ASP.NET Core----基础学习05----将数据传递给视图文件的五种情况
创始人
2025-01-07 08:03:05
0次
文章目录
- 1. 类型一:使用ViewData将数据传递给视图文件(默认视图文件)
- 2. 类型二:自定义选择视图文件 并传递ViewData数据
- 3. 类型三:使用ViewBag将数据传递给视图文件
- 4. 类型四:在视图文件中使用@model转化为强数据类型
- 5. 类型五:使用视图模型,将某视图文件需要的所有数据归纳到一个数据模型中
1. 类型一:使用ViewData将数据传递给视图文件(默认视图文件)
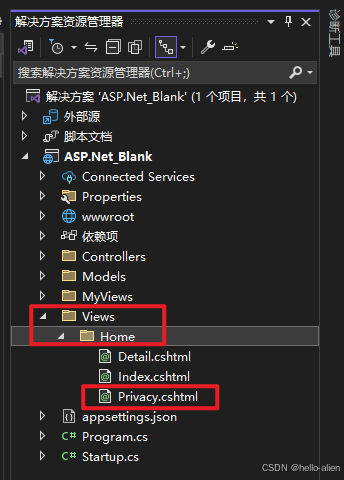
step1: 创建Views/Home 文件夹 ,并创建Privacy.cshtml 文件,内容如下

# Privacy.cshtml @using ASP.Net_Blank.Models; @{ // 此处使用 as 是方便最终调用@stu的时候与Student类关联,最终方便读取到属性Name、ClassName等。 var stu = ViewData["Student"] as Student; } @ViewData["PageTitle"] @stu.Name @stu.ClassName this is from Views/Home/Privacy.cshtml
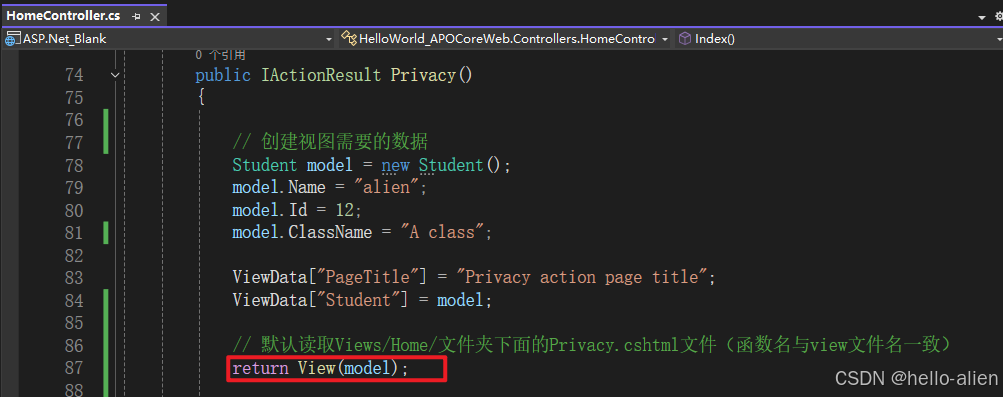
