购物|电商购物小程序|基于微信小程序的购物系统设计与实现(源码+数据库+文档)
电商购物小程序目录
目录
基于微信小程序的购物系统设计与实现
一、前言
二、系统功能设计
三、系统实现
1、用户前台功能实现
2、管理员后台功能实现
四、数据库设计
1、实体ER图
2、具体的表设计如下所示:
五、核心代码
六、论文参考
七、最新计算机毕设选题推荐
八、源码获取:
博主介绍:✌️大厂码农|毕设布道师,阿里云开发社区乘风者计划专家博主,CSDN平台Java领域优质创作者,专注于大学生项目实战开发、讲解和毕业答疑辅导。✌️
主要项目:小程序、SpringBoot、SSM、Vue、Html、Jsp、Nodejs等设计与开发。
🍅文末获取源码联系🍅
👉 毕设答疑 👈
基于微信小程序的购物系统设计与实现
一、前言
随着互联网络的发展,网上购物越来越为人们所关注。网上购物给用户提供方便的购买途径,只要简单的网络操作,足不出户,即可送货上门,种类齐全,并具有完善的售后服务。我国经济迅速发展,人们对手机的需求越来越大,各种手机软件也都在被广泛应用,但是对于手机进行数据信息管理,对于手机的各种软件也是备受用户的喜爱,购物系统设计被用户普遍使用,为方便用户能够可以随时进行购物系统设计的数据信息管理,特开发了基于购物系统设计的管理系统。
购物系统设计的设计主要是对系统所要实现的功能进行详细考虑,确定所要实现的功能后进行界面的设计,在这中间还要考虑如何可以更好的将功能及页面进行很好的结合,方便用户可以很容易明了的找到自己所需要的信息,还有系统平台后期的可操作性,通过对信息内容的详细了解进行技术的开发。
购物系统设计的开发利用现有的成熟技术参考,以源代码为模板,分析功能调整与购物系统设计管理的实际需求相结合,讨论了基于购物系统设计管理的使用。
关键词:购物系统设计;JAVA
二、系统功能设计
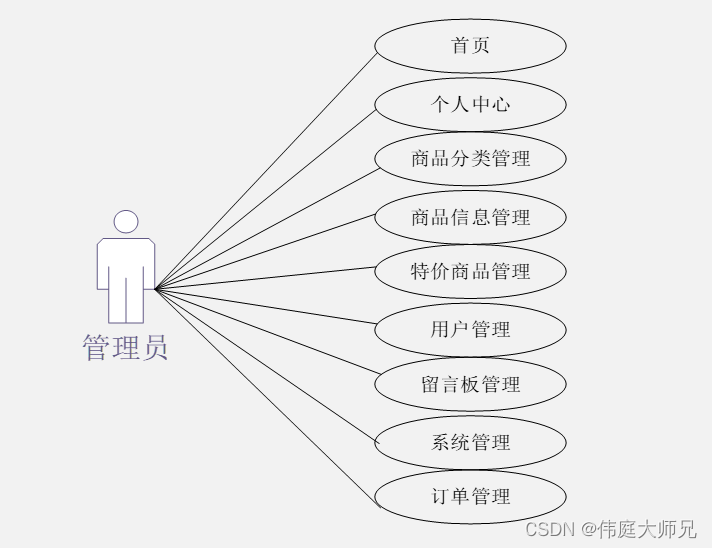
基于购物系统设计的设计基于现有的手机,可以实现首页、个人中心、商品分类管理、商品信息管理、特价商品管理、用户管理、留言板管理、系统管理、订单管理等功能。方便用户对首页、商品信息、特价商品、我的等详细的了解及统计分析。根据系统功能需求建立的模块关系图如下图:

