JavaScript 中的面向对象编程--->构造函数--->原型对象与原型链,由浅入深详细讲解!
前言:哈喽,大家好,我是前端菜鸟的自我修养!今天给大家分享JavaScript 中的面向对象编程--->构造函数--->原型对象与原型链,由浅入深详细讲解!并提供具体代码帮助大家深入理解,彻底掌握!原创不易,如果能帮助到带大家,欢迎收藏+关注哦 💕

🌈🌈文章目录
一、编程思想
1.面向过程
2.面向对象
二、构造函数
三、原型对象与原型链
1.原型对象
2.constructor 属性
3.对象原型
4.原型继承
5.原型链

一、编程思想
目标:学习 JavaScript 中基于原型的面向对象编程序的语法实现,理解面向对象编程的特征。
1.面向过程
面向过程就是分析出解决问题所需要的步骤,然后用函数把这些步骤一步一步实现,使用的时候再一个一个的依次调用就可以了。
举个栗子:蛋炒饭

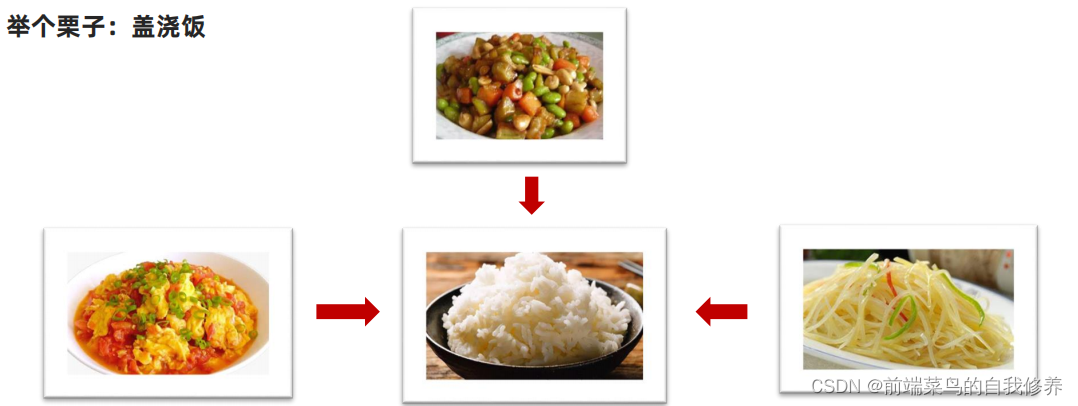
2.面向对象
面向对象是把事务分解成为一个个对象,然后由对象之间分工与合作。

在面向对象程序开发思想中,每一个对象都是功能中心,具有明确分工。
面向对象编程具有灵活、代码可复用、容易维护和开发的优点,更适合多人合作的大型软件项目。
面向对象的特性:
封装性
继承性
多态性
二、构造函数
对比以下通过面向对象的构造函数实现的封装:
封装是面向对象思想中比较重要的一部分,js面向对象可以通过构造函数实现的封装。
同样的将变量和函数组合到了一起并能通过 this 实现数据的共享,所不同的是借助构造函数创建出来的实例对象之
间是彼此不影响的。
总结:
构造函数体现了面向对象的封装特性
构造函数实例创建的对象彼此独立、互不影响
三、原型对象与原型链
1.原型对象
构造函数通过原型分配的函数是所有对象所共享的。
JavaScript 规定,每一个构造函数都有一个 prototype 属性,指向另一个对象,所以我们也称为原型对象
这个对象可以挂载函数,对象实例化不会多次创建原型上函数,节约内存
我们可以把那些不变的方法,直接定义在 prototype 对象上,这样所有对象的实例就可以共享这些方法。
构造函数和原型对象中的this 都指向 实例化的对象
了解了 JavaScript 中构造函数与原型对象的关系后,再来看原型对象具体的作用,如下代码所示:
构造函数
Person中未定义任何方法,这时实例对象调用了原型对象中的方法sayHi,接下来改动一下代码:
构造函数
Person中定义与原型对象中相同名称的方法,这时实例对象调用则是构造函中的方法sayHi。
通过以上两个简单示例不难发现 JavaScript 中对象的工作机制:当访问对象的属性或方法时,先在当前实例对象是查找,然后再去原型对象查找,并且原型对象被所有实例共享。
总结:结合构造函数原型的特征,实际开发中往往会将封装的功能函数添加到原型对象中。
2.constructor 属性
在哪里?==> 每个原型对象里面都有个constructor 属性(constructor 构造函数)
作用:该属性指向该原型对象的构造函数, 简单理解,就是指向我的爸爸,我是有爸爸的孩子
使用场景:
如果有多个对象的方法,我们可以给原型对象采取对象形式赋值.
但是这样就会覆盖构造函数原型对象原来的内容,这样修改后的原型对象 constructor 就不再指向当前构造函数了
此时,我们可以在修改后的原型对象中,添加一个 constructor 指向原来的构造函数。
3.对象原型
对象都会有一个属性proto 指向构造函数的 prototype 原型对象,之所以我们对象可以使用构造函数 prototype 原型对象的属性和方法,就是因为对象有 proto 原型的存在。
注意:
proto 是JS非标准属性
[[prototype]]和proto意义相同
用来表明当前实例对象指向哪个原型对象prototype
proto对象原型里面也有一个 constructor属性,指向创建该实例对象的构造函数
4.原型继承
继承是面向对象编程的另一个特征,通过继承进一步提升代码封装的程度,JavaScript 中大多是借助原型对象实现继承的特性。
龙生龙、凤生凤、老鼠的儿子会打洞描述的正是继承的含义。
5.原型链
基于原型对象的继承使得不同构造函数的原型对象关联在一起,并且这种关联的关系是一种链状的结构,我们将原型对象的链状结构关系称为原型链
① 当访问一个对象的属性(包括方法)时,首先查找这个对象自身有没有该属性。
② 如果没有就查找它的原型(也就是 proto指向的 prototype 原型对象)
③ 如果还没有就查找原型对象的原型(Object的原型对象)
④ 依此类推一直找到 Object 为止(null)
⑤ proto对象原型的意义就在于为对象成员查找机制提供一个方向,或者说一条路线
⑥ 可以使用 instanceof 运算符用于检测构造函数的 prototype 属性是否出现在某个实例对象的原型链上
好了,本文就到这里吧,点个关注再走嘛~

🚀 个人简介:7年开发经验,某大型国企前端负责人,信息系统项目管理师、CSDN优质创作者、阿里云专家博主,华为云云享专家,分享前端相关技术与工作常见问题~
💟 作 者:前端菜鸟的自我修养❣️
📝 专 栏:javascript深入研究
🌈 若有帮助,还请关注➕点赞➕收藏 ,不行的话我再努努力💪💪💪
更多专栏订阅推荐:
👍 前端工程搭建
💕 vue从基础到起飞📝 前端工作常见问题汇总
✍️ GIS地图与大数据可视化