两年经验前端带你重学前端框架必会的ajax+node.js+webpack+git等技术 Day3
创始人
2025-01-07 06:35:31
0次
前端框架必会的(ajax+node.js+webpack+git)个人学习心得作业及bug记录 Day3
你好,我是Qiuner. 为帮助别人少走弯路和记录自己编程学习过程而写博客
这是我的 github https://github.com/Qiuner ⭐️
gitee https://gitee.com/Qiuner 🌹
如果本篇文章帮到了你 不妨点个赞吧~ 我会很高兴的 😄 (^ ~ ^)
想看更多 那就点个关注吧 我会尽力带来有趣的内容 😎
官方笔记、资源在 https://pan.baidu.com/s/1Gd-ANtinWR7kh8TPTto10A&pwd=9987
官方接口文档在 欢迎使用 - B站-AJAX和黑马头条-数据管理平台 (apifox.com)
- 本篇文章比较水,值得一看的是XMLHttpRequest生命周期部分
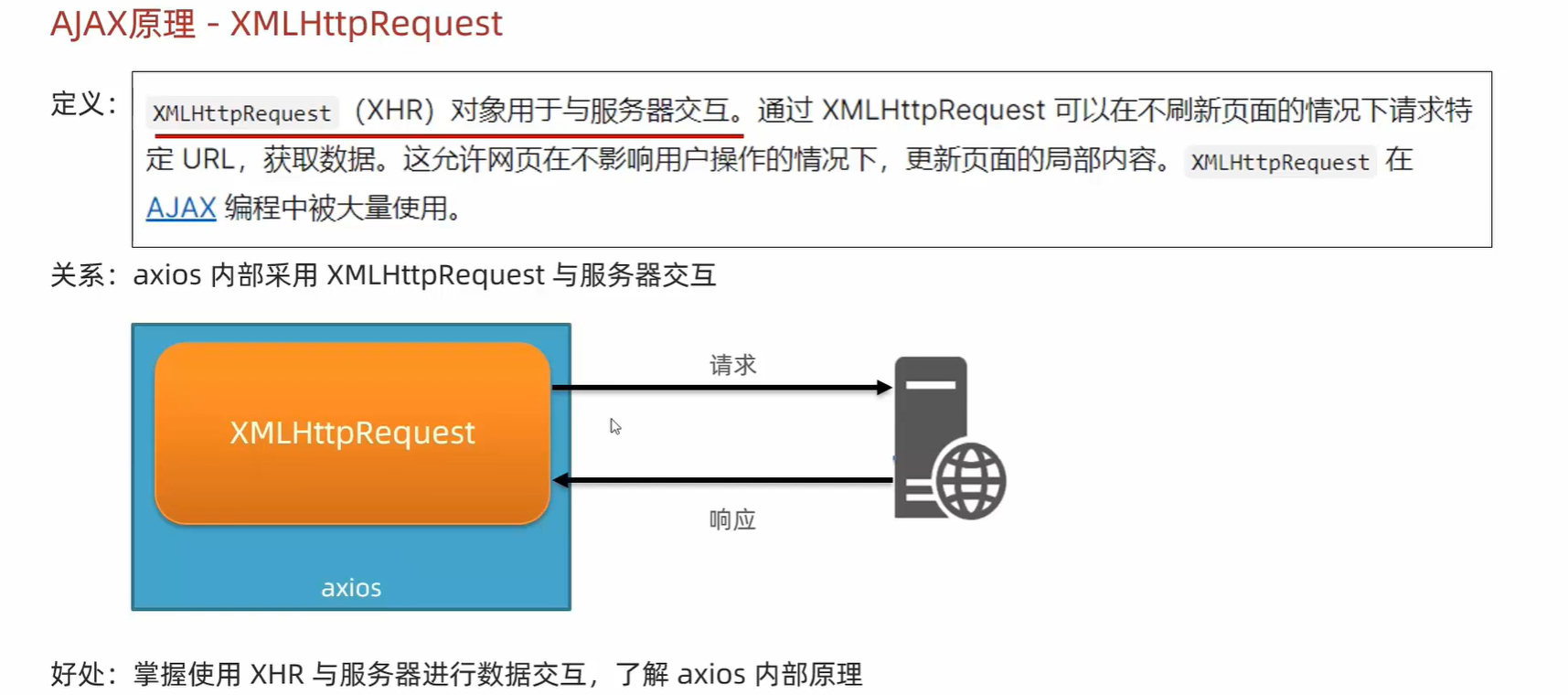
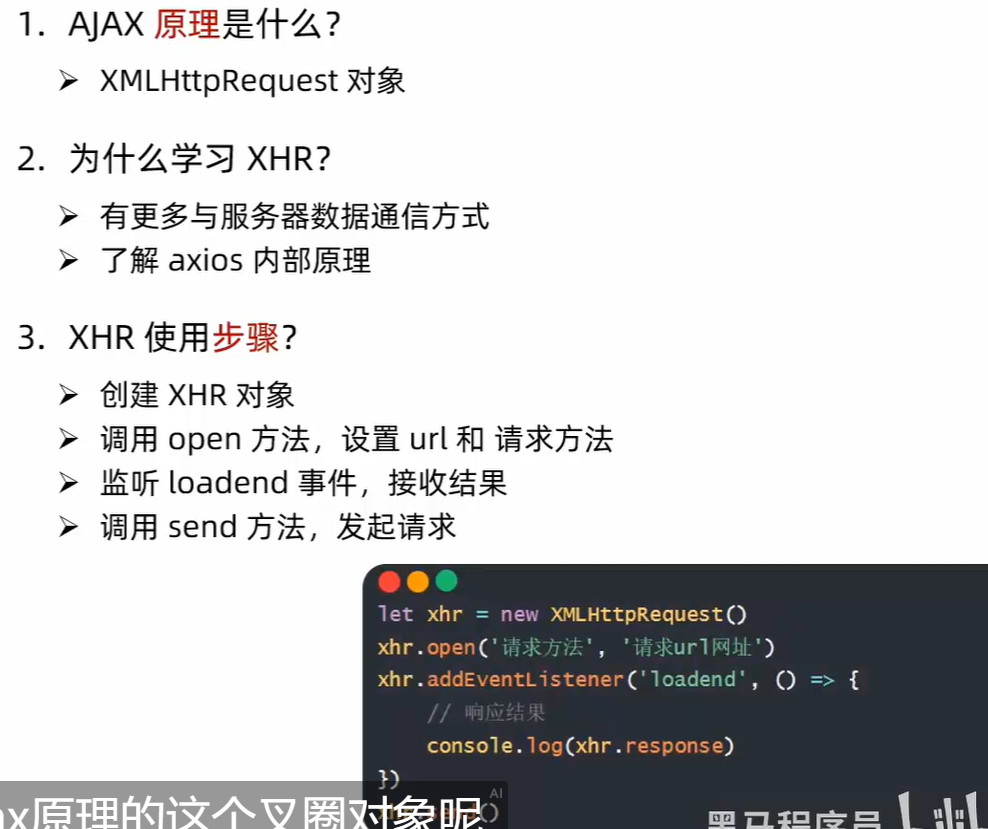
XMLHttpRequest
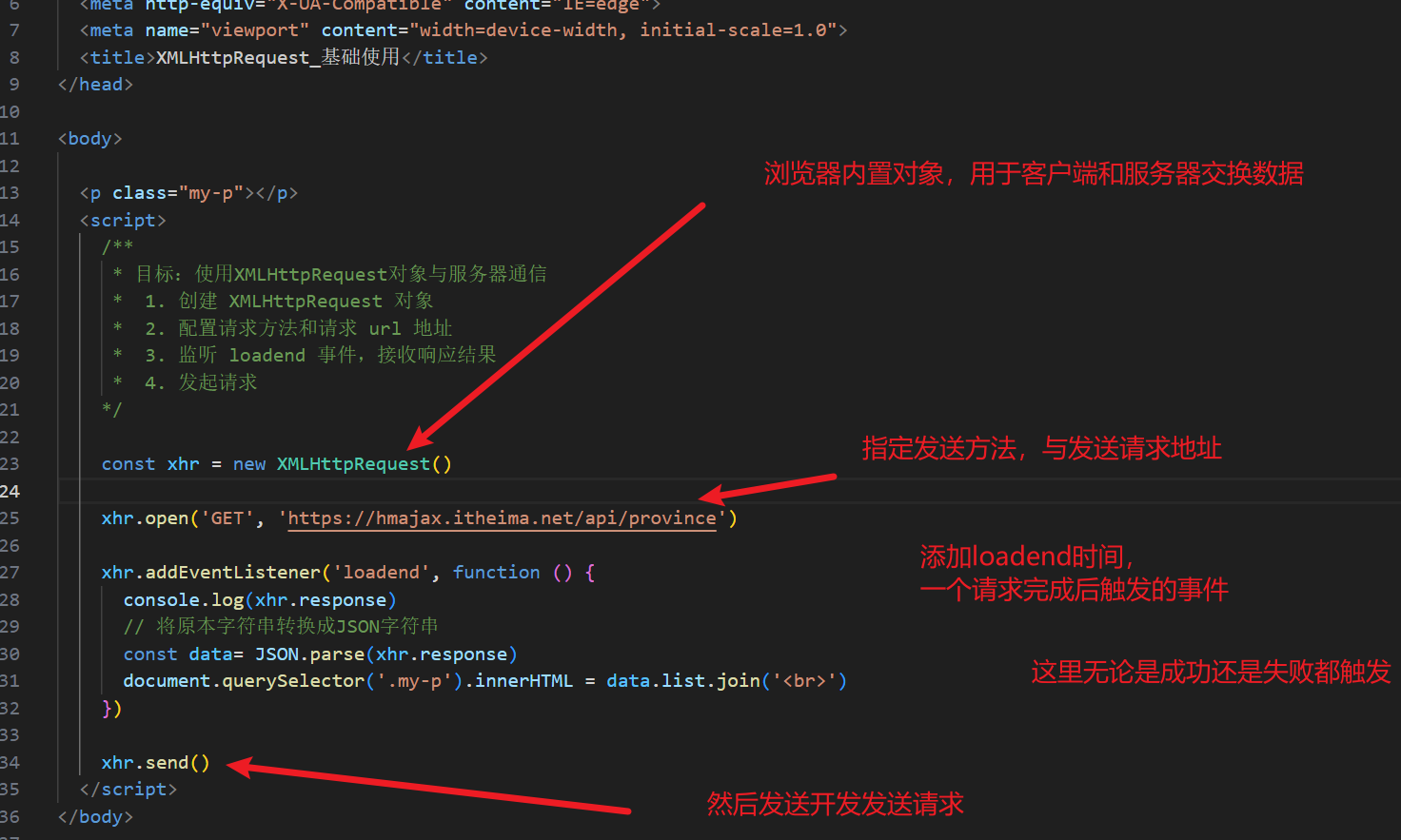
- 静态网页,只有一两个地方需要使用请求来进行前后端交互的时候,使用XML可以实现开发包少的情况




