【java+vue】前后端项目架构详细流程
前端
1.创建vue项目
需要工具:node、Vscode
1.在磁盘上创建文件(web),并移到Vscode的工作区

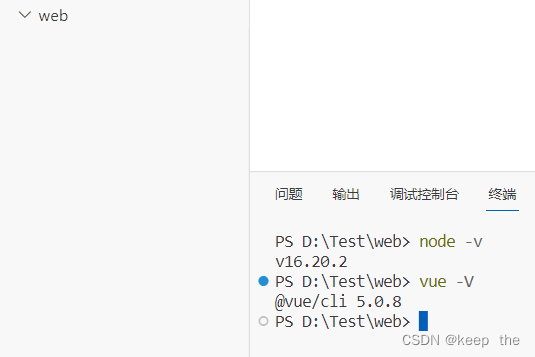
2.进入该文件的终端

3.检测node和vue是否正常,若不显示版本号,则自行下载

4.生成vue
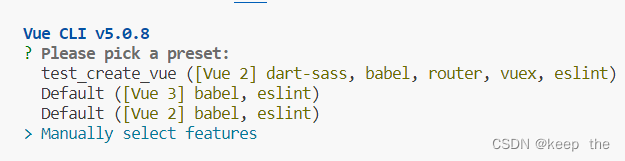
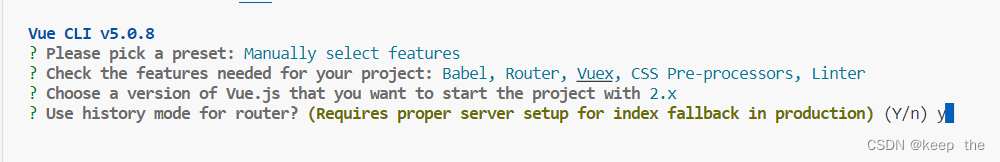
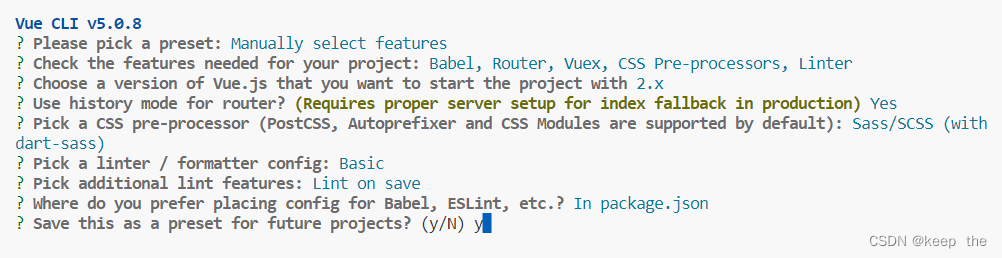
1.执行命令:vue create project

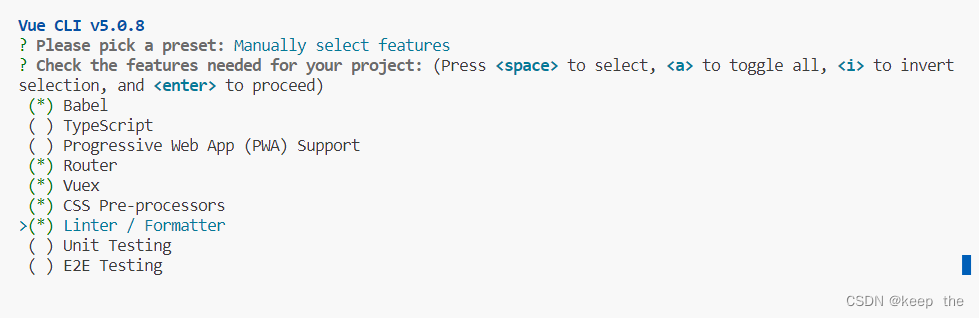
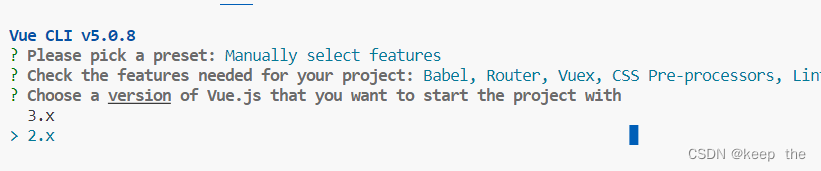
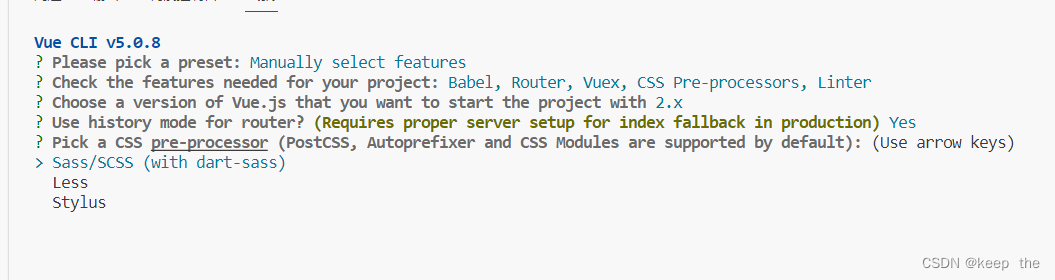
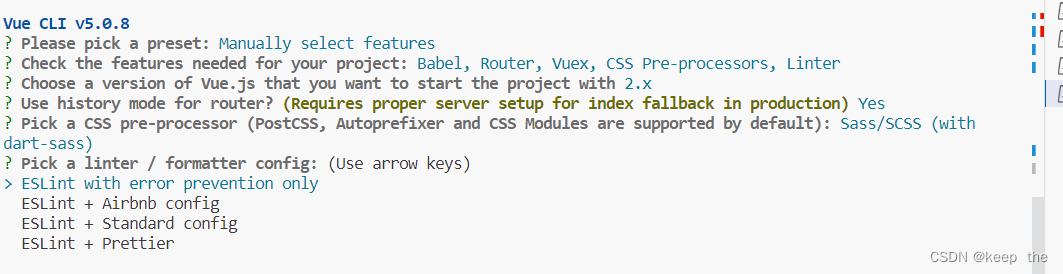
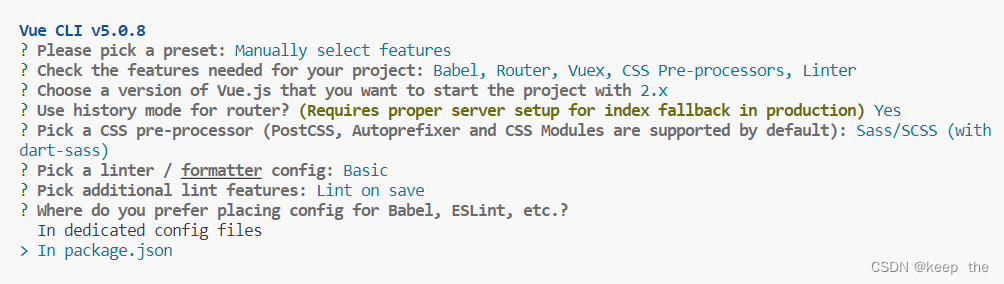
按空格选择,回车则进行下一步







