uniapp封装request请求
创始人
2025-01-07 21:05:45
0次
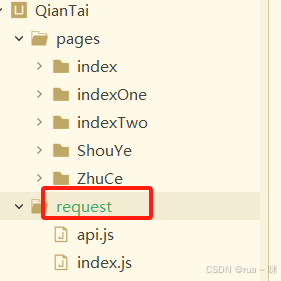
第一步:在你的根文件下创建一个 request 的目录;然后在request文件下创建两个api.js和index.js

第二步封装接口:index .js中:(''https://xxxxx.xxxxx.cn'',改成自己的)
// 全局请求封装 const base_url = 'https://xxxxx.xxxxx.cn' // 请求超出时间 const timeout = 5000 // 需要修改token,和根据实际修改请求头 export default (params) => { let url = params.url; let method = params.method || "get"; let data = params.data || {}; let header = { 'Blade-Auth': uni.getStorageSync('token') || '', 'Content-Type': 'application/json;charset=UTF-8', 'Authorization': 'Basic c2FiZXI6c2FiZXJfc2VjcmV0', 'Tenant-Id': uni.getStorageSync('tenantId') || 'xxx', // avue配置相关 ...params.header } if (method == "post") { header = { 'Content-Type': 'application/json' }; } return new Promise((resolve, reject) => { uni.request({ url: base_url + url, method: method, header: header, data: data, timeout, success(response) { const res = response // 根据返回的状态码做出对应的操作 //获取成功 // console.log(res.statusCode); if (res.statusCode == 200) { resolve(res.data); } else { uni.clearStorageSync() switch (res.statusCode) { case 401: uni.showModal({ title: "提示", content: "请登录", showCancel: false, success() { setTimeout(() => { uni.navigateTo({ url: "/pages/login/index", }) }, 1000); }, }); break; case 404: uni.showToast({ title: '请求地址不存在...', duration: 2000, }) break; default: uni.showToast({ title: '请重试...', duration: 2000, }) break; } } }, fail(err) { console.log(err) if (err.errMsg.indexOf('request:fail') !== -1) { uni.showToast({ title: '网络异常', icon: "error", duration: 2000 }) } else { uni.showToast({ title: '未知异常', duration: 2000 }) } reject(err); }, complete() { // 不管成功还是失败都会执行 uni.hideLoading(); uni.hideToast(); } }); }).catch(() => {}); };api.js中:(这两个是我自己的接口封装示例,改成自己的)
// 引入 request 文件 import request from './index.js' // 获取学习列表详细信息登录 export const getLogin = ({ iphone, pwd }) => { return request({ url: `/index.php/index/User/webLogin`, method: 'post', data: { iphone, pwd } }); }; // web用户的注册和修改接口 export const getZhuCe = ({ iphone, pwd ,webname}) => { return request({ url: `/index.php/index/User/addWebuser`, method: 'post', data: { iphone, pwd, webname } }); }; 以下是我在页面中使用接口的示例代码
这是第一个接口里的使用实例代码:
欢迎登录 我已阅读并同意使用条款、隐私政策 和使用规范 没有账号?去注册 这是第二个接口里的使用实例代码:
欢迎注册 我已阅读并同意使用条款、隐私政策 和使用规范 已有账号?去登录
上一篇:C判断一个点在三角形上
下一篇:【linux 100条命令】
相关内容
热门资讯
实测发现!韵味字牌有挂(透视)...
《实测发现!韵味字牌有挂(透视)德州论坛(新版作弊开挂辅助下载)》 韵味字牌有挂软件透明挂更新公告新...
热点推荐!闲来辅助神器免费版在...
热点推荐!闲来辅助神器免费版在哪下载(辅助挂)wpk教程(分享作弊开挂辅助安装);1、热点推荐!闲来...
研究成果!全民比鸡bug(辅助...
研究成果!全民比鸡bug(辅助挂)必赢方法(必胜作弊开挂辅助黑科技);超受欢迎的全民比鸡bug稳赢小...
科普常识!创思维激k辅助器(辅...
科普常识!创思维激k辅助器(辅助挂)wpk教程(必备作弊开挂辅助神器);暗藏猫腻!创思维激k辅助器软...
玩家必看秘籍!花花生活圈辅助工...
玩家必看秘籍!花花生活圈辅助工具安装教程(辅助挂)大神讲解(新2026版作弊开挂辅助软件);1、让任...
关于!开心游戏辅助器(辅助挂)...
关于!开心游戏辅助器(辅助挂)曝光教程(爆料作弊开挂辅助安装)是一款可以让一直输的玩家,快速成为一个...
科普常识!微乐四川麻将辅助器(...
科普常识!微乐四川麻将辅助器(透视)攻略教程(必备作弊开挂辅助器);微乐四川麻将辅助器简单的灵活控制...
实测交流!广西友乐app辅助工...
实测交流!广西友乐app辅助工具(透视)曝光教程(玩家作弊开挂辅助黑科技);1、超多福利:超高返利,...
来一盘!广西八一字牌辅助(辅助...
来一盘!广西八一字牌辅助(辅助挂)插件教程(讲解作弊开挂辅助下载);1、德州广西八一字牌辅助透视辅助...
总算了解!新九天辅助(辅助挂)...
总算了解!新九天辅助(辅助挂)第三方教程(爆料作弊开挂辅助安装);亲,有的,ai轻松简单,又可以获得...