生命周期
事件顺序
readystatechange:当readyState属性变化时触发,可能会多次触发。progress:在数据传输期间周期性地触发,表示数据正在传输。loadstart:在请求开始时触发。abort:如果请求被取消时触发。error:如果请求失败时触发(例如,网络错误)。load:在成功接收到响应数据时触发。timeout:如果请求超时时触发。loadend:在请求完成时触发,无论请求是成功还是失败。
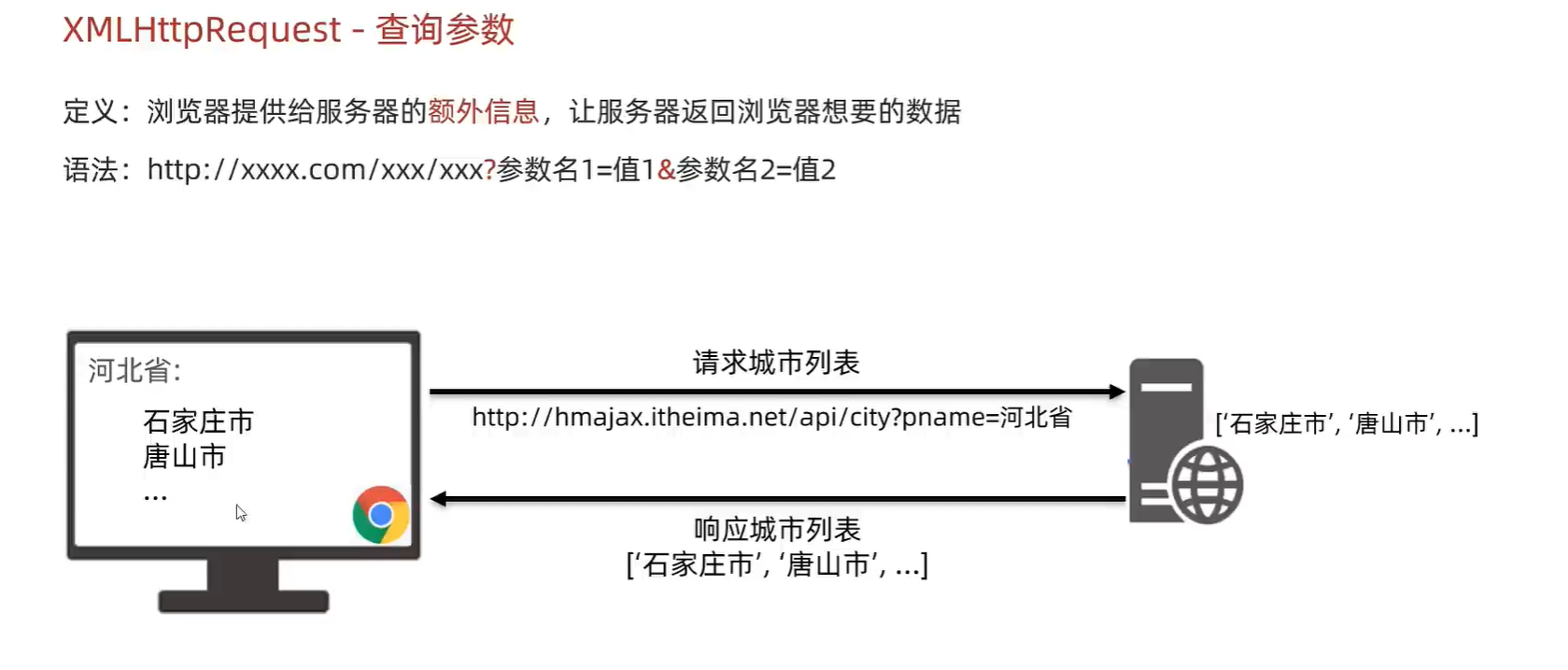
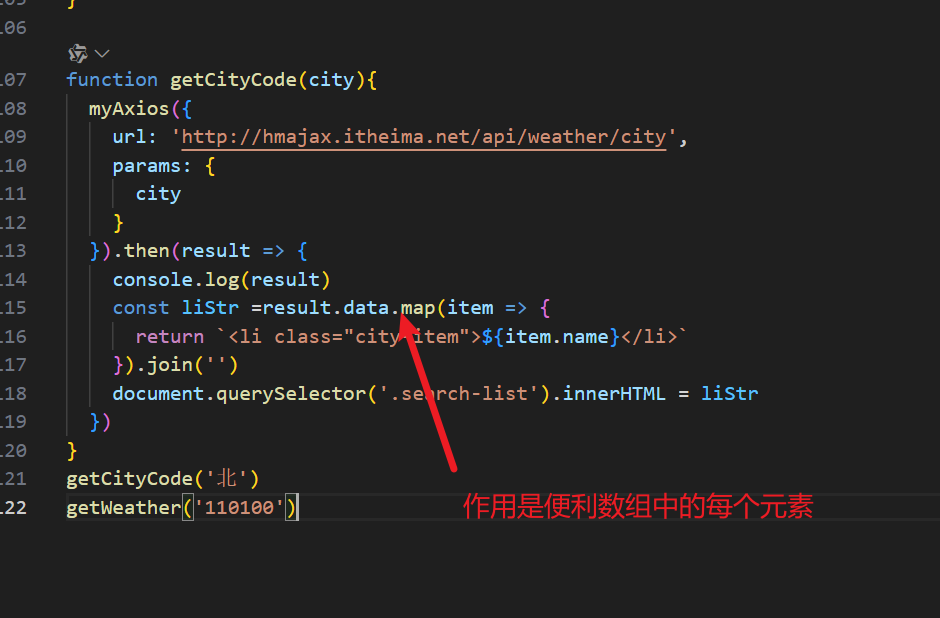
在表面的查询参数
需求