step2: HomeController.cs 的函数如下:
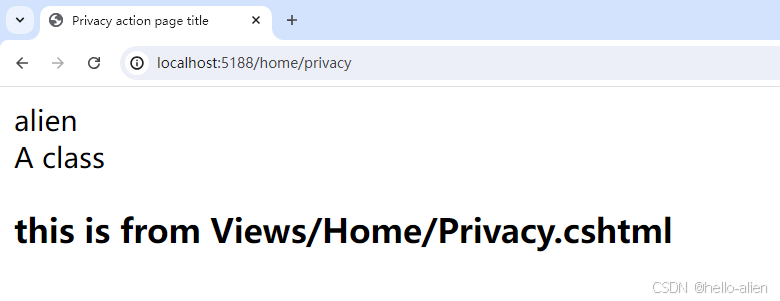
step3: 最终显示效果如下:
2. 类型二:自定义选择视图文件 并传递ViewData数据
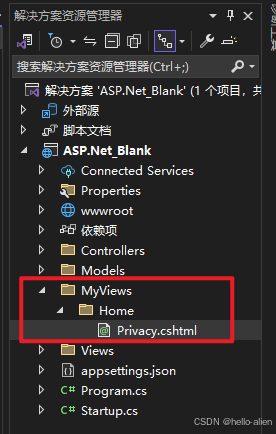
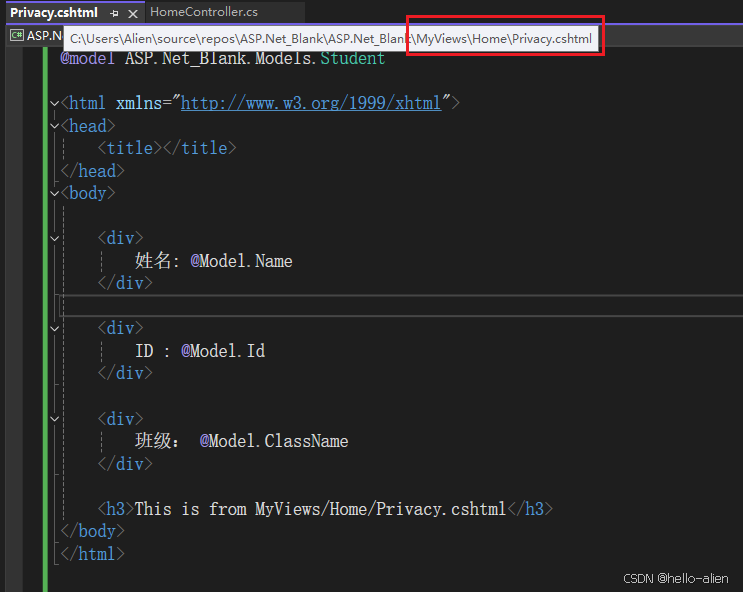
step1:参照如上步骤,创建文件夹MyViews/Home ,并创建文件Privacy.cshtml

@*Privacy.cshtml文件*@ @* 方式二:使用ViewData将数据传递给视图: *@ @using ASP.Net_Blank.Models; @ViewData["PageTitle"] @{ var student = ViewData["Student"] as Student; } 姓名: @student.Name ID : @student.Id 班级: @student.ClassName This is from MyViews/Home/Privacy.cshtml
