快速搭建Python(Django)+Vue环境并实现页面登录注册功能
文章目录
- 一. 创建vue项目及环境搭建
- 1. 创建vue项目
- 2. 配置axios
- 3. 创建vue组件login和register
- 4. 设置并引用路由vue-router
- 5. 完成login,register组件代码
- 6. 完成App.vue的代码
- 二. 创建django项目及环境搭建
- 1. 创建django项目
- 2.配置mysql数据库
- 3. 创建应用app
- 4.创建模型model
- 5. 安装rest_framework组件
- 6. 创建视图代码
- 6. 路由配置
- 7. 跨域设置
- 三. 启动并验证项目
一. 创建vue项目及环境搭建
1. 创建vue项目
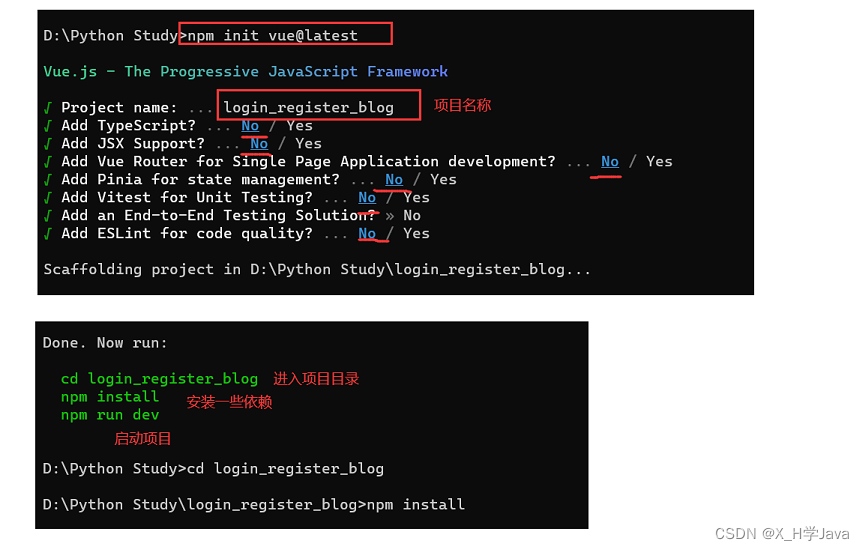
- 选择一个要存放代码位置,使用cmd进入该位置,然后输入
npm init vue@lastest创建vue项目 - 然后输入项目名称,其余都选择NO
- 创建好项目之后,使用cd命令进入创建好项目的目录
- 执行
npm install命令即可创建好一个vue项目
vue项目的启动命令为
npm run dev

使用VsCode打开创建的项目,删除一些默认页面的东西
2. 配置axios
我们发送http使用axios发送请求,所以在main.js中全局引入axios,并设置一些配置信息
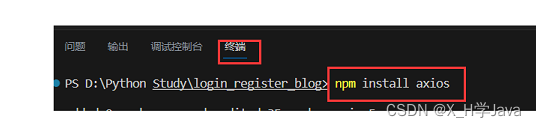
使用axios之前,需要先安装axios,打开终端使用npm install axios命令进行下载
下载完后在main.js中进行全局引用和配置,此时App.vue中的代码如下所示
import { createApp } from 'vue' import App from './App.vue' import axios from 'axios' const app = createApp(App) //axios发送http请求的目标地址的基础路径 axios.defaults.baseURL = "http://localhost:8000" app.config.globalProperties.$axios = axios app.mount('#app') 在别的组件中可以使用
this.$axios来获取配置好的axios
3. 创建vue组件login和register
在components目录下创建登录及注册两个vue文件,login.vue和register.vue
4. 设置并引用路由vue-router
先在终端使用npm install vue-router@4命令安装vue-router
安装完后,在src目录下创建router目录,在router目录下创建index.js文件,在index.js文件中配置路由信息
import { createRouter, createWebHistory } from 'vue-router' import login from '../components/login.vue' //导入login组件 import regisert from '../components/regisert.vue' //导入register组件 //配置组件及路径的对应关系 const routes = [ { path: '/', component: login }, { path: '/login', component: login }, { path: '/register', component: register } ] const router = createRouter({ history: createWebHistory(), routes }); export default router //将路由配置导出 配置完路由,在main.js中引用router
import router from './router/index' ... //其他代码 app.use(router) 配置完路由,该标签相当于原生html的a标签,实现链接跳转
注册
5. 完成login,register组件代码
完成登录,注册的代码
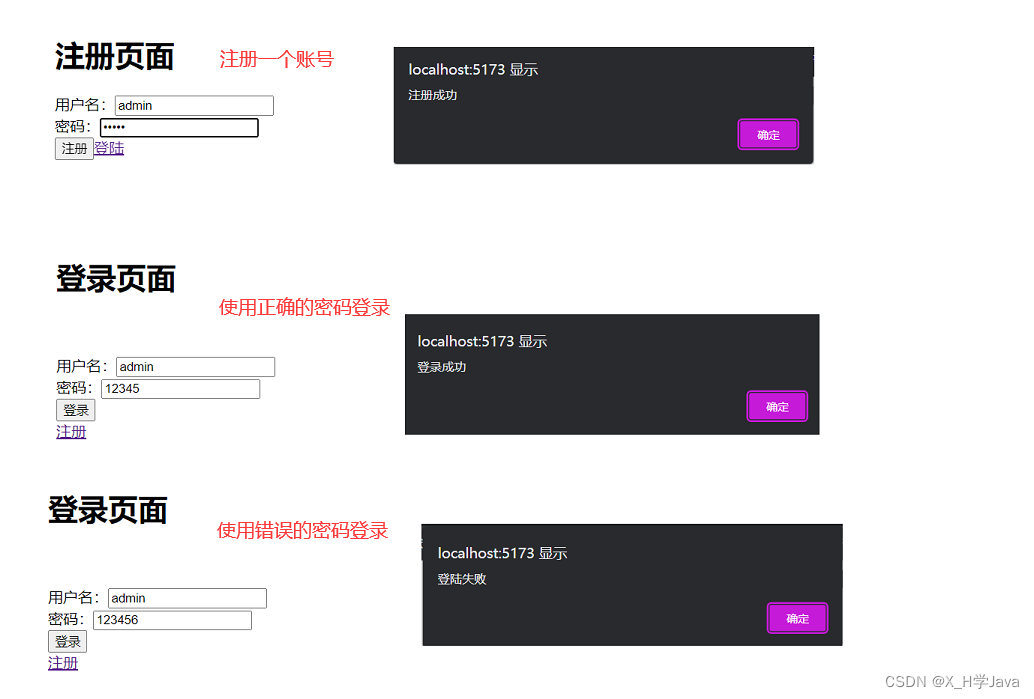
登录页面
用户名:
密码:
注册 注册页面
用户名:
密码:
登录 6. 完成App.vue的代码
在App.vue中添加
在终端使用npm run dev命令可以启动项目,输入url即可看到页面
二. 创建django项目及环境搭建
1. 创建django项目
进入要创建项目的目录,使用django-admin startproject 项目名即可创建django项目
创建好django项目后,使用pycharm打开
2.配置mysql数据库
先在settings.py中配置mysql数据库
DATABASES = { 'default': { 'ENGINE': 'django.db.backends.mysql', 'NAME': 'login_register', 'USER': 'root', 'PASSWORD': 'xiaobai520..@@@', 'HOST': 'localhost', 'PORT': 3306 } } 3. 创建应用app
