flutter 充电气泡
创始人
2025-01-08 05:36:02
0次
前言:
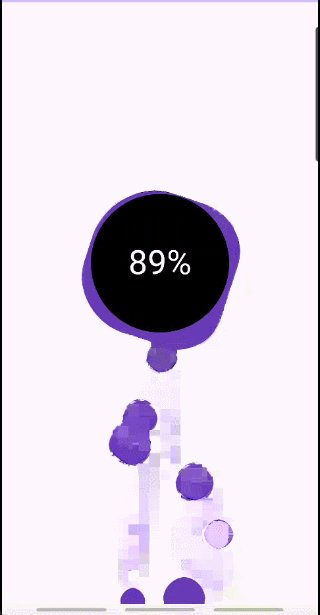
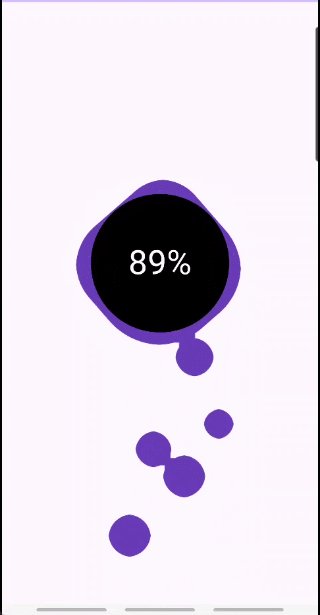
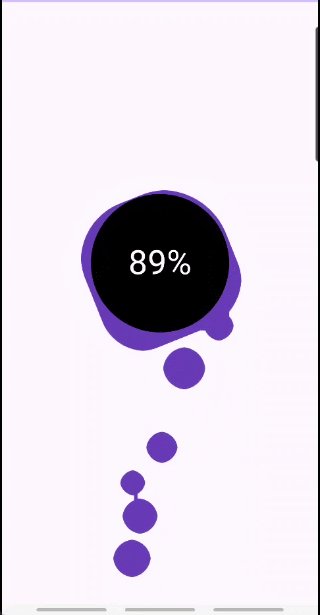
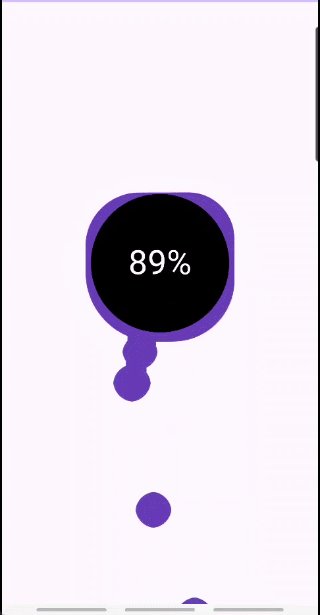
之前一直看到 有手机充电的时候 有气泡从Type-C 的位置冒泡上来 慢慢上移, 然后和上面的圆圈 会和,感觉还是挺好看的。今天试了下用 Flutter 实现了一版本。大致效果如下,而且气泡 和 气泡直接还可以粘黏
实现原理:
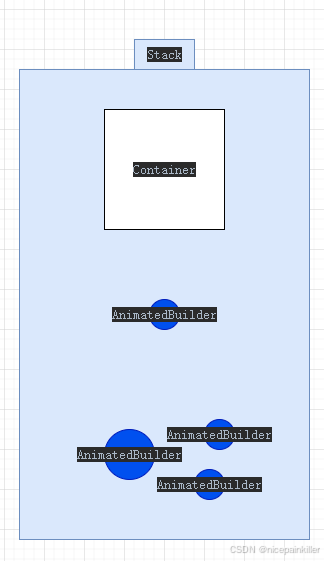
大致的布局就是这样的: Stack 包裹住所有的元素,需要位置移动的是 AnimatedBuilder,这里是把他们独立出来,方便随机的时候打散处理。
代码实现:
- PageBubble.dart 整个页面 气泡的粘连效果 有点吃性能
import 'dart:math'; import 'dart:ui'; import 'package:flutter/material.dart'; import 'package:untitled1a/pages/example1/bubble_dot.dart'; class PageBubble extends StatefulWidget { const PageBubble({Key? key}) : super(key: key); @override StatecreateState() => _PageBubbleState(); } class _PageBubbleState extends State with SingleTickerProviderStateMixin { late AnimationController _animationController; final Random random = Random(); @override void initState() { _animationController = AnimationController( vsync: this, duration: const Duration(milliseconds: 2500), ); _animationController.repeat(); super.initState(); } @override void dispose() { _animationController.dispose(); // TODO: implement dispose super.dispose(); } @override Widget build(BuildContext context) { return Scaffold( appBar: AppBar( backgroundColor: Theme.of(context).colorScheme.inversePrimary, title: Text('充电气泡'), ), body: Align( alignment: Alignment(0.0, 1), child: Container( height: MediaQuery.of(context).size.height / 3 * 2, width: 250, // color: Colors.blue, child: Stack( alignment: Alignment.topCenter, children: [ ...buildAnimatedPositioned(), Padding( padding: const EdgeInsets.only( top: 40, left: 0, ), child: RotationTransition( alignment: Alignment.center, turns: _animationController, child: Container( width: 200, height: 200, decoration: const BoxDecoration( color: Colors.deepPurple, borderRadius: BorderRadius.only( topRight: Radius.circular(70), topLeft: Radius.circular(90), bottomRight: Radius.circular(60), bottomLeft: Radius.circular(80), ), ), ), ), ), //这个效果很有意思 就是有费性能 不需要可以移除掉 BackdropFilter( filter: ImageFilter.dilate(radiusX: 3.0, radiusY: 3.0), child: Container(), ), Positioned( left: 35, top: 45, child: Container( width: 180, height: 180, decoration: BoxDecoration( color: Colors.black, borderRadius: BorderRadius.circular(90), ), child: const Center( child: Text( '89%', style: TextStyle( fontSize: 40, color: Colors.white, ), ), ), ), ), ], ), ), ), ); } int getRandomNumber(int min, int max) { var random = Random(); return min + random.nextInt(max - min + 1); } List buildAnimatedPositioned() { List _list = []; List.generate( 9, (index) => { _list.add(BubbleDot(time: getRandomNumber(2000, 3500))), }); return _list; } } - BubbleDot.dart 气泡效果 之所以把气泡单独出来是为了后面的随机打散操作
