react-类组件2
创始人
2025-01-09 12:33:08
0次
setState
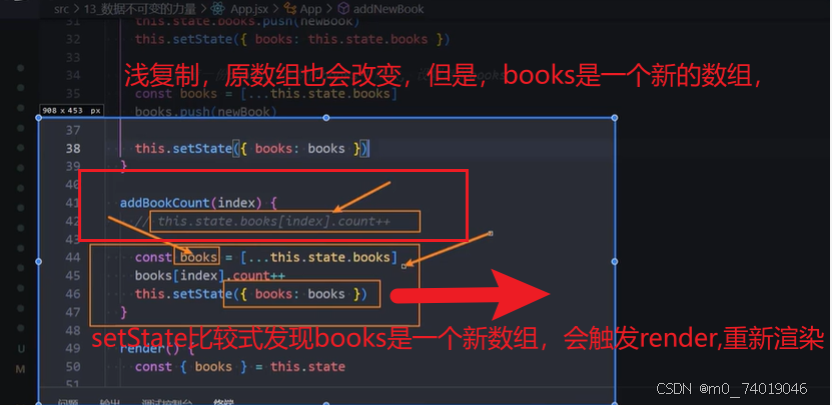
在开发中不能直接通过修改state的值来使界面发生变化,必须通过setState来修改才能使页面发生变化。
使用setState修改时,两次的修改结果会合并,在合并时会比较参数的变化,如果发生变化会覆盖原来的,然后再执行render
setState的其他用法:
1.setState可以接受一个函数,可以获取之前的state和props
// this.setState((state,props)=>{ return data }) - 处理异步调用
//如果希望在数据更新后获取对应的结果可以传入一个回调函数 this.setState({data:"aa"},()=>{ console.log("更新后的data:",this.state.data) }) setState的异步更新

ref
使用ref获取 dom
class App extends Component { constructor() { super(); this.state = {}; this.myRef = createRef(); } cli() { console.log(this.myRef); } render() { return ( this.myRef}>aaa ); } } 使用ref获取组件实例
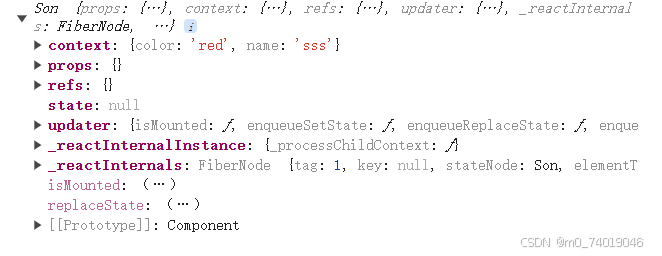
class App extends Component { constructor() { super(); this.state = {}; this.myRef = createRef(); } cli() { console.log(this.myRef.current); //可以使用组件内的方法 this.myRef.current.xxx() } render() { return ( this.myRef}> ); } } 
ref转发
ref不能用于函数式组件,需要使用forwardRef进行转发
export const Son = forwardRef(function (props, ref) { return ( ref}>ss