保存本次配置(y)

取个合适的名字,下次创建vue的时候就可以选择这个名,会默认使用这次的配置
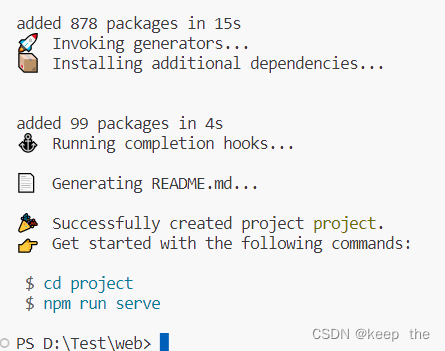
 等待下载。。。。。下载完成如下如图所示
等待下载。。。。。下载完成如下如图所示

2.启动项目
1.启动项目(要进入到对应的vue项目才可以启动)


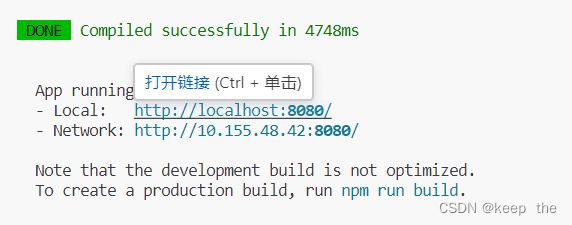
2.访问链接

3.终端执行ctrl + c关闭
3.构建页面
3.1.启动原理
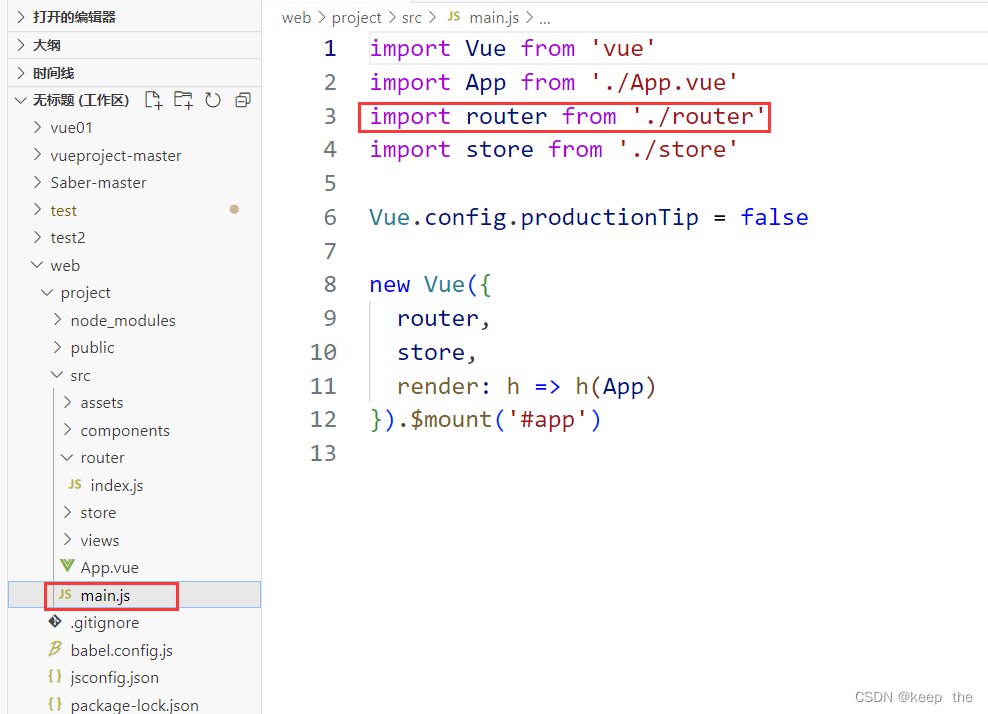
1.main.js
这个文件是项目启动的主入口,里面最重要的参数就是router