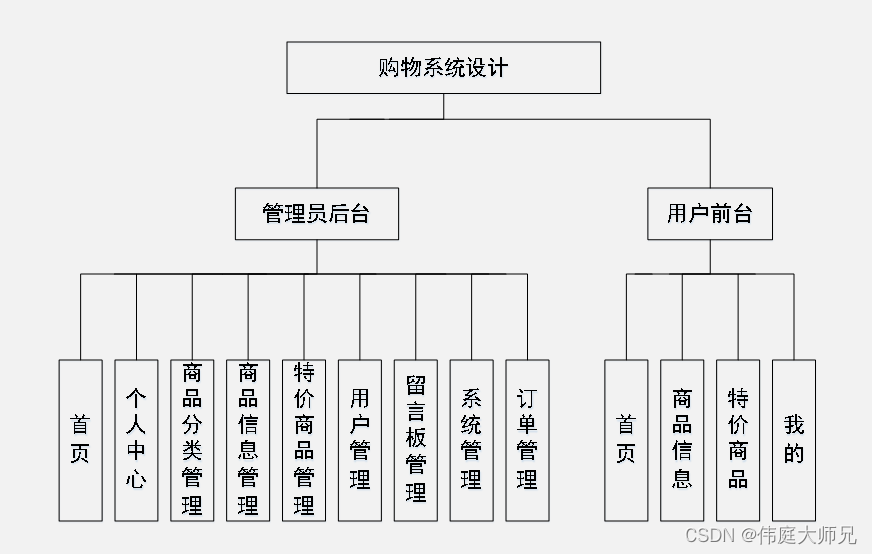
这些功能可以充分满足购物系统设计的需求。此系统功能较为全面如下图系统功能结构如图4-5所示。

图4-5系统功能结构图
三、系统实现
1、用户前台功能实现

2、管理员后台功能实现
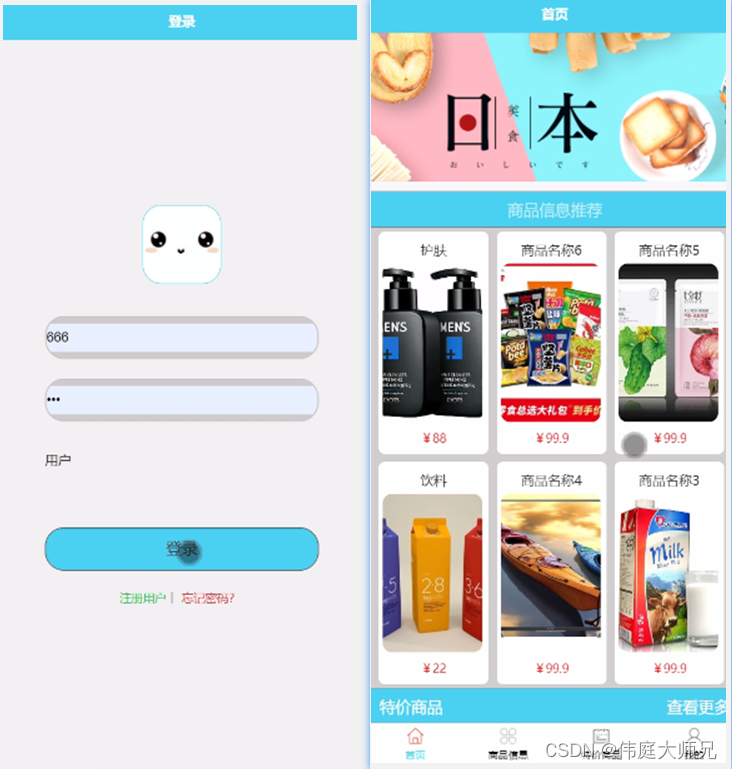
管理员通过购物系统设计进行确认,管理员进入到购物系统设计主界面,管理员进入到操作界面,通过登录窗口进行在线填写自己的用户名和密码、角色进行登录,登录成功后进入到系统操作界面进行相应信息的获取,如图5-9所示。

图5-9管理员登录主界面图
管理员进入到界面,通过界面的任务大厅,登录成功后进入到系统可以进行查看首页、个人中心、商品分类管理、商品信息管理、特价商品管理、用户管理、留言板管理、系统管理、订单管理等功能模块,进行相对应操作,如图5-10所示。

