如何把一个antdesign组件的在react中的class类写法新的函数式组件写法?
当我们使用react的比较新的18.x版本,我们还用的typescript,我们可能会比较习惯使用(const test: React.FC
interface MenuProps{
modalVisible: boolean;
onCancel: () => void;
onConfirm: (form: any) => void;
}
const test: React.FC
return(
}
这种写法,而不想使用 (extends React.Componen)
class Demo extends React.Component {
render() {
return(
}
}
我们要如何去改呢?官方文档是react.component 的挂载render的写法,那么我下面举个例子简单讲一下
antdesign 官方文档该树形组件控件地址:Tree - Ant Design多层次的结构列表。 https://3x.ant.design/components/tree-cn/
https://3x.ant.design/components/tree-cn/
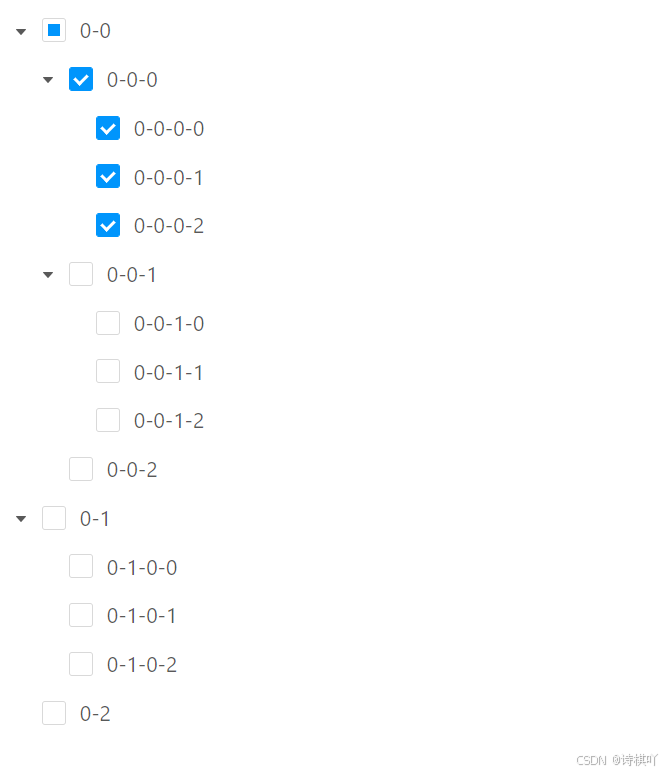
效果图如下