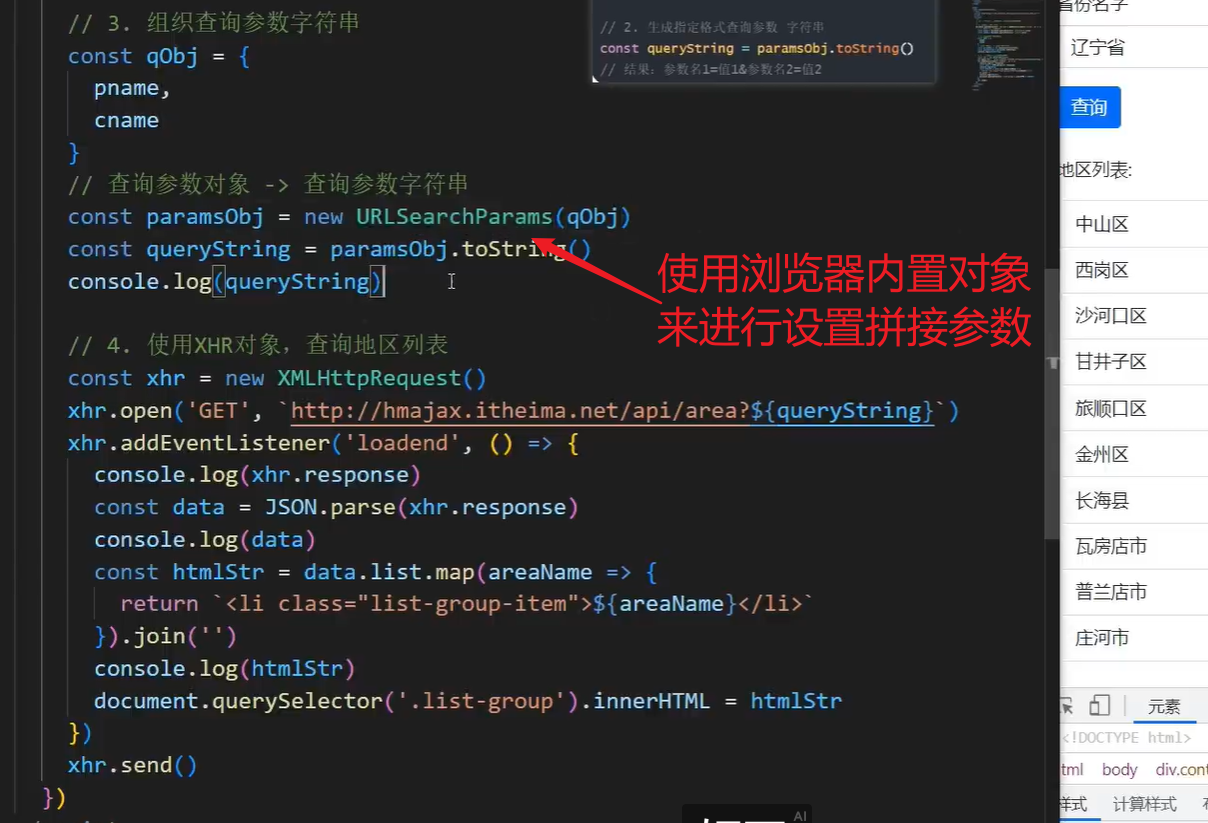
- 其他的步骤没有什么区别,只是在参数拼接的时候,需要使用浏览器内置对象
带参数的请求

Promise
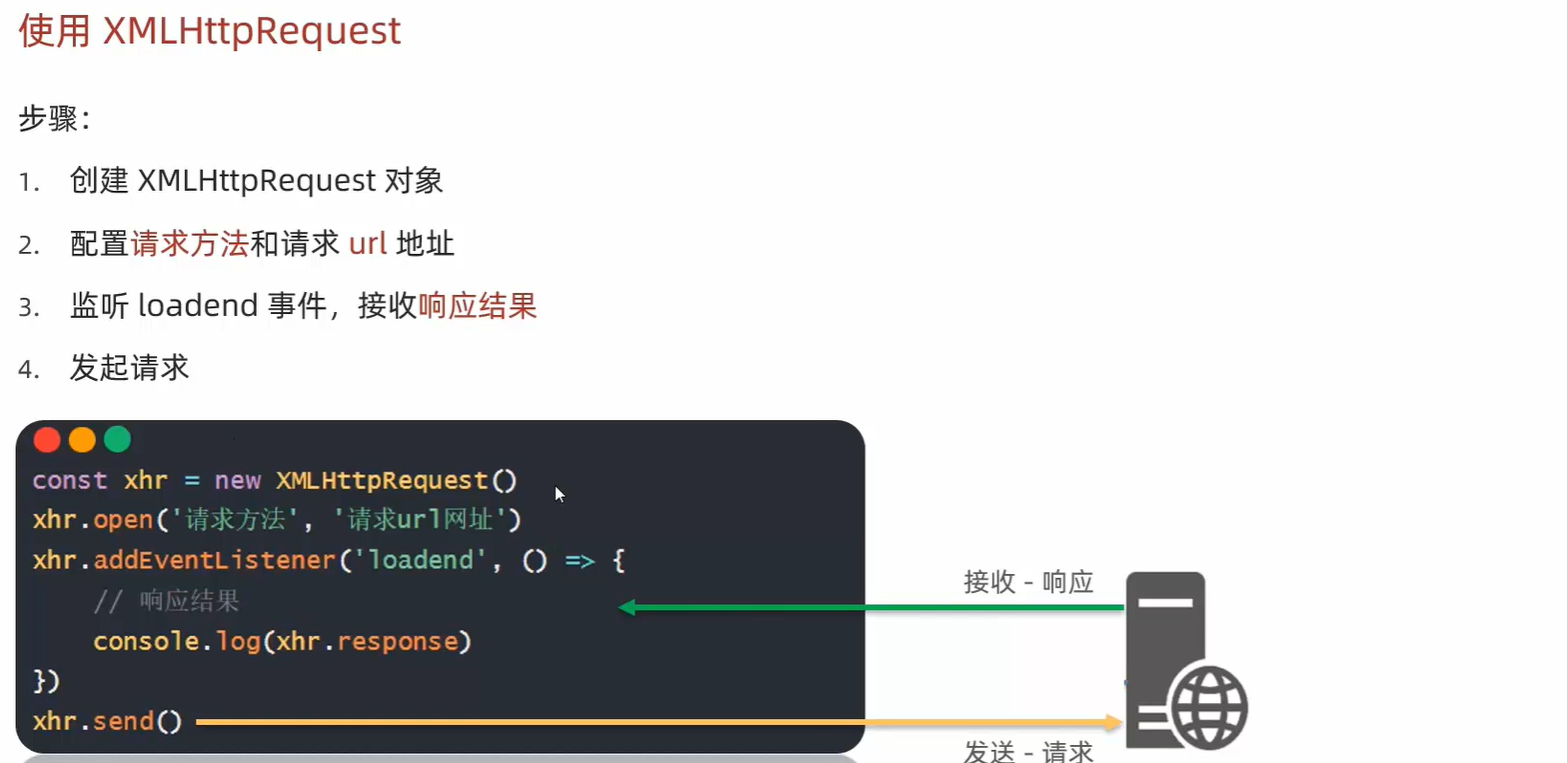
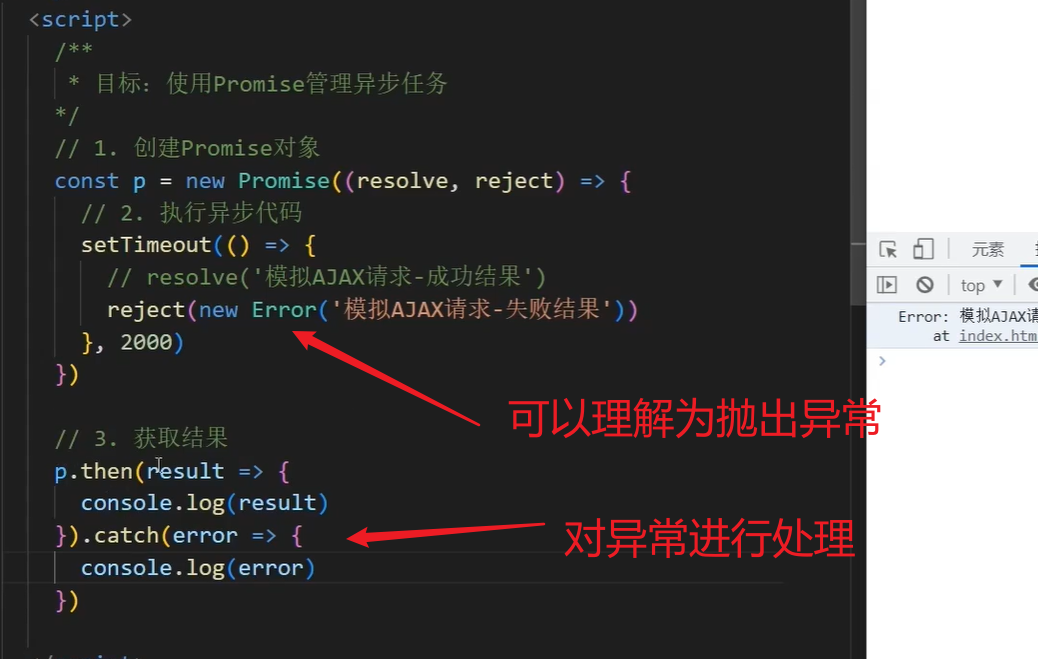
基础使用

