Nuxt.js头部魔法:轻松自定义页面元信息,提升用户体验
title: Nuxt.js头部魔法:轻松自定义页面元信息,提升用户体验
date: 2024/7/16
updated: 2024/7/16
author: cmdragon
excerpt:
摘要:“Nuxt.js头部魔法:轻松自定义页面元信息,提升用户体验”介绍如何使用useHead函数在Nuxt应用中编程式设置页面头部信息,包括
categories:
- 前端开发
tags:
- Nuxt.js
- useHead
- SEO优化
- 页面元信息
- 前端开发
- Unhead库
- 动态标题


扫描二维码关注或者微信搜一搜:编程智域 前端至全栈交流与成长
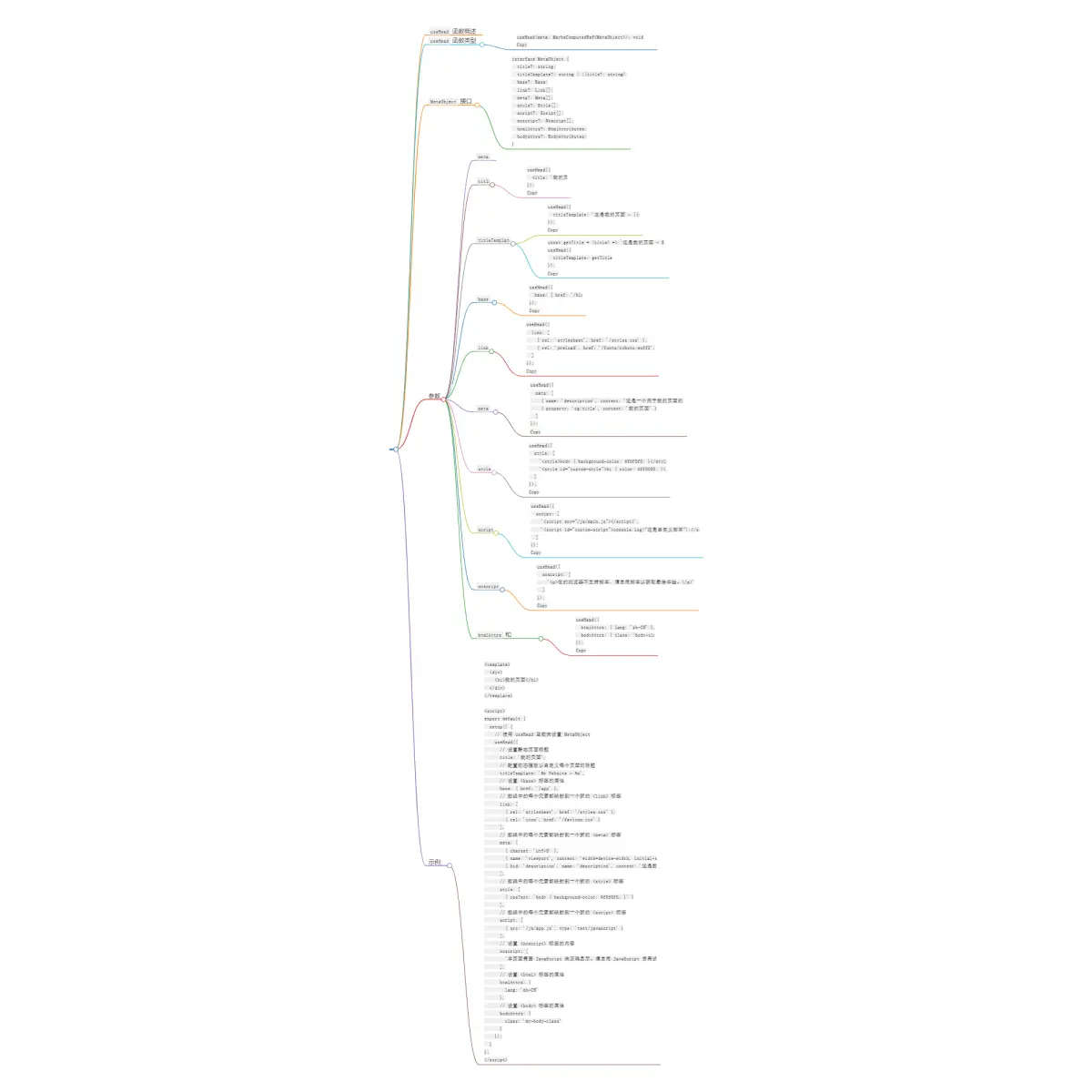
useHead 函数概述
useHead是一个用于在 Nuxt 应用中自定义页面头部属性的函数。它由Unhead库提供支持,允许开发者以编程和响应式的方式设置每个页面的头部信息。
useHead 函数类型
useHead(meta: MaybeComputedRef): void MetaObject 接口
MetaObject接口定义了可以传递给useHead的属性类型,如下所示:
interface MetaObject { title?: string; titleTemplate?: string | ((title?: string) => string); base?: Base; link?: Link[]; meta?: Meta[]; style?: Style[]; script?: Script[]; noscript?: Noscript[]; htmlAttrs?: HtmlAttributes; bodyAttrs?: BodyAttributes; } 参数
meta
类型:MetaObject
MetaObject是Unhead库中的一个对象类型,用于封装和管理页面头部的元数据。Unhead是一个用于构建动态、可配置的 HTML
头部的库,它允许开发者在 Nuxt.js 应用中灵活地控制页面的元信息。
接受以下头部元数据的对象:
title
title属性用于设置页面的静态标题。当用户在浏览器中打开页面时,显示在浏览器标签或书签中的标题就是由这个属性决定的。例如,如果你想为你的页面设置标题为“我的页面”,可以这样设置:
useHead({ title: '我的页面' }); titleTemplate
titleTemplate属性允许你使用动态模板来生成标题。这可以是一个字符串模板或者一个函数,该函数接收一个参数(通常是当前的标题)并返回一个新的标题字符串。
字符串模板:
useHead({ titleTemplate: '这是我的页面 - {{title}}' }); 函数模板:
const getTitle = (title) => `这是我的页面 - ${title}`; useHead({ titleTemplate: getTitle }); base
base属性用于设置https://example.com
,并且你有一个链接指向/blog,那么使用/blog开始。
useHead({ base: { href: '/blog' } }); link
link属性是一个数组,每个元素都是一个标签的配置对象。这些对象通常包含rel、href、type
等属性,用于定义外部样式表、脚本文件或其他资源的链接。
useHead({ link: [ { rel: 'stylesheet', href: '/styles.css' }, { rel: 'preload', href: '/fonts/roboto.woff2', as: 'font' } ] }); meta
meta属性也是一个数组,每个元素都是一个标签的配置对象。这些对象通常包含name、content、http-equiv
等属性,用于定义元信息,如描述、关键词、字符集等。
style
script
noscript
htmlAttrs 和 bodyAttrs
示例:
余下文章内容请点击跳转至 个人博客页面 或者 扫码关注或者微信搜一搜:编程智域 前端至全栈交流与成长,阅读完整的文章:Nuxt.js头部魔法:轻松自定义页面元信息,提升用户体验 | cmdragon’s Blog
往期文章归档:
- 探索Nuxt.js的useFetch:高效数据获取与处理指南 | cmdragon’s Blog
- Nuxt.js 错误侦探:useError 组合函数 | cmdragon’s Blog
- useCookie函数:管理SSR环境下的Cookie | cmdragon’s Blog
- 轻松掌握useAsyncData获取异步数据 | cmdragon’s Blog
- 使用
useAppConfig:轻松管理应用配置 | cmdragon’s Blog - Nuxt框架中内置组件详解及使用指南(五) | cmdragon’s Blog
- Nuxt框架中内置组件详解及使用指南(四) | cmdragon’s Blog
- Nuxt框架中内置组件详解及使用指南(三) | cmdragon’s Blog
- Nuxt框架中内置组件详解及使用指南(二) | cmdragon’s Blog
- Nuxt框架中内置组件详解及使用指南(一) | cmdragon’s Blog
- Nuxt3 的生命周期和钩子函数(十一) | cmdragon’s Blog
- Nuxt3 的生命周期和钩子函数(十) | cmdragon’s Blog
- Nuxt3 的生命周期和钩子函数(九) | cmdragon’s Blog
- Nuxt3 的生命周期和钩子函数(八) | cmdragon’s Blog