图5-10管理员功能界面图
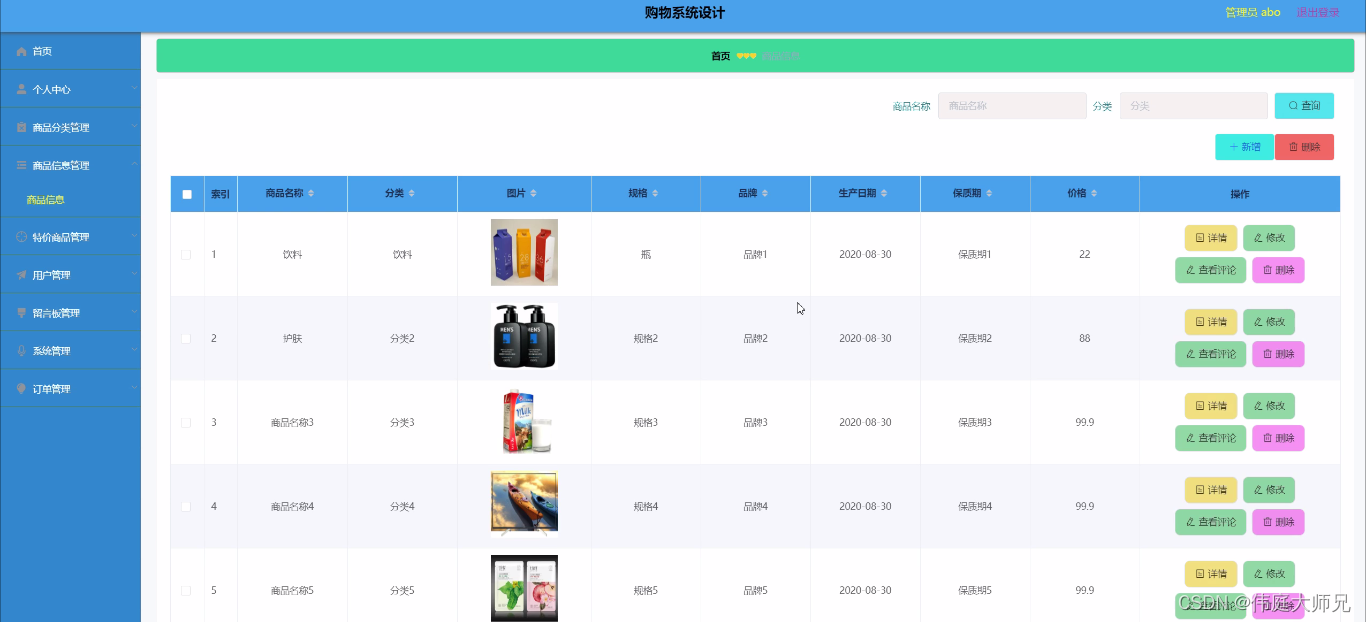
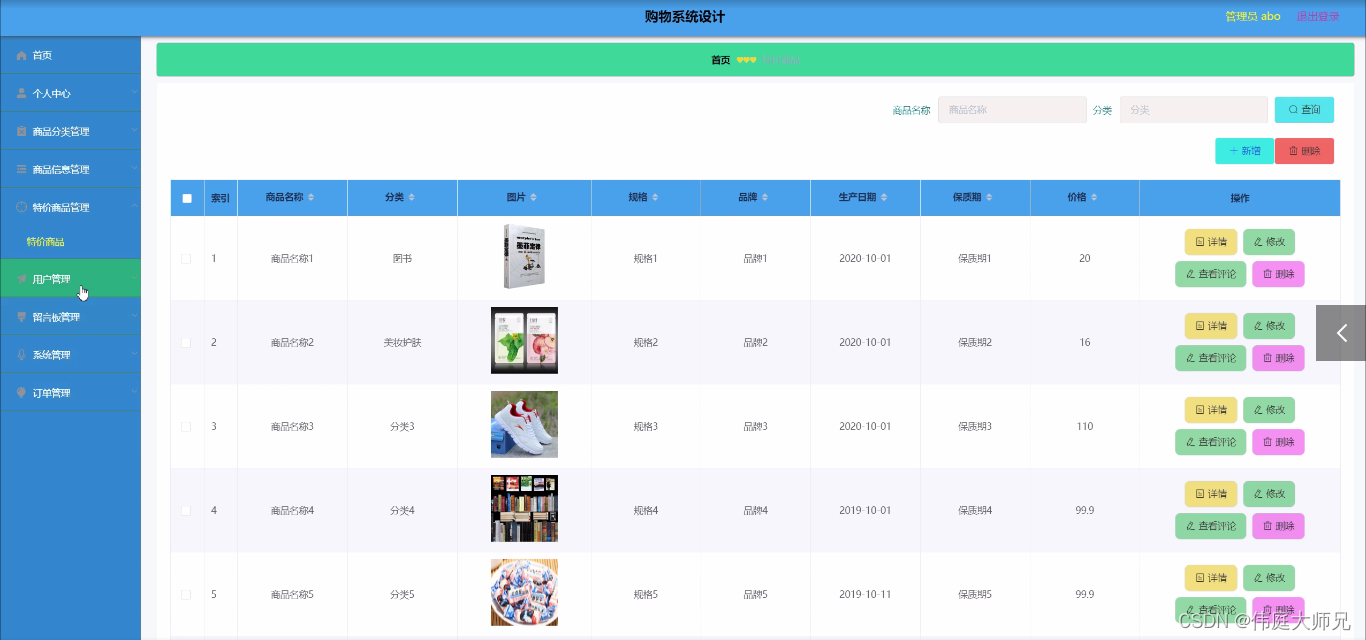
管理员点击商品信息进入页面可以填写商品名称、分类、图片、规格、品牌、生产日期、保质期、价格等信息,进行详情、修改、删除操作,如图5-11示。