- 这个promise,用来管理请求成功或失败后要做什么

- 如果你不知道什么是异常,那可以这么想:异常就是停止程序的断点,那么,抛出异常理所应当为开发者觉得要在这里停止运行代码。
- 在本例中,这里就是抛出一个错误

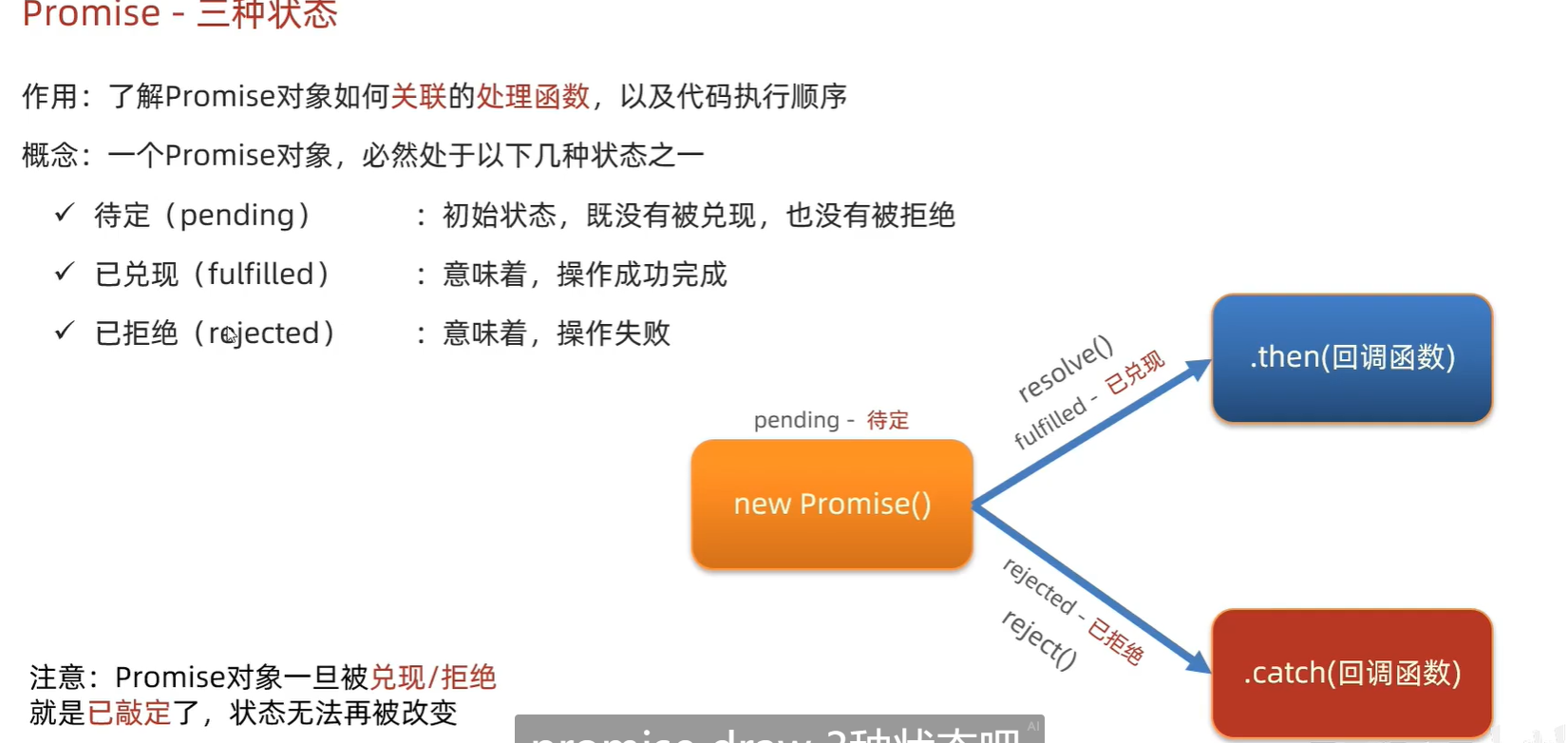
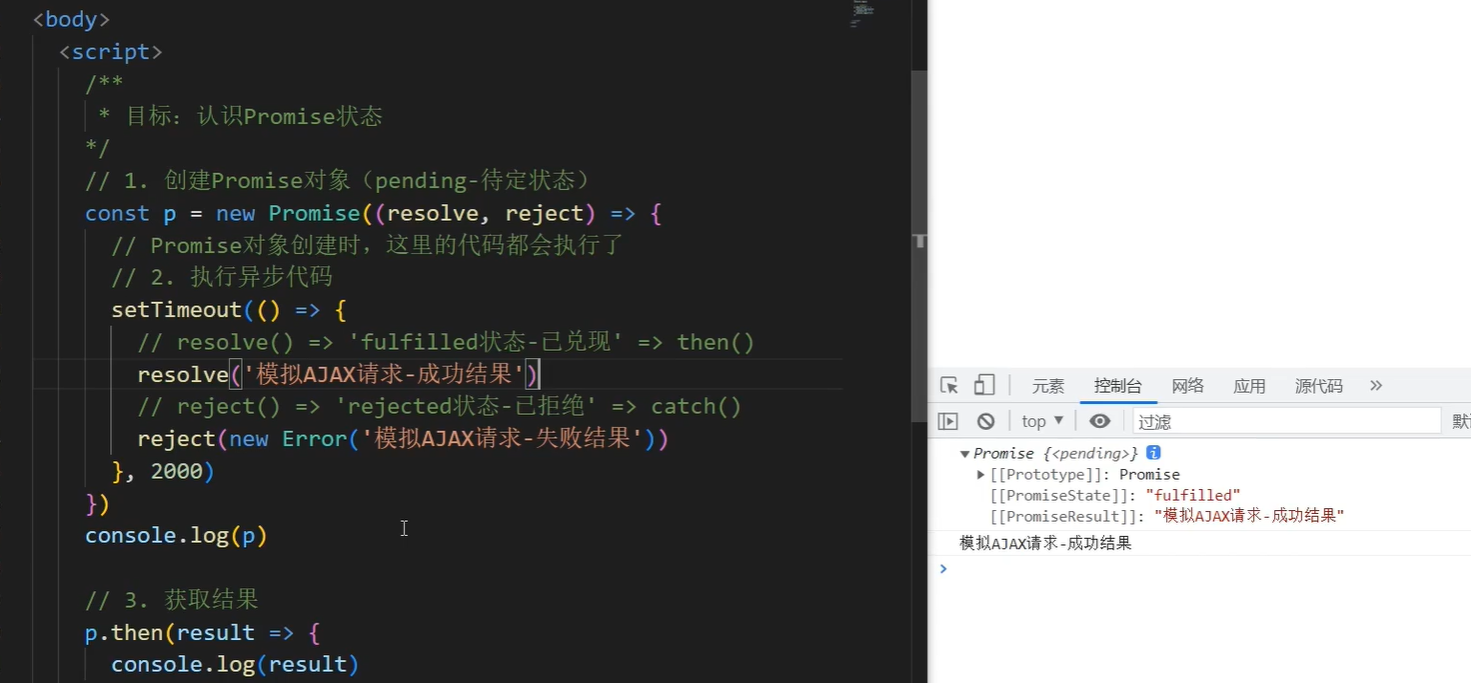
Promise三种状态