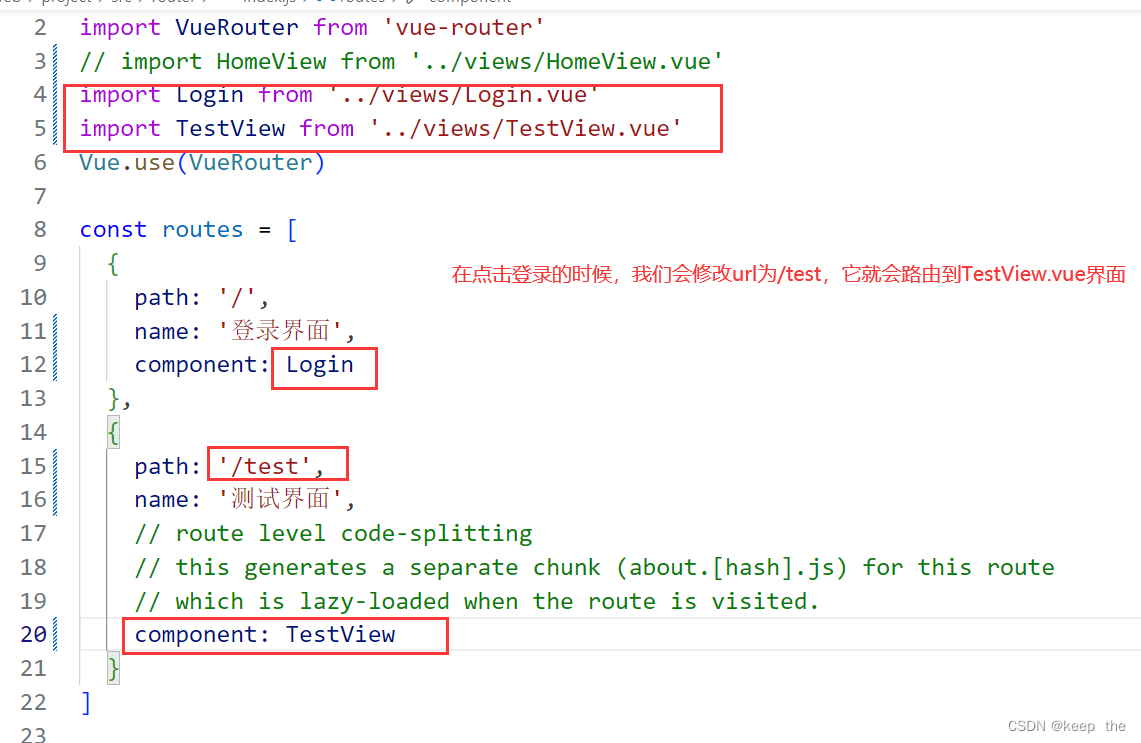
2./router/index.js

3.2.构建自己的网页
这里使用element插件
1.下载插件
npm i element-ui -S

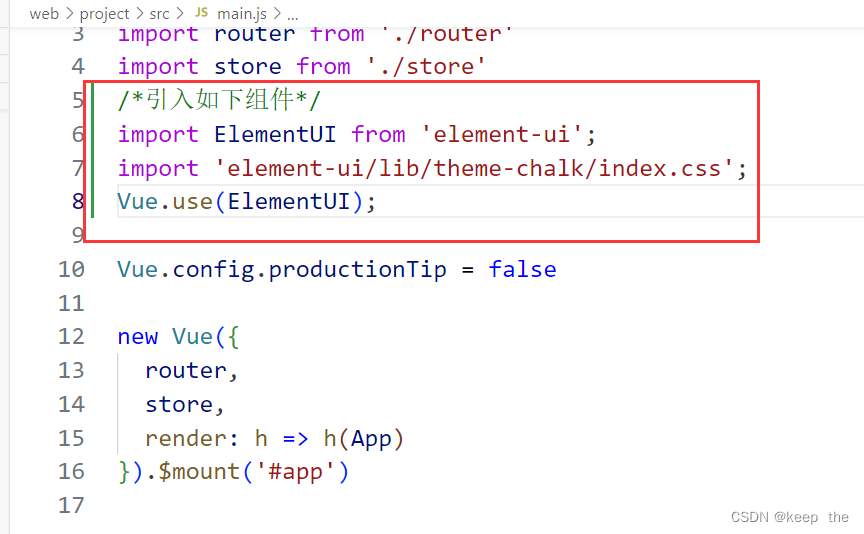
2.在main.js文件中引入插件
/*引入如下组件*/
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
Vue.use(ElementUI);

3.在src/views下创建Login.vue和TestView.vue文件
Login.vue
登录
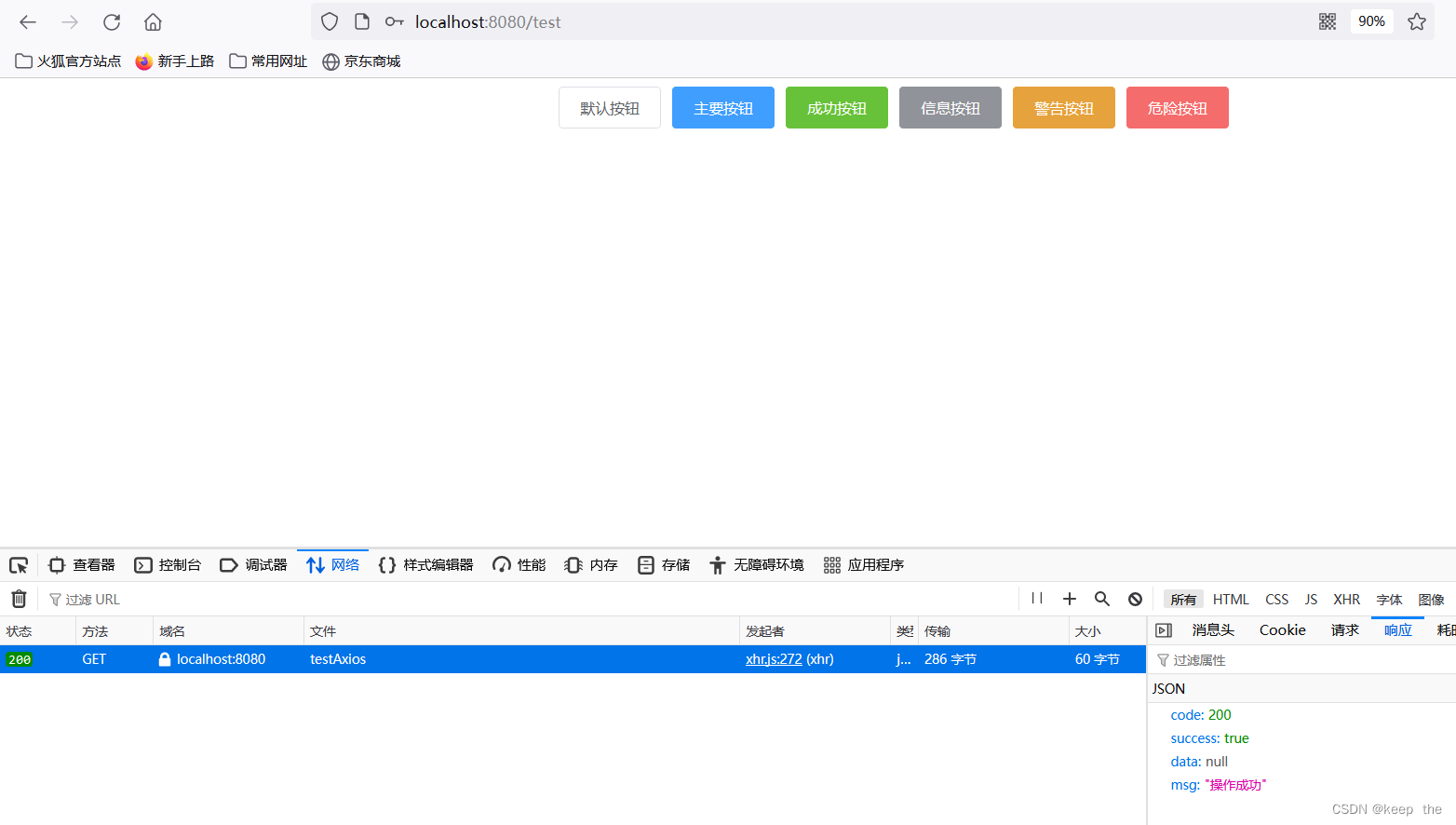
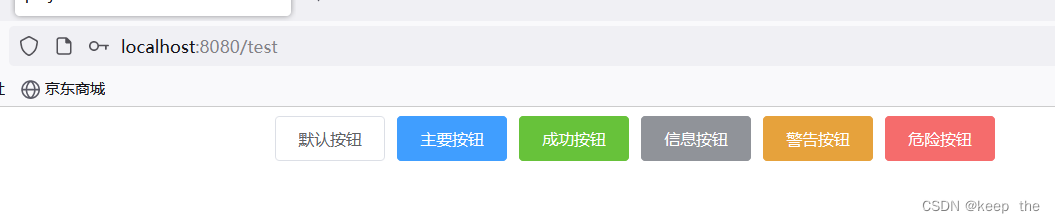
TestView.vue ,点击登录之后我们就跳转到这个页面
默认按钮
主要按钮
成功按钮
信息按钮
警告按钮
危险按钮
4.修改router/index.js文件

