web期末作业设计网页:动漫网站设计——千与千寻(10页) HTML+CSS+JavaScript 学生DW网页设计作业成品 动漫网页设计作业 web网页设计与开发 html实训大作业
常见网页设计作业题材有 个人、 美食、 公司、 学校、 旅游、 电商、 宠物、 电器、 茶叶、 家居、 酒店、 舞蹈、 动漫、 明星、 服装、 体育、 化妆品、 物流、 环保、 书籍、 婚纱、 游戏、 节日、 戒烟、 电影、 摄影、 文化、 家乡、 鲜花、 礼品、 汽车、 其他 等网页设计题目, A+水平作业, 可满足大学生网页大作业网页设计需求, 喜欢的可以下载!
嗨,欢迎来到深巷积木青春的小店。这篇文章主要讲解HTML5+CSS3制作网站,请一起学习吧。
作品目录
一、📚网站介绍
二、🔗网站效果
🧩1.图片演示
三、💒网站代码
二、📚网站介绍
📔网站布局方面:计划采用目前主流的、能兼容各大主流浏览器、显示效果稳定的浮动网页布局结构。
📓网站程序方面:计划采用最新的网页编程语言HTML5+CSS3+JS程序语言完成网站的功能设计。并确保网站代码兼容目前市面上所有的主流浏览器,已达到打开后就能即时看到网站的效果。
📘网站素材方面:计划收集各大平台好看的图片素材,并精挑细选适合网页风格的图片,然后使用PS做出适合网页尺寸的图片。
📒网站文件方面:网站系统文件种类包含:html网页结构文件、css网页样式文件、js网页特效文件、images网页图片文件;
📙网页编辑方面:网页作品代码简单,可使用任意HTML编辑软件(如:Dreamweaver、HBuilder、Vscode 、Sublime 、Webstorm、Text 、Notepad++ 等任意html编辑软件进行运行及修改编辑等操作)。
其中:
(1)📜html文件包含:其中index.html是首页、其他html为二级页面;
(2)📑 css文件包含:css全部页面样式;
(3)📄 js文件包含:js实现动态轮播特效, 表单提交, 点击事件等等(个别网页中运用到js代码)。
三、🔗网站效果










四、💒代码展示
代码说明:以下仅展示部分代码供参考~
🧱HTML结构部分代码
网站首页 ![]()
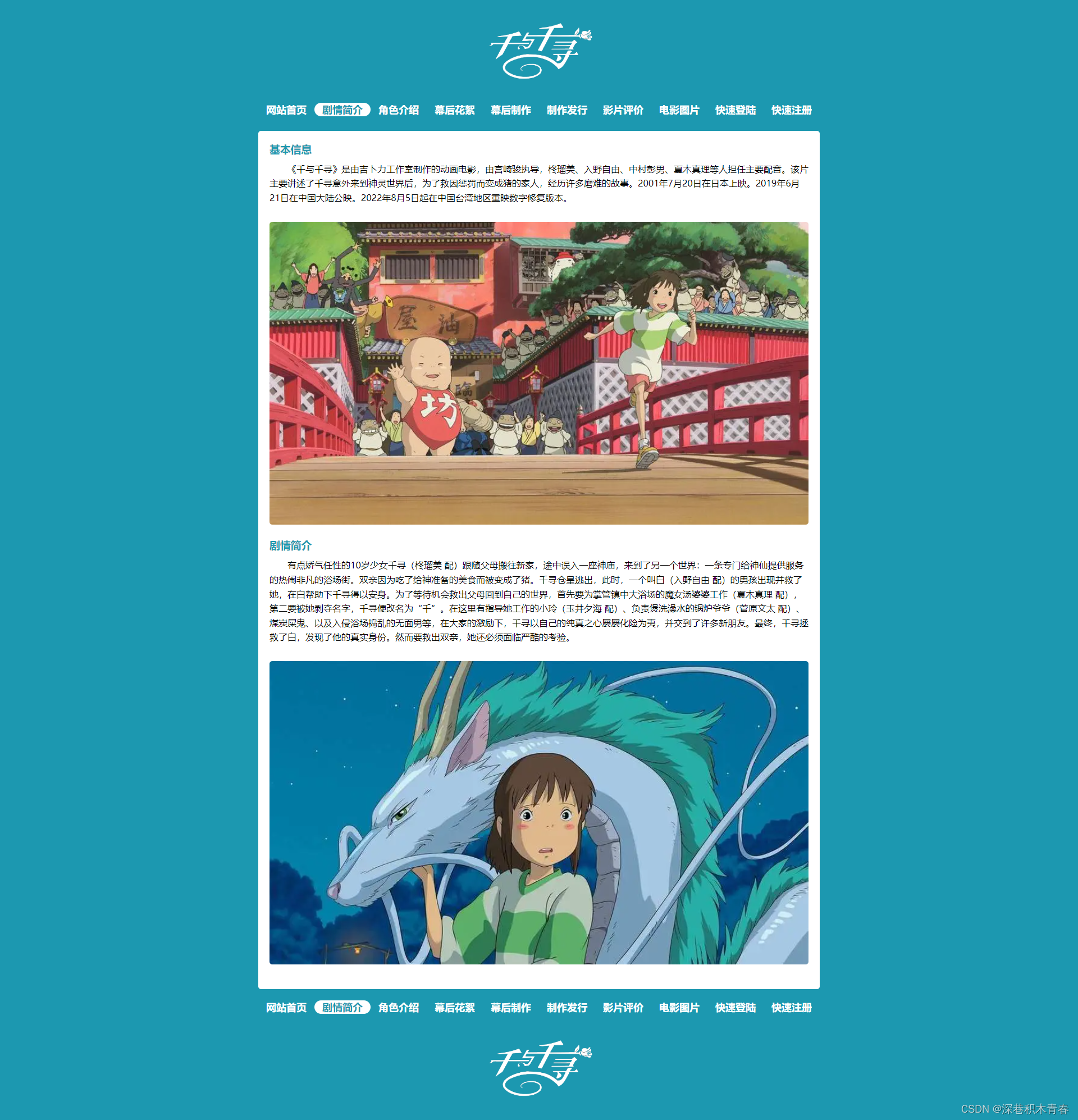
基本信息
![]()
![]()
![]()
![]()
《千与千寻》是由吉卜力工作室制作的动画电影,由宫崎骏执导,柊瑠美、入野自由、中村彰男、夏木真理等人担任主要配音。该片主要讲述了千寻意外来到神灵世界后,为了救因惩罚而变成猪的家人,经历许多磨难的故事。2001年7月20日在日本上映。2019年6月21日在中国大陆公映。2022年8月5日起在中国台湾地区重映数字修复版本。
![]()
剧情简介