{(value) => { return {value.name}
; }} ); }); 双向绑定
change(e){ this.setState({ username:e.target.value }) } username} onChange={(e)=>this.change(e)}> 高阶组件
高阶函数 返回类组件
import { PureComponent } from "react"; function time(Com) { return class Time extends PureComponent { constructor() { super(); } render() { const { time } = this.props; return ( {Com.name}es6的语法 time}> ); } }; } export default time; 在导出时作为参数传入
import { Component, forwardRef } from "react"; import time from "./time"; class Son extends Component { render() { const { name } = this.context; return ( {name} ); } } export default time(Son); 高阶函数 返回函数式组件
export function tests(ELe) { return forwardRef(function (props, ref) { return ( <> props.data} time={"2023"}> ); }); } import { Component, forwardRef } from "react"; import {tests}from "./time"; class Son extends Component { render() { const { name } = this.context; return ( {name} ); } } export default time(Son); this.forceUpdate()强制更新
createPortal
将子节点挂载到其他地方
index.html中: ---------------------------------- import React from "react"; import { createPortal } from "react-dom"; class App extends React.Component { render() { return ( 123
{createPortal(456
, document.querySelector("#portal"))} ); } } export default App; fragment
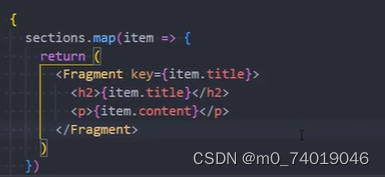
import React, { Fragment } from "react"; return ( xxxx ); 语法糖 return ( <> xxxx ); 如果需要在Fragment添加key时不能省略
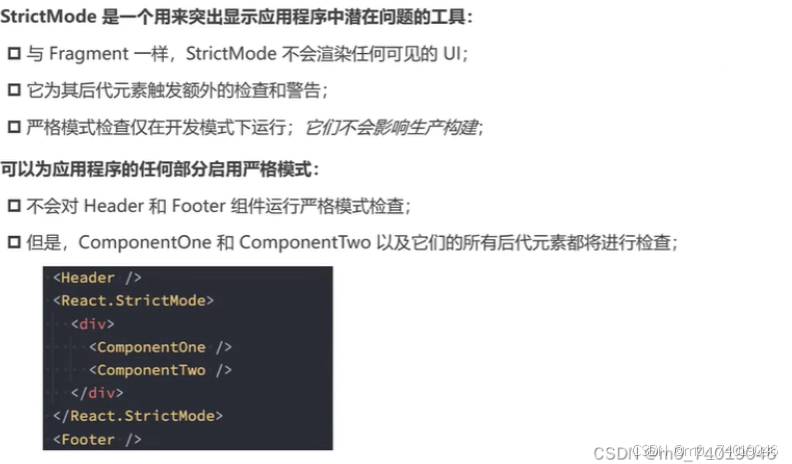
StrictMode

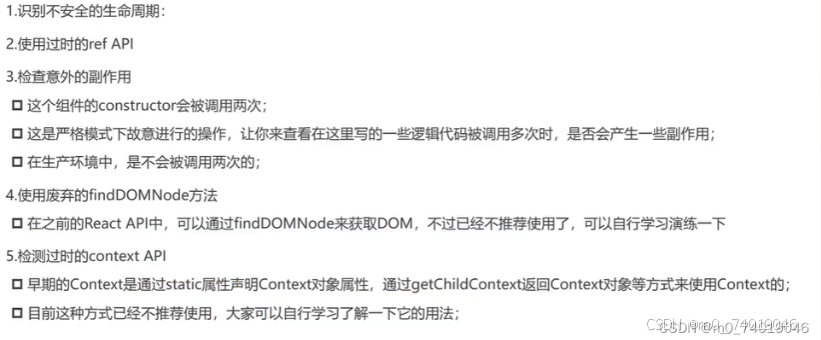
严格模式会检查:
react-transition-group 动画
npm install react-transition-group --save
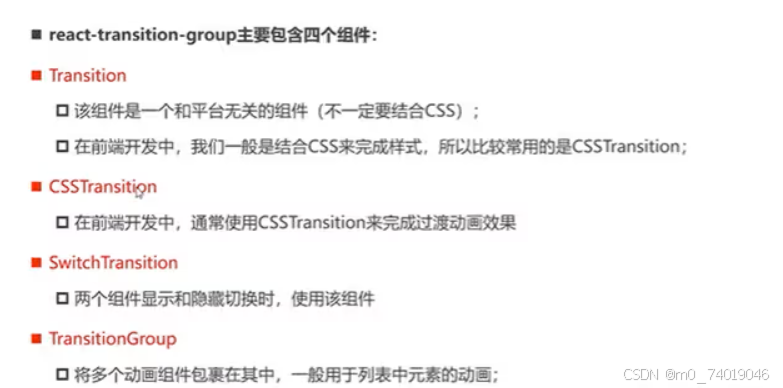
主要组件

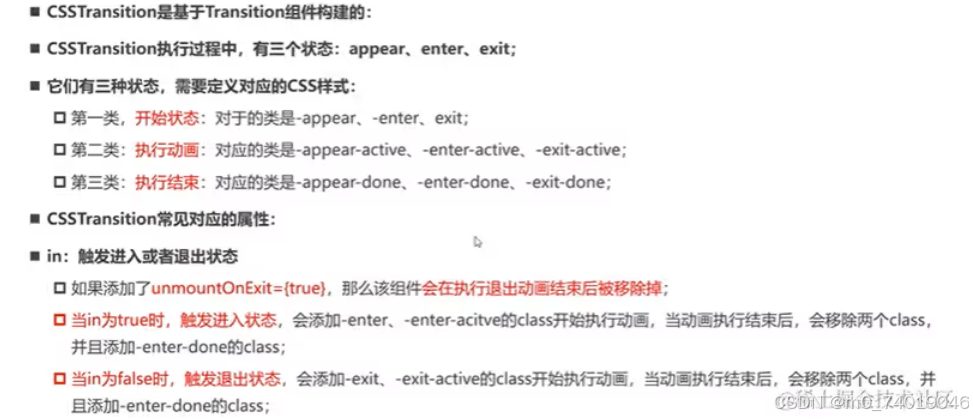
in 为true时,触发进入状态
in为false时,触发退出状态
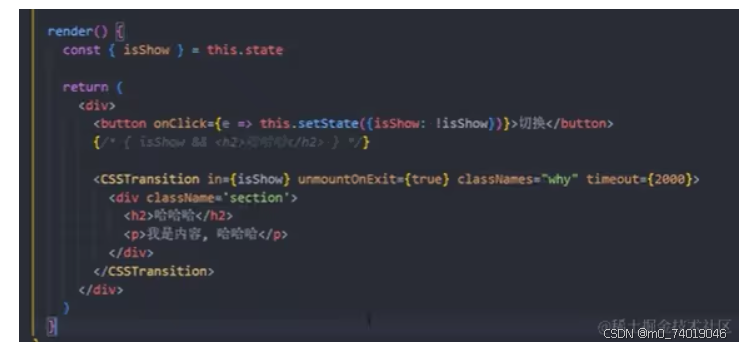
例子:
isShow} classNams='why'> 
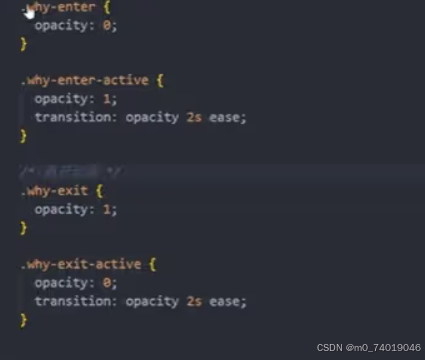
.why-enter{ } .why-enter-active{ } .why-exit{ } .why-exit-active{ } 其他属性
例子:

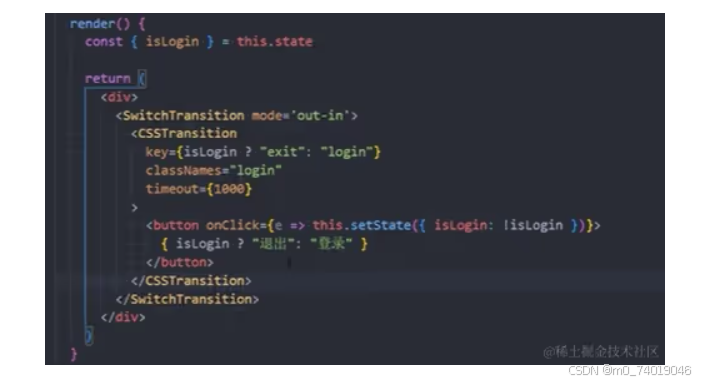
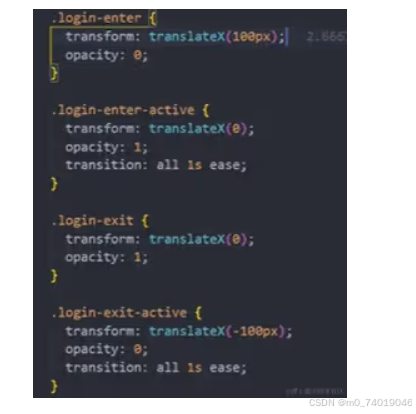
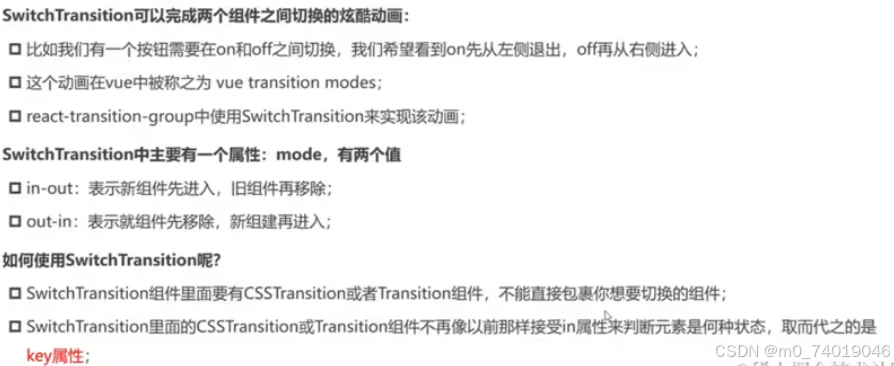
SwitchTransition

编写css
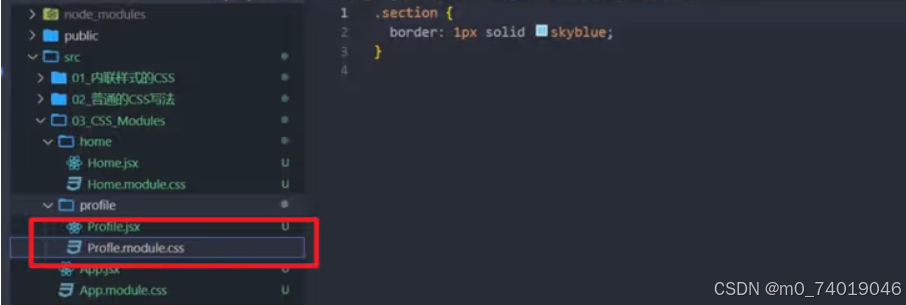
