C# WebApi传参及Postman调试
概述
欢迎来到本文,本篇文章将会探讨C# WebApi中传递参数的方法。在WebApi中,参数传递是一个非常重要的概念,因为它使得我们能够从客户端获取数据,并将数据传递到服务器端进行处理。WebApi是一种使用HTTP协议进行通信的RESTful服务,它可以通过各种方式传递参数。在本文中,我们只会针对Get和Post讨论参数传递的方法,以及如何在C# WebApi中正确地处理它们。
Get
GET请求方法用于获取资源,通常会将参数放在URL的查询字符串中进行传递。由于GET请求方法是无状态的,因此它通常被用于获取数据,而不是修改数据。
// 该函数用于向服务器发送GET请求并获取数据 export function getAction(url, query) { return request({ url: url, method: 'get', params: query }) } 1.传递字符串参数
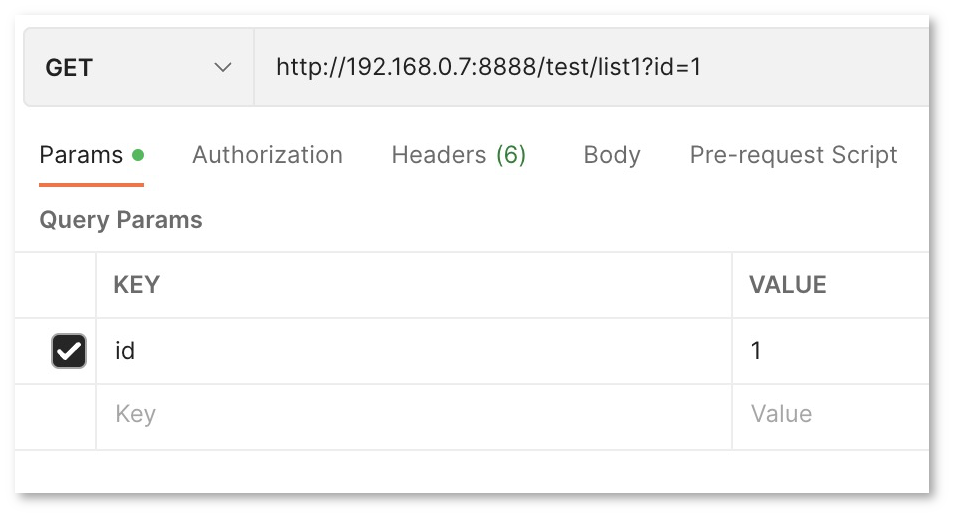
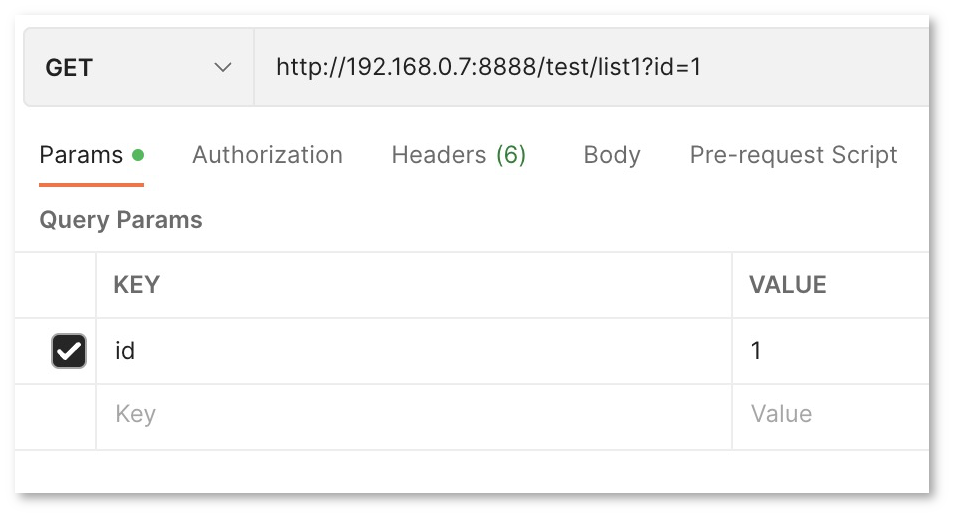
// 前端代码 handleTest() { getAction('/test/list1', { id: 1 }).then((res) => { console.log('res=', res) }) }, // 后端代码 [Route("test")] public class TestController : ControllerBase { [HttpGet("list1")] public IActionResult Index(int id) { return Ok(id); } } 附上Postman调用截图

2.传递实体参数
注意:.Net Core 项目中使用[FromQuery]特性,在.Net Framework 项目中使用[FromUri]特性