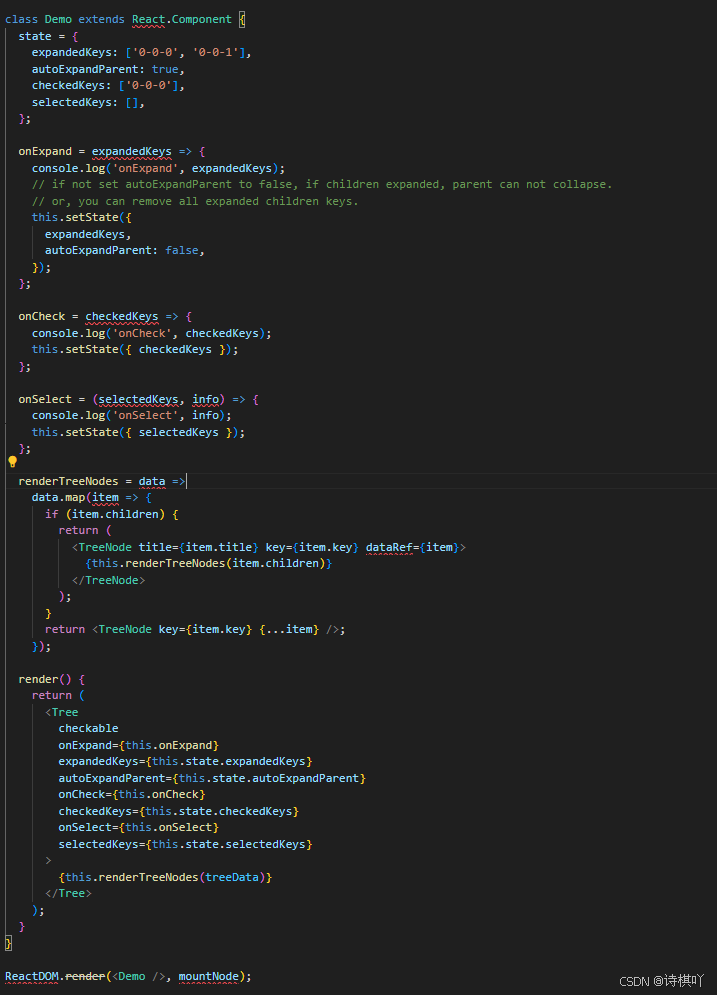
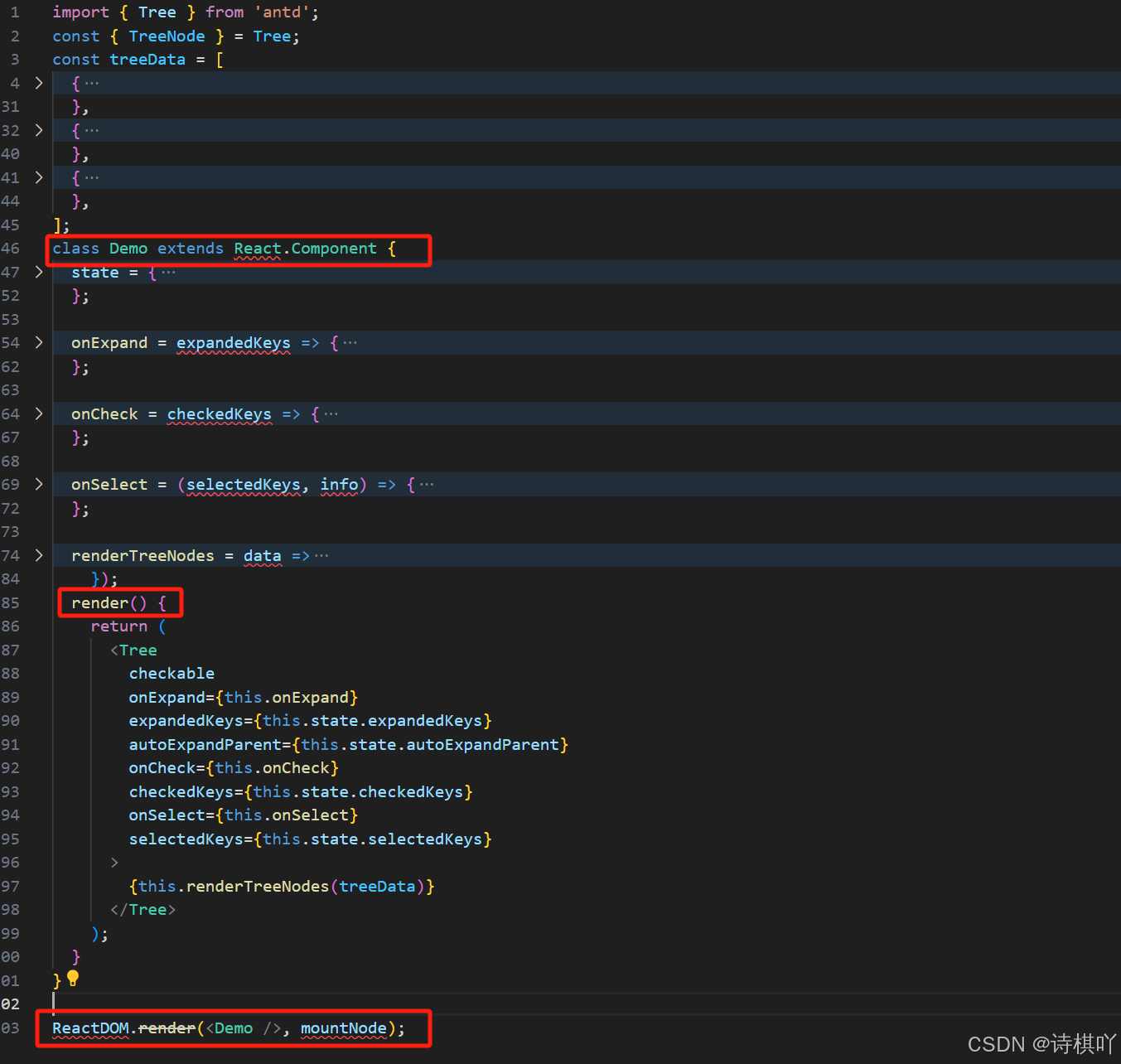
1官方文档的树形控件写法

一下是修改步骤:
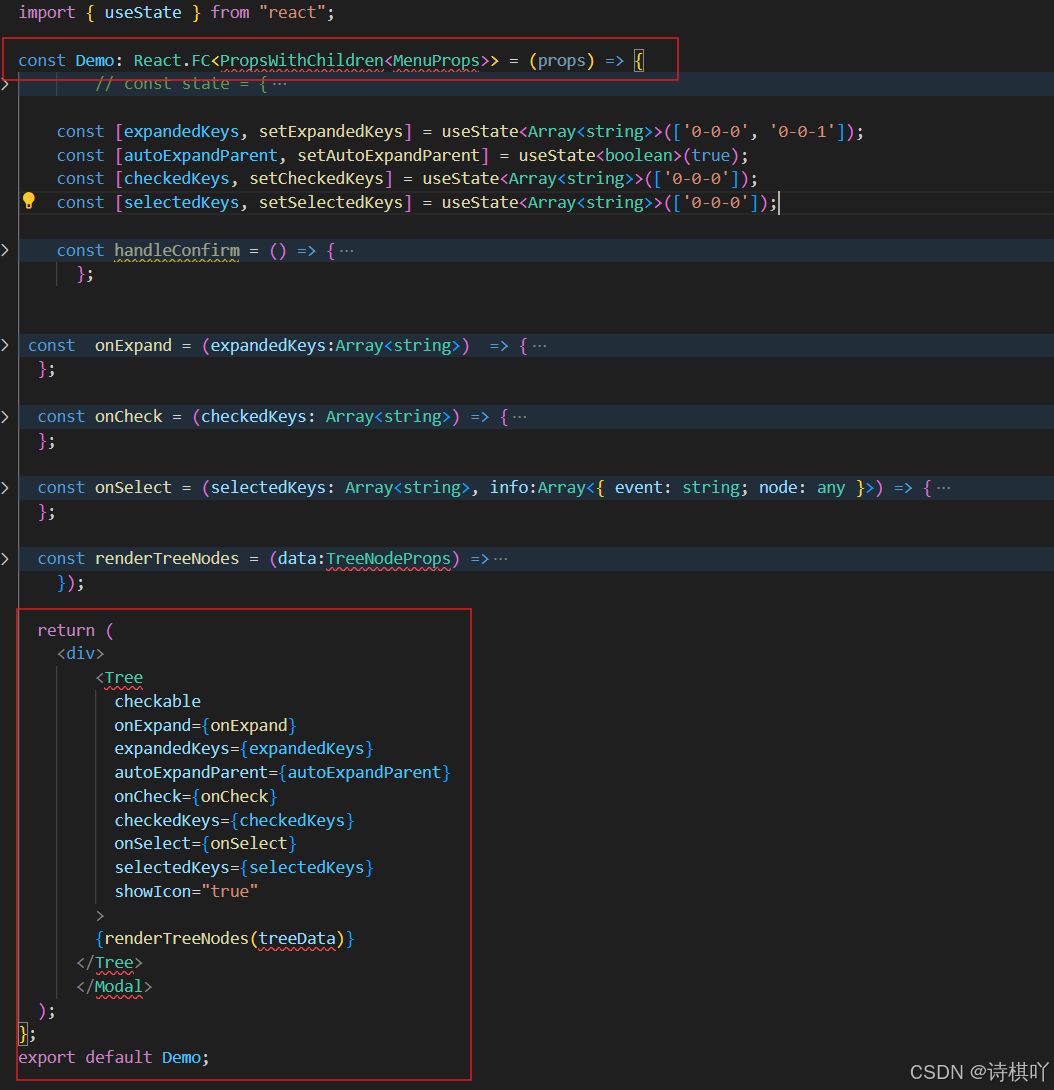
(1)把最外层写法修改,主要写法改一下render

改为

