【HarmonyOS开发】弹窗交互(promptAction )
创始人
2025-01-09 10:37:43
0次
实现效果
- 点击按钮实现不同方式的弹窗
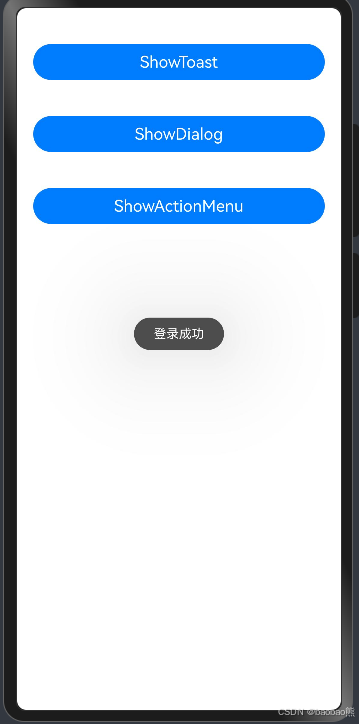
- showToast

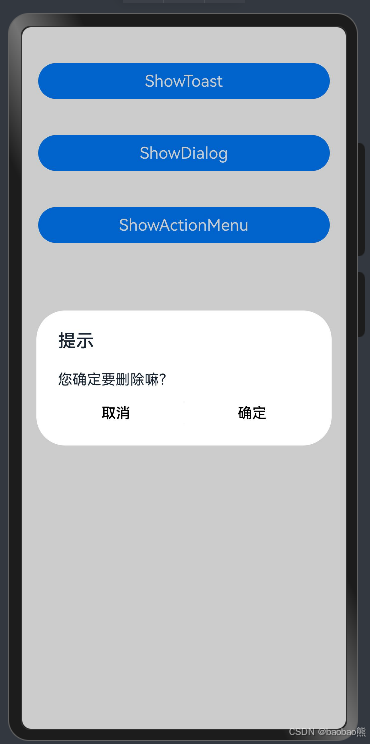
- showDialog

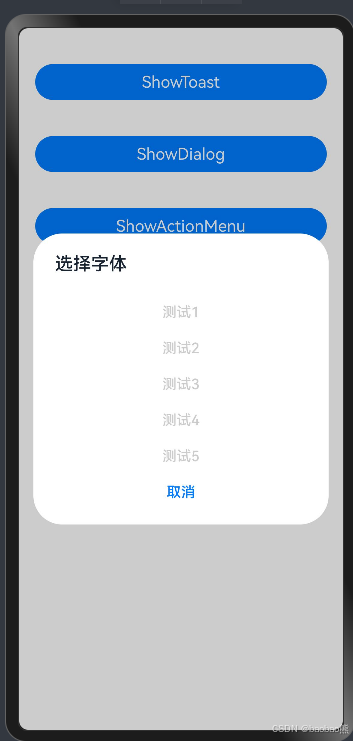
- showActionMenu

代码实现
1.引入’@ohos.promptAction’
import promptAction from '@ohos.promptAction'; 2.通过promptAction 实现系统既定的弹窗
import promptAction from '@ohos.promptAction'; @Entry @Component struct Show_Page { @State message: string = 'Hello World'; showToast() { promptAction.showToast({ message: "登录成功", //显示内容 duration: 2000, //显示持续时间 bottom: 400//设置显示的距离底部位置 }) } showDialog() { promptAction.showDialog({ title: "提示", message: "您确定要删除嘛?", buttons: [ { text: "取消", color: "#000" }, { text: "确定", color: "#000" } ] }).then((data) => { console.log(data.index.toString()); }) } showActionMenu() { promptAction.showActionMenu({ title: "选择字体", buttons: [ { text: "测试1", color: "#ccc" }, { text: "测试2", color: "#ccc" }, { text: "测试3", color: "#ccc" }, { text: "测试4", color: "#ccc" }, { text: "测试5", color: "#ccc" } ] }).then((data) => { console.log(data.index.toString()); }) } build() { Column() { Button() { Text("ShowToast").fontColor(Color.White).fontSize(18) } .width("90%") .height(40) .margin({ top: 40 }) .onClick(() => { this.showToast(); }) Button() { Text("ShowDialog").fontColor(Color.White).fontSize(18) } .width("90%") .height(40) .margin({ top: 40 }) .onClick(() => { this.showDialog(); }) Button() { Text("ShowActionMenu").fontColor(Color.White).fontSize(18) } .width("90%") .height(40) .margin({ top: 40 }) .onClick(() => { this.showActionMenu(); }) } .height('100%') .width('100%') } } 相关内容
热门资讯
重大来袭!新道游app辅助器(...
重大来袭!新道游app辅助器(辅助挂)必赢教程(2026版作弊开挂辅助挂);大家肯定在之前新道游ap...
必看攻略!打两圈怀疑有外挂(透...
必看攻略!打两圈怀疑有外挂(透视)微扑克教程(细节作弊开挂辅助软件);打两圈怀疑有外挂最新版本免费下...
玩家必看科普!uuganmes...
玩家必看科普!uuganmes辅助器(辅助挂)细节方法(必赢作弊开挂辅助黑科技);uuganmes辅...
普及知识!哈糖大菠萝可以开挂(...
您好:哈糖大菠萝可以开挂这款游戏可以开挂的,确实是有挂的,很多玩家在这款游戏中打牌都会发现很多用户的...
攻略讲解!红茶馆app辅助(透...
攻略讲解!红茶馆app辅助(透视)2025新版技巧(新2026版作弊开挂辅助插件)是一款可以让一直输...
每日必备!潮汕汇破解版(透视)...
每日必备!潮汕汇破解版(透视)教你攻略(高科技作弊开挂辅助黑科技);1、完成潮汕汇破解版的残局,帮助...
大家学习交流!钱塘十三水游戏攻...
大家学习交流!钱塘十三水游戏攻略(辅助挂)安装教程(分享作弊开挂辅助工具);人气非常高,ai更新快且...
揭秘几款!we poker免费...
揭秘几款!we poker免费辅助器(透视)AA德州教程(科技作弊开挂辅助黑科技);小薇(透视辅助)...
分享认知!微信边锋辅助(辅助挂...
分享认知!微信边锋辅助(辅助挂)2025版教程(软件作弊开挂辅助神器)是一款可以让一直输的玩家,快速...
一分钟了解!开心泉州小程序辅助...
您好,开心泉州小程序辅助哪里查看这款游戏可以开挂的,确实是有挂的,需要了解加微【136704302】...