打开终端创建一个应用app
使用python manage.py startapp app名称命令即可创建一个app
将app添加到settings.py中的INSTALLED_APPS 中
4.创建模型model
创建好之后,在app的models.py中创建模型
class User(models.Model): username = models.CharField(max_length=10) password = models.CharField(max_length=10) 创建后,依次执行:python manage.py makemigrationspython manage.py migrate
即可在数据库中创建对应的表,表名为应用名_类名小写,且自动生成了bigint类型自增主键id
5. 安装rest_framework组件
会用到一个组件rest_framework,如果没有安装,打开cmd,使用pip install djangorestframework命令安装
将rest_framework添加到settings.py中的INSTALLED_APPS 中
6. 创建视图代码
在应用的views.py中创建视图代码:
from rest_framework import viewsets from rest_framework.decorators import action from rest_framework.response import Response from rest_framework.request import Request from login_register.models import User class ApiUser(viewsets.ViewSet): # 只有两个参数,默认路由后缀为方法名,可以添加第三个参数url_path='login'指定 @action(methods=['post'], detail=False) def login(self, request): # 对象使用.获取,字典使用['key']获取 password = User.objects.filter(username=request.data['username']).first().password result = { "code": 200, "msg": "登录成功", "body": "" } if password == request.data['password']: return Response(result) else: result['msg'] = "登陆失败" result['code'] = -1 return Response(result) @action(methods=['post'], detail=False) def register(self, request): username = request.data['username'] password = request.data['password'] User.objects.create(username=username, password=password) result = { "code": 200, "msg": "注册成功", "body": "" } return Response(result) 6. 路由配置
在urls.py中配置路由:
from rest_framework import routers from login_register.views import ApiUser router = routers.DefaultRouter() # 第一个参数为url前缀,第二个参数是前缀对应的试图集,第三个参数是视图基本名 router.register('userapi', ApiUser, basename='userapi') urlpatterns = [] urlpatterns += router.urls 7. 跨域设置
因为我们的前端vue和后端django是两个服务,端口不同,导致跨域,需要配置一下允许跨域访问
先安装django-cors-headers,
pip install django-cors-headers在settins.py中添加如下:
INSTALLED_APPS = [ # 其他应用... 'corsheaders', ] MIDDLEWARE = [ # 其他... 'corsheaders.middleware.CorsMiddleware' ] - 在settings.py文件的底部中添加如下:
CORS_ALLOWED_ORIGINS = [ "http://localhost:5173", # 允许的前端应用程序的地址 # 其他允许的来源... ] # 果想要允许所有来源的请求,可以将 CORS_ALLOW_ALL_ORIGINS 设置为 True CORS_ALLOW_ALL_ORIGINS = False 三. 启动并验证项目
启动vue和django,测试代码,登录和注册功能成功实现