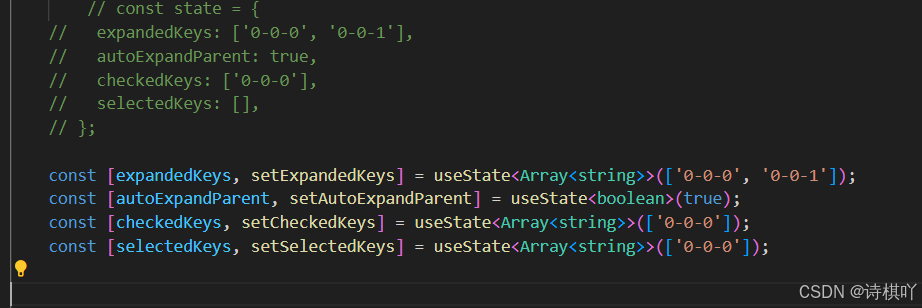
(2)修改state
![]()

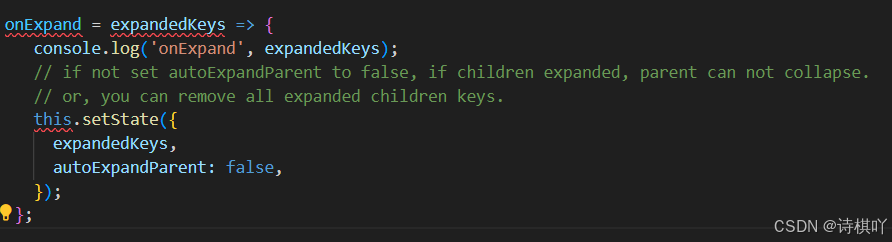
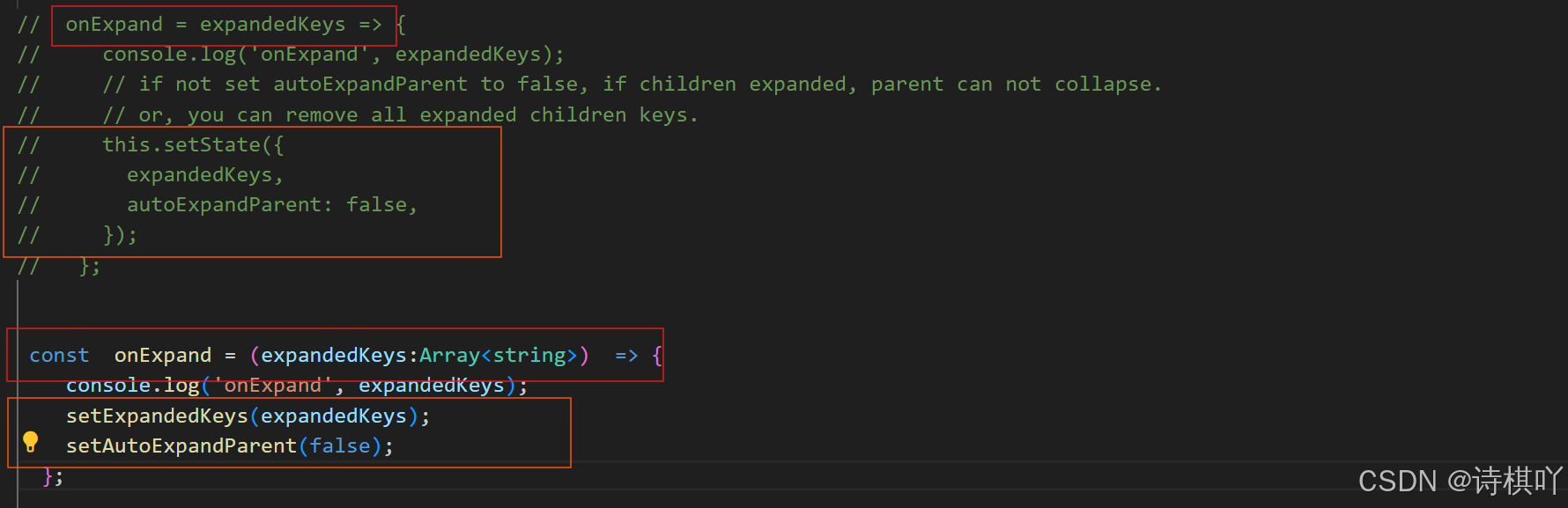
(3)把所有调用原来this.state的地方改一下,其他函数同样如下

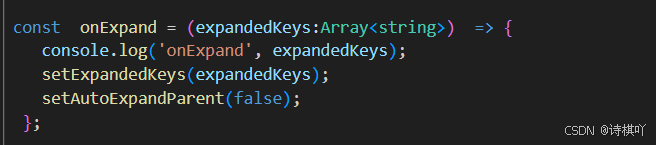