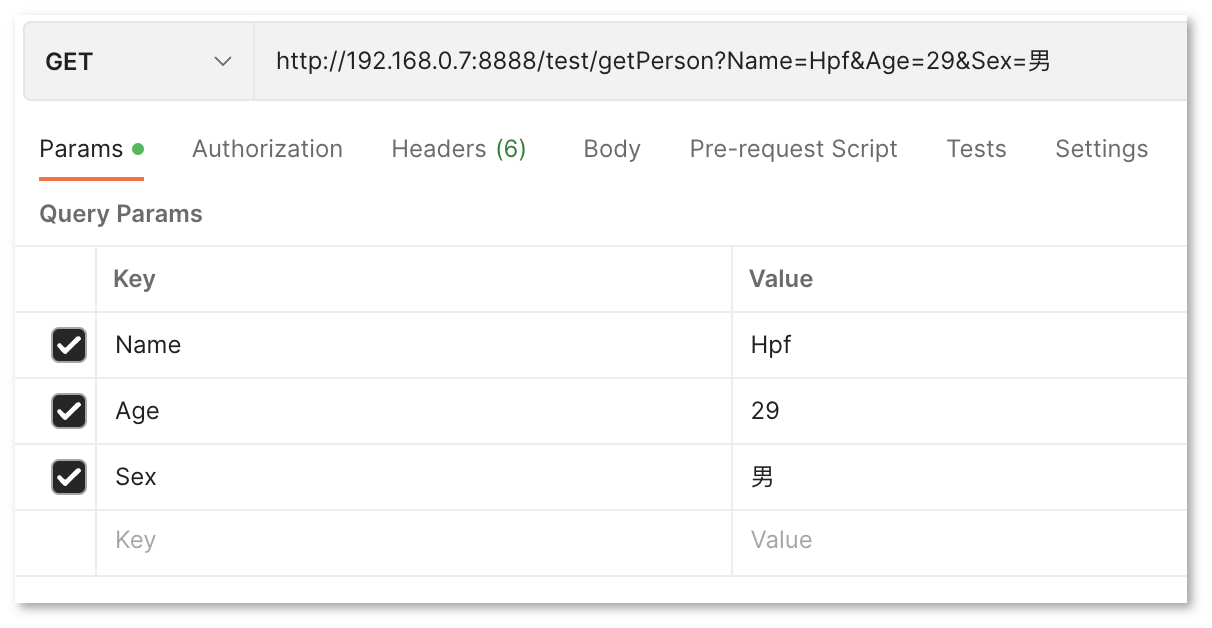
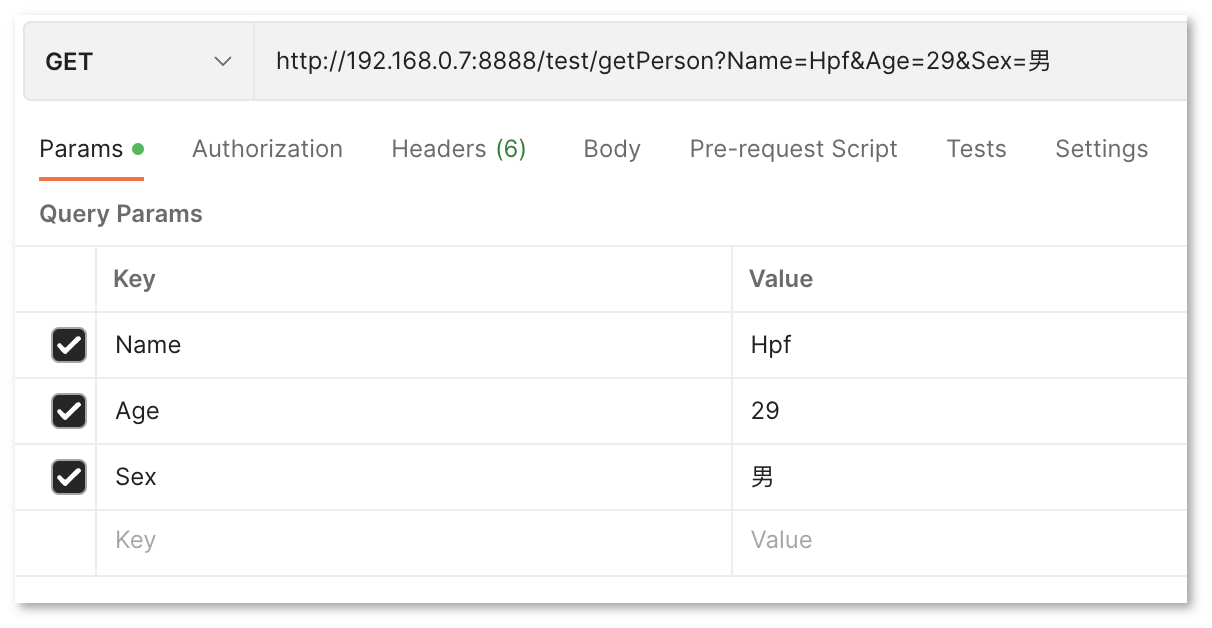
// 前端代码 handleTest() { getAction('/test/getPerson', { Name: 'Hpf', Age: '29', Sex: '男' }).then((res) => { console.log('res=', res) }) }, //后端代码 [Route("test")] public class TestController : BaseController { [HttpGet("getPerson")] public IActionResult GetPerson([FromQuery] Person person) { return Ok(); } } public class Person { public string Name { get; set; } public string Age { get; set; } public string Sex { get; set; } } 附上Postman调用截图

Post
POST请求方法用于向服务器端提交数据,通常会将参数放在请求体中进行传递。POST请求方法通常被用于创建、更新或删除资源。
// 该函数用于向服务器发送POST请求并获取数据 export function postAction(url, data) { return request({ url: url, method: 'post', data: data }) } 1.传递实体参数
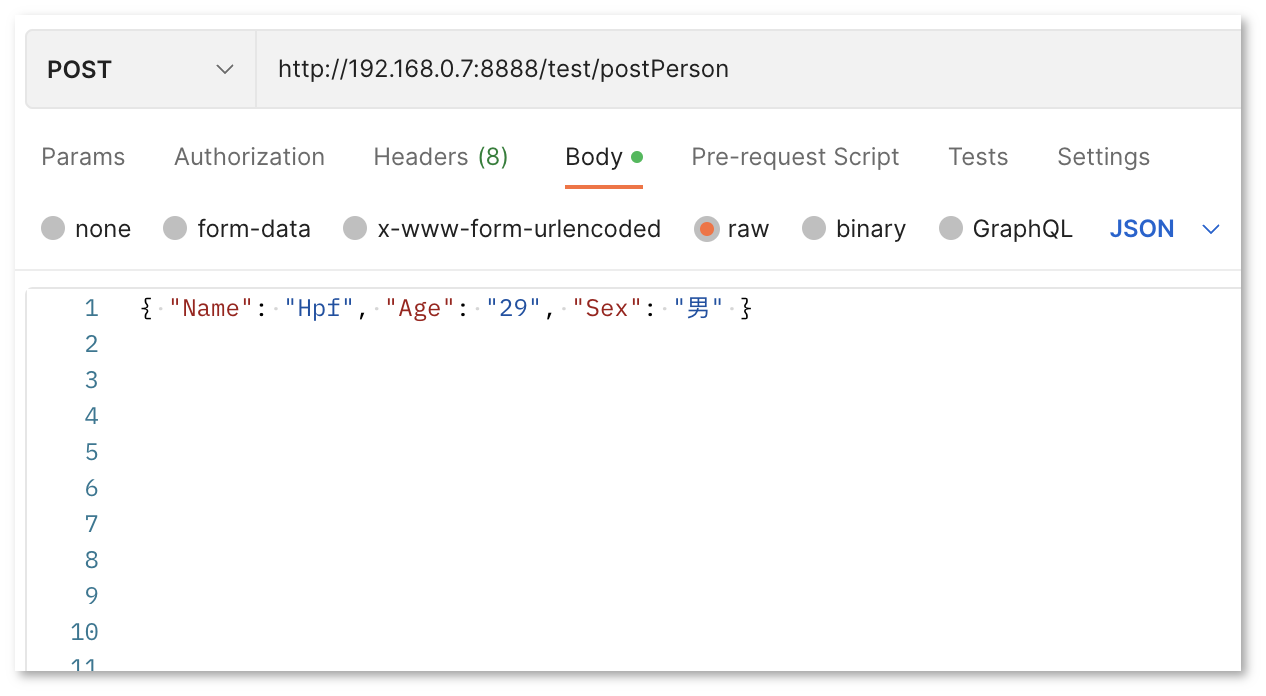
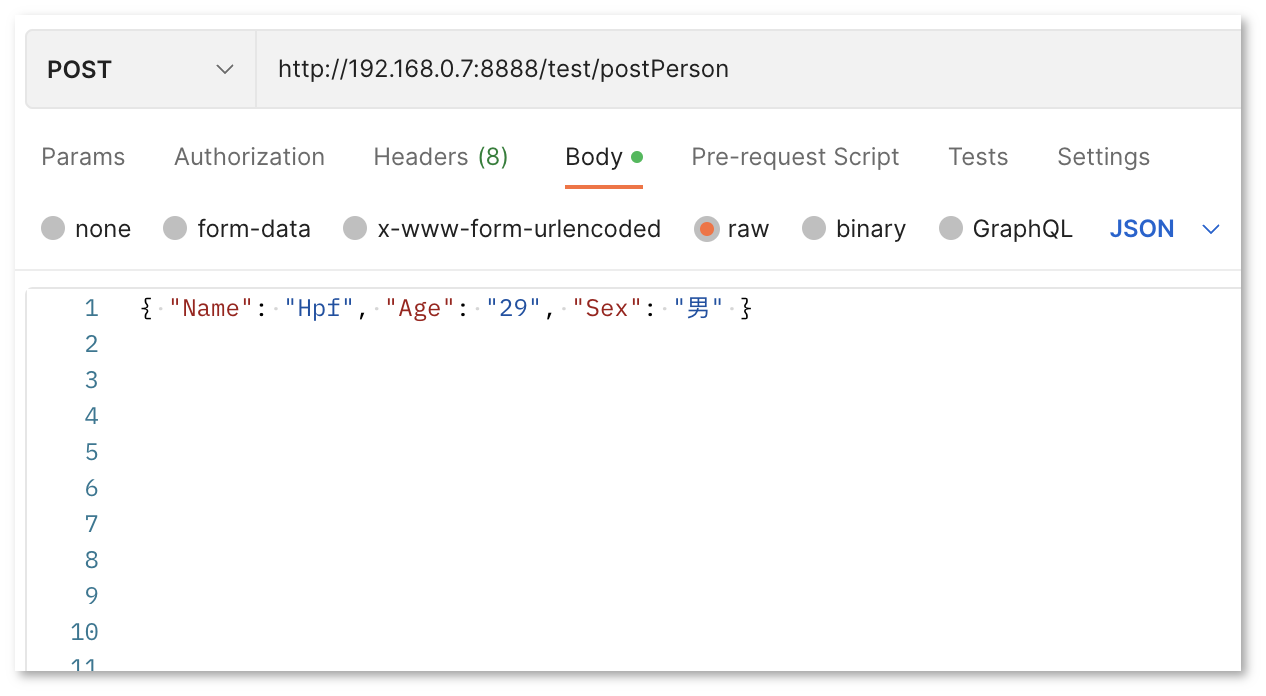
