用echarts在vue2中实现3d饼图
创始人
2025-01-10 12:33:30
0次
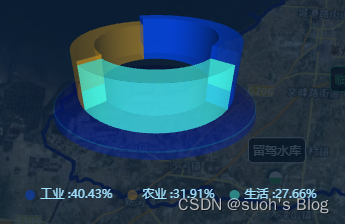
先看效果,再看文章:

一、安装插件
3d的图不仅用到echarts,还用到了echarts-gl,因此都需要安装一下哦~
npm install echarts npm install echarts-gl@2.0.9 //可以指定版本,也可不指定 二、在main.js中引入
import * as echarts from "echarts"; import 'echarts-gl'; Vue.prototype.$echarts = echarts;三、在组件中使用
直接复制粘贴吧,省事
四、常修改的参数
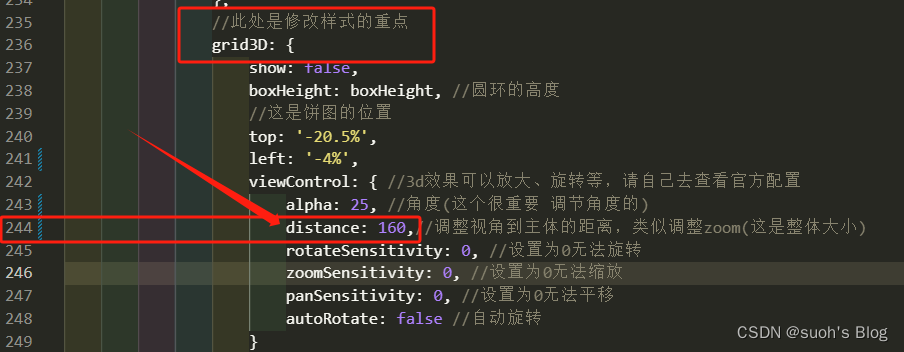
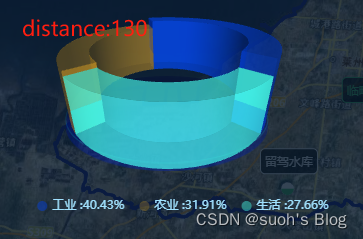
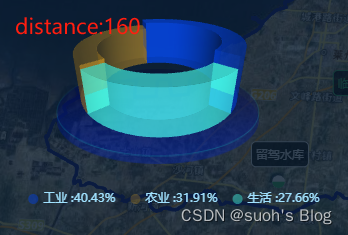
1、修改3d饼图大小,在大概244行的位置,grid3D的对象里面,修改distance属性,即可调整
值越小,图越大



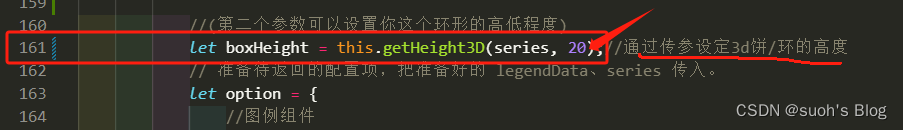
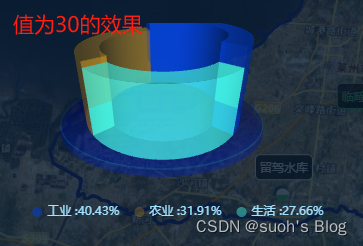
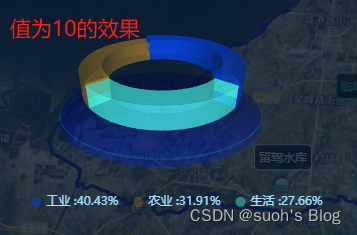
2、修改3d饼图视角高度,在大概161行的位置,修改函数的第二个参数