import 'dart:math'; import 'package:flutter/material.dart'; class BubbleDot extends StatefulWidget { final int time; const BubbleDot({super.key, required this.time}); @override StatecreateState() => _BubbleDotState(); } class _BubbleDotState extends State with SingleTickerProviderStateMixin { late AnimationController _animationController; late Animation _animation; final Random random = Random(); late double _leftPos = 0; late double _dotWidth = 0; @override void initState() { _animationController = AnimationController( vsync: this, duration: Duration(milliseconds: widget.time), ); _animation = _animationController.drive( Tween (begin: getRandomNumber(660, 800).toDouble(), end: 100)); //_leftPos = random.nextDouble() * 200; _leftPos = getRandomNumber(35, 180).toDouble(); _dotWidth = getRandomNumber(30, 66).toDouble(); _animationController.addStatusListener( (AnimationStatus status) => {print('status $status')}); _animationController.repeat(); // TODO: implement initState super.initState(); } @override void dispose() { // TODO: implement dispose _animationController.dispose(); super.dispose(); } @override Widget build(BuildContext context) { return AnimatedBuilder( animation: _animation, builder: (BuildContext context, Widget? child) { return Positioned( top: _animation.value, //top: 240, left: _leftPos, child: ClipOval( child: Container( width: _dotWidth, height: _dotWidth, decoration: BoxDecoration( color: Colors.deepPurple, boxShadow: [ BoxShadow( color: Colors.deepPurple.withOpacity(0.5), spreadRadius: 6, blurRadius: 8, offset: Offset(4, 4), // changes position of shadow ), ], ), ), ), ); }, ); } int getRandomNumber(int min, int max) { return min + random.nextInt(max - min + 1); } }
相关内容
热门资讯
黑科技辅助(WPK专用)外挂透...
黑科技辅助(WPK专用)外挂透明挂辅助插件(透视)从前是真的有挂(2025已更新)(哔哩哔哩);1....
今日头条(WePoKe参数)往...
今日头条(WePoKe参数)往昔存在有挂(透视)最初真的有挂(有挂教学)-哔哩哔哩;今日头条(WeP...
黑科技辅助(轰趴大菠萝)外挂透...
黑科技辅助(轰趴大菠萝)外挂透明挂辅助下载(透视)好像真的有挂(2026已更新)(哔哩哔哩)是一款可...
攻略讲解(WePoKe效果)原...
您好,WePoKe效果这款游戏可以开挂的,确实是有挂的,需要了解加微【136704302】很多玩家在...
黑科技辅助(云扑克辅助)外挂透...
黑科技辅助(云扑克辅助)外挂透明挂辅助软件(透视)都是有挂(2023已更新)(哔哩哔哩);云扑克辅助...
一分钟揭秘(WPK程序)果然真...
一分钟揭秘(WPK程序)果然真的是有挂(透视)真是真的是有挂(有挂规律)-哔哩哔哩;1、很好的WPK...
黑科技辅助(Wepoke代打a...
您好:Wepoke代打ai这款游戏可以开挂的,确实是有挂的,很多玩家在这款游戏中打牌都会发现很多用户...
科技新动态(德州之星透视挂)外...
科技新动态(德州之星透视挂)外挂透明挂辅助软件(epoker)苹果可以下载(起初是真的有挂)-哔哩哔...
必备教程(德扑机器人)原先是有...
必备教程(德扑机器人)原先是有挂(透视)竟然真的有挂(今日头条)-哔哩哔哩;德扑机器人是一款益智类棋...
黑科技辅助(Wepoke是真的...
您好,Wepoke是真的这款游戏可以开挂的,确实是有挂的,需要了解加微【485275054】很多玩家...