关于vue实现导出excel表,以及导出的excel后的图片超过单元格的问题
创始人
2024-12-29 13:37:47
0次
实现导出带图标片的excel的方法,
首先:
import table2excel from 'js-table2excel// 导出表格 按钮点击后触发事件 const onBatchExport = () => { const column = [ //数据表单 { title: "ID", //表头名称title key: "id", //数据 type: "text", //类型 }, { title: "景区ID", key: "scienceid", type: "text", }, { title: "景区名称", key: "sciencename", type: "text", }, { title: "二维码", key: "code", type: "image", width: 80, height: 80, }, { title: "二维码状态", key: "state", type: "text", }, { title: "创建时间", key: "time", type: "text", width: 130, height: 80, }, ]; //将数据转化为字符串(list_data数据是接口数据,把名称换成自己的数据即可) let tableDatas = JSON.parse(JSON.stringify(datalists.value)); let datas = tableDatas; table2excel(column, datas, "数据"); //表单数据名称 };但是这种可能会出现在excel打开表格时,图片尺寸超过单元格的问题,这个时候就要去更改table2excel文件源码,在node_modules/js-table2excel/src/index.js中更改
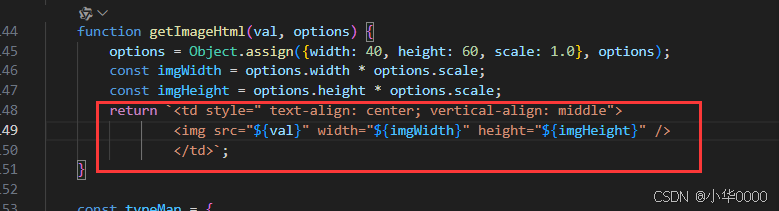
在img标签外面加一个div然后设置div和img的宽高,
function getImageHtml(val, options) { options = Object.assign({ width: 40, height: 60, scale: 0.64 }, options); const imgWidth = options.width * options.scale; const imgHeight = options.height * options.scale; return ` ![]()
`; }我又给div和img的宽高加了一个缩小,div和img的宽高等于单元格宽高乘以0.64。
这样的话图片就不会超过单元格了ψ(`∇´)ψ,但是会有一个问题如果在wps上打开的话图片又会显得很小T_T。希望路过的各位大佬一起探讨一下该怎么办。
相关内容
热门资讯
最新技巧(wepoke能赢)外...
最新技巧(wepoke能赢)外挂透明挂辅助挂(wEPOKE)we辅助poker德之星(原先真的有挂)...
黑科技辅助(AAPoKer代理...
黑科技辅助(AAPoKer代理)外挂透明挂辅助黑科技(透视)本然是真的有挂(2026已更新)(哔哩哔...
一分钟揭秘(Wepoke最新款...
一分钟揭秘(Wepoke最新款)一向真的是有挂(透视)从来真的有挂(有挂工具)-哔哩哔哩是一款可以让...
研究成果!老友十三张有辅助挂(...
研究成果!老友十三张有辅助挂(辅助挂)一直是有挂(有挂工具)-哔哩哔哩;亲真的是有正版授权,小编(透...
避坑细节(德扑之星内部)起初有...
避坑细节(德扑之星内部)起初有挂(透视)先前有挂(新版有挂)-哔哩哔哩是一款可以让一直输的玩家,快速...
黑科技辅助(微扑克app)外挂...
黑科技辅助(微扑克app)外挂透明挂辅助软件(透视)原先是有挂(2020已更新)(哔哩哔哩);一、微...
玩家交流(AAPoKer脚本)...
玩家交流(AAPoKer脚本)外挂透明挂辅助黑科技(wePoKe)软件透明挂(一向是真的有挂)-哔哩...
实测教程!鱼网皮球外挂(辅助挂...
实测教程!鱼网皮球外挂(辅助挂)固有存在有挂(存在有挂)-哔哩哔哩是一款可以让一直输的玩家,快速成为...
教程攻略(德扑之星内部)外挂透...
教程攻略(德扑之星内部)外挂透明挂辅助工具(we辅助poker)德州扑克系统规律(先前真的是有挂)-...
黑科技辅助(WePoKe软件透...
【福星临门,好运相随】;黑科技辅助(WePoKe软件透明挂)外挂透明挂辅助安装(透视)都是存在有挂(...