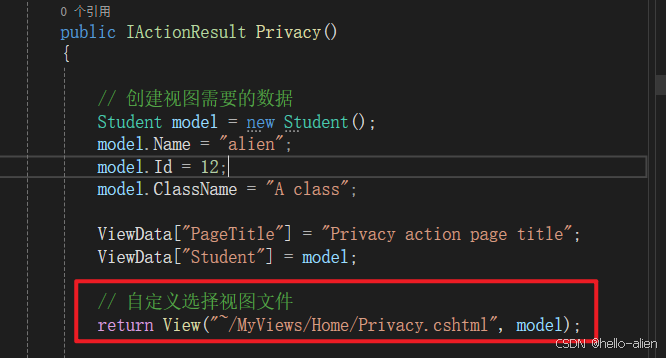
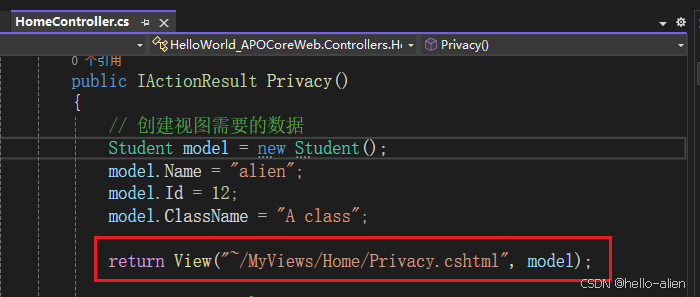
step2: Privacy函数,只需要在View中指定具体哪个视图文件即可

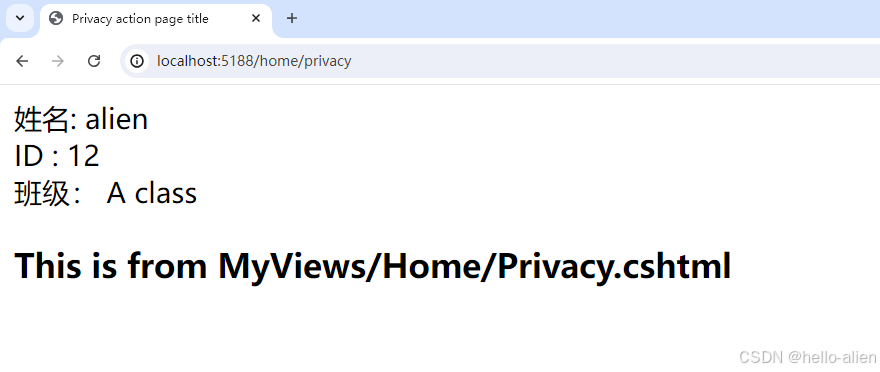
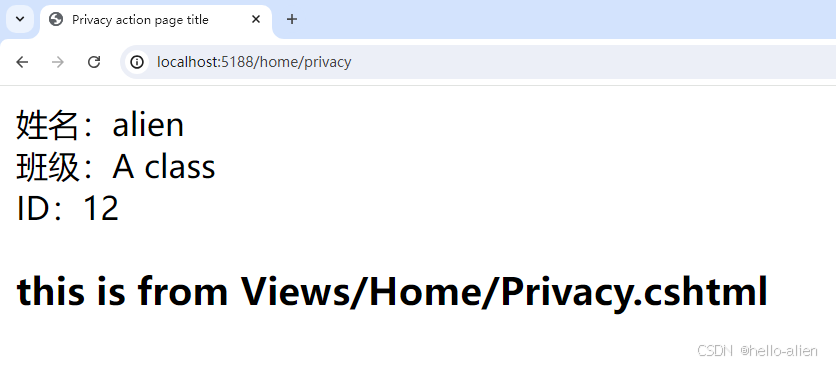
step3: 最终显示效果如下:
3. 类型三:使用ViewBag将数据传递给视图文件
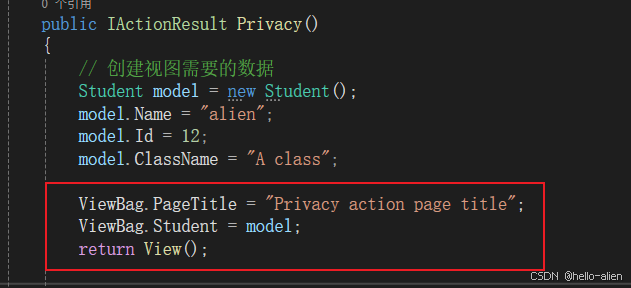
step1:Privacy方法中的内容
- 此处貌似不能使用自定义的视图函数,且没传递model数据,直接在视图文件中读取@ViewBag即可

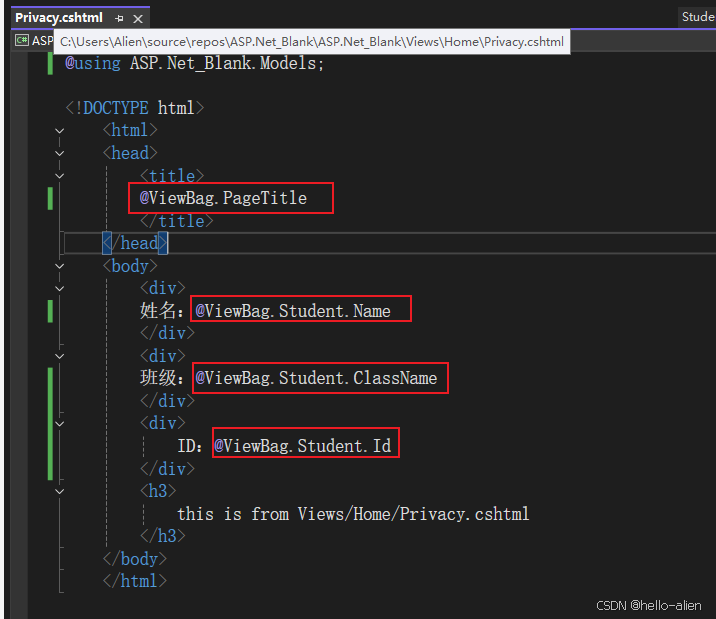
step2:Privacy.cshtml 文件内容
step3: 最终显示效果如下:

4. 类型四:在视图文件中使用@model转化为强数据类型
step1: 在controller中的设置:
step2: 视图文件中的设置:
- 注意: 此处引用的时候使用了@model ASP.Net_Blank.Models.Student , 而页面中使用的是大写的@Model