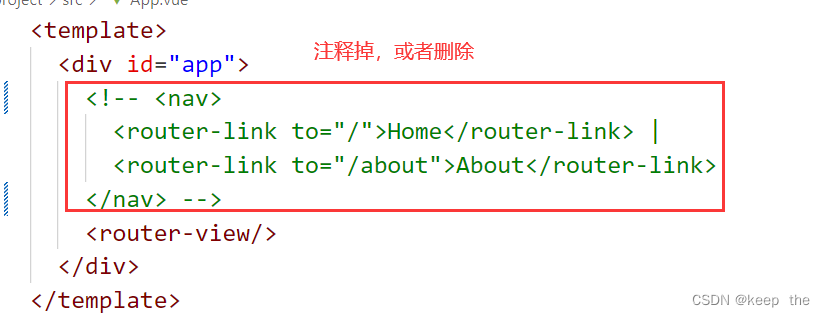
5.修改App.vue文件

6.启动项目 npm run serve
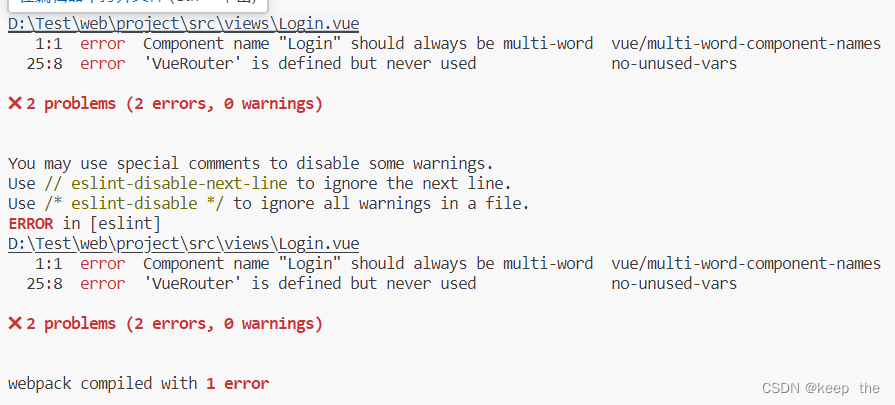
如果有以下问题

去vue.config.js文件中添加以下代码,然后重新启动
module.exports = {
lintOnSave:false,
}
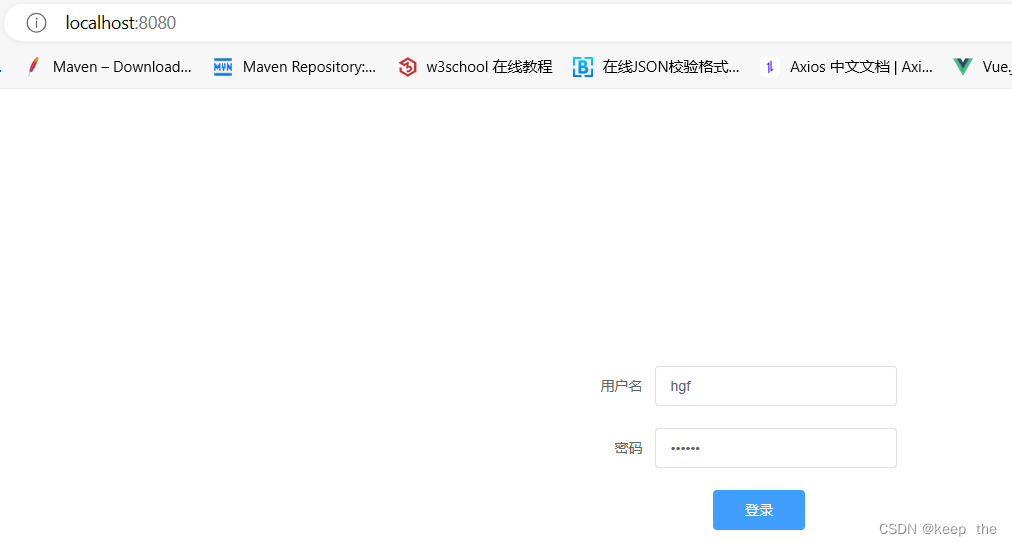
7.访问链接