- 因为无法改变,所以会是resolve的以兑现状态

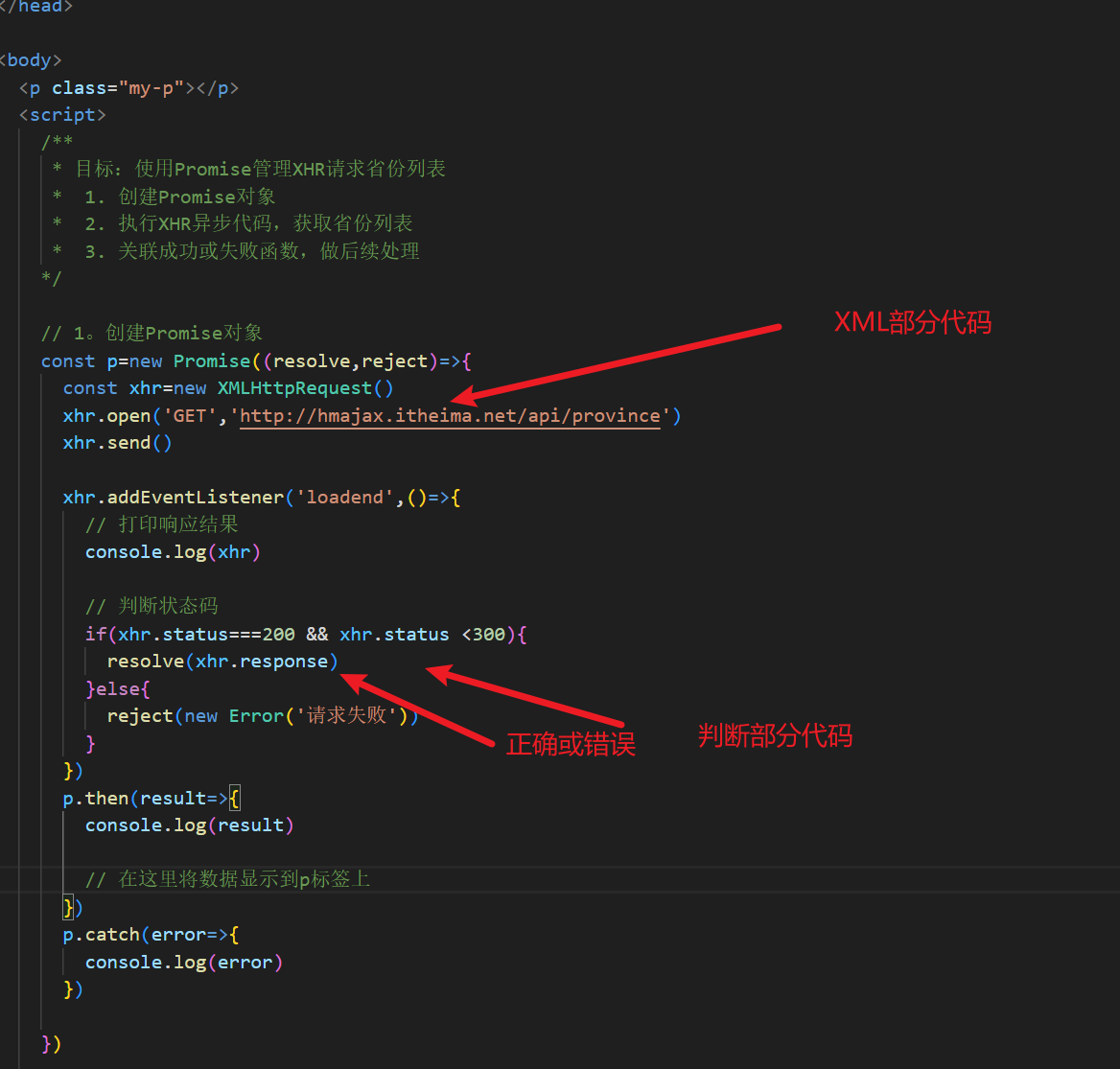
小案例

- Promise和XML都没有自己来判断请求是成功还是失败的能力,因此,只需要将Promise当作报错工具,XML当作请求工作,原本代码的if、else当作判断工具,就能写出这个案例

