微信小程序的四种弹框
创始人
2024-12-29 02:37:01
0次
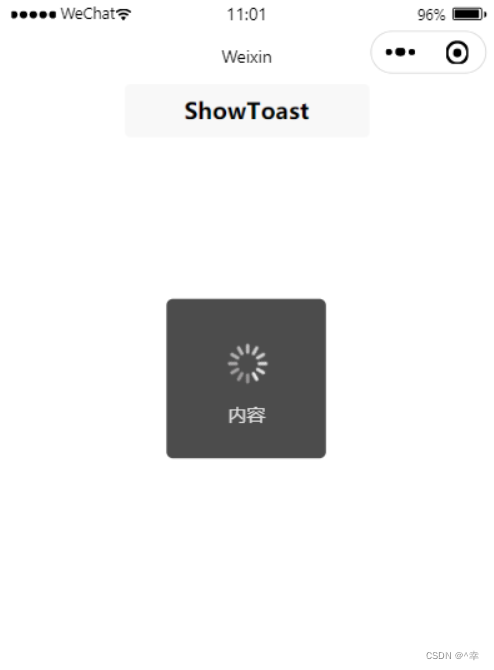
一、wx.showToast(Object object)
显示消息提示框
wx.showToast({ title: '内容', //提示的内容 duration: 2000, //持续的时间 icon: 'loading', //图标有success、error、loading、none四种 mask: true //显示透明蒙层 防止触摸穿透 })示例:

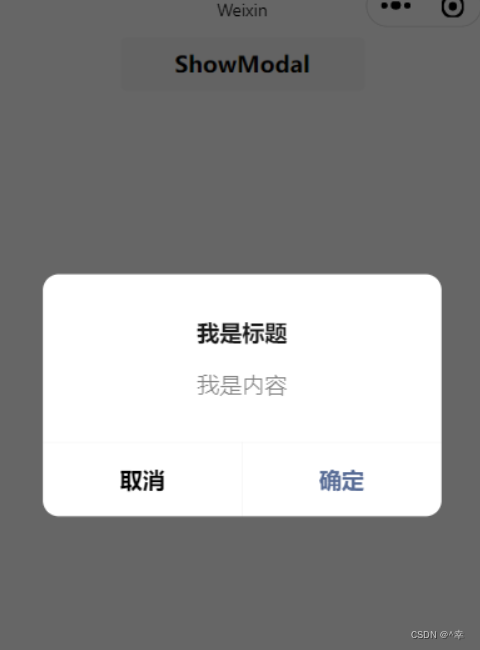
二 、wx.showModal(Object object)
显示模态对话框
wx.showModal({ title: '我是标题', //提示的标题 content: '我是内容', //提示的内容 success: function(res) { if(res.confirm) { console.log('用户点击了确定') } else if (res.cancel) { console.log('用户点击了取消') } } })示例:

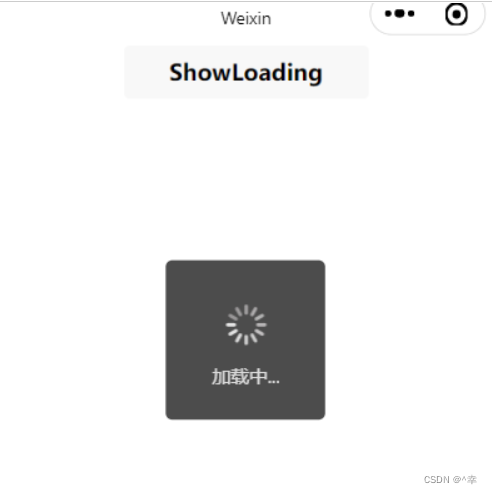
三、wx.showLoading(Object object)
显示 loading 提示框。需主动调用 wx.hideLoading 才能关闭提示框
wx.showLoading({ title: '加载中', }) setTimeout(function () { wx.hideLoading() }, 2000) 示例:

注意:
wx.showLoading 和 wx.showToast 同时只能显示一个wx.showLoading 应与 wx.hideLoading 配对使用
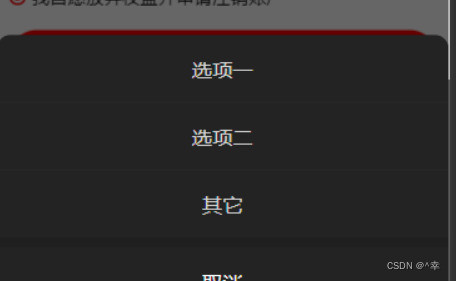
四、wx.showActionSheet(Object object)
显示操作菜单
wx.showActionSheet({ itemList:['选项一','选项二','其它'], //文字数组 success: (res) => { switch(res.tapIndex) { case 0: console.log('点击了 选项一') break; case 1: console.log('点击了 选项二') break; case 2: console.log('点击了 其它选项') break; } }, fail (res) { console.log('取消选项') } })示例:

具体内容可见官网:微信小程序弹窗
相关内容
热门资讯
必看攻略!打两圈怀疑有外挂(透...
必看攻略!打两圈怀疑有外挂(透视)微扑克教程(细节作弊开挂辅助软件);打两圈怀疑有外挂最新版本免费下...
玩家必看科普!uuganmes...
玩家必看科普!uuganmes辅助器(辅助挂)细节方法(必赢作弊开挂辅助黑科技);uuganmes辅...
普及知识!哈糖大菠萝可以开挂(...
您好:哈糖大菠萝可以开挂这款游戏可以开挂的,确实是有挂的,很多玩家在这款游戏中打牌都会发现很多用户的...
攻略讲解!红茶馆app辅助(透...
攻略讲解!红茶馆app辅助(透视)2025新版技巧(新2026版作弊开挂辅助插件)是一款可以让一直输...
每日必备!潮汕汇破解版(透视)...
每日必备!潮汕汇破解版(透视)教你攻略(高科技作弊开挂辅助黑科技);1、完成潮汕汇破解版的残局,帮助...
大家学习交流!钱塘十三水游戏攻...
大家学习交流!钱塘十三水游戏攻略(辅助挂)安装教程(分享作弊开挂辅助工具);人气非常高,ai更新快且...
揭秘几款!we poker免费...
揭秘几款!we poker免费辅助器(透视)AA德州教程(科技作弊开挂辅助黑科技);小薇(透视辅助)...
分享认知!微信边锋辅助(辅助挂...
分享认知!微信边锋辅助(辅助挂)2025版教程(软件作弊开挂辅助神器)是一款可以让一直输的玩家,快速...
一分钟了解!开心泉州小程序辅助...
您好,开心泉州小程序辅助哪里查看这款游戏可以开挂的,确实是有挂的,需要了解加微【136704302】...
一分钟揭秘!斗棋联盟bug(透...
一分钟揭秘!斗棋联盟bug(透视)软件教程(解说作弊开挂辅助下载);大家肯定在之前斗棋联盟bug或者...