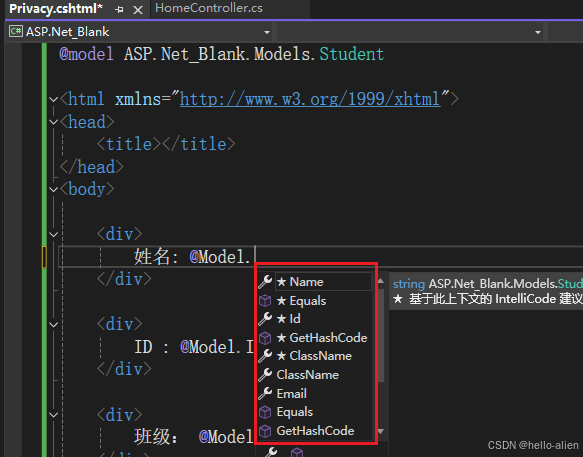
- 此处cshtml文件中,可自动识别Student的属性

自动识别Student的属性:
step3: 最终显示效果:
5. 类型五:使用视图模型,将某视图文件需要的所有数据归纳到一个数据模型中
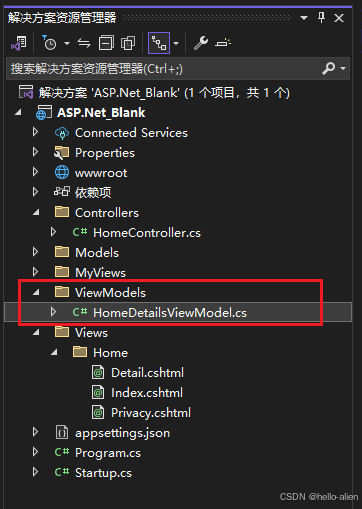
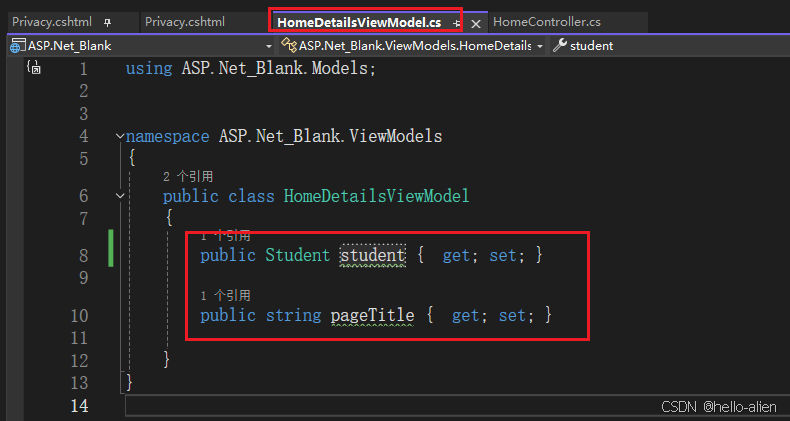
step1: 创建文件夹ViewModels 以及文件HomeDetailsViewModel.cs


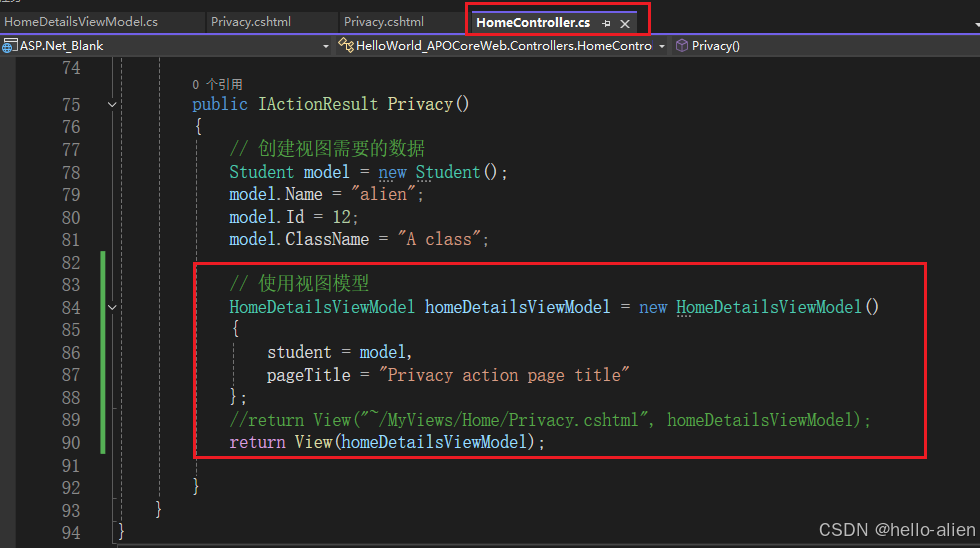
step2: HomeController.cs文件中的设置
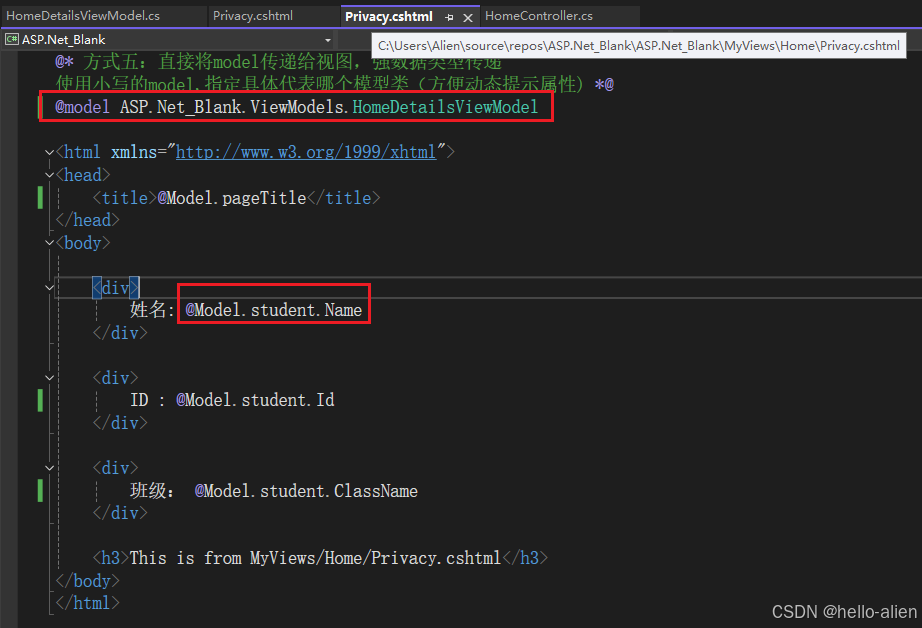
step3: 视图文件中的设置
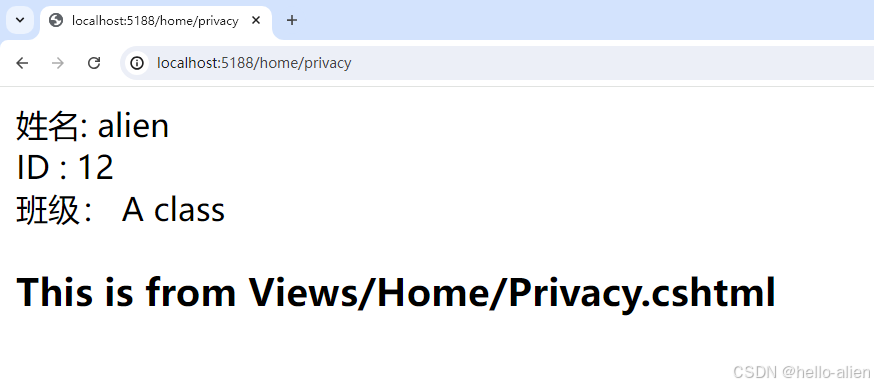
step4: 最终显示效果
相关内容
热门资讯
一分钟了解!九九联盟辅助在,多...
一分钟了解!九九联盟辅助在,多乐辅助app,详细教程(有挂工具);人气非常高,ai更新快且高清可以动...
教学盘点“情怀国粹麻将神器”解...
您好,情怀国粹麻将神器这款游戏可以开挂的,确实是有挂的,需要了解加微【485275054】很多玩家在...
