前端框架:第一章:AngularJS
AngularJS的设计思想与jquery完全不同,前者操作的是变量 s c o p e scope scope http,后者操作的DOM
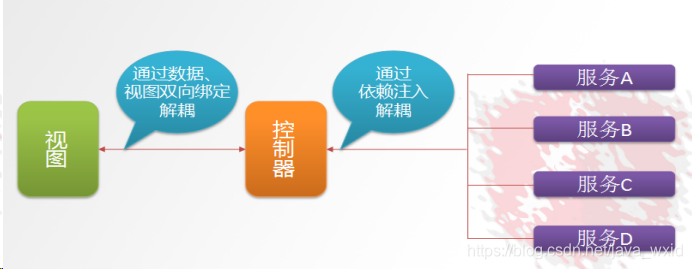
MVC模式
Angular遵循软件工程的M(数据)V(视图)C(控制器)模式,并鼓励展现,数据,和逻辑组件之间的松耦合.通过依赖注入(dependency injection),Angular为客户端的Web应用带来了传统服务端的服务,例如独立于视图的控制。 因此,后端减少了许多负担,产生了更轻的Web应用。

Model:数据,其实就是angular变量($scope.XX);
View: 数据的呈现,Html+Directive(指令);
Controller:操作数据,就是function,数据的增删改查;
双向绑定
AngularJS是建立在这样的信念上的:即声明式编程应该用于构建用户界面以及编写软件构建,而指令式编程非常适合来表示业务逻辑。框架采用并扩展了传统HTML,通过双向的数据绑定来适应动态内容,双向的数据绑定允许模型和视图之间的自动同步。因此,AngularJS使得对DOM的操作不再重要并提升了可测试性。这里是区别于Jquery的,jq操作的是dom对象,angularJS操作的是变量
依赖注入
依赖注入(Dependency Injection,简称DI)是一种设计模式, 指某个对象依赖的其他对象无需手工创建,只需要“吼一嗓子”,则此对象在创建时,其依赖的对象由框架来自动创建并注入进来,其实就是最少知识法则;模块中所有的service和provider两类对象,都可以根据形参名称实现DI****.控制器就是通过依赖注入的方式实现对服务的调用****
模块化设计
高内聚低耦合法则
高内聚:每个模块的具体功能具体实现
低耦合:模块之间尽可能的少用关联和依赖
1)官方提供的模块 ng****(最核心)****、ngRoute(路由)、ngAnimate(动画)
2)用户自定义的模块 angular.module(‘模块名’,[ ])
入门小Demo
表达式
{{100+100}} |
执行结果如下:
表达式的写法是{{表达式 }} 表达式可以是变量或是运算式
ng-app 指令 作用是告诉子元素以下的指令是归angularJs的,angularJs会识别的,也是使用angularJS必须要使用的指令,是anguarJS的启动引擎
ng-app 指令定义了 AngularJS 应用程序的 根元素。
ng-app 指令在网页加载完毕时会自动引导(自动初始化)应用程序。
双向绑定
请输入你的姓名: {{myname}},你好 |
运行效果如下:
ng-model 指令用于绑定变量,这样用户在文本框输入的内容会绑定到变量上,而表达式可以实时地输出变量。
即:当前文本框的内容和变量进行了双向绑定
初始化指令
我们如果希望有些变量具有初始值,可以使用ng-init指令来对变量初始化
请输入你的姓名: {{myname}},你好 |
控制器
x: y: 运算结果:{{add()}} |
运行结果如下:
ng-controller用于指定所使用的控制器。
理解 $scope:
s c o p e 的使用贯穿整个 A n g u l a r J S A p p 应用 , 它与数据模型相关联 , 同时也是表达式执行的上下文 . 有了 scope 的使用贯穿整个 AngularJS App 应用,它与数据模型相关联,同时也是表达式执行的上下文.有了 scope 的使用贯穿整个 AngularJSApp 应用,它与数据模型相关联,同时也是表达式执行的上下文.有了scope 就在视图和控制器之间建立了一个通道,基于作用域视图在修改数据时会立刻更新 s c o p e , 同样的 scope,同样的 scope,同样的scope 发生改变时也会立刻重新渲染视图.同时也是依赖注入的一种体现
事件指令
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数前端工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。


既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上前端开发知识点,真正体系化!

由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
如果你觉得这些内容对你有帮助,可以扫码获取!!(资料价值较高,非无偿)

最后:
总结来说,面试成功=基础知识+项目经验+表达技巧+运气。我们无法控制运气,但是我们可以在别的地方花更多时间,每个环节都提前做好准备。
面试一方面是为了找到工作,升职加薪,另一方面也是对于自我能力的考察。能够面试成功不仅仅是来自面试前的临时抱佛脚,更重要的是在平时学习和工作中不断积累和坚持,把每个知识点、每一次项目开发、每次遇到的难点知识,做好积累,实践和总结。
点击这里领取Web前端开发经典面试题
做好准备。
面试一方面是为了找到工作,升职加薪,另一方面也是对于自我能力的考察。能够面试成功不仅仅是来自面试前的临时抱佛脚,更重要的是在平时学习和工作中不断积累和坚持,把每个知识点、每一次项目开发、每次遇到的难点知识,做好积累,实践和总结。
点击这里领取Web前端开发经典面试题