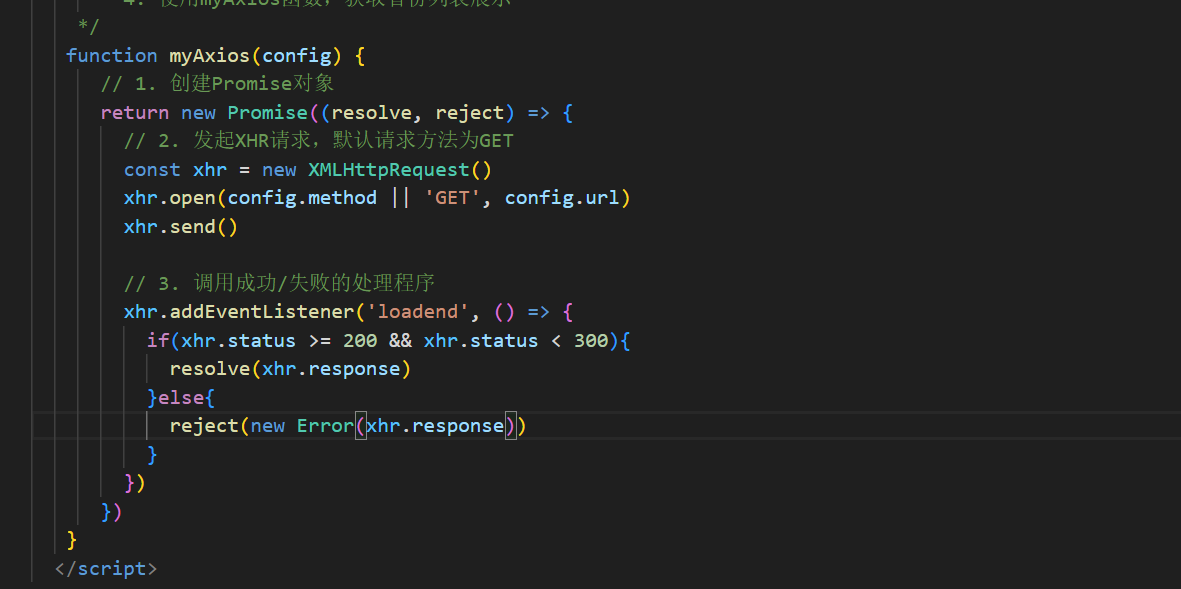
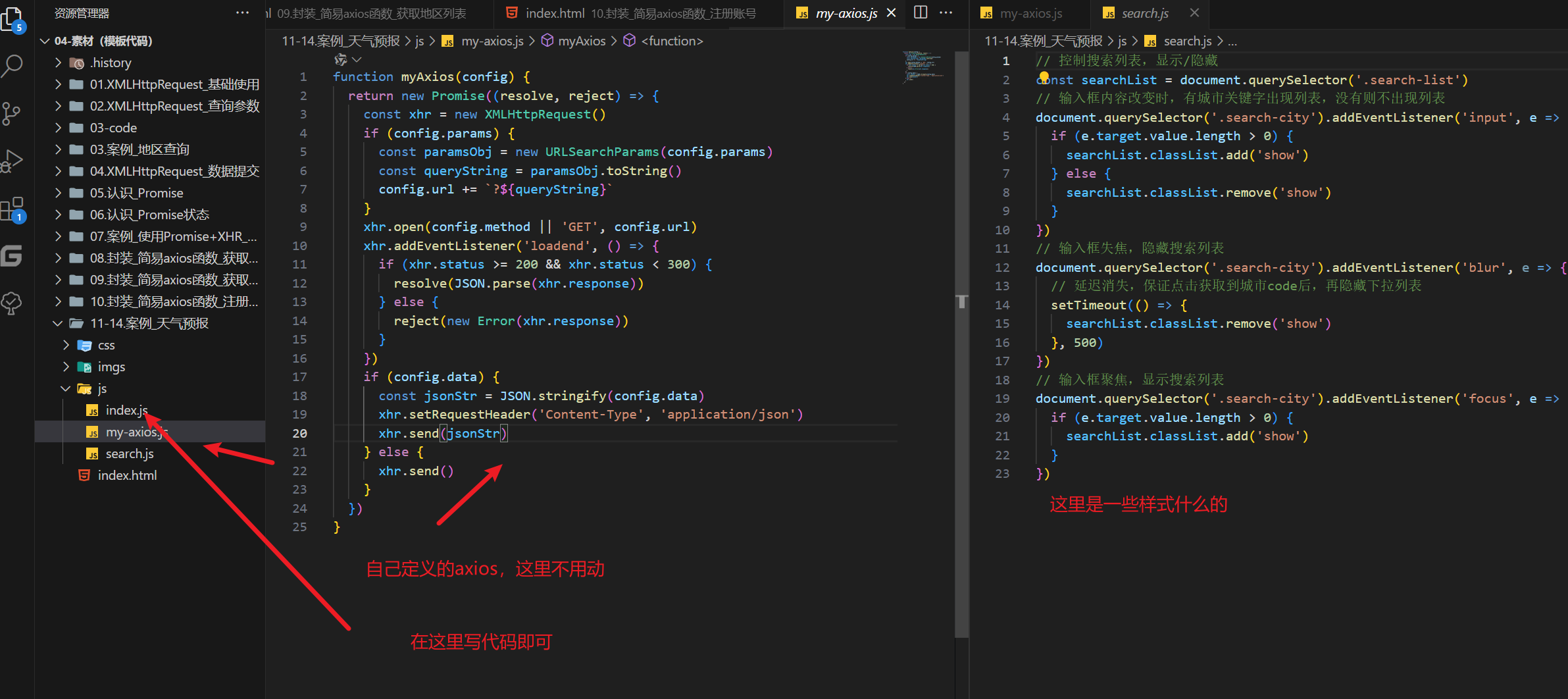
使用XML和Promise做一个简单的axios


- 如此,就能实现。这里的config可以在使用的时候传递多个对象
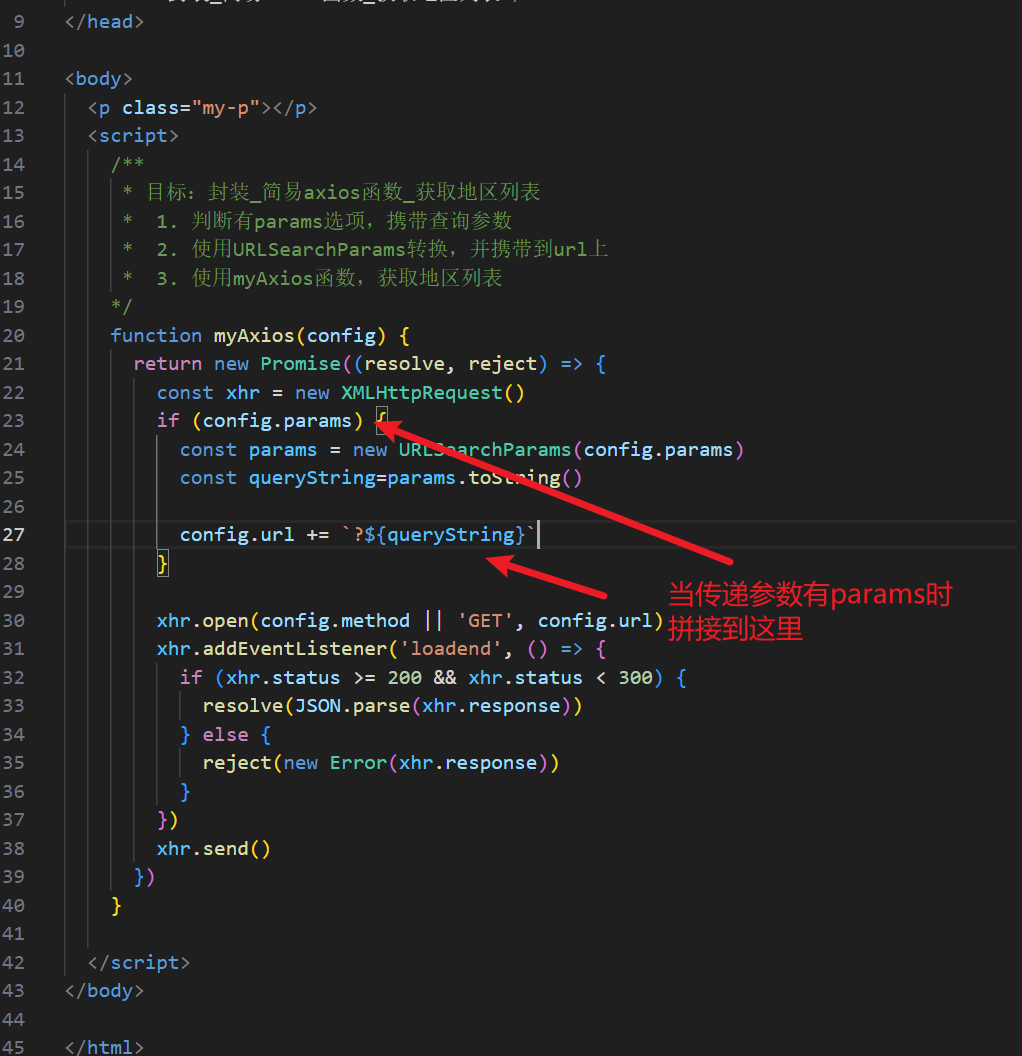
实现支持查询参数传递