// 前端代码 handleTest() { postAction('/test/postPerson', { Name: 'Hpf', Age: '29', Sex: '男' }).then((res) => { console.log('res=', res) }) }, // 后端代码 [Route("test")] public class TestController : BaseController { [HttpPost("postPerson")] public IActionResult PostPerson([FromBody] Person person) { return Ok(); } } public class Person { public string Name { get; set; } public string Age { get; set; } public string Sex { get; set; } } 附上Postman调用截图

2.传递实体集合参数
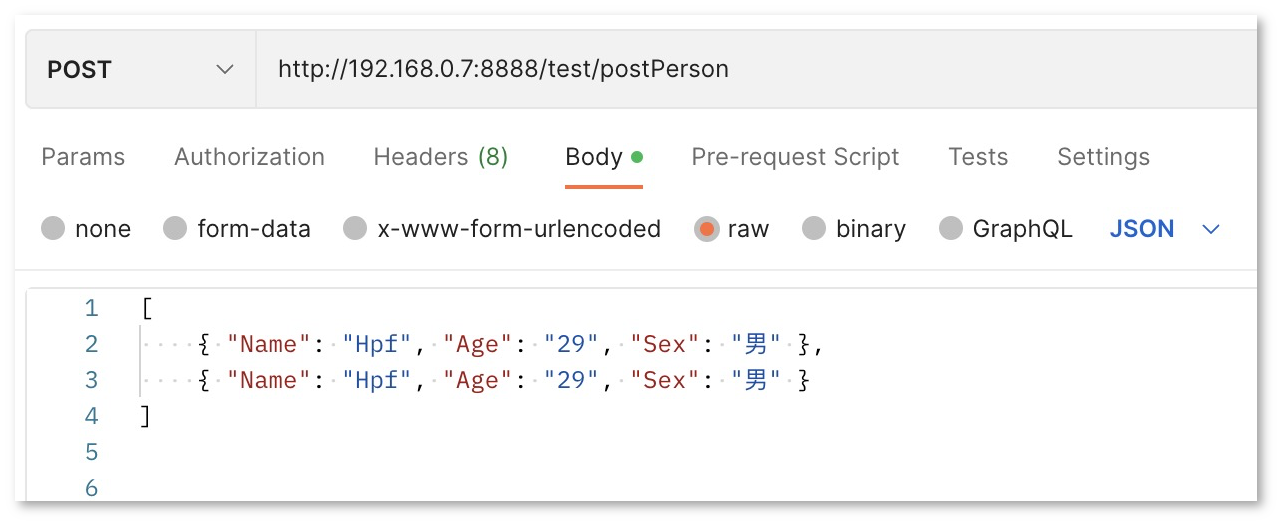
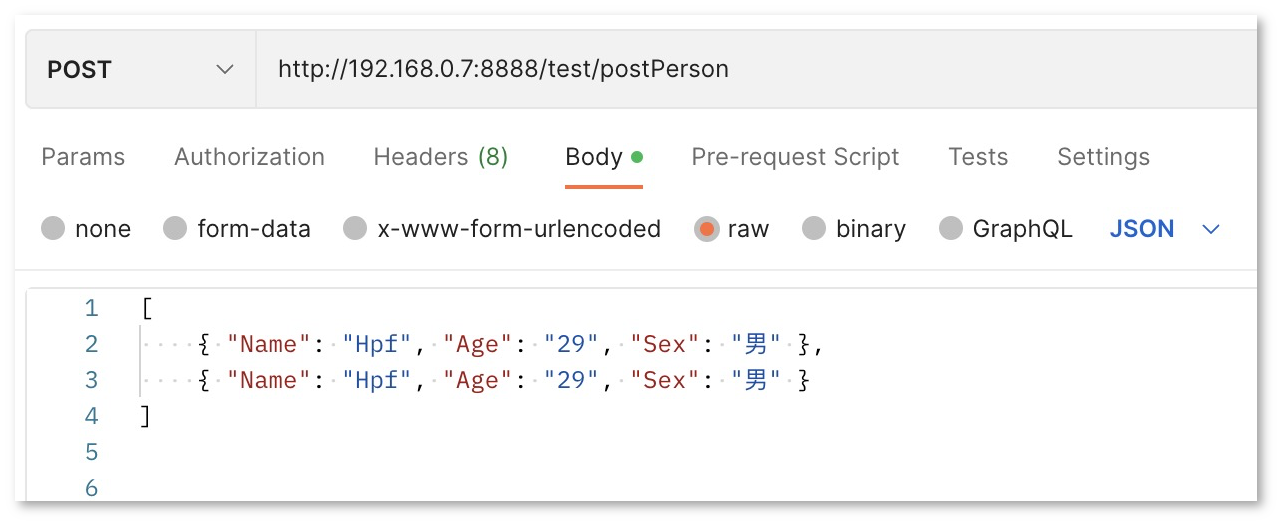
// 前端代码 handleTest() { let list = [ { Name: 'Hpf', Age: '29', Sex: '男' }, { Name: 'Zzr', Age: '26', Sex: '女' }, ] postAction('/test/postPerson', list).then((res) => { console.log('res=', res) }) }, // 后端代码 [Route("test")] public class TestController : BaseController { [HttpPost("postPerson")] public IActionResult PostPerson([FromBody] List person) { return Ok(); } } public class Person { public string Name { get; set; } public string Age { get; set; } public string Sex { get; set; } } 附上Postman调用截图

3.传递数组参数
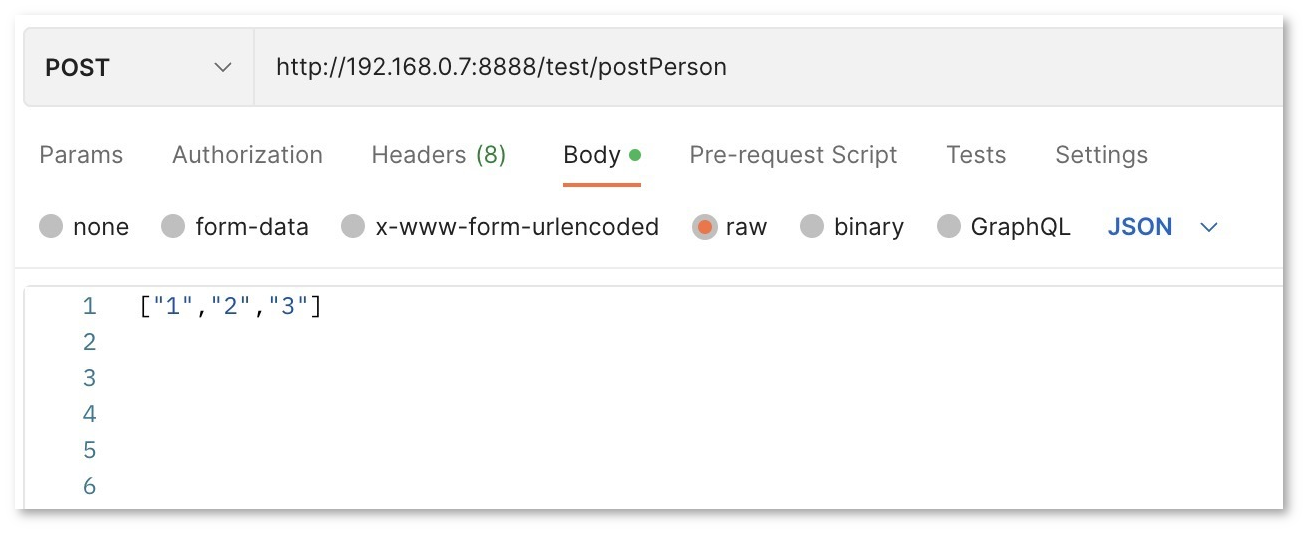
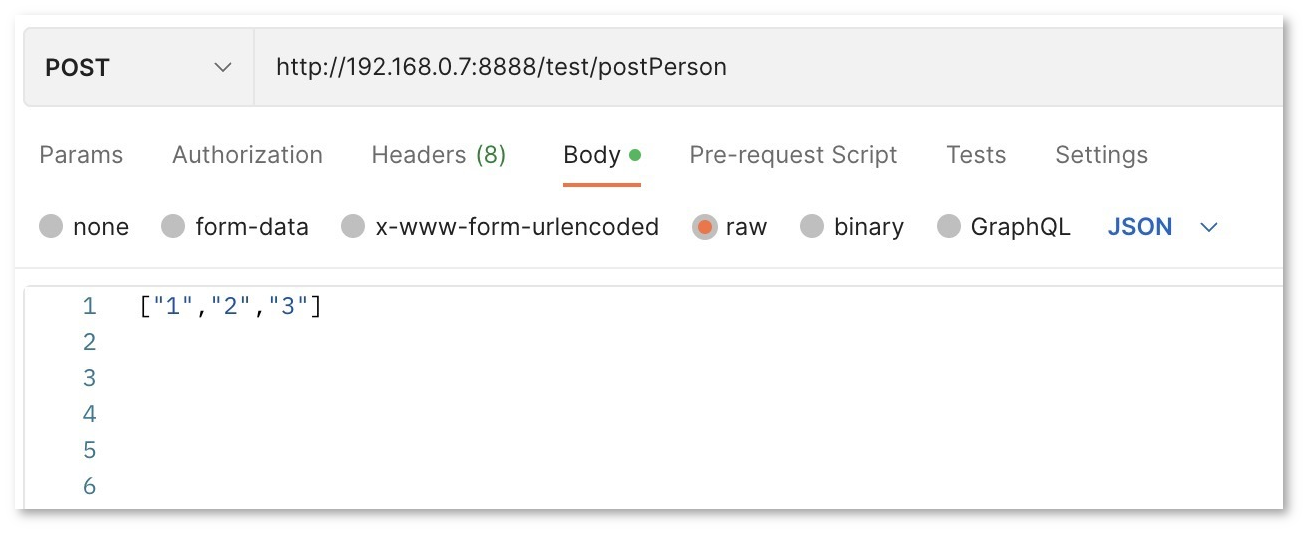
// 前端代码 handleTest() { postAction('/test/postPerson', ['1', '2', '3']).then((res) => { console.log('res=', res) }) }, // 后端代码 [Route("test")] public class TestController : BaseController { [HttpPost("postPerson")] public IActionResult PostPerson([FromBody] string[] str) { return Ok(); } } 附上Postman调用截图
 # 概述
# 概述
欢迎来到本文,本篇文章将会探讨C# WebApi中传递参数的方法。在WebApi中,参数传递是一个非常重要的概念,因为它使得我们能够从客户端获取数据,并将数据传递到服务器端进行处理。WebApi是一种使用HTTP协议进行通信的RESTful服务,它可以通过各种方式传递参数。在本文中,我们只会针对Get和Post讨论参数传递的方法,以及如何在C# WebApi中正确地处理它们。