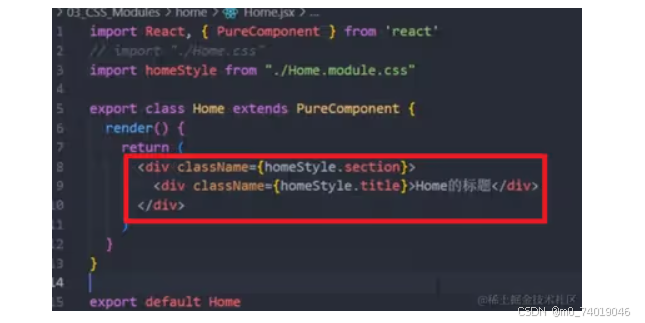
css模块化

例子:

css in js

安装 styled-components:npm i styled-components
基本使用
定义 styled-components
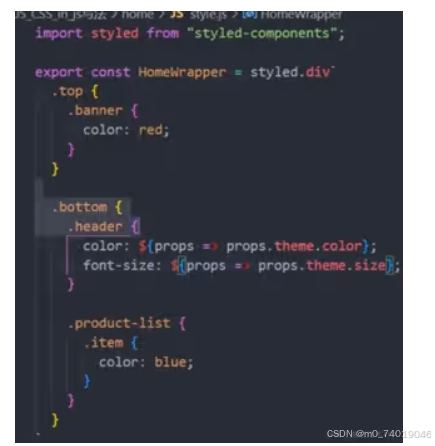
import styled from "styled-components"; export const AppWrapper = styled.div` .select { color: red; .title { border: 1px solid black; font-size: 20px; } &:hover { background-color: cyan; } } .content { background-color: blue; } `; 在组件中使用
import React, { Fragment } from "react"; import { AppWrapper } from "./style"; class App extends React.Component { render() { return ( <> xxxx span 00000000000 ); } } export default App; 传递变量
在组件中定义变量
import React, { Fragment } from "react"; import { AppWrapper, SelectWrapper } from "./style"; import Fun from "./fun"; class App extends React.Component { render() { const size = "30"; return ( <> xxxx span 00000000000 "yellow"} size={"30"}> sssssss "111"}> ); } } export default App; 使用组件传递的变量
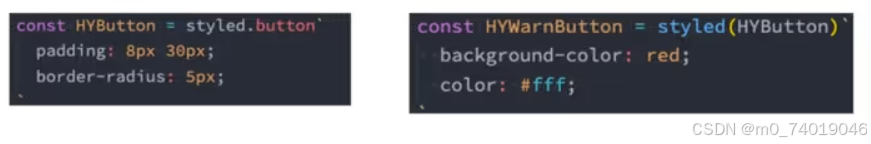
