mars3d实现GraphicLayer获取当前相机视角内的可视点位(矢量数据
创始人
2025-01-10 03:07:22
0次
效果:
mars3d实现GraphicLayer获取当前相机视角内的可视点位(矢量数据
相关依赖api:
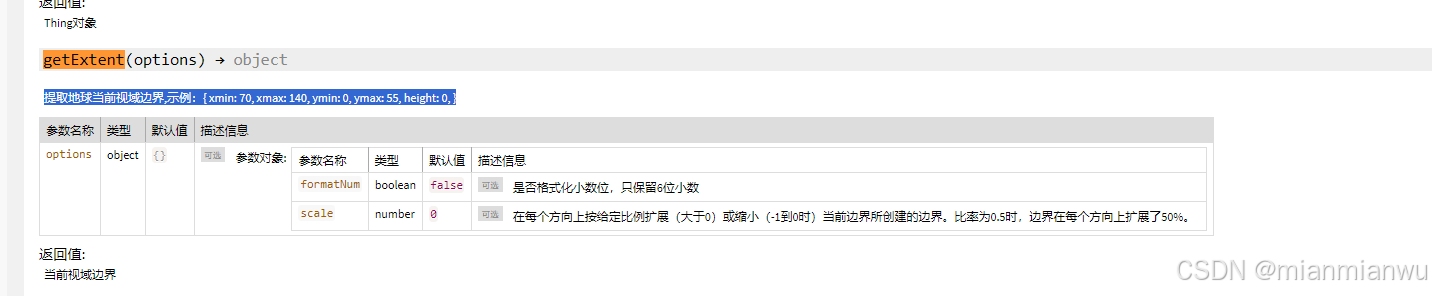
1. map.getExtent();
提取地球当前视域边界,示例:{ xmin: 70, xmax: 140, ymin: 0, ymax: 55, height: 0, }

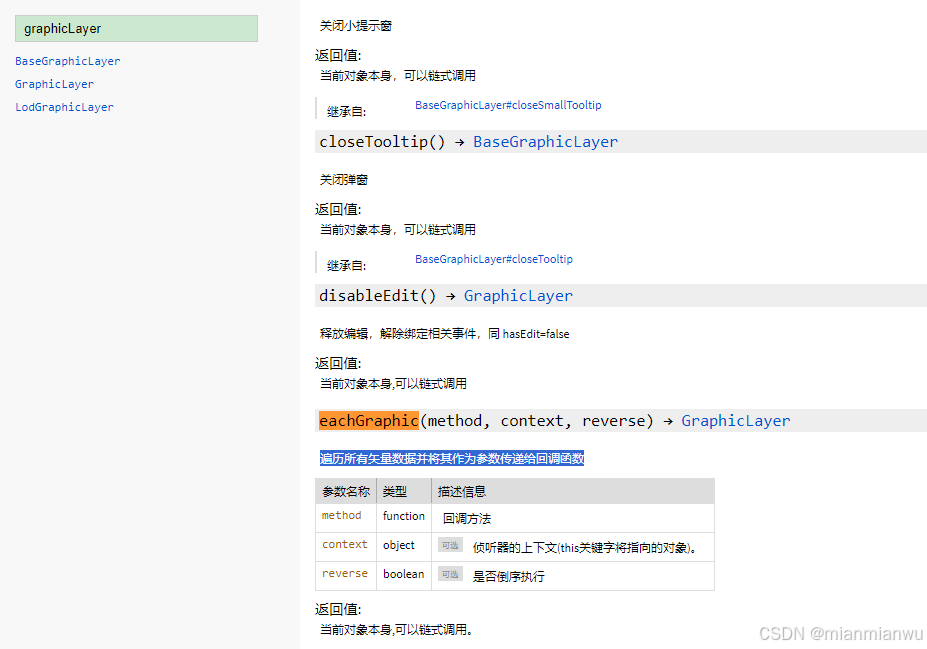
2.graphicLayer.eachGraphic遍历所有矢量数据并将其作为参数传递给回调函数判断是否在当前视域边界内

3.写个判断:
/** * 获取地图边界内的矢量点位 * @param graphicLayer * @param isExtend */ const getGraphics = (graphicLayer: mars3d.layer.GraphicLayer | undefined, isExtend: Boolean = true) => { if (graphicLayer && (graphicLayer as any)._map) { const map = (graphicLayer as any)._map as mars3d.Map; const graphics: mars3d.graphic.BillboardEntity[] = []; const extend = map.getExtent(); if (isExtend) { graphicLayer.eachGraphic((graphic: mars3d.graphic.BillboardEntity) => { const { lng, lat } = graphic.point; if (lng >= extend.xmin && lng <= extend.xmax && lat >= extend.ymin && lat <= extend.ymax) { graphics.push(graphic); } }); return graphics; } else { return graphicLayer.getGraphics(); } } };4.return返回在当前屏幕可视区域内的数据
补充:
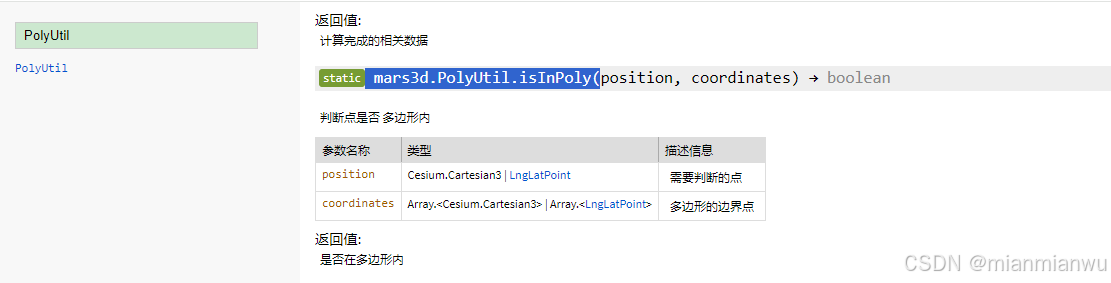
1.如果是不规则多边形可以参考:

2.获取的视域转经纬度参考: 几种坐标的互转算法
//屏幕坐标 转换为 笛卡尔空间直角坐标 var cartesian3 = mars3d.PointUtil.getCurrentMousePosition(map.scene, windowPosition); //笛卡尔空间直角坐标 转换为 屏幕坐标 var windowPosition = Cesium.SceneTransforms.wgs84ToWindowCoordinates(map.scene, cartesian3);//v1.119之前版本 var windowPosition = Cesium.SceneTransforms.worldToWindowCoordinates(map.scene, cartesian3); //v1.119及之后版本 //笛卡尔空间直角坐标 转换为 地理坐标(弧度制) var cartographic = Cesium.Cartographic.fromCartesian(cartesian3); //笛卡尔空间直角坐标 转换为 地理坐标(经纬度) var point = mars3d.LngLatPoint.fromCartesian(cartesian3); //地理坐标(弧度制) 转换为 笛卡尔空间直角坐标 var cartesian3 = Cesium.Cartesian3.fromRadians(lng, lat, height); //lng\lat为弧度制 //地理坐标(经纬度) 转换为 笛卡尔空间直角坐标 var cartesian3 = Cesium.Cartesian3.fromDegrees(longitude, latitude, height); 或者使用 mars3d.LngLatPoint 作为中间类来做转换
//笛卡尔空间直角坐标 转换为 地理坐标(经纬度) var point = mars3d.LngLatPoint.fromCartesian(cartesian3); //地理坐标(弧度制) 转换为 地理坐标(经纬度) var point = mars3d.LngLatPoint.fromCartographic(cartographic); //point 转换为 其他坐标 var cartesian3 = point.toCartesian(); //转换为 笛卡尔空间直角坐标 var cartographic = point.toCartographic(); //转换为 地理坐标(弧度制) 示例:
map.on(mars3d.EventType.click, function (event) { var point = mars3d.LngLatPoint.fromCartesian(event.cartesian); //转为经纬度 console.log("鼠标单击坐标", point); });
相关内容
热门资讯
玩家必备教程!潮汕鱼虾蟹辅助器...
玩家必备教程!潮汕鱼虾蟹辅助器(透视)wpk教程(力荐作弊开挂辅助安装)是一款可以让一直输的玩家,快...
今日重大通报!新祥心有挂(透视...
今日重大通报!新祥心有挂(透视)存在挂教程(解说作弊开挂辅助挂);一、新祥心有挂有挂的是的,亲,有的...
一分钟教你!新卡农有挂(透视)...
一分钟教你!新卡农有挂(透视)透明教程(必备作弊开挂辅助软件);一分钟教你!新卡农有挂(透视)透明教...
实测交流!小程序广东雀神智能插...
实测交流!小程序广东雀神智能插件免费(透视)普及教程(讲解作弊开挂辅助黑科技);亲真的是有正版授权,...
玩家必看秘籍!德普之星辅助工具...
玩家必看秘籍!德普之星辅助工具如何打开(辅助挂)专业教程(教你作弊开挂辅助挂);1、让任何用户在无需...
热点讨论!打哈儿床将辅助(辅助...
热点讨论!打哈儿床将辅助(辅助挂)新2025版(力荐作弊开挂辅助插件);一、打哈儿床将辅助有挂的是的...
记者爆料!开心庄园辅助器免费(...
记者爆料!开心庄园辅助器免费(透视)透牌教程(细节作弊开挂辅助神器);开心庄园辅助器免费最新软件透明...
推荐攻略!wpk插件(透视)爆...
推荐攻略!wpk插件(透视)爆料教程(普及作弊开挂辅助神器);1、超多福利:超高返利,海量正版游戏,...
热点推荐!丽水欢乐堂辅助插件(...
热点推荐!丽水欢乐堂辅助插件(透视)揭秘教程(系统作弊开挂辅助神器);致您一封信;亲爱丽水欢乐堂辅助...
大家学习交流!樱花之盛辅助软件...
大家学习交流!樱花之盛辅助软件(辅助挂)wpk教程(新2026作弊开挂辅助下载)是一款可以让一直输的...