Get
GET请求方法用于获取资源,通常会将参数放在URL的查询字符串中进行传递。由于GET请求方法是无状态的,因此它通常被用于获取数据,而不是修改数据。
// 该函数用于向服务器发送GET请求并获取数据 export function getAction(url, query) { return request({ url: url, method: 'get', params: query }) } 1.传递字符串参数
// 前端代码 handleTest() { getAction('/test/list1', { id: 1 }).then((res) => { console.log('res=', res) }) }, // 后端代码 [Route("test")] public class TestController : ControllerBase { [HttpGet("list1")] public IActionResult Index(int id) { return Ok(id); } } 附上Postman调用截图

2.传递实体参数
注意:.Net Core 项目中使用[FromQuery]特性,在.Net Framework 项目中使用[FromUri]特性
// 前端代码 handleTest() { getAction('/test/getPerson', { Name: 'Hpf', Age: '29', Sex: '男' }).then((res) => { console.log('res=', res) }) }, //后端代码 [Route("test")] public class TestController : BaseController { [HttpGet("getPerson")] public IActionResult GetPerson([FromQuery] Person person) { return Ok(); } } public class Person { public string Name { get; set; } public string Age { get; set; } public string Sex { get; set; } } 附上Postman调用截图

Post
POST请求方法用于向服务器端提交数据,通常会将参数放在请求体中进行传递。POST请求方法通常被用于创建、更新或删除资源。
// 该函数用于向服务器发送POST请求并获取数据 export function postAction(url, data) { return request({ url: url, method: 'post', data: data }) } 1.传递实体参数
// 前端代码 handleTest() { postAction('/test/postPerson', { Name: 'Hpf', Age: '29', Sex: '男' }).then((res) => { console.log('res=', res) }) }, // 后端代码 [Route("test")] public class TestController : BaseController { [HttpPost("postPerson")] public IActionResult PostPerson([FromBody] Person person) { return Ok(); } } public class Person { public string Name { get; set; } public string Age { get; set; } public string Sex { get; set; } } 附上Postman调用截图

2.传递实体集合参数
// 前端代码 handleTest() { let list = [ { Name: 'Hpf', Age: '29', Sex: '男' }, { Name: 'Zzr', Age: '26', Sex: '女' }, ] postAction('/test/postPerson', list).then((res) => { console.log('res=', res) }) }, // 后端代码 [Route("test")] public class TestController : BaseController { [HttpPost("postPerson")] public IActionResult PostPerson([FromBody] List person) { return Ok(); } } public class Person { public string Name { get; set; } public string Age { get; set; } public string Sex { get; set; } } 附上Postman调用截图

3.传递数组参数
// 前端代码 handleTest() { postAction('/test/postPerson', ['1', '2', '3']).then((res) => { console.log('res=', res) }) }, // 后端代码 [Route("test")] public class TestController : BaseController { [HttpPost("postPerson")] public IActionResult PostPerson([FromBody] string[] str) { return Ok(); } } 附上Postman调用截图