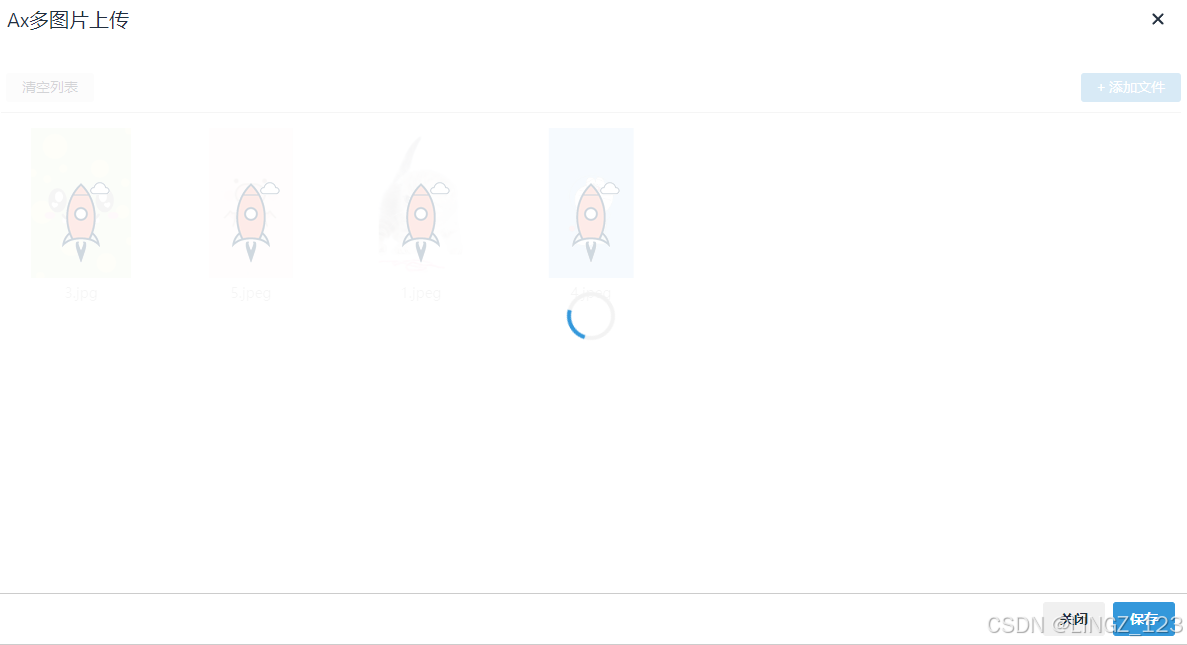
tinymce vue拓展多图上传 实现拖拽切换位置,图片排序
创始人
2025-01-08 20:03:39
0次
实现功能:基于tinymce TinyMCE中文文档中文手册 拖拽图片排序,去掉全部上传按钮,点击保存上传图片并关闭弹窗,优化了一些交互提示
声明:本人不是做vue前端的,可能有些更好的方法实现拖拽或者其他一些开源库实现。


代码plugin.js:
tinymce.PluginManager.add('axupimgs', function(editor, url) { var pluginName='Ax多图片上传'; window.axupimgs={}; //扔外部公共变量,也可以扔一个自定义的位置 var baseURL=tinymce.baseURL; // var iframe1 = baseURL+'/plugins/axupimgs/upfiles.html'; var iframe1 = location.origin+'/tinymce/axupimgs/upfiles_new.html'; axupimgs.images_upload_handler = editor.getParam('images_upload_handler', undefined, 'function'); axupimgs.images_upload_base_path = editor.getParam('images_upload_base_path', '', 'string'); axupimgs.axupimgs_filetype = editor.getParam('axupimgs_filetype', '.png,.gif,.jpg,.jpeg', 'string'); axupimgs.res=[]; var openDialog = function() { isAddEventListener(true) return editor.windowManager.openUrl({ title: pluginName, size: 'large', url:iframe1, buttons: [ { type: 'custom', text: 'Close', name: 'close', }, { type: 'custom', text: 'Save', name: 'save', primary: true }, ], onAction: function (api, details) { switch (details.name) { case 'save': //发送给upfiles,上传图片 window.postMessage({ action: 'upLoadPictureFile' }, '*'); break; case 'close': window.postMessage({ action: 'closeUpLoadPictureFile' }, '*'); isAddEventListener(false) break; default: break; } }, }); }; //保存 function save() { // 链接插入富文本显示 var html = ''; var imgs = axupimgs.res; var len = imgs.length; for (let i = 0; i < len; i++) { if (imgs[i].url) { html += '![]() '; } } editor.insertContent(html); axupimgs.res = []; tinymce.activeEditor.windowManager.close() }; //处理消息 function handleMessage(event){ var data = event.data; if (data.action === 'savePictureFile') { save(); isAddEventListener(false) } } //添加监听 function isAddEventListener(isAdd){ if(isAdd){ // 接收来自 iframe1 的消息 window.addEventListener('message', handleMessage, false) }else{ window.removeEventListener('message',handleMessage, false) } } editor.ui.registry.getAll().icons.axupimgs || editor.ui.registry.addIcon('axupimgs',''); editor.ui.registry.addButton('axupimgs', { icon: 'axupimgs', tooltip: pluginName, onAction: function() { openDialog(); } }); editor.ui.registry.addMenuItem('axupimgs', { icon: 'axupimgs', text: '图片批量上传...', onAction: function() { openDialog(); } }); return { getMetadata: function() { return { name: pluginName, url: "http://tinymce.ax-z.cn/more-plugins/axupimgs.php", }; } }; });
'; } } editor.insertContent(html); axupimgs.res = []; tinymce.activeEditor.windowManager.close() }; //处理消息 function handleMessage(event){ var data = event.data; if (data.action === 'savePictureFile') { save(); isAddEventListener(false) } } //添加监听 function isAddEventListener(isAdd){ if(isAdd){ // 接收来自 iframe1 的消息 window.addEventListener('message', handleMessage, false) }else{ window.removeEventListener('message',handleMessage, false) } } editor.ui.registry.getAll().icons.axupimgs || editor.ui.registry.addIcon('axupimgs',''); editor.ui.registry.addButton('axupimgs', { icon: 'axupimgs', tooltip: pluginName, onAction: function() { openDialog(); } }); editor.ui.registry.addMenuItem('axupimgs', { icon: 'axupimgs', text: '图片批量上传...', onAction: function() { openDialog(); } }); return { getMetadata: function() { return { name: pluginName, url: "http://tinymce.ax-z.cn/more-plugins/axupimgs.php", }; } }; }); htmlupfiles_new.html
axupimgs
下一篇:mysql数据库
相关内容
热门资讯
黑科技新版!aapoker辅助...
黑科技新版!aapoker辅助(透视)总是真的有挂(2023已更新)(哔哩哔哩)1、下载好aapok...
黑科技规律(wepoke真的有...
此外,数据分析德州(wopoker分析器)辅助神器app还具备辅助透视行为开挂功能,通过对客户wop...
来一盘(红龙poker)微扑克...
来一盘(红龙poker)微扑克ai技术(2022已更新)(哔哩哔哩)是一款可以让一直输的玩家,快速成...
黑科技辅助(wepoke智能a...
黑科技辅助(wepoke智能ai)德扑之星软件介绍(透视)2025新版技巧(2022已更新)(哔哩哔...
重磅来袭!红龙扑克有没有作假(...
重磅来袭!红龙扑克有没有作假(透视)外挂透明挂辅助神器(2025已更新)(哔哩哔哩)1、完成红龙扑克...
黑科技肯定!aapoker有猫...
黑科技肯定!aapoker有猫腻吗(透视)都是存在有挂(2020已更新)(哔哩哔哩);1)aapok...
黑科技辅助(wepoke真的有...
黑科技辅助(wepoke真的有挂)wepooke系统规律(wEpOke)原本有挂(存在有挂)-哔哩哔...
推荐十款(德扑之星)wepok...
推荐十款(德扑之星)wepokewepoke透视挂怎么测试(2024已更新)(哔哩哔哩);一、wep...
黑科技辅助(wepokeai代...
黑科技辅助(wepokeai代打)wopoker游戏辅助器(透视)科技教程(2024已更新)(哔哩哔...
技术分享!微扑克发牌逻辑(透视...
技术分享!微扑克发牌逻辑(透视)外挂透明挂辅助app(2023已更新)(哔哩哔哩);1、完成微扑克发...