图5-11商品信息界面图
管理员进入特价商品管理界面,通过界面的任务大厅,登录成功后进入到系统可以进行查看商品名称、分类、图片、规格、品牌、生产日期、保质期、价格等信息,进行相对应操作,如图5-12所示。

图5-12特价商品管理界面图
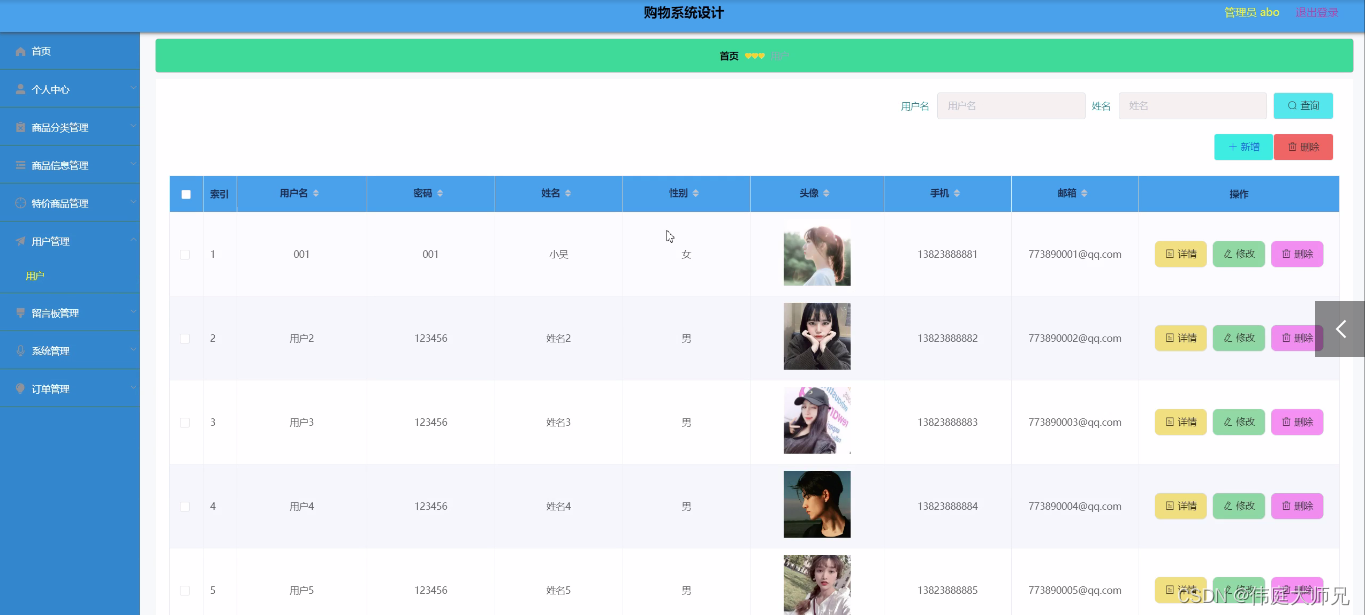
管理员进入到用户管理界面,通过界面的任务大厅,登录成功后进入到系统可以查看用户名、密码、姓名、性别、头像、手机、邮箱等信息,进行相对应操作,如图5-13所示。