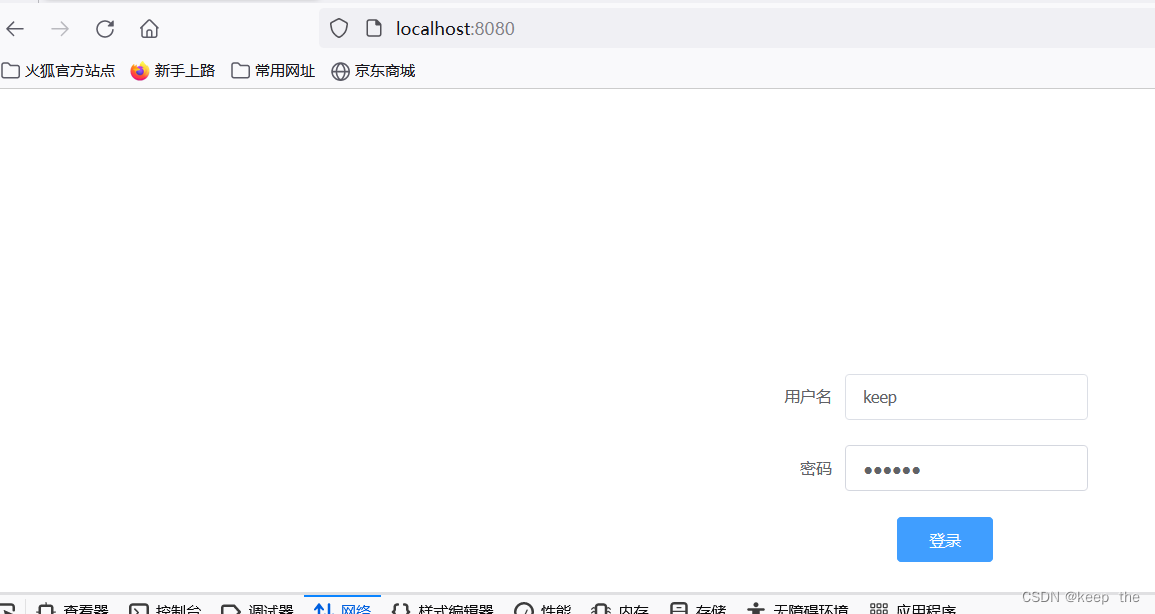
登录

8.引入axios,发送请求,与后端交互
8.1 在终端下载插件
npm install axios

9.在src下创建axiosFun.js和userMG.js文件
axiosFun.js(封装方法)
import axios from 'axios';
const req = (method, url, params) => {
return axios({
method: method,
url: url,
data: params,
headers: {
'Content-Type': 'application/json'
},
traditional: true,
}).then(res => res.data);
};
export {req};
userMG.js(用户模块的方法)
import { req } from "./axiosFun";
export const testAxios = (params) => req('post', '/api/testAxios', params)
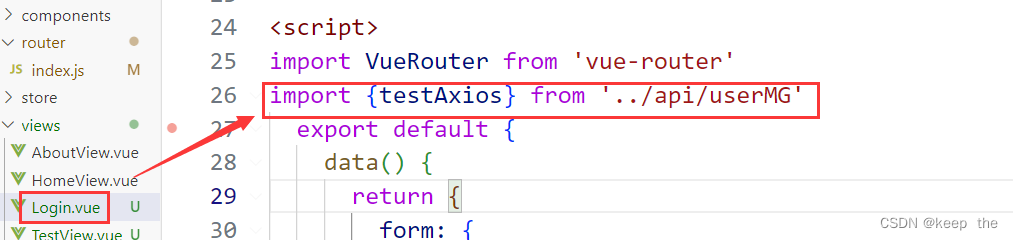
10.修改Login.vue
10.1.引入userMG.js

10.2.修改登录方法
login : function () {
testAxios(this.form).then(
res => {
if (res.success) {
this.$router.push({path : '/test'});
}else {
this.$message.error(res.msg);
}
}
)
}
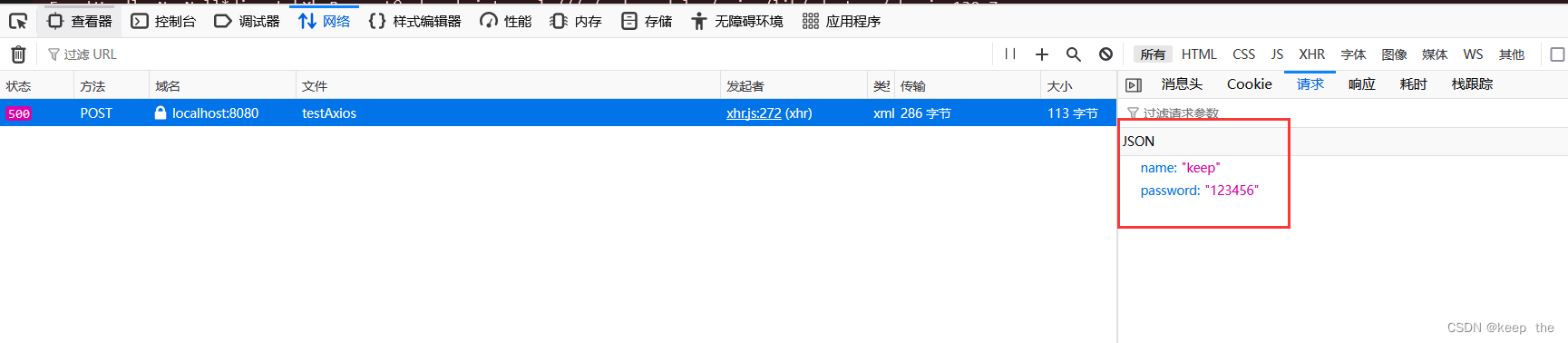
11.访问项目,点击登录,它会发起一个请求