有点娇气任性的10岁少女千寻(柊瑠美 配)跟随父母搬往新家,途中误入一座神庙,来到了另一个世界:一条专门给神仙提供服务的热闹非凡的浴场街。双亲因为吃了给神准备的美食而被变成了猪。千寻仓皇逃出,此时,一个叫白(入野自由 配)的男孩出现并救了她,在白帮助下千寻得以安身。为了等待机会救出父母回到自己的世界,首先要为掌管镇中大浴场的魔女汤婆婆工作(夏木真理 配),第二要被她剥夺名字,千寻便改名为“千”。在这里有指导她工作的小玲(玉井夕海 配)、负责煲洗澡水的锅炉爷爷(菅原文太 配)、煤炭屎鬼、以及入侵浴场捣乱的无面男等,在大家的激励下,千寻以自己的纯真之心屡屡化险为夷,并交到了许多新朋友。最终,千寻拯救了白,发现了他的真实身份。然而要救出双亲,她还必须面临严酷的考验。
![]()
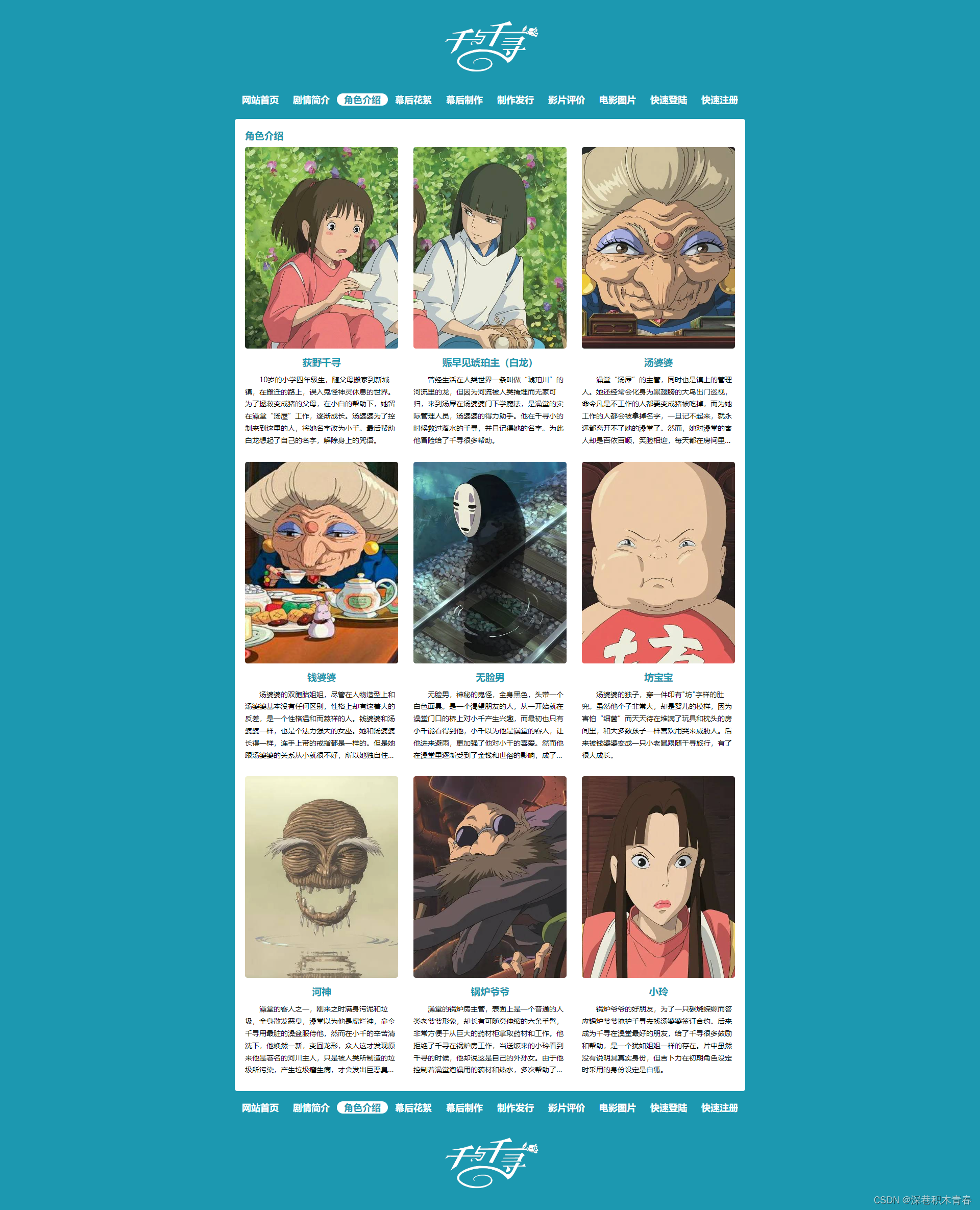
角色介绍
-
![]()
荻野千寻
10岁的小学四年级生,随父母搬家到新城镇,在搬迁的路上,误入鬼怪神灵休息的世界。为了拯救变成猪的父母,在小白的帮助下,她留在澡堂“汤屋”工作,逐渐成长。汤婆婆为了控制来到这里的人,将她名字改为小千。最后帮助白龙想起了自己的名字,解除身上的咒语。
-
![]()
赈早见琥珀主(白龙)
曾经生活在人类世界一条叫做“琥珀川”的河流里的龙,但因为河流被人类掩埋而无家可归,来到汤屋在汤婆婆门下学魔法,是澡堂的实际管理人员,汤婆婆的得力助手。他在千寻小的时候救过落水的千寻,并且记得她的名字。为此他冒险给了千寻很多帮助。
-
![]()
汤婆婆
澡堂“汤屋”的主管,同时也是镇上的管理人。她还经常会化身为黑翅膀的大鸟出门巡视,命令凡是不工作的人都要变成猪被吃掉,而为她工作的人都会被拿掉名字,一旦记不起来,就永远都离开不了她的澡堂了。然而,她对澡堂的客人却是百依百顺,笑脸相迎,每天都在房间里数钱记账,是一个十足的吝啬小老板形象。
获奖记录
![]()
《千与千寻》在上映后两年期间陆续拿下多项日本国内、海外的多项电影大奖。并且是继今井正的《武士道残酷物语》后,第二个在世界三大电影节之一柏林电影节中拿下金熊奖的日本电影。前吉卜力的海外事务主管史蒂夫·艾伯特表示著当时柏林电影节评审团在观赏此片以前,因为已看过数部视频而产生疲倦,但在《千与千寻》一开始播放后则被片中的剧情内容唤醒精神。
了解更多>> 千与千寻剧照
-
![]()
-
![]()
-
![]()
🏠CSS样式部分代码