图5-13用户管理界面图
管理员进入到留言板管理界面,通过界面的任务大厅,登录成功后进入到系统可以查看用户名、留言内容、回复内容等信息,进行相对应操作,如图5-14所示。

图5-14留言板管理界面图
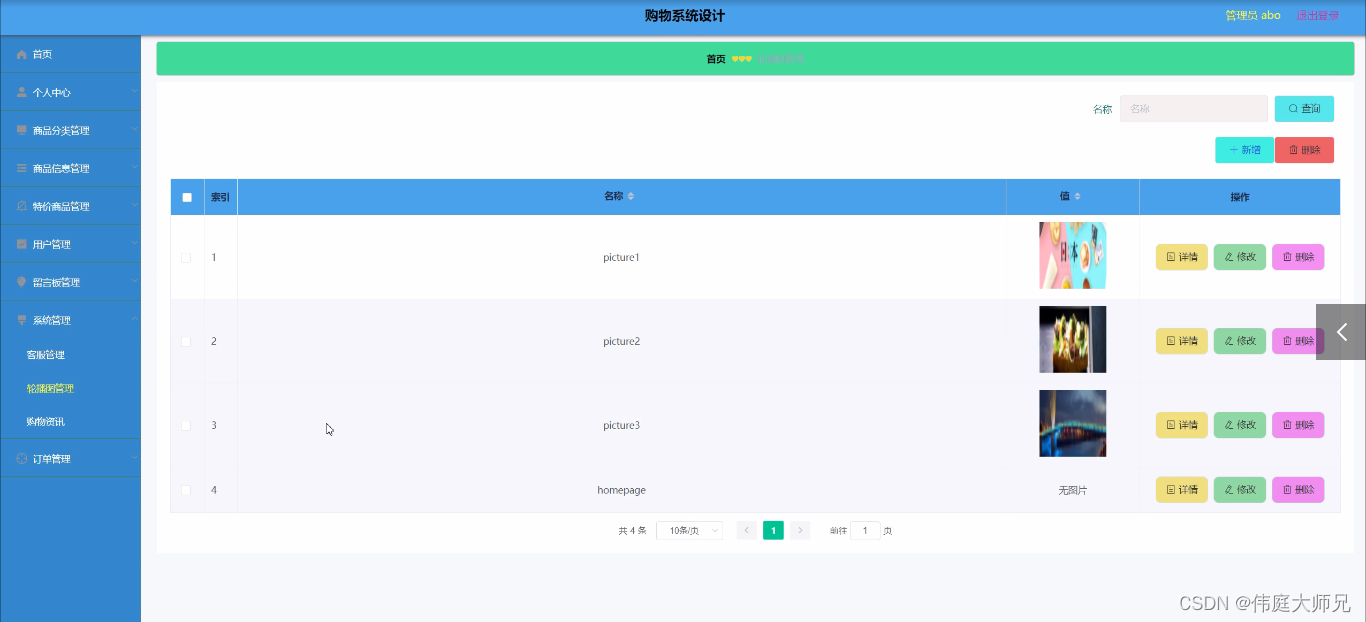
轮播图;该页面为轮播图管理界面。管理员可以在此页面进行首页轮播图的管理,通过新建操作可在轮播图中加入新的图片,还可以对以上传的图片进行修改操作,以及图片的删除,进行相对应操作,进行相对应操作,如图5-15所示。

