html5——表单
目录
表单基本结构
表单标签
常用表单元素
文本框
密码框
邮箱
单选按钮
复选框
文件域
隐藏域
列表框
多行文本域
lable标签
表单按钮
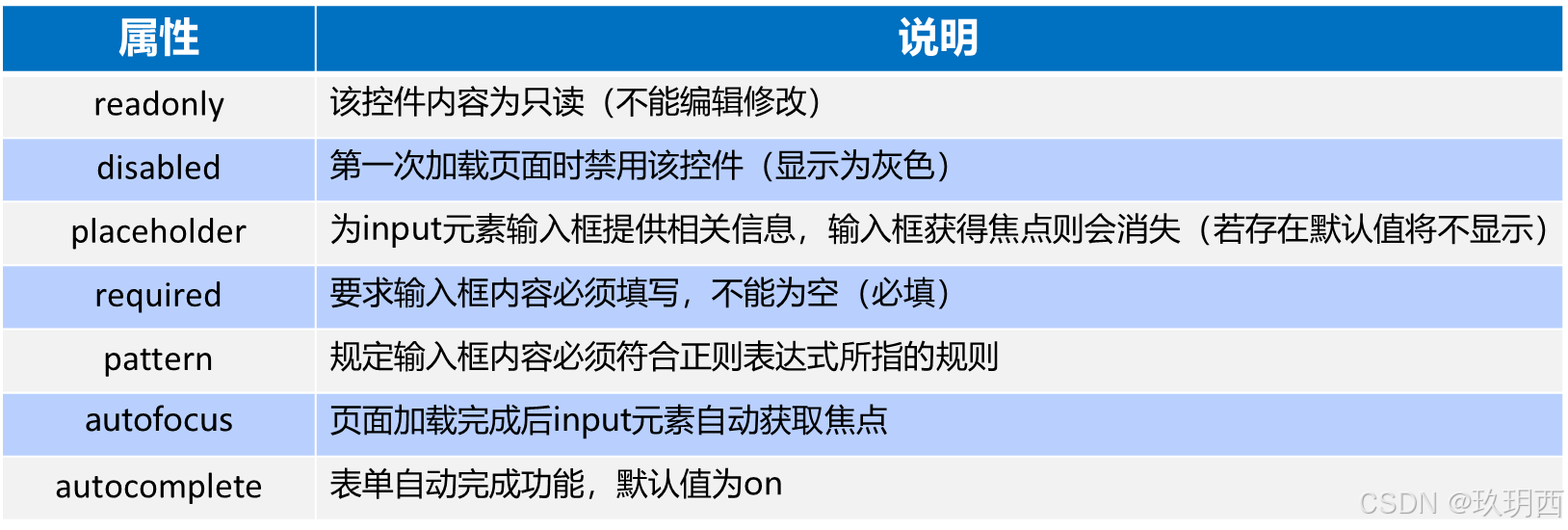
常用表单属性
只读与禁用
placeholder
required
pattern
autofocus
autocomplete
用于指定表单是否有自动完成功能 :
表单基本结构
- 表单标签
- 表单域
- 表单按钮
输入搜索信息:

表单标签
输入搜索信息:
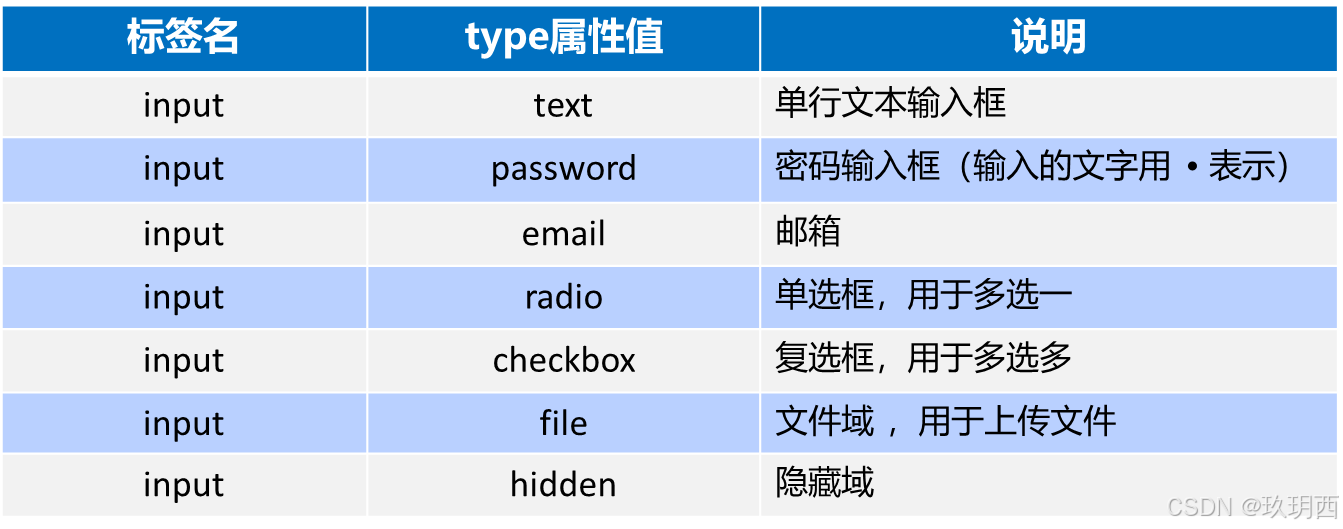
常用表单元素


文本框
密码框
邮箱
邮箱:email" 【邮箱】name="email"/>
单选按钮
【单选按钮框】value="高职" 【值】 checked 【单选按钮选中状态】/>高职
本科
硕士
复选框
【复选框】name="city" value="北京"【值】/>北京
【复选框选中状态】/>上海
南京
其他
文件域
【文件域】 name="files" />
隐藏域
【 隐藏域】value="666" name="hidden">
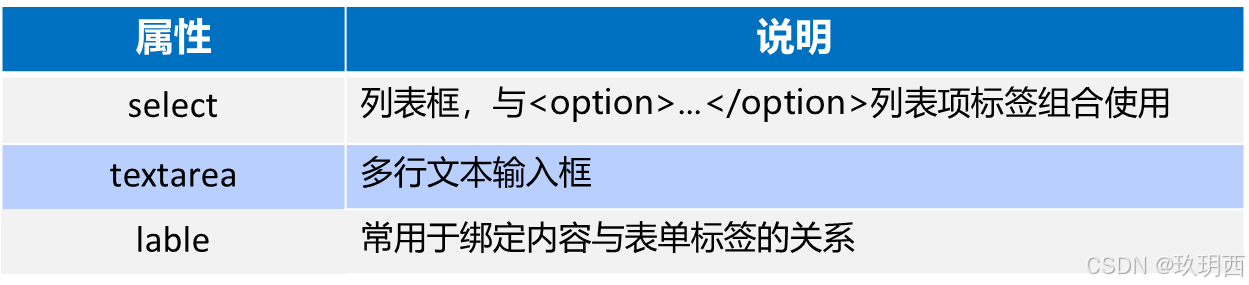
列表框
多行文本域
lable标签
增强鼠标的可用性
自动将焦点转移到与该标注相关的表单元素上
语法1
【表单元素id】/>
语法2
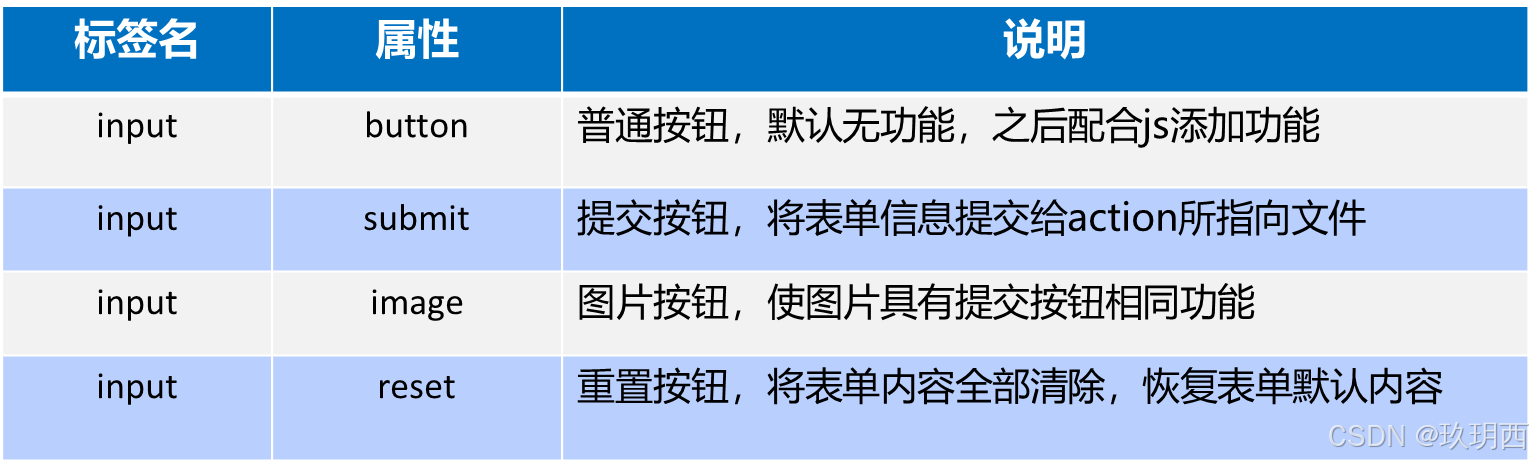
表单按钮

常用表单属性

只读与禁用
【只读文本框】>
disabled 【禁用】 value="保存" >
placeholder
- input类型的文本框提供一种提示(hint)
- 可以描述文本框期待用户输入何种内容
- 提示语默认显示,当文本框中输入内容时提示语消失
- 适合于input标签:text、search、url、email和password等类型
sousuo" placeholder="请输入要搜索的关键字"【文本框输入内容提示】/>
required
- 规定文本框填写内容不能为空,否则不允许用户提交表单
- 适合于input标签:text、search、url、email、password、number、checkbox、radio、file等类型
required【必填项】/>
pattern
用户输入的内容必须符合正则表达式所指的规则,否则就不能提交表单
验证规则,正则表达式】/>
autofocus
用于指定页面加载后是否自动获取焦点
【自动获取焦点属性】/>
autocomplete
用于指定表单是否有自动完成功能 :
将表单控件输入的内容记录下来,当再次输入时,会将输入的历史记录显示在下拉列表中,以实现自动完成功能