* { margin: 0; padding: 0; } body { background-color: #1c98b0; } .logo { text-align: center; margin: 30px 0; } .logo img { width: 200px; } .qb { width: 1000px; margin: 0 auto; } .qb ul { padding: 0; margin: 0; height: 30px; margin: 20px 0; } .qb ul li { float: left; width: 100px; text-align: center; list-style: none; } .qb ul li:hover { background-color: white; border-radius: 15px; } .qb ul li:hover a { color: #1c98b0; } .qb ul li.active { background-color: white; border-radius: 15px; } .qb ul li.active a { color: #1c98b0; } .qb ul li a { color: white; font-weight: bold; font-size: 18px; text-decoration: none; } .qb_1 { width: 1000px; padding: 20px; margin: 0 auto; box-sizing: border-box; border-radius: 5px; background-color: white; } h3 { color: #1c98b0; } .qb_2 p { margin: 10px 0; line-height: 1.6; text-indent: 2em; } .qb_2 img { width: 100%; border-radius: 5px; margin: 20px 0; } * { margin: 0px; padding: 0px; } .banner { width: 600px; margin: auto; border-radius: 10px; height: 350px; position: relative; overflow: hidden; } .imgList { list-style: none; /* width: 2480px; */ position: absolute; /* left:-620px; */ } .imgList img { width: 600px; height: 350px; } .imgList li { float: left; margin-right: 20px; } .circle { position: absolute; bottom: 15px; left: 50%; transform: translateX(-50%); } .circle