() } } } 有用的话,点个赞吧~
相关内容
热门资讯
重大来袭!新道游app辅助器(...
重大来袭!新道游app辅助器(辅助挂)必赢教程(2026版作弊开挂辅助挂);大家肯定在之前新道游ap...
必看攻略!打两圈怀疑有外挂(透...
必看攻略!打两圈怀疑有外挂(透视)微扑克教程(细节作弊开挂辅助软件);打两圈怀疑有外挂最新版本免费下...
玩家必看科普!uuganmes...
玩家必看科普!uuganmes辅助器(辅助挂)细节方法(必赢作弊开挂辅助黑科技);uuganmes辅...
普及知识!哈糖大菠萝可以开挂(...
您好:哈糖大菠萝可以开挂这款游戏可以开挂的,确实是有挂的,很多玩家在这款游戏中打牌都会发现很多用户的...
攻略讲解!红茶馆app辅助(透...
攻略讲解!红茶馆app辅助(透视)2025新版技巧(新2026版作弊开挂辅助插件)是一款可以让一直输...
每日必备!潮汕汇破解版(透视)...
每日必备!潮汕汇破解版(透视)教你攻略(高科技作弊开挂辅助黑科技);1、完成潮汕汇破解版的残局,帮助...
大家学习交流!钱塘十三水游戏攻...
大家学习交流!钱塘十三水游戏攻略(辅助挂)安装教程(分享作弊开挂辅助工具);人气非常高,ai更新快且...
揭秘几款!we poker免费...
揭秘几款!we poker免费辅助器(透视)AA德州教程(科技作弊开挂辅助黑科技);小薇(透视辅助)...
分享认知!微信边锋辅助(辅助挂...
分享认知!微信边锋辅助(辅助挂)2025版教程(软件作弊开挂辅助神器)是一款可以让一直输的玩家,快速...
一分钟了解!开心泉州小程序辅助...
您好,开心泉州小程序辅助哪里查看这款游戏可以开挂的,确实是有挂的,需要了解加微【136704302】...