改为

对比图如下

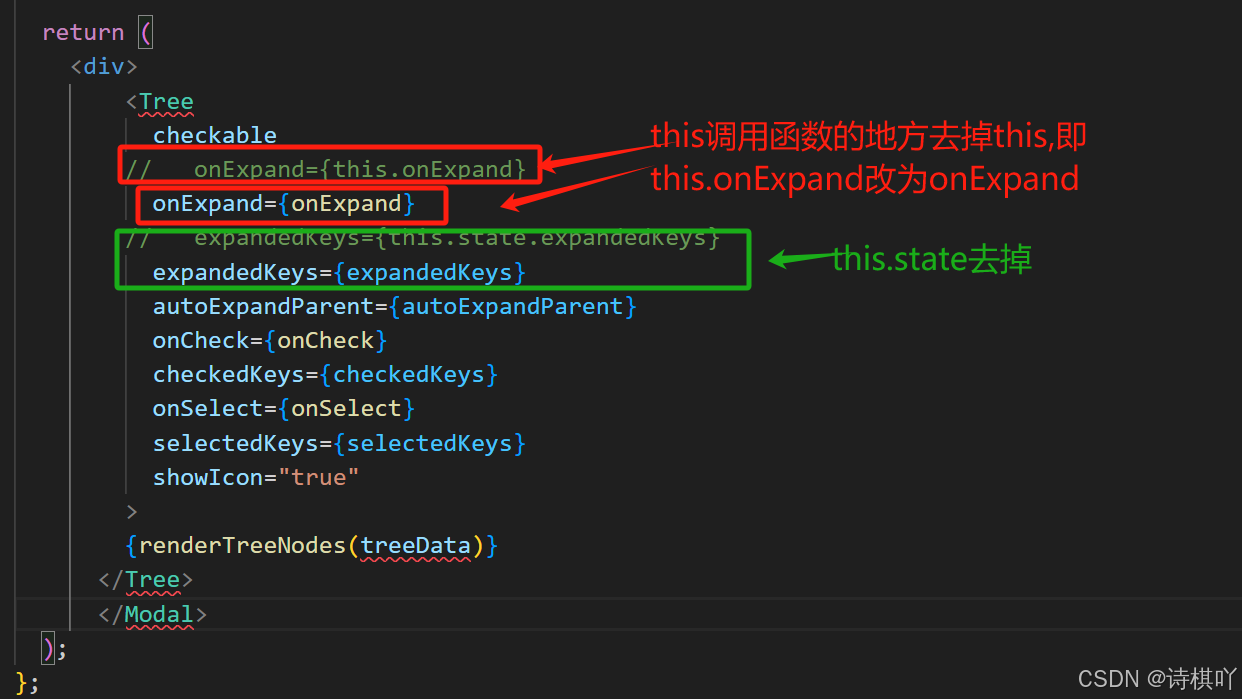
(4)主要原来所有的中的所有this.xx调用函数方法去掉this(this.onExpand===》onExpand),还有把所有调用this.state.xx也把this.state去掉(如:this.state)
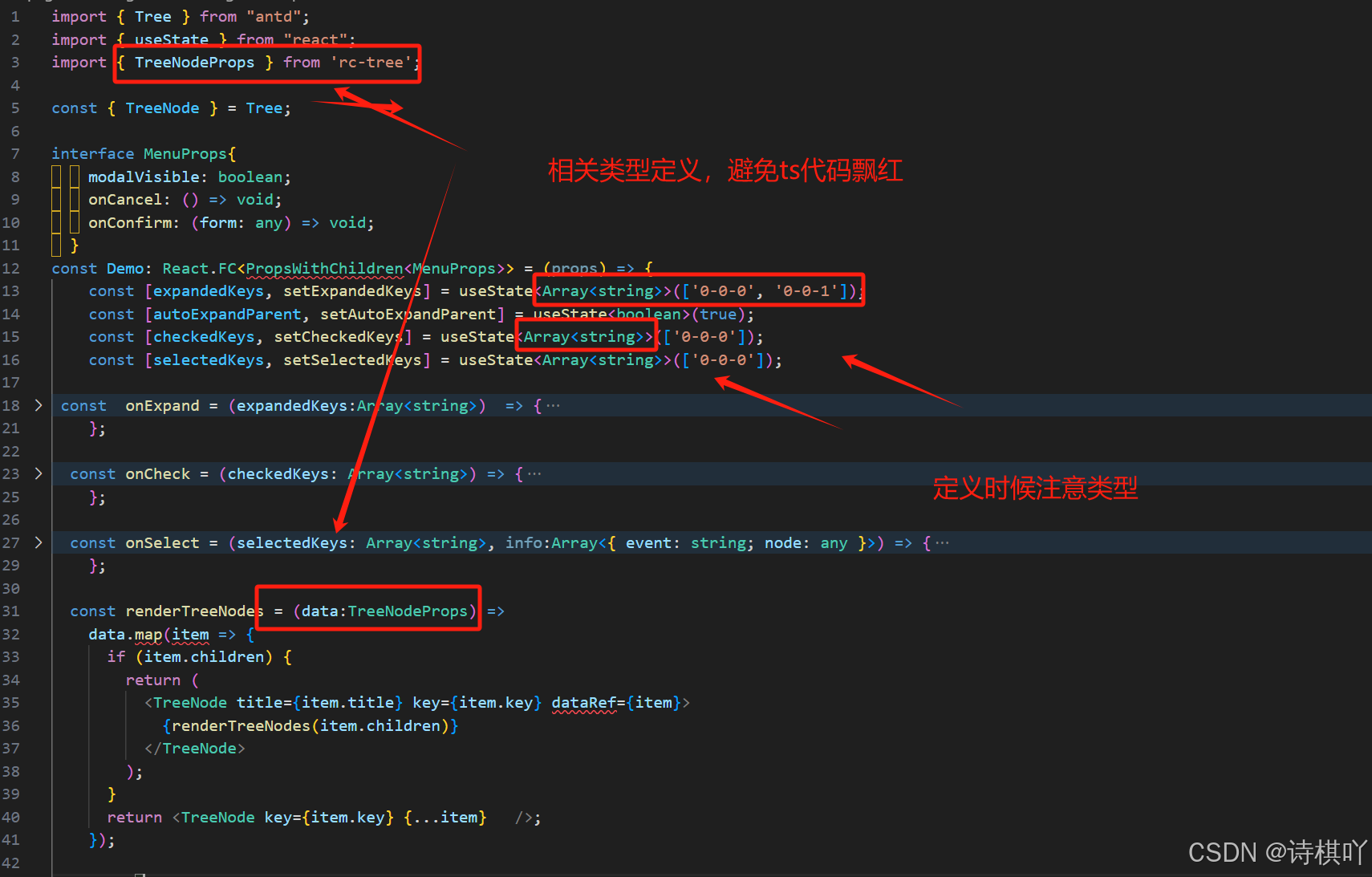