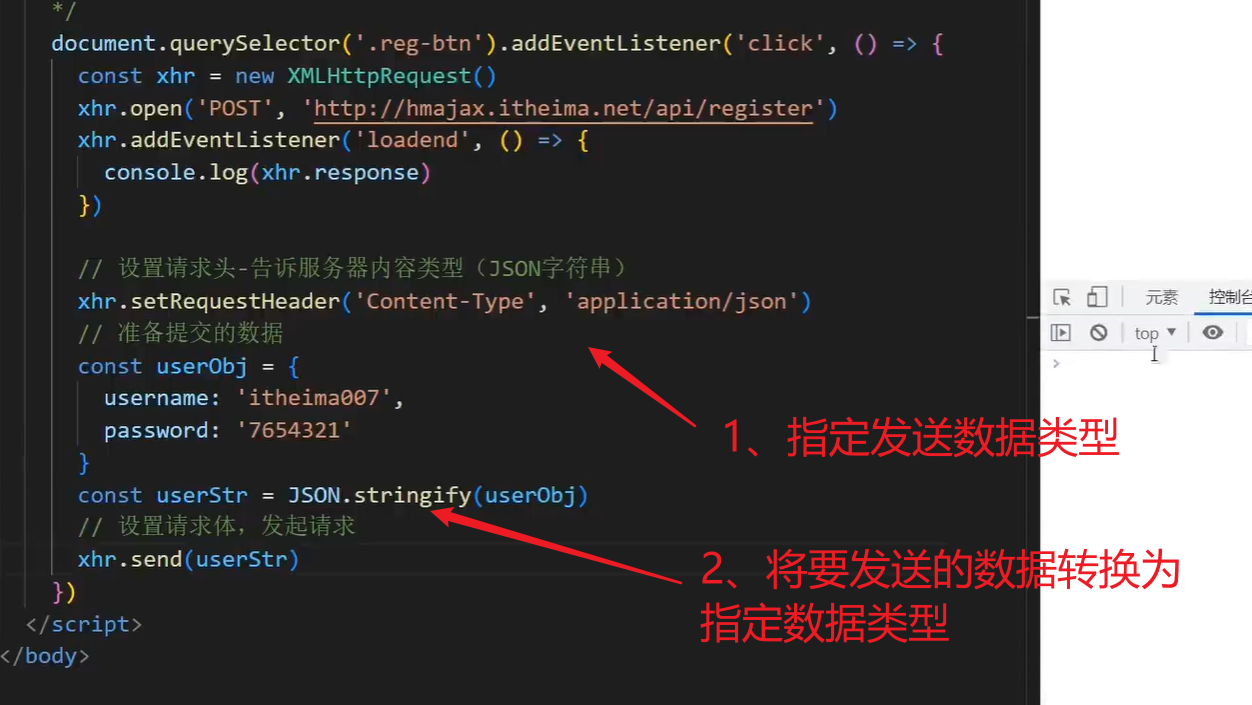
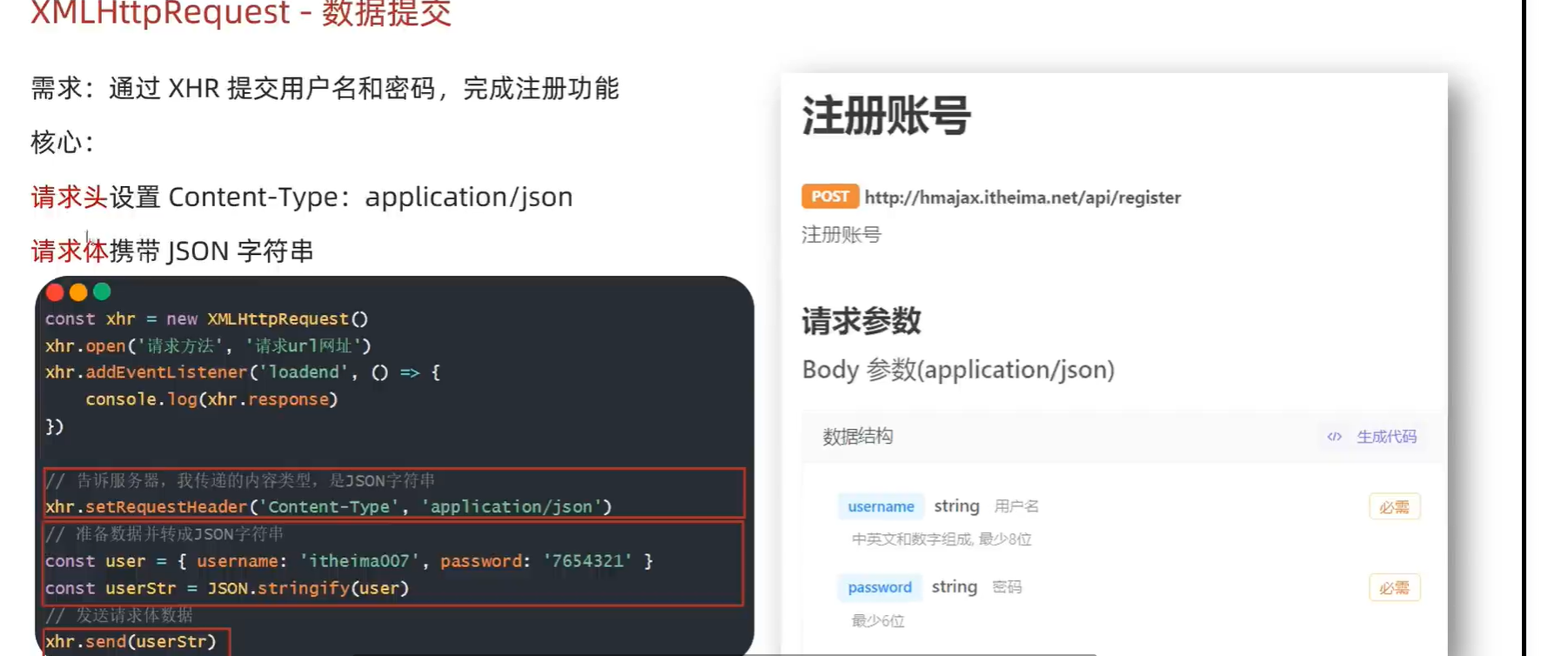
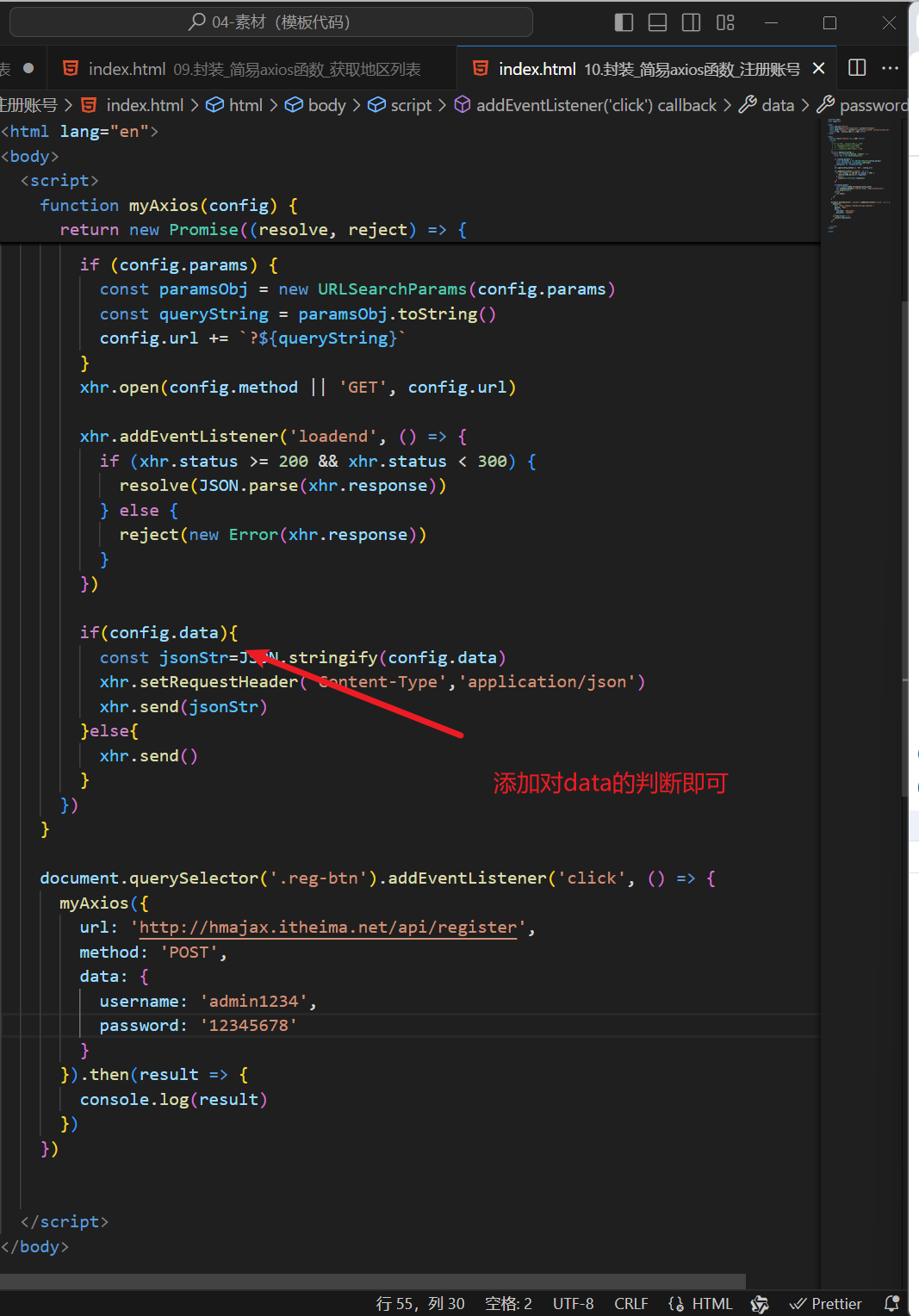
增加封装请求体功能