a { width: 15px; height: 15px; background: #ececec; display: block; border-radius: 50%; opacity: .5; float: left; margin-right: 5px; cursor: pointer; } .circle a.hover { background: white; opacity: .8; } .qb_3 { width: 100%; height: 600px; background-color: white; } .qb_3 ul li { float: left; width: 300px; /* margin-right: 30px; */ list-style: none; margin: 10px 30px 10px 0; } .qb_3 ul li:nth-child(3n) { margin-right: 0; } .qb_3 img { margin: 0; } .qb_3 h3{ text-align: center; margin: 10px 0; } .qb_3 p { font-size: 14px; line-height: 1.7; display: -webkit-box; -webkit-line-clamp:6; -webkit-box-orient: vertical; overflow: hidden; } .qb_4 { width: 100%; height: 200px; background-color: white; } .qb_4 img { float: left; width: 260px; } .qb_4 p { float: left; padding: 0 20px; box-sizing: border-box; width: 700px; font-size: 14px; line-height: 1.8; margin-top: 25px; } .qb_4 a{ color: #1c98b0; font-size: 14px; text-decoration: none; margin-left: 20px; }五、🎁更多源码
1.如果我的博客对你有帮助 请 “👍点赞” “✍️评论” “💙收藏” 一键三连哦!
2.❤️【关注我| 获取更多源码 | 优质文章】 带您学习各种前端插件、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业HTML模板 、期末大作业模板 、等! 「在这里有好多 前端 开发者,一起探讨 前端 Node 知识,互相学习」!
3.以上内容技术相关问题😈欢迎一起交流学习🔥