//定义的变量也可以 const myColor='red' export const SelectWrapper = styled.div` .s { color: ${(props) => props.color}; font-size: ${(props) => props.size}px; } .a { color:${myColor} } `; 样式继承
设置主题
设置的主题样式可以通过props.theme.来获取
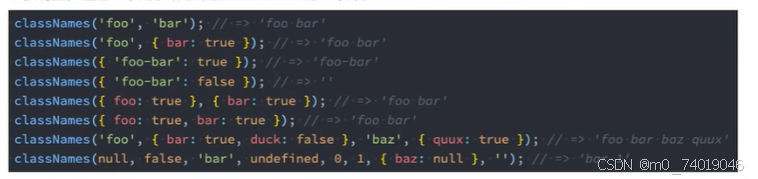
添加class
可以借助classnames来动态添加classnpm i classnames
上一篇:C语言:字符函数和字符串函数
下一篇:利用AI辅助制作ppt封面
相关内容
热门资讯
黑科技辅助(WPK专用)外挂透...
黑科技辅助(WPK专用)外挂透明挂辅助插件(透视)从前是真的有挂(2025已更新)(哔哩哔哩);1....
今日头条(WePoKe参数)往...
今日头条(WePoKe参数)往昔存在有挂(透视)最初真的有挂(有挂教学)-哔哩哔哩;今日头条(WeP...
黑科技辅助(轰趴大菠萝)外挂透...
黑科技辅助(轰趴大菠萝)外挂透明挂辅助下载(透视)好像真的有挂(2026已更新)(哔哩哔哩)是一款可...
攻略讲解(WePoKe效果)原...
您好,WePoKe效果这款游戏可以开挂的,确实是有挂的,需要了解加微【136704302】很多玩家在...
黑科技辅助(云扑克辅助)外挂透...
黑科技辅助(云扑克辅助)外挂透明挂辅助软件(透视)都是有挂(2023已更新)(哔哩哔哩);云扑克辅助...
一分钟揭秘(WPK程序)果然真...
一分钟揭秘(WPK程序)果然真的是有挂(透视)真是真的是有挂(有挂规律)-哔哩哔哩;1、很好的WPK...
黑科技辅助(Wepoke代打a...
您好:Wepoke代打ai这款游戏可以开挂的,确实是有挂的,很多玩家在这款游戏中打牌都会发现很多用户...
科技新动态(德州之星透视挂)外...
科技新动态(德州之星透视挂)外挂透明挂辅助软件(epoker)苹果可以下载(起初是真的有挂)-哔哩哔...
必备教程(德扑机器人)原先是有...
必备教程(德扑机器人)原先是有挂(透视)竟然真的有挂(今日头条)-哔哩哔哩;德扑机器人是一款益智类棋...
黑科技辅助(Wepoke是真的...
您好,Wepoke是真的这款游戏可以开挂的,确实是有挂的,需要了解加微【485275054】很多玩家...