至此前端全部写完
后端
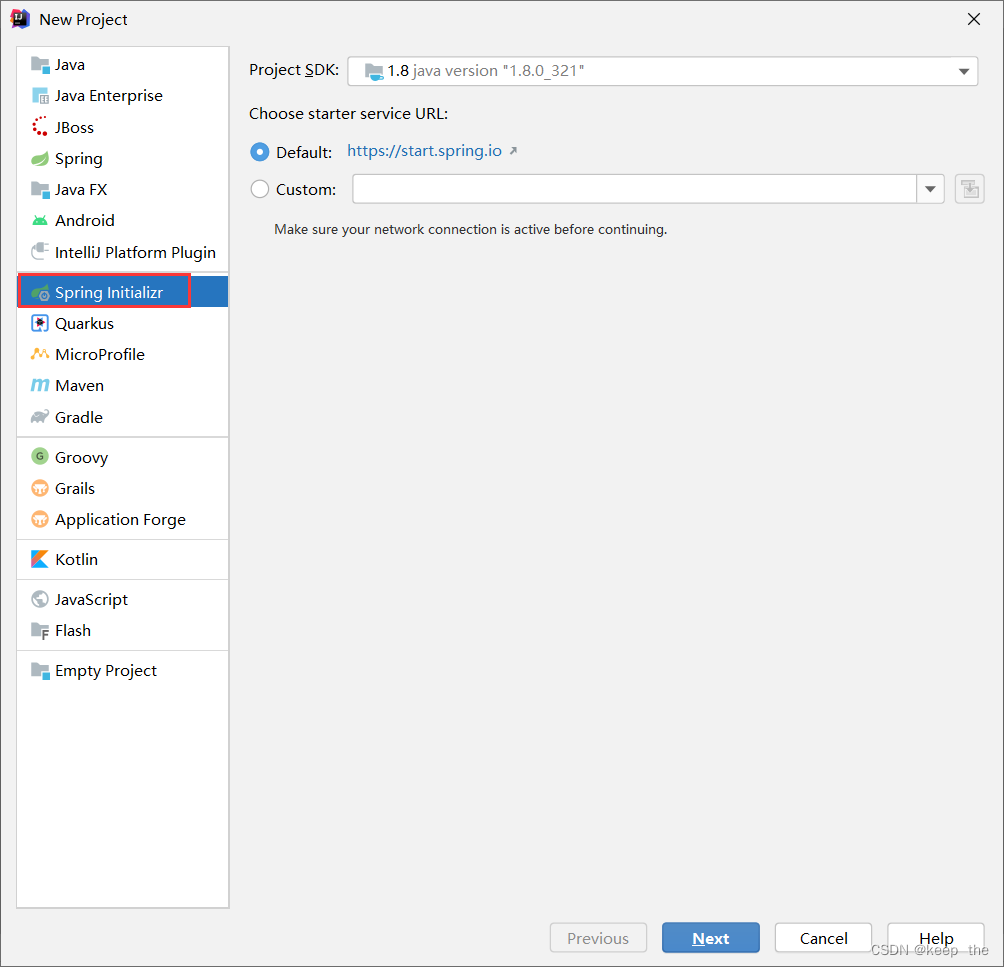
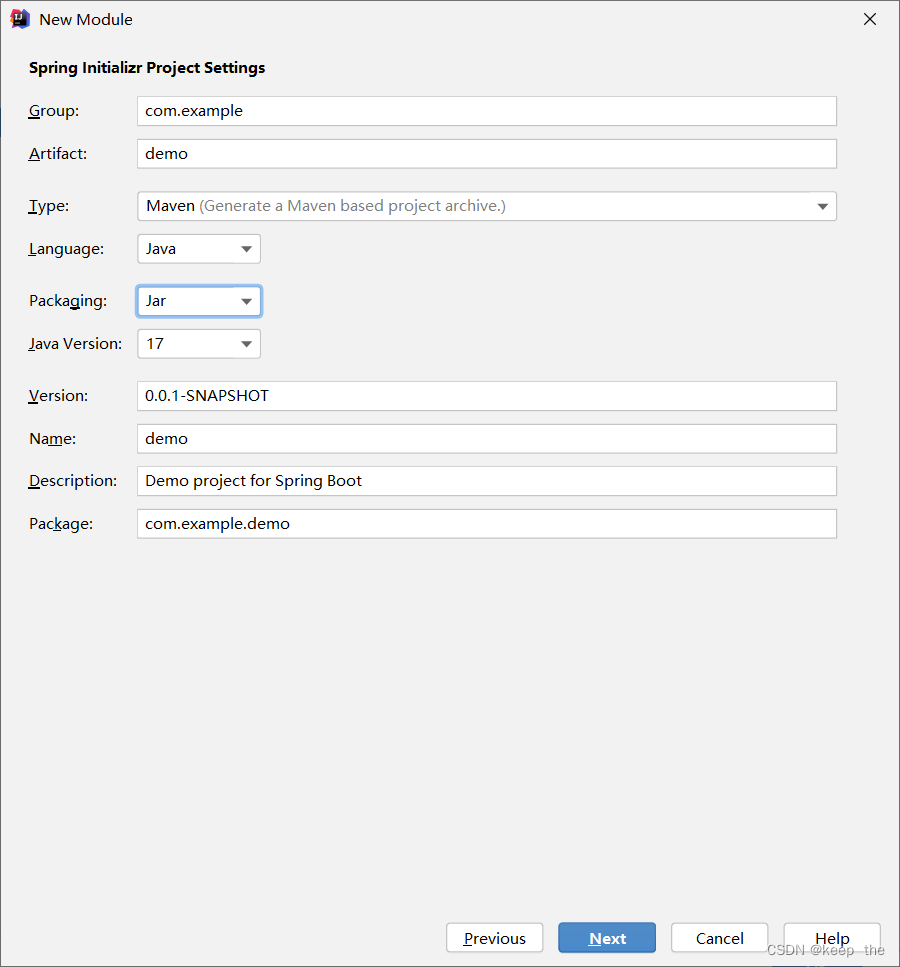
