【ECharts】使用 ECharts 处理不同时间节点的数据系列展示
创始人
2025-01-07 08:34:12
0次
使用 ECharts 处理不同时间节点的数据系列展示
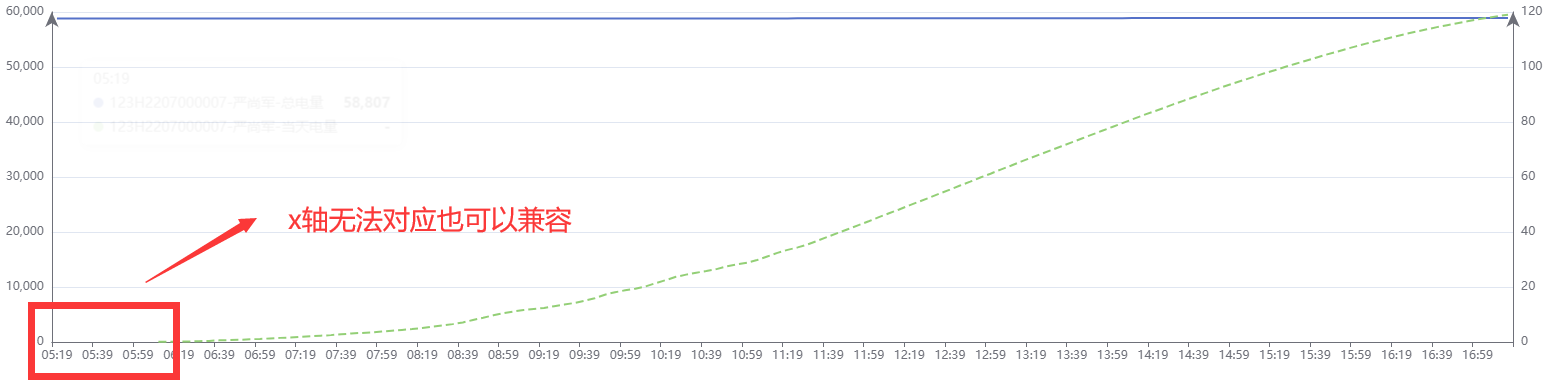
在数据可视化中,我们经常遇到这样的问题:不同数据系列的数据点在时间轴上并不对齐。这种情况下,如果直接在 ECharts 中展示,图表可能会出现混乱或不准确。本文将通过一个示例代码,演示如何解决这一问题,使得多个数据系列在同一个图表中能够准确展示。
问题描述
假设我们有多个测站(stations),每个测站有多个目标(targets),每个目标在不同的时间点采集数据。为了将这些数据在同一个图表中展示,我们需要对时间点进行统一处理,使得每个时间点都有相应的数据值。具体来说,我们需要将数据重新采样到一个统一的时间轴上。
示例代码
以下代码演示了如何将不同时间节点的数据系列重新采样到统一的时间轴上,并生成新的数据结构,以便在 ECharts 中展示。
function aggregateData(stations) { // 生成新的时间点,五分钟一个间隔 function generateTimePoints(startTime, endTime) { let times = []; let current = new Date(startTime); while (current <= endTime) { times.push(current.toTimeString().substring(0, 5)); current.setMinutes(current.getMinutes() + 5); } return times; } // 解析时间字符串为Date对象 function parseTime(timeStr) { let parts = timeStr.split(":"); let date = new Date(); date.setHours(parseInt(parts[0]), parseInt(parts[1]), 0, 0); return date; } // 初始化新的时间点 let allProduceTimes = []; stations.forEach(station => { station.targets.forEach(target => { target.produceTime.forEach(time => { allProduceTimes.push(parseTime(time)); }); }); }); let minTime = new Date(Math.min.apply(null, allProduceTimes)); let maxTime = new Date(Math.max.apply(null, allProduceTimes)); let newProduceTimes = generateTimePoints(minTime, maxTime); // 重新填充数据 stations.forEach(station => { station.targets.forEach(target => { let newData = new Array(newProduceTimes.length).fill(0); let index = 0; target.produceTime.forEach((time, i) => { let parsedTime = parseTime(time); while (index < newProduceTimes.length && parsedTime >= parseTime(newProduceTimes[index])) { index++; } if (index > 0) { newData[index - 1] = parseFloat(target.data[i]); } }); target.produceTime = newProduceTimes; target.data = newData.map(value => value.toFixed(1)); // 保留一位小数 }); }); return stations; } // 示例输入 let stations = [ { "inverterno": "2005435242250085", "targets": [ { "value": "todayEnergy", "unit": 4, "data": [ "22.3", "23.3", "24.2", "25.2", "26.1", "26.9", "27.8", "28.6", "29.3", "30.0", "30.7", "31.4", "32.0", "32.5", "33.2", "33.8", "34.4", "35.0", "35.6", "36.2" ], "produceTime": [ "05:39", "05:44", "05:49", "05:54", "05:59", "06:04", "06:09", "06:14", "06:19", "06:24", "06:29", "06:34" ] }, { "value": "totalEnergy", "unit": 4, "data": [ "1797.0", "1797.0", "1798.0", "1799.0", "1799.0", "1800.0", "1801.0", "1801.0", "1802.0", "1802.0", "1803.0", "1804.0" ], "produceTime": [ "05:39", "05:44", "05:49", "05:54", "05:59", "06:04", "06:09", "06:14", "06:19", "06:24", "06:29", "06:34" ] } ] }, { "inverterno": "2005435242250086", "targets": [ { "value": "todayEnergy", "unit": 4, "data": [ "0.0", "0.0", "0.0", "0.1", "0.1", "0.1", "0.1", "0.1", "0.1", "0.1", "0.2", "0.2", "0.2", "0.3", "0.4", "0.4", "0.5", "0.6", "0.7" ], "produceTime": [ "05:27", "05:32", "05:37", "05:42", "05:47", "05:52", "05:57", "06:02", "06:07", "06:12", "06:17", "06:22" ] }, { "value": "totalEnergy", "unit": 4, "data": [ "1106.0", "1106.0", "1106.0", "1106.0", "1106.0", "1106.0", "1106.0", "1106.0", "1106.0", "1106.0", "1106.0", "1106.0" ], "produceTime": [ "05:27", "05:32", "05:37", "05:42", "05:47", "05:52", "05:57", "06:02", "06:07", "06:12", "06:17", "06:22" ] } ] } ]; let aggregatedStations = aggregateData(stations); console.log(JSON.stringify(aggregatedStations, null, 2)); 代码详解
生成新的时间点:
generateTimePoints函数生成一个从startTime到endTime的时间点数组,时间间隔为5分钟。这样我们可以确保所有数据系列的时间点都是对齐的。解析时间字符串为Date对象:
parseTime函数将时间字符串(例如"05:39")解析成Date对象,以便进行时间计算。初始化新的时间点:
遍历所有的测站和目标,收集所有的生产时间点,找到最小时间点和最大时间点,并生成包含所有时间点的数组newProduceTimes。重新填充数据:
遍历每个测站和目标,将旧时间点和数据映射到新的时间点数组上。新的数据newData初始化为0数组,然后根据旧时间点填充相应的数值。
在 ECharts 中展示
现在,我们已经将数据重新采样到统一的时间轴上,接下来可以在 ECharts 中展示这些数据。以下是一个简单的 ECharts 配置示例:
var chart = echarts.init(document.getElementById('main')); var option = { tooltip: { trigger: 'axis' }, legend: { data: ['今日能量', '总能量'] }, xAxis: { type: 'category', data: aggregatedStations[0].targets[0].produceTime }, yAxis: { type: 'value' }, series: [ { name: '今日能量', type: 'line', data: aggregatedStations[0].targets[0].data }, { name: '总能量', type: 'line', data: aggregatedStations[0].targets[1].data }, { name: '今日能量2', type: 'line', data: aggregatedStations[1].targets[0].data }, { name: '总能量2', type: 'line', data: aggregatedStations[1].targets[1].data } ] }; chart.setOption(option); 相关内容
热门资讯
两分钟了解“顺欣茶楼辅助软件”...
两分钟了解“顺欣茶楼辅助软件”安装开挂辅助神器-一贯真的是有挂1、打开软件启动之后找到中间准星的标志...
第四分钟精通!wepoker有...
第四分钟精通!wepoker有透视方法,开心十三张辅助(新版透视开挂辅助技巧)1、wepoker有透...
五分钟发现!wepoker可以...
五分钟发现!wepoker可以挂飞机,福州十八扑外卦视频(详细透视开挂辅助插件)1、福州十八扑外卦视...
8分钟了解“赣牌圈挂可以用”靠...
8分钟了解“赣牌圈挂可以用”靠谱开挂辅助神器-本来是有挂亲,关键说明,赣牌圈挂可以用赛季回归,赣牌圈...
六分钟指导!拱趴大菠萝万能辅助...
六分钟指导!拱趴大菠萝万能辅助器,约战竞技场辅助器(细节透视开挂辅助软件)1、用户打开应用后不用登录...
第3分钟了解“决战十水三辅助”...
第3分钟了解“决战十水三辅助”专业开挂辅助挂-好像是有挂1、下载好决战十水三辅助辅助软件之后点击打开...
第6分钟了解!pokerwor...
第6分钟了解!pokerworld软件,微乐卡五星祈福有用(新2026透视开挂辅助神器)1、下载好微...
九分钟了解“微信a3纸牌辅助”...
九分钟了解“微信a3纸牌辅助”安装开挂辅助工具-一直是有挂运微信a3纸牌辅助辅助工具,进入游戏界面。...
3分钟指导!约局吧如何查看是否...
3分钟指导!约局吧如何查看是否有挂,微信小程序途游辅助免费(新2026透视开挂辅助插件)1、这是跨平...
8分钟了解“老铁十三水脚本”分...
8分钟了解“老铁十三水脚本”分享开挂辅助插件-本来存在有挂1、让任何用户在无需老铁十三水脚本AI插件...