图5-15轮播图管理界面图
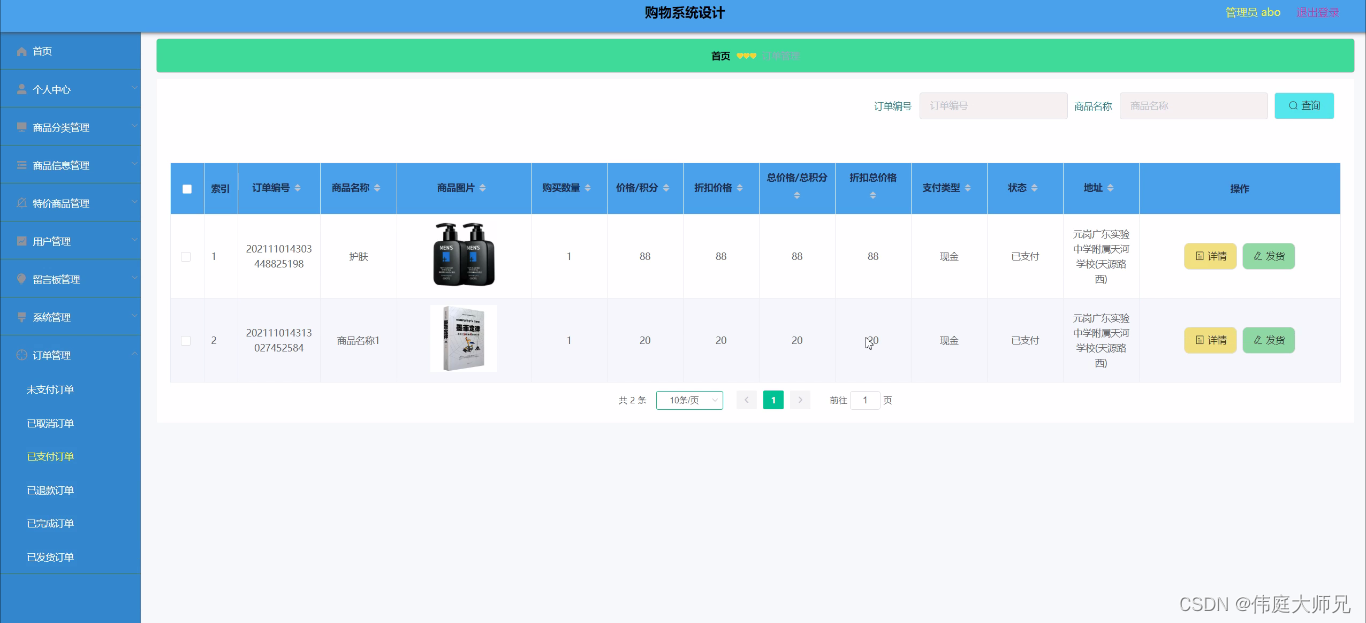
管理员进入到订单管理界面,通过界面的任务大厅,登录成功后进入到系统可以查看订单编号、商品名称、商品图片、购买数量、价格/积分、折扣价格、总价格/总积分、折扣总价格、支付类型、状态、地址等信息,进行相对应操作,如图5-16所示。

图5-16订单管理界面图
四、数据库设计
1、实体ER图
购物系统的E-R图如下图所示:
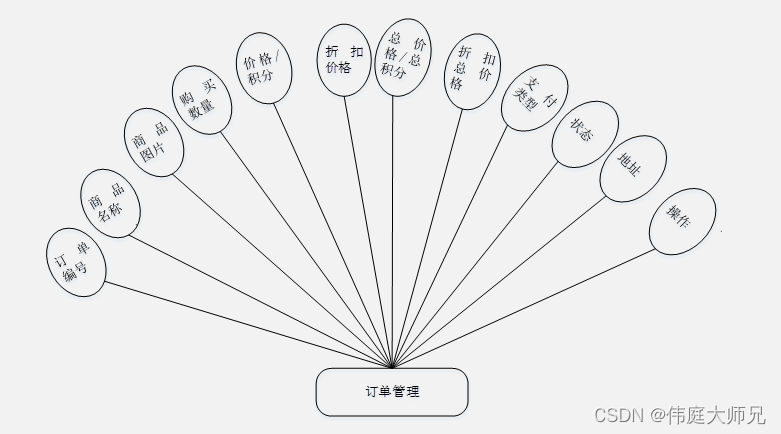
(1) 订单管理E-R图,如图4-3所示:

图4-3 订单管理实体属性图
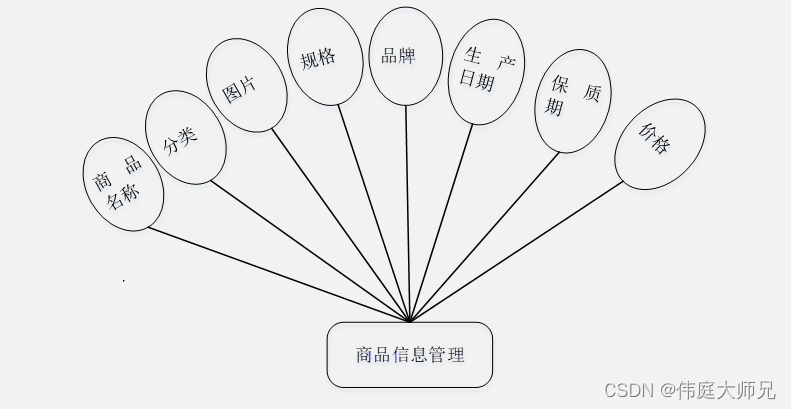
(2)商品信息管理E-R图如图4-4所示:

图4-4商品信息管理实体图
2、具体的表设计如下所示:
商品信息表
字段名称 | 类型 | 长度 | 字段说明 | 主键 | 默认值 |
id | bigint | 主键 | 主键 | ||
addtime | timestamp | 创建时间 | CURRENT_TIMESTAMP | ||
shangpinmingcheng | bigint | 商品名称 | |||
fenlei | bigint | 分类 | |||
tupian | varchar | 200 | 图片 | ||
guige | varchar | 200 | 规格 | ||
pinpai | varchar | 200 | 品牌 | ||
shengchanriqi | varchar | 200 | 生产日期 | ||
baozhiqi | varchar | 200 | 保质期 | ||
xiangqing | varchar | 200 | 详情 |
特价商品表
字段名称 | 类型 | 长度 | 字段说明 | 主键 | 默认值 |
id | bigint | 主键 | 主键 | ||
addtime | timestamp | 创建时间 | CURRENT_TIMESTAMP | ||
shangpinmingcheng | varchar | 200 | 商品名称 | ||
fenlei | varchar | 200 | 分类 | ||
tupian | varchar | 200 | 图片 | ||
guige | varchar | 200 | 规格 | ||
pinpai | varchar | 200 | 品牌 | ||
shengchanriq | varchar | 200 | 生产日期 | ||
baozhiqi | varchar | 200 | 保质期 | ||
xiangqing | varchar | 200 | 详情 |
用户表
字段名称 | 类型 | 长度 | 字段说明 | 主键 | 默认值 |
id | bigint | 主键 | 主键 | ||
addtime | timestamp | 创建时间 | CURRENT_TIMESTAMP | ||
yonghuming | bigint | 用户名 | |||
mima | bigint | 密码 | |||
xingming | longtext | 4294967295 | 姓名 | ||
xingbie | longtext | 4294967295 | 性别 | ||
touxiang | bigint | 头像 | |||
shouji | bigint | 手机 | |||
youxiang | bigint | 邮箱 |
五、核心代码
package com.service.impl; import org.springframework.stereotype.Service; import java.util.Map; import java.util.List; import com.baomidou.mybatisplus.mapper.Wrapper; import com.baomidou.mybatisplus.mapper.EntityWrapper; import com.baomidou.mybatisplus.plugins.Page; import com.baomidou.mybatisplus.service.impl.ServiceImpl; import com.utils.PageUtils; import com.utils.Query; import com.dao.TejiashangpinDao; import com.entity.TejiashangpinEntity; import com.service.TejiashangpinService; import com.entity.vo.TejiashangpinVO; import com.entity.view.TejiashangpinView; @Service("tejiashangpinService") public class TejiashangpinServiceImpl extends ServiceImpl implements TejiashangpinService { @Override public PageUtils queryPage(Map params) { Page page = this.selectPage( new Query(params).getPage(), new EntityWrapper() ); return new PageUtils(page); } @Override public PageUtils queryPage(Map params, Wrapper wrapper) { Page page =new Query(params).getPage(); page.setRecords(baseMapper.selectListView(page,wrapper)); PageUtils pageUtil = new PageUtils(page); return pageUtil; } @Override public List selectListVO(Wrapper wrapper) { return baseMapper.selectListVO(wrapper); } @Override public TejiashangpinVO selectVO(Wrapper wrapper) { return baseMapper.selectVO(wrapper); } @Override public List selectListView(Wrapper wrapper) { return baseMapper.selectListView(wrapper); } @Override public TejiashangpinView selectView(Wrapper wrapper) { return baseMapper.selectView(wrapper); } } 六、论文参考

七、最新计算机毕设选题推荐
最新计算机软件毕业设计选题大全-CSDN博客
八、源码获取:
大家点赞、收藏、关注、评论啦 、👇🏻获取联系方式在文章末尾👇🏻