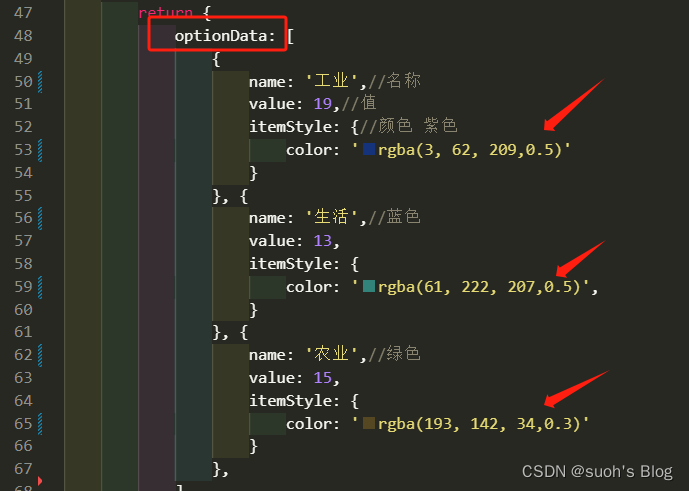
3、修改3d饼图颜色,直接在data中的optionData里面修改就行了
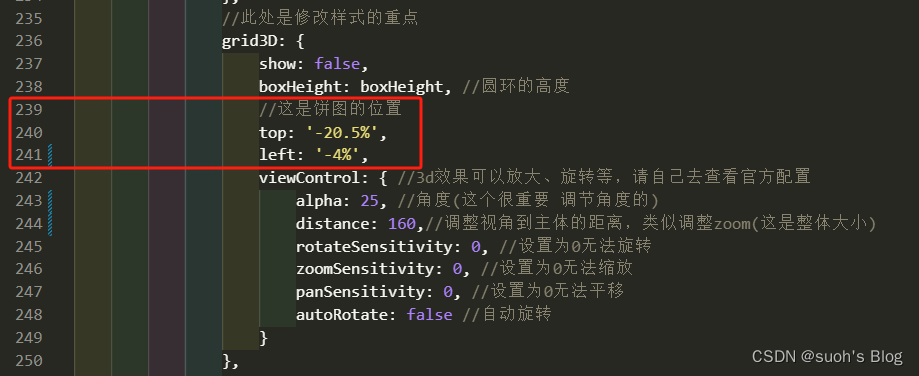
 4、修改饼图位置,这个常用,也是在grid3D这个属性里面设置,在大概240行的位置
4、修改饼图位置,这个常用,也是在grid3D这个属性里面设置,在大概240行的位置

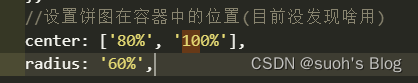
在3d饼图中设置下面这两属性是没用的,所以这里请注意一下,记得去grid3D里面修改他的位置

最后乘上官方文档例子:echarts图表集
相关内容
热门资讯
重大来袭!新道游app辅助器(...
重大来袭!新道游app辅助器(辅助挂)必赢教程(2026版作弊开挂辅助挂);大家肯定在之前新道游ap...
必看攻略!打两圈怀疑有外挂(透...
必看攻略!打两圈怀疑有外挂(透视)微扑克教程(细节作弊开挂辅助软件);打两圈怀疑有外挂最新版本免费下...
玩家必看科普!uuganmes...
玩家必看科普!uuganmes辅助器(辅助挂)细节方法(必赢作弊开挂辅助黑科技);uuganmes辅...
普及知识!哈糖大菠萝可以开挂(...
您好:哈糖大菠萝可以开挂这款游戏可以开挂的,确实是有挂的,很多玩家在这款游戏中打牌都会发现很多用户的...
攻略讲解!红茶馆app辅助(透...
攻略讲解!红茶馆app辅助(透视)2025新版技巧(新2026版作弊开挂辅助插件)是一款可以让一直输...
每日必备!潮汕汇破解版(透视)...
每日必备!潮汕汇破解版(透视)教你攻略(高科技作弊开挂辅助黑科技);1、完成潮汕汇破解版的残局,帮助...
大家学习交流!钱塘十三水游戏攻...
大家学习交流!钱塘十三水游戏攻略(辅助挂)安装教程(分享作弊开挂辅助工具);人气非常高,ai更新快且...
揭秘几款!we poker免费...
揭秘几款!we poker免费辅助器(透视)AA德州教程(科技作弊开挂辅助黑科技);小薇(透视辅助)...
分享认知!微信边锋辅助(辅助挂...
分享认知!微信边锋辅助(辅助挂)2025版教程(软件作弊开挂辅助神器)是一款可以让一直输的玩家,快速...
一分钟了解!开心泉州小程序辅助...
您好,开心泉州小程序辅助哪里查看这款游戏可以开挂的,确实是有挂的,需要了解加微【136704302】...
