【前端】弹球特效(重力模拟)
创始人
2025-01-08 18:05:53
0次


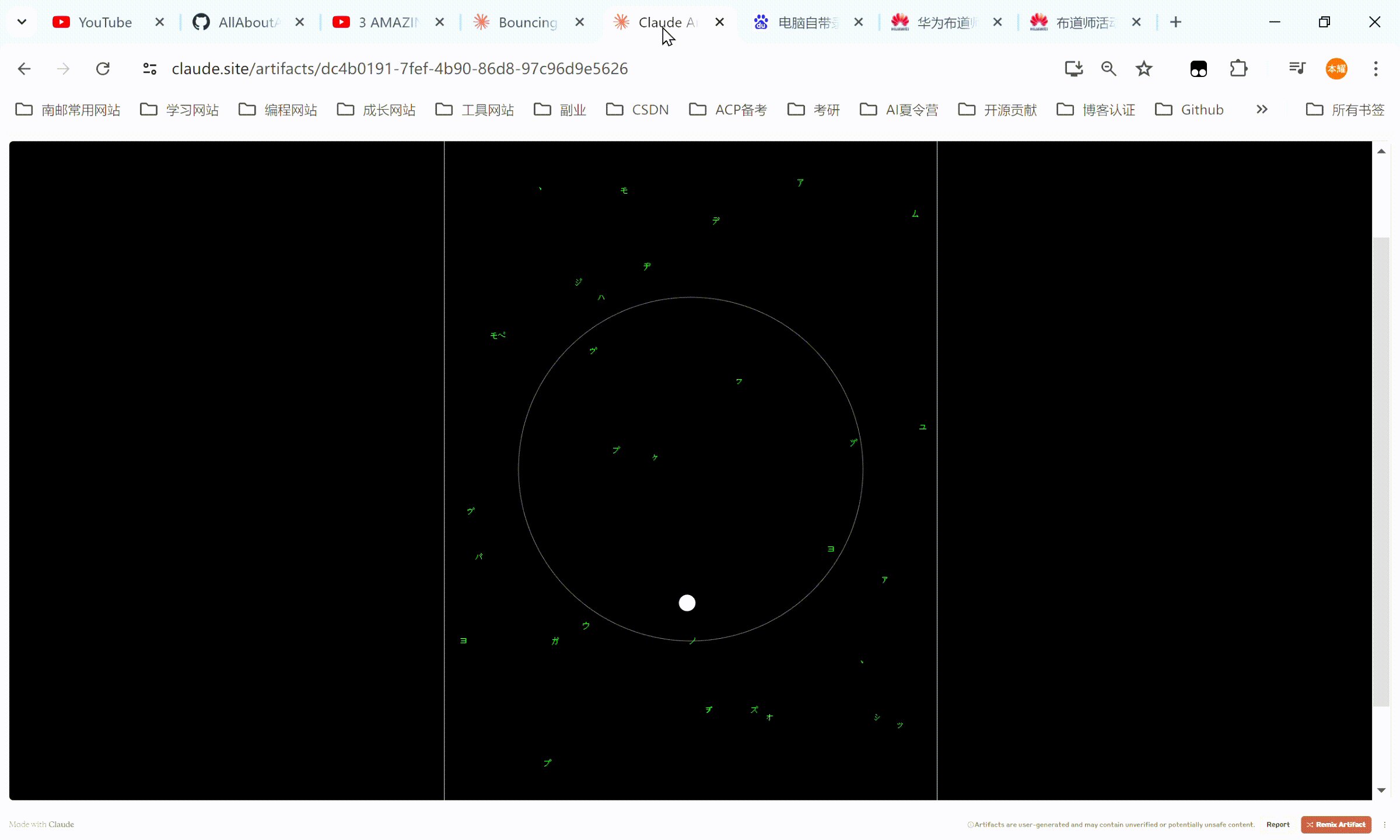
弹球特效
文章目录
- 弹球特效

import React, { useRef, useEffect } from 'react'; const BouncingBallSimulation = () => { const canvasRef = useRef(null); useEffect(() => { const canvas = canvasRef.current; const ctx = canvas.getContext('2d'); let animationFrameId; // Set canvas size canvas.width = 900; canvas.height = 1600; // Circle properties const centerX = canvas.width / 2; const centerY = canvas.height / 2; const radius = Math.min(centerX, centerY) * 0.7; // Ball properties const ballRadius = 15; let x = centerX; let y = centerY - radius + ballRadius; let dx = 2; let dy = 0; // Gravity and friction const gravity = 0.2; const friction = 0.99; // Matrix rain properties const fontSize = 14; const columns = canvas.width / fontSize; const drops = []; for (let i = 0; i < columns; i++) { drops[i] = 1; } const drawMatrixRain = () => { ctx.fillStyle = 'rgba(0, 0, 0, 0.05)'; ctx.fillRect(0, 0, canvas.width, canvas.height); ctx.fillStyle = '#0F0'; ctx.font = `${fontSize}px monospace`; for (let i = 0; i < drops.length; i++) { const text = String.fromCharCode(0x30A0 + Math.random() * 96); ctx.fillText(text, i * fontSize, drops[i] * fontSize); if (drops[i] * fontSize > canvas.height && Math.random() > 0.975) { drops[i] = 0; } drops[i]++; } }; const draw = () => { ctx.clearRect(0, 0, canvas.width, canvas.height); // Draw matrix rain drawMatrixRain(); // Draw circle ctx.beginPath(); ctx.arc(centerX, centerY, radius, 0, Math.PI * 2); ctx.strokeStyle = 'rgba(255, 255, 255, 0.5)'; ctx.stroke(); // Draw ball