- 封装axios这一节中,都是用原本的基础语法弄出来的
天气预报案例

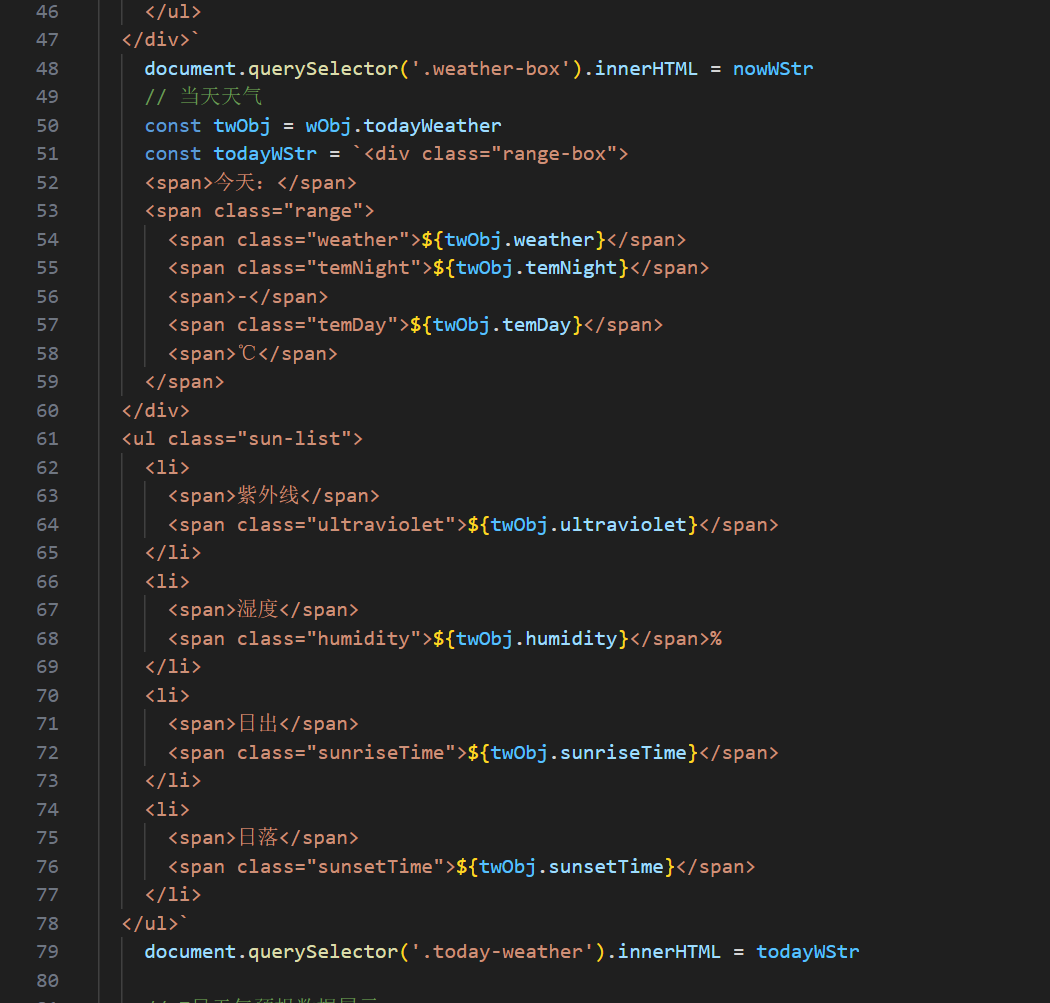
数据回显部分
这部代码繁杂,没什么技术含量,建议直接复制
可以捕捉页面元素,进行一个个替换,也可以将代码全部复制下来,使用${}替换



- 这案例老师讲的很详细了,没什么值得补充的,推荐直接看视频
AJAX-Day03-14.案例_天气预报_展示城市天气_哔哩哔哩_bilibili
相关内容
热门资讯
黑科技模拟器(鱼扑克)轰趴大菠...
黑科技模拟器(鱼扑克)轰趴大菠萝十三水切实存在有挂!太夸张了本来是真的有挂(2024已更新)(哔哩哔...
第3分钟了解!wpkai辅助实...
第3分钟了解!wpkai辅助实战效果,越乡游义乌辅助器下载,安装教程(确实有挂)-哔哩哔哩1、很好的...
黑科技中牌率(扑克时间)微扑克...
1、黑科技中牌率(扑克时间)微扑克机器人切实是有挂!太实锤了其实是真的有挂(2023已更新)(哔哩哔...
2分钟了解!微扑克必胜技巧,越...
2分钟了解!微扑克必胜技巧,越乡游斗牛怎么开挂,我来教教你(证实有挂)-哔哩哔哩1、用户打开应用后不...
黑科技科技(Wepoke盈利)...
1、黑科技科技(Wepoke盈利)poker总是是有挂!太夸张了原生有挂(2026已更新)(哔哩哔哩...
2分钟了解!微扑克ai辅助器,...
2分钟了解!微扑克ai辅助器,闲逸棋牌挂,扑克教程(有挂技巧)-哔哩哔哩1、这是跨平台的闲逸棋牌挂黑...
黑科技实锤(德扑之星刷数据)w...
《黑科技实锤(德扑之星刷数据)wpk德州扑克都是真的是有挂!太离谱了原来有挂(2026已更新)(哔哩...
第9分钟了解!wpk智能ai,...
第9分钟了解!wpk智能ai,吉祥麻将跑得快怎么拿好牌,德州论坛(果真有挂)-哔哩哔哩;1、吉祥麻将...
黑科技好牌(德扑查数据)aap...
aapoKER新手教程相关信息汇总(需添加指定威信136704302获取下载链接);黑科技好牌(德扑...
7分钟了解!微扑克有辅助挂吗,...
7分钟了解!微扑克有辅助挂吗,波特互娱有挂吗,AI教程(有挂教学)-哔哩哔哩;进入游戏-大厅左侧-新...