一分钟揭秘!星悦软件辅助,微乐...
一分钟揭秘!星悦软件辅助,微乐山西脚本插件,新版2025教程(有挂方略);1、这是跨平台的微乐山西脚...
分享开挂内幕“海豹大厅超级三加...
分享开挂内幕“海豹大厅超级三加一辅助”讲解开挂作弊辅助插件(原来存在有挂);1、完成海豹大厅超级三加...
我来分享!手机辅助脚本工具,瓜...
我来分享!手机辅助脚本工具,瓜瓜丰城双剑旧版攻略,扑克教程(的确有挂);1.瓜瓜丰城双剑旧版攻略 a...
玩家攻略推荐“哈局八张挂辅助”...
玩家攻略推荐“哈局八张挂辅助”普及开挂作弊辅助神器(往昔真的是有挂);哈局八张挂辅助简单的灵活控制,...
分享认知!宝宝游戏浙江辅助器,...
分享认知!宝宝游戏浙江辅助器,微乐广西麻辣辅助器,新版2025教程(讲解有挂);1、不需要AI权限,...
程序员教你“欢乐达人葫芦鱼辅助...
程序员教你“欢乐达人葫芦鱼辅助”解谜开挂作弊辅助器(原先真的有挂)相信很多朋友都在电脑上玩过欢乐达人...
揭秘攻略!欢乐达人透视脚本,网...
揭秘攻略!欢乐达人透视脚本,网易游戏辅助工具,细节揭秘(有挂攻略);1、【欢乐达人透视脚本辅助软件】...
玩家必看分享“途游辅助官网”讲...
玩家必看分享“途游辅助官网”讲解开挂作弊辅助助手(竟然有挂);1、AI玩家辅助神器收集数据:讲大量的...
