HBuilder X3.4版本中使用uni-app自定义组件
创始人
2025-01-10 13:33:37
0次
HBuilder X3.4版本中使用uni-app自定义组件
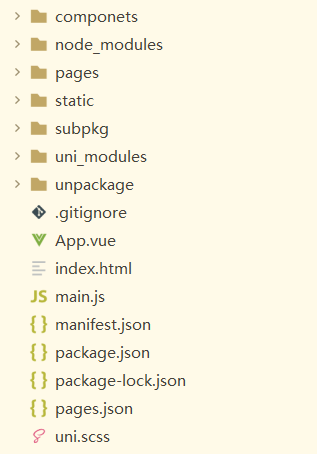
这是我的小程序页面结构
方式一:导入components
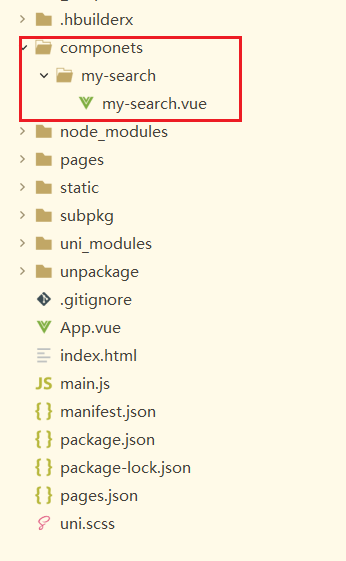
1.创建componets文件,并编写你的组件页面
搜索 2.使用页面import导入和注册组件
3.使用组件
方式二:easycom配置
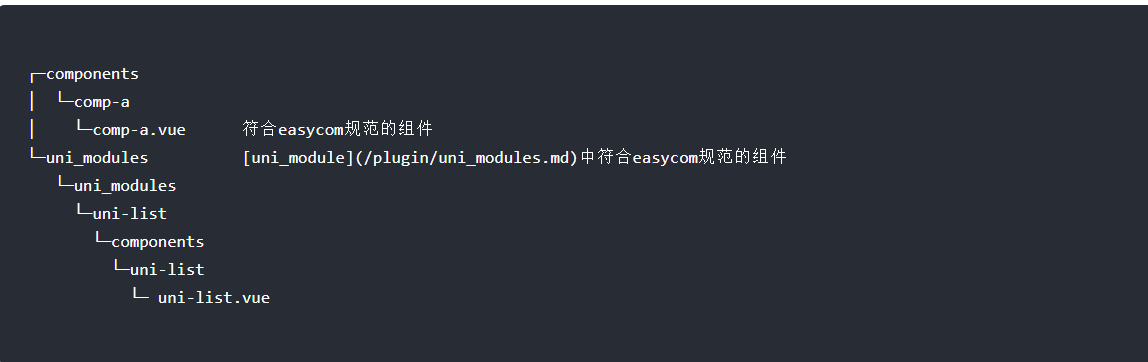
1.在uni_modules下,路径为
uni_modules/插件ID/components/组件名称/组件名称.vue

2.在pages.json文件中,设置easycom参数
"easycom": { "autoscan": true, "custom": { "^uni-(.*)": "@/components/uni-$1.vue", // 匹配components目录内的vue文件 "^vue-file-(.*)": "packageName/path/to/vue-file-$1.vue" // 匹配node_modules内的vue文件 } } 更多细节链接:
https://en.uniapp.dcloud.io/component/ https://en.uniapp.dcloud.io/collocation/pages.html#easycom 相关内容
热门资讯
第四分钟了解“微乐家乡自建房辅...
第四分钟了解“微乐家乡自建房辅助app”详细透视开挂辅助攻略-哔哩哔哩;致您一封信;亲爱微乐家乡自建...
黑科技辅助!微扑克辅助安卓版本...
黑科技辅助!微扑克辅助安卓版本(透视)软件透明挂黑科技(原本是真的有挂)-哔哩哔哩是一款可以让一直输...
第二分钟了解(决战十三水)外挂...
第二分钟了解(决战十三水)外挂透明挂辅助软件(透视)黑科技教程(2023已更新)(哔哩哔哩);决战十...
2次了解!同城510k修改,w...
2次了解!同城510k修改,wepoker透视脚本安卓,系统教程(有挂透明挂)1、很好的工具软件,可...
第二分钟黑科技!wepoker...
第二分钟黑科技!wepoker免费脚本咨询,wpk插件,透视教程(有挂辅助)-哔哩哔哩1、wepok...
黑科技辅助(天天欢乐德州)外挂...
黑科技辅助(天天欢乐德州)外挂辅助app(透视)技巧教程(2025已更新)(哔哩哔哩),是用手机号来...
第2分钟了解“战神辅助器下载”...
第2分钟了解“战神辅助器下载”详细透视开挂辅助攻略-哔哩哔哩;战神辅助器下载软件透明挂作为一款战神辅...
7瞬间了解!新畅游互娱辅助,p...
7瞬间了解!新畅游互娱辅助,poker world辅助器,攻略方法(有挂教学)1、很好的工具软件,可...
黑科技辅助!微扑克有后台控制(...
您好,微扑克有后台控制这款游戏可以开挂的,确实是有挂的,需要了解加微【136704302】很多玩家在...
第四分钟了解(新豪派)外挂透明...
您好:新豪派这款游戏可以开挂的,确实是有挂的,很多玩家在这款游戏中打牌都会发现很多用户的牌特别好,总...