 (4)相关依赖的引入保持不变,但是ts需要一些类型校验比较仔细,所以有些依赖的引入要注意一下,有些飘红的地方注意下类型问题
(4)相关依赖的引入保持不变,但是ts需要一些类型校验比较仔细,所以有些依赖的引入要注意一下,有些飘红的地方注意下类型问题

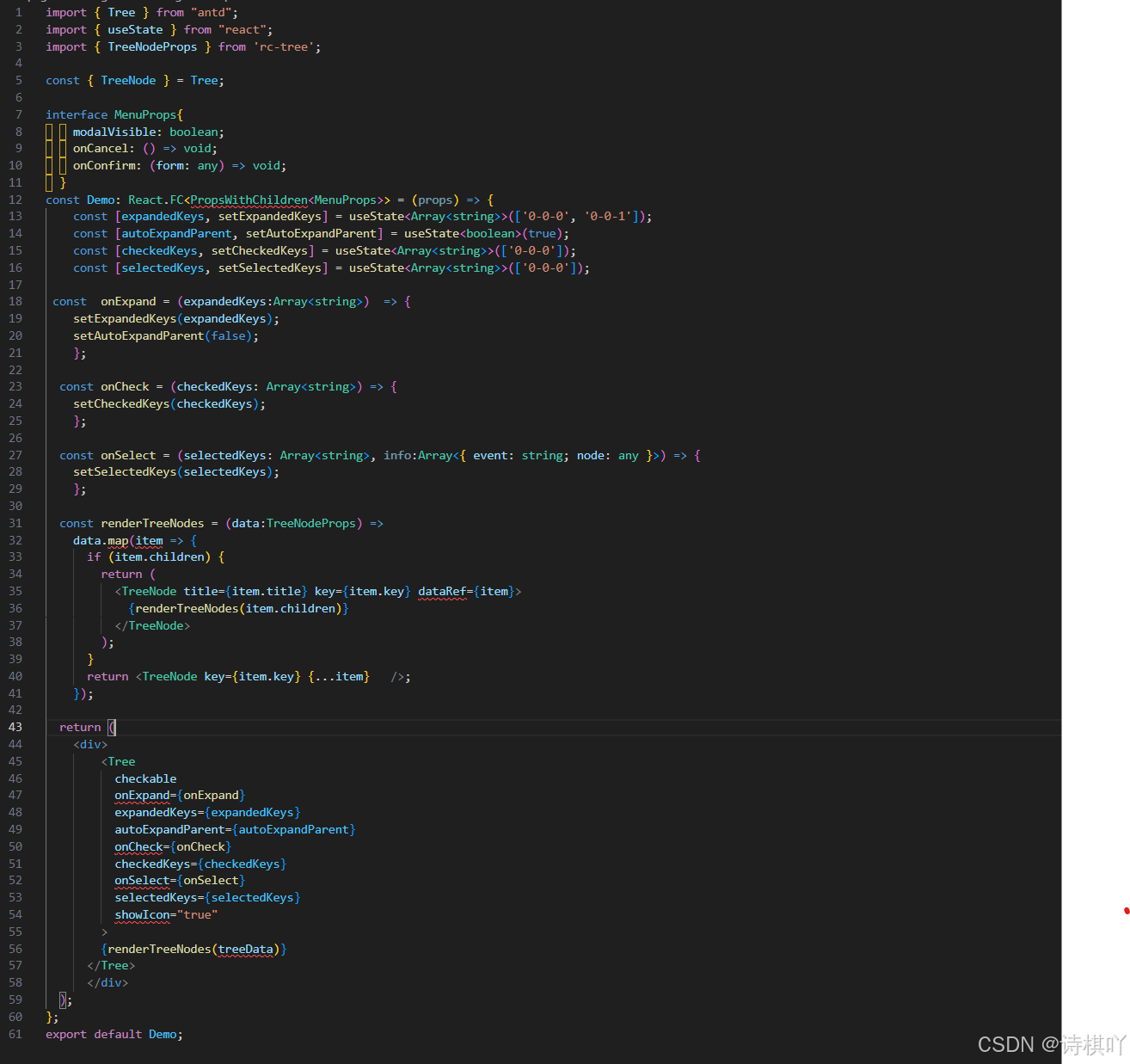
(5)修改后的完整版如下