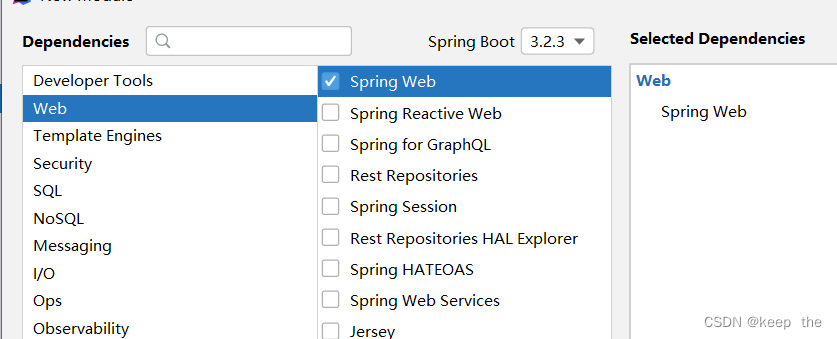
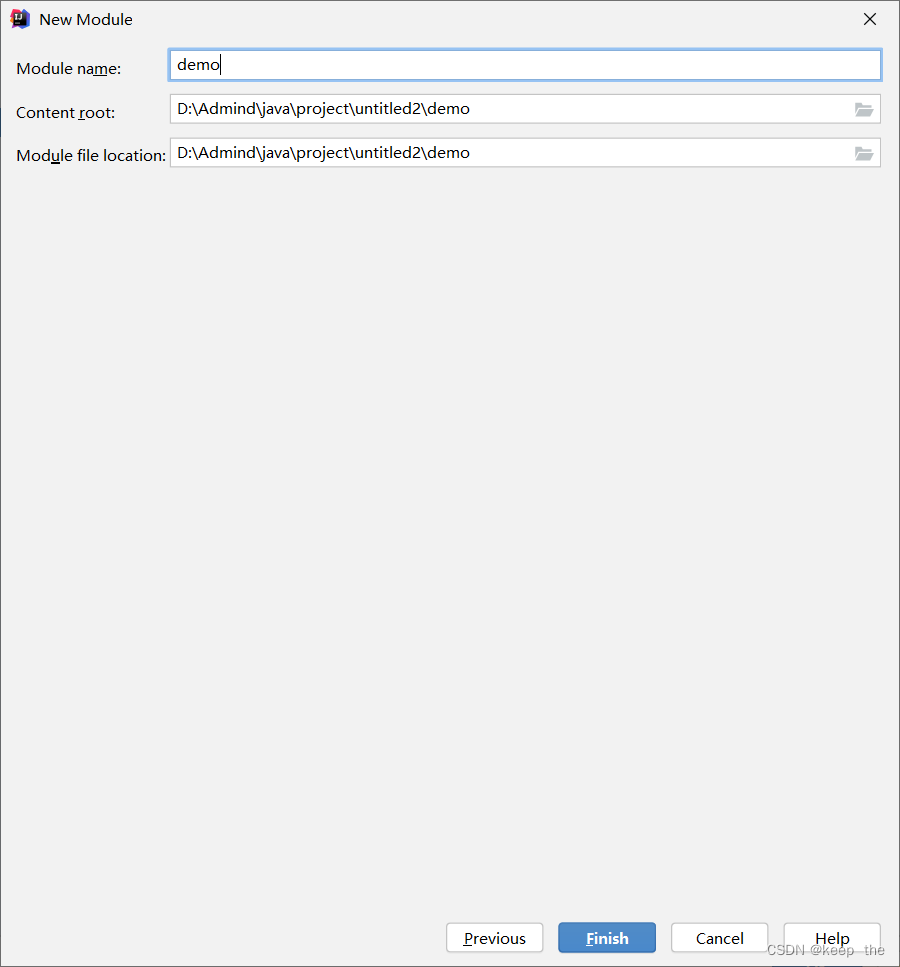
1.创建springboot项目
1.创建