ctx.beginPath(); ctx.arc(x, y, ballRadius, 0, Math.PI * 2); ctx.fillStyle = 'white'; ctx.fill(); // Apply gravity dy += gravity; // Ball movement and collision detection const nextX = x + dx; const nextY = y + dy; const distanceFromCenter = Math.sqrt((nextX - centerX) ** 2 + (nextY - centerY) ** 2); if (distanceFromCenter + ballRadius > radius) { // Calculate the normal vector const nx = (nextX - centerX) / distanceFromCenter; const ny = (nextY - centerY) / distanceFromCenter; // Calculate the dot product const dotProduct = dx * nx + dy * ny; // Update velocity dx = (dx - 2 * dotProduct * nx) * friction; dy = (dy - 2 * dotProduct * ny) * friction; } else { x = nextX; y = nextY; } animationFrameId = requestAnimationFrame(draw); }; draw(); return () => { cancelAnimationFrame(animationFrameId); }; }, []); return ( ); }; export default BouncingBallSimulation; 
相关内容
热门资讯
八分钟了解!来物局可以开挂(辅...
八分钟了解!来物局可以开挂(辅助挂)详细透视开挂辅助插件教程(竟然真的有挂)-哔哩哔哩;来物局可以开...
最新通报"we-po...
最新通报"we-poker有辅助器"详细外挂透明挂辅助神器-从来真的有挂(哔哩哔哩);we-poke...
透视教学!pokemmo脚本手...
透视教学!pokemmo脚本手机版(透视)底牌透视挂辅助方法(可靠开挂辅助专业教程)-哔哩哔哩;致您...
第5分钟了解!椰岛长胜辅助(辅...
您好:椰岛长胜辅助这款游戏可以开挂的,确实是有挂的,很多玩家在这款游戏中打牌都会发现很多用户的牌特别...
免费测试版"poke...
免费测试版"poker有挂辅助"详细外挂透明挂辅助黑科技-从前存在有挂(哔哩哔哩)是一款可以让一直输...
透视系统!德州局透视脚本免费版...
透视系统!德州局透视脚本免费版下载手机版(透视)底牌透视挂辅助软件(可靠开挂辅助解密教程)-哔哩哔哩...
1分钟了解!心悦游戏填坑辅助器...
【福星临门,好运相随】;1分钟了解!心悦游戏填坑辅助器(辅助挂)详细透视开挂辅助玩家教程(切实有挂)...
带你了解"德扑之星a...
带你了解"德扑之星ai代打可靠"详细外挂透明挂辅助插件-一向存在有挂(哔哩哔哩);小薇(透视辅助)致...
透视好牌!wejoker辅助器...
您好,wejoker辅助器可以卖这款游戏可以开挂的,确实是有挂的,需要了解加微【136704302】...
第七分钟了解!闲来辅助神器(辅...
第七分钟了解!闲来辅助神器(辅助挂)详细透视开挂辅助规律教程(一直存在有挂)-哔哩哔哩,闲来辅助神器...