2.结果集统一封装
直接去这个地址拷贝代码:【java】使用springMVC优雅的响应数据-CSDN博客

3.创建实体User
public class User { private String name; private String password; @Override public String toString() { return "User{" + "name='" + name + '\'' + ", password='" + password + '\'' + '}'; } public String getName() { return name; } public void setName(String name) { this.name = name; } public String getPassword() { return password; } public void setPassword(String password) { this.password = password; } }
4.构建控制器
@RestController @RequestMapping("/api/") public class TestController { private String name = "keep"; private String password = "123456"; @PostMapping("/testAxios") public R test(@RequestBody User user) { if (name.equals(user.getName()) && password.equals(user.getPassword())) { return R.status(true); }else { return R.fail("账号或密码错误"); } } } 5.由于我们前端项目启动占用了8080端口,所以需要去修改服务器的端口才可以启动
server.port=8081

2.启动项目
我启动项目遇到两个问题
1.springboot版本不支持
解决:在pom修改版本
org.springframework.boot spring-boot-starter-parent 2.7.13-SNAPSHOT
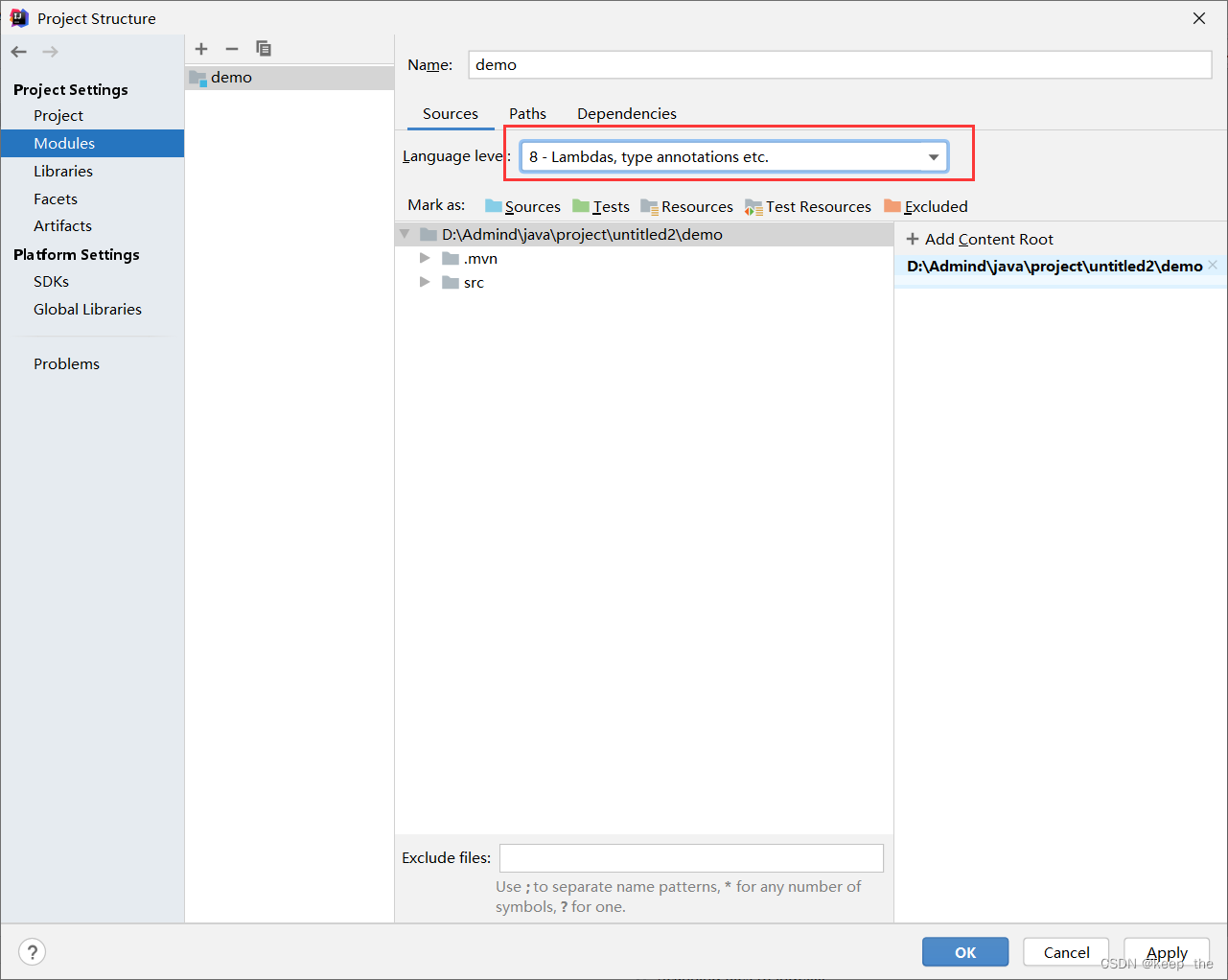
2.选择了java17运行不了
解决:在pom中加入 以下代码
8
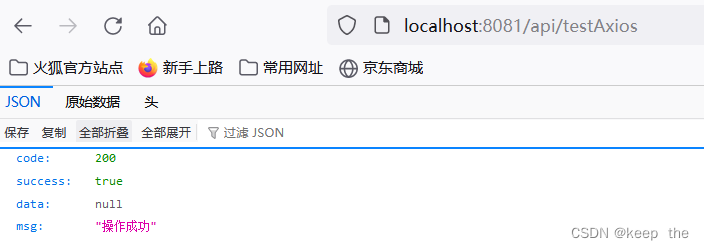
启动并访问我们的接口

至此后端就写完了
前后端交互
1.前端发送请求的端口是8080,后端接收请求的是8081,它们是不通的,所以要进行反向代理。
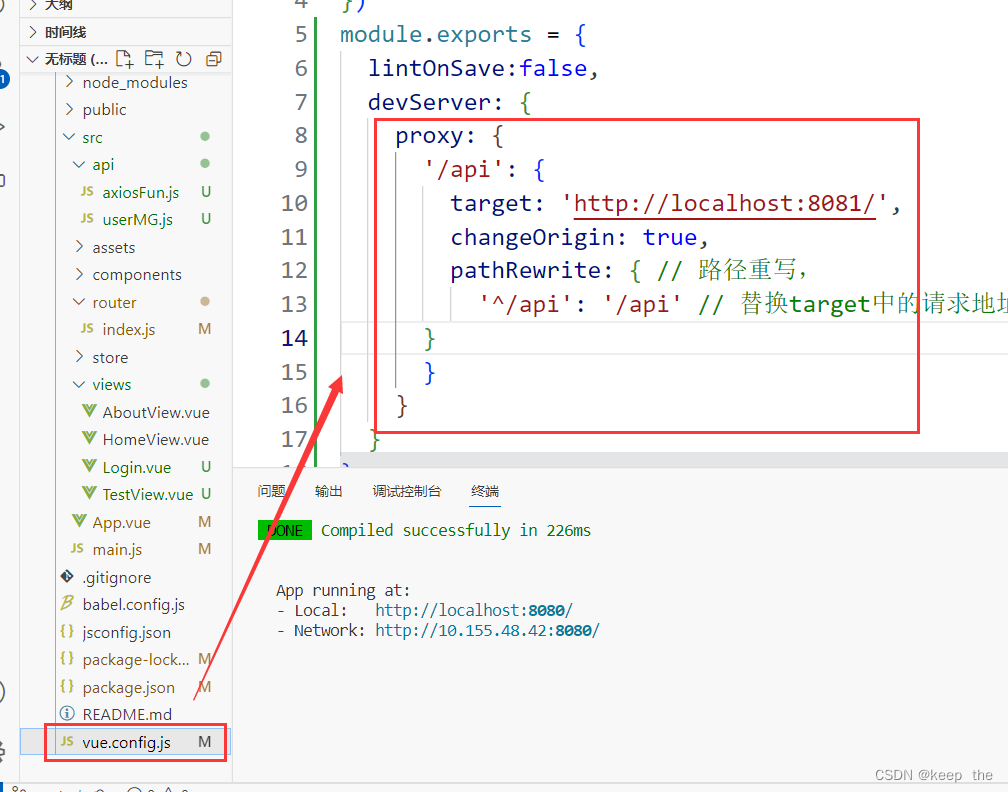
vue.config.js文件
proxy: {
'/api': {
target: 'http://localhost:8081/',
changeOrigin: true,
pathRewrite: { // 路径重写,
'^/api': '/api' // 替换target中的请求地址,也就是说以后你在请求http://api.jisuapi.com/XXXXX这个地址的时候直接写成/api即可。
}
}
}

2.重启前